- HTML Размеры таблицы
- Ширина таблицы
- Пример
- Ширина столбца таблицы
- Пример
- Высота строки таблицы
- Пример
- HTML Упражнения
- Сообщить об ошибке
- Ваше предложение:
- Спасибо Вам за то, что помогаете!
- Как создать таблицу в HTML c разной шириной столбцов и высотой строк?
- Ячейки разного размера html
- Ширина столбца в процентах
- Ширина столбца в пикселях
- Ширина столбца через стили css
- Фиксированная ширина столбца
- table < width : 50%; >table-layout: auto;
- table < width : 50%; >table-layout: fixed;
- Но как же я делал фиксированную ширину столбца!?
- Фиксированная ширина столбца через :nth-child(n)
- Особенности таблиц
- Ширина таблицы
- Ширина ячеек
- Содержимое ячеек
- Объединение ячеек
- Скорость загрузки таблицы
HTML Размеры таблицы
HTML таблицы могут иметь разные размеры для каждого столбца, строки или всей таблицы.
Используйте атрибут style с свойствами width и height для указания размера таблицы, строки или столбца.
Ширина таблицы
Пример
Установите ширину таблицы равной 100%:
Примечание: Использование процента в качестве единицы измерения ширины означает, насколько широким будет этот элемент по сравнению с его родительским элементом, которым в данном случае является элемент .
Ширина столбца таблицы
Пример
Установите ширину первого столбца равной 70%:
Высота строки таблицы
Чтобы задать высоту определенной строки, добавьте атрибут style к элементу строки таблицы:
Пример
Установите высоту второй строки равной 200 пикселям:
HTML Упражнения
Мы только что запустили
SchoolsW3 видео
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Как создать таблицу в HTML c разной шириной столбцов и высотой строк?
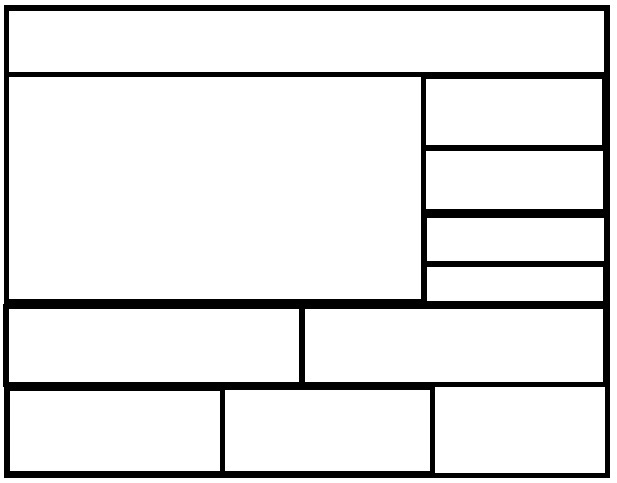
Я только начинающий в этом деле, изучаю таблицы. И вот столкнулся с проблемой. Мне нужна таблица приблизительно такого макета ↓
когда сначала задаю ширину первого ряда «» *тут все нормально
а ниже если я меняю параметр ширины то получаю ячейку такой же ширины (точки специально 🙂 а то без них не показывает в предосмотре)
может я не правильно использую данные параметры, не могу решить данную проблему. Каким тогда образом мне сделать таблицу подобного типа? ↑
Также использовал свойство colspan, с ним тоже не выходит
Главное правильно разбить на ячейки и объединить, тогда можно и размеры ячеек не задавать — они от общей ширины таблица сами распределятся. Подойдёт метод разбивки всей таблицы на сетку (в вашем случае 6 колоночную или 12), аналогично любому CSS фреймворку, но только вместо классов отвечающих за ширину использовать атрибут colspan, а за высоту rowspan. Пример
Вот интерактивный курс. И остальные темы не поленитесь посмотреть. На мой взгляд очень хорош для начинающих.
Интересно узнать, для чего такая таблица нужна.
Скорее всего, удобнее будет разбить на отдельные блоки, чем создавать и поддерживать такую таблицу.
Меня в данном вопросе интересует реализация такой таблицы, практиковал и столкнулся с такой проблемой, вот и спрашиваю
Ячейки разного размера html
Если мы помним, из предыдущих тем, то ширина таблицы измеряется в
Эти свойства наследуют столбцы! Чтобы задать ширину столбца, надо знать, как устанавливать свойства css — их всего три.
Ширина столбца в процентах
Давайте поэкспериментируем! С шириной столбца в процентах!
Создадим таблицу с тремя столбцами!
И присвоим им ширину 25% + 50% + 25% сумма должна быть равна 100%.
Как видим, наша страница заполняет полное пространство на данной странице.
Результат столбца с разной шириной, в процента:
Теперь ширину столбца сделаем в пикселях.
Общая ширина текстового поля, где вы читаете данный текст не равна 600 пикселям.
Ширина столбца в пикселях
Делим на 3 части 150px + 300px + 150px
Смотрим наши получившиеся столбцы с разной шириной:
| width=»150″ | width=»300″ | width=»150″ |
Ширина столбца через стили css
Теперь ширину столбца пропишем через стили css.
Сам столбец обозначается тегом «td»:
Есть несколько вариантов, как прописать ширину столбцов.
К примеру, если вы пропишите сам столбец и к нему прикрепите ширину.
Но у этого способа есть один самый главный минус — все столбцы на странице будут иметь эту ширину и если эти стили прописаны в главном файл css? то все столбцы, на всем сайте будут иметь именно эту ширину!
Поэтому, для каждого столбца нужно поставить отдельный класс или ид.
Например — таблица с шириной через css.
Обратите внимание, что на третьем столбце ширина не прописана — вопрос — какой ширины должен быть третий столбец!?
| class=»first» | class=»second» | no class |
Фиксированная ширина столбца
Как сделать ширину столбца фиксированной!?
Тут. у меня есть некое смущение! смайлы Почему!?
Давайте данный пункт разделим еще на два подпункта:
1). Теория и фиксированной ширине столбца, это свойство table-layout со значением fixed :
Специально сделал отдельный пример, где вы можете, попробовать разобраться, что к чему и есть ли какая-то разница с присутствием или отсутствием данного свойства! И подпункт 2
Код страницы с фиксированной шириной столбца:
width : 50%; /* устанавливаем ширину таблицы (без неё результат будет идентичный) */
border : 1px solid; /* устанавливаем сплошную границу 1px (по умолчанию — черная) */
table-layout : auto; /* алгоритм автоматического размещения макета таблицы браузером */
table-layout : fixed; /* алгоритм фиксированного размещения макета таблицы браузером */
table < width : 50%; >table-layout: auto;
table < width : 50%; >table-layout: fixed;
table.test3
table.test4
table.test5
table.test6
У меня . в самом начале моего пути, было несколько сайтов построенных чисто на таблицах! И приверженцем таблиц я был очень долго — столько иногда не живут.
НО! НИКОГДА, даже не слышал и не нуждался в таком свойстве, как фиксированная ширина столбца — table-layout : fixed; !
Здесь, конечно, идет речь не о самом столбце, а о таблице вообще! Но тем не менее!
Но как же я делал фиксированную ширину столбца!?
Из стилей мы видим, что первые три столбца от левого края имеют фиксированную ширину! А четвертый столбец занимает все, что осталось от 100%
Фиксированная ширина столбца через :nth-child(n)
Как можно сделать фиксированную ширину без классов, которые указаны в предыдущем пункте! Эта таблица, что приведена в качестве примера, была сделана уже довольно давно и поскольку она выполняет свою работу и классы в том чисел поддерживают фиксированную ширину. то и менять ничего не нужно!
НО СЕГОДНЯ!
Естественно я так делать не буду!
Для этого есть более цивилизованные методы установки фиксированной ширины, сегодня, только что я сделал новую таблицу(без таблиц никуда! смайлы )
Мы будем обращаться к ширине столбца по порядковому номеру столбца!
Чтобы не рассусоливать! Нам нужен первый столбец, чтобы его фиксированная ширина была 30%!
Специально не убрал два класса .table.td_child в них есть своя фишка(о которой чуть ниже)!
Если мы хотим обратиться к первому столбцу td , то пишем так : td:nth-child(1)
А фишка в чем!? Что все таблицы с классом table будут иметь свободные ширины столбцов, если это не оговорено отдельно! Вот этот класс td_child и есть отдельно. Т.е. в данном случае, первый столбец всегда будет 30%
Особенности таблиц
При верстке с помощью таблиц необходимо знать некоторые особенности, которые присущи таблицам. Это нужно для того, чтобы понимать, как построить макет в том или ином случае, создать эффективный код и не допустить откровенных ляпов в работе. Считается, что табличная верстка проще, чем другими методами, например, с помощью слоев. Однако таблицы тоже таят в себе множество хитростей, которые, так или иначе, влияют на отображение страницы.
Ширина таблицы
Ширина таблицы, если она явно не указана, устанавливается браузером автоматически исходя из содержимого ячеек. Когда таблица применяется для создания опорной сетки на странице, такой подход нежелателен, поскольку зависит от переменных данных. Поэтому ширину таблицы указывают всегда — в процентах, если используется «резиновый» макет или в пикселах для макета фиксированной ширины.
Ширина ячеек
Рассмотрим на примере тот случай, когда размер ячеек нужно указать. Предположим, что нам требуется создать на веб-странице две колонки, одна из них должна иметь размер 200 пикселов, а вторая занимать оставшееся место. Создаем таблицу с двумя ячейками и для левой ячейки задаем параметр width=»200″ (пример 1). Единицы измерения ставить не нужно, браузер сам понимает, что если задано число, значит, используются пикселы.
Левая колонка Правая колонка
Поскольку в данном примере ширина таблицы указана как 100%, таблица будет занимать всю свободную ширину окна браузера. При этом левая колонка берет под себя 200 пикселов, а правая — оставшееся свободное место.
Ширина ячейки иной раз может меняться, несмотря на то, что указана жестко. Это происходит, например, в том случае, если в ячейку добавили рисунок, размер которого превышает ширину ячейки. Чтобы вместить изображение, ячейка будет вынуждена раздаться. Также может повлиять на размер ячейки ее текстовое содержимое, которое содержит очень длинное слово.
Чтобы избежать указанной ситуации применяют несколько средств.
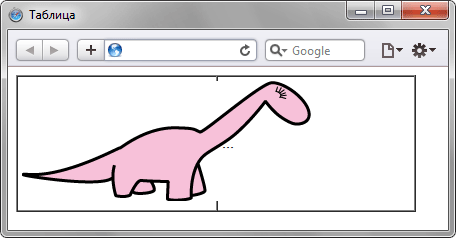
Пример 2. Свойство table-layout
.
Результат данного примера показан на рис. 1.
Рис. 1. Отображение рисунка при использовании свойства table-layout
Современные браузеры (Firefox 3+, Internet Explorer 8+, Chrome и Safari) несколько иначе показывают таблицу (рис. 2).
Рис. 2. Отображение рисунка в браузере Safari
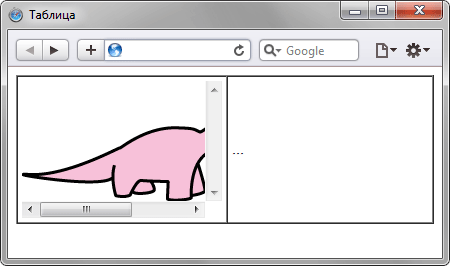
Пример 3. Полосы прокрутки в ячейках
.
Результат данного примера показан на рис. 3.
Рис. 3. Отображение рисунка при использовании свойства overflow
Содержимое ячеек
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причем пробел в расчет не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида , поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил прозрачный рисунок размером в один пиксел. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
Объединение ячеек
Предположим, что нам потребовалось использовать объединение некоторых ячеек в таблице, как, например, показано ниже. Причем высота оранжевой и серой ячейки жестко задана и равна 30 пикселам.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | |
| Ячейка 4 | |
Для наглядности код этой таблицы приведен в примере 4.
Пример 4. Таблица с объединенными ячейками
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
Хотя высота оранжевой ячейки вроде как указана фиксированной, она может произвольно меняться в зависимости от объема информации в других ячейках. Подобная неприятность замечена в некоторых браузерах.
При повышении сложности таблицы за счет увеличения числа ячеек и их объединений, растет вероятность и повышения ошибок при отображении документа. За счет этого объединение ячеек по вертикали применяют достаточно редко и в том случае, когда высота ячеек не оказывает существенного влияния на макет страницы.
Чтобы все-таки получить нужный результат, одну таблицу разбивают на несколько мелких таблиц или вкладывают таблицу внутрь ячейки другой таблицы. Вложенные таблицы получили свое распространение именно по той причине, что дают устойчивый и однообразный результат.
Скорость загрузки таблицы
Пока таблица не загрузится полностью, ее содержимое не начнет отображаться. Дело в том, что браузер, прежде чем показать содержимое таблицы, должен вычислить необходимые размеры ячеек, их ширину и высоту. А для этого необходимо знать, что в этих ячейках находится. Поэтому браузер и ожидает, пока загрузится все, что находится в ячейках, и только потом отображает таблицу.
Исходя из этого факта, таблицы не используют для хранения большой информации (от 100 кБ). А чтобы ускорить загрузку табличного макета, его разбивают на отдельные таблицы или используют свойство table-layout , применение которого позволяет несколько повысить скорость отображения содержимого таблицы.