- Html изменяемый размер таблицы
- Ширина столбца в процентах
- Ширина столбца в пикселях
- Ширина столбца через стили css
- Фиксированная ширина столбца
- table < width : 50%; >table-layout: auto;
- table < width : 50%; >table-layout: fixed;
- Но как же я делал фиксированную ширину столбца!?
- Фиксированная ширина столбца через :nth-child(n)
- HTML Table Sizes
- HTML Table Width
- Example
- HTML Table Column Width
- Example
- HTML Table Row Height
- Example
- HTML Exercises
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTML Размеры таблицы
- Ширина таблицы
- Пример
- Ширина столбца таблицы
- Пример
- Высота строки таблицы
- Пример
- HTML Упражнения
- Сообщить об ошибке
- Ваше предложение:
- Спасибо Вам за то, что помогаете!
- Таблицы в HTML
- Как сделать границы таблицы в HTML
- Объединение ячеек в HTML
- Объединение ячеек по горизонтали
- Объединение ячеек по вертикали
- Одновременное объединение по вертикали и горизонтали в одной таблице
- Как выровнять таблицу по центру в HTML
- Как изменить размер таблицы в HTML
Html изменяемый размер таблицы
Если мы помним, из предыдущих тем, то ширина таблицы измеряется в
Эти свойства наследуют столбцы! Чтобы задать ширину столбца, надо знать, как устанавливать свойства css — их всего три.
Ширина столбца в процентах
Давайте поэкспериментируем! С шириной столбца в процентах!
Создадим таблицу с тремя столбцами!
И присвоим им ширину 25% + 50% + 25% сумма должна быть равна 100%.
Как видим, наша страница заполняет полное пространство на данной странице.
Результат столбца с разной шириной, в процента:
Теперь ширину столбца сделаем в пикселях.
Общая ширина текстового поля, где вы читаете данный текст не равна 600 пикселям.
Ширина столбца в пикселях
Делим на 3 части 150px + 300px + 150px
Смотрим наши получившиеся столбцы с разной шириной:
| width=»150″ | width=»300″ | width=»150″ |
Ширина столбца через стили css
Теперь ширину столбца пропишем через стили css.
Сам столбец обозначается тегом «td»:
Есть несколько вариантов, как прописать ширину столбцов.
К примеру, если вы пропишите сам столбец и к нему прикрепите ширину.
Но у этого способа есть один самый главный минус — все столбцы на странице будут иметь эту ширину и если эти стили прописаны в главном файл css? то все столбцы, на всем сайте будут иметь именно эту ширину!
Поэтому, для каждого столбца нужно поставить отдельный класс или ид.
Например — таблица с шириной через css.
Обратите внимание, что на третьем столбце ширина не прописана — вопрос — какой ширины должен быть третий столбец!?
| class=»first» | class=»second» | no class |
Фиксированная ширина столбца
Как сделать ширину столбца фиксированной!?
Тут. у меня есть некое смущение! смайлы Почему!?
Давайте данный пункт разделим еще на два подпункта:
1). Теория и фиксированной ширине столбца, это свойство table-layout со значением fixed :
Специально сделал отдельный пример, где вы можете, попробовать разобраться, что к чему и есть ли какая-то разница с присутствием или отсутствием данного свойства! И подпункт 2
Код страницы с фиксированной шириной столбца:
width : 50%; /* устанавливаем ширину таблицы (без неё результат будет идентичный) */
border : 1px solid; /* устанавливаем сплошную границу 1px (по умолчанию — черная) */
table-layout : auto; /* алгоритм автоматического размещения макета таблицы браузером */
table-layout : fixed; /* алгоритм фиксированного размещения макета таблицы браузером */
table < width : 50%; >table-layout: auto;
table < width : 50%; >table-layout: fixed;
table.test3
table.test4
table.test5
table.test6
У меня . в самом начале моего пути, было несколько сайтов построенных чисто на таблицах! И приверженцем таблиц я был очень долго — столько иногда не живут.
НО! НИКОГДА, даже не слышал и не нуждался в таком свойстве, как фиксированная ширина столбца — table-layout : fixed; !
Здесь, конечно, идет речь не о самом столбце, а о таблице вообще! Но тем не менее!
Но как же я делал фиксированную ширину столбца!?
Из стилей мы видим, что первые три столбца от левого края имеют фиксированную ширину! А четвертый столбец занимает все, что осталось от 100%
Фиксированная ширина столбца через :nth-child(n)
Как можно сделать фиксированную ширину без классов, которые указаны в предыдущем пункте! Эта таблица, что приведена в качестве примера, была сделана уже довольно давно и поскольку она выполняет свою работу и классы в том чисел поддерживают фиксированную ширину. то и менять ничего не нужно!
НО СЕГОДНЯ!
Естественно я так делать не буду!
Для этого есть более цивилизованные методы установки фиксированной ширины, сегодня, только что я сделал новую таблицу(без таблиц никуда! смайлы )
Мы будем обращаться к ширине столбца по порядковому номеру столбца!
Чтобы не рассусоливать! Нам нужен первый столбец, чтобы его фиксированная ширина была 30%!
Специально не убрал два класса .table.td_child в них есть своя фишка(о которой чуть ниже)!
Если мы хотим обратиться к первому столбцу td , то пишем так : td:nth-child(1)
А фишка в чем!? Что все таблицы с классом table будут иметь свободные ширины столбцов, если это не оговорено отдельно! Вот этот класс td_child и есть отдельно. Т.е. в данном случае, первый столбец всегда будет 30%
HTML Table Sizes
HTML tables can have different sizes for each column, row or the entire table.
Use the style attribute with the width or height properties to specify the size of a table, row or column.
HTML Table Width
Example
Set the width of the table to 100%:
Note: Using a percentage as the size unit for a width means how wide will this element be compared to its parent element, which in this case is the element.
HTML Table Column Width
Example
Set the width of the first column to 70%:
HTML Table Row Height
To set the height of a specific row, add the style attribute on a table row element:
Example
Set the height of the second row to 200 pixels:
HTML Exercises
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTML Размеры таблицы
HTML таблицы могут иметь разные размеры для каждого столбца, строки или всей таблицы.
Используйте атрибут style с свойствами width и height для указания размера таблицы, строки или столбца.
Ширина таблицы
Пример
Установите ширину таблицы равной 100%:
Примечание: Использование процента в качестве единицы измерения ширины означает, насколько широким будет этот элемент по сравнению с его родительским элементом, которым в данном случае является элемент .
Ширина столбца таблицы
Пример
Установите ширину первого столбца равной 70%:
Высота строки таблицы
Чтобы задать высоту определенной строки, добавьте атрибут style к элементу строки таблицы:
Пример
Установите высоту второй строки равной 200 пикселям:
HTML Упражнения
Мы только что запустили
SchoolsW3 видео
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Таблицы в HTML
В этом уроке мы с вами научимся работать с таблицами в HTML.
Для создания любой таблицы в HTML нужно всего 3 тега. Тег создаёт саму таблицу. Тег создаёт одну строку внутри таблицы. Тег создаёт одну ячейку внутри строки.
Давайте создадим простейшую таблицу на новой страничке table.html:
Верхняя левая ячейка Верхняя правая ячейка Нижняя левая ячейка Нижняя правая ячейка
В браузере результат будет выглядеть так:
Как сделать границы таблицы в HTML
По-умолчанию границы таблицы не отображаются. Чтобы сделать это добавим на страничку стили:
CSS-свойство border позволяет задать стиль самой границы, а свойство border-collapse: collapse позволяет «схлопнуть» границы между ячейками. Если этого не сделать, табличка будет иметь довольно криповый вид — попробуйте и убедитесь сами.
Чтобы добавить отступы внутри ячеек добавим к ним свойство padding:
Объединение ячеек в HTML
Зачастую несколько ячеек нужно объединить в одну. Объединять их можно как в строках, так и в столбах.
Объединение ячеек по горизонтали
Для объединения ячеек по горизонтали используется атрибут colspan. Значение этого атрибута устанавливается равным количеству ячеек, на которые нужно расширить ячейку с этим атрибутом. То есть если мы хотим чтобы ячейка расширилась и стала занимать место ещё одной справа, значит этот атрибут будет равен двум.
Попробуем создать вот такую таблицу:
Для этого добавляем в первой строке одну простую ячейку, потом вторую с атрибутом colspan=»2″, чтобы она заняла 2 ячейки. А после этого переходим на следующую строку и добавляем 3 простых ячейки:
Объединение ячеек по вертикали
Чтобы объединить ячейки по вертикали нужно воспользоваться атрибутом rowspan. Работает аналогично атрибуту colspan.
Добавляем на первой строке ячейку, расширенную вниз на ещё одну ячейку. Потом на этой же строке добавляем еще пару простых ячеек. Переходим на следующую строку. Здесь место первой ячейки у нас уже занято ячейкой из первой строки. Поэтому просто добавляем две простых ячейки.
Одновременное объединение по вертикали и горизонтали в одной таблице
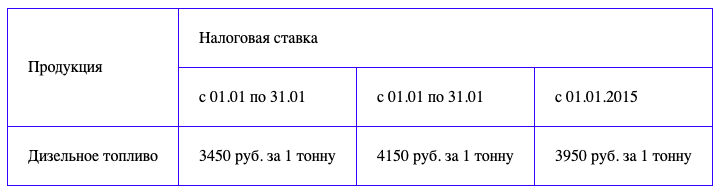
В реальных ситуациях таблицы такого типа встречаются очень часто. Попробуйте самостоятельно создать следующую таблицу:
Что? Читаете дальше, даже не попытавшись? А ну давайте пробуйте!
Если всё же не получилось, то вот ответ:
Продукция Налоговая ставка c 01.01 по 31.01 c 01.01 по 31.01 c 01.01.2015 Дизельное топливо 3450 руб. за 1 тонну 4150 руб. за 1 тонну 3950 руб. за 1 тонну
Как выровнять таблицу по центру в HTML
Чаще всего нужно выровнять таблицу по центру, хотя изначально она прижата к левой стороне страницы. Для того чтобы этого добиться, нужно задать ей свойство margin со значением auto.
Это приводит к тому, что отступы таблицы вычисляются автоматически. После этого таблица будет находиться по центру страницы.
Как изменить размер таблицы в HTML
Чтобы задать ширину и высоту таблицы можно воспользоваться CSS-свойствами width и height соответственно. Ими можно задать как абсолютные значения в пикселях, так и относительные в процентах (относительно размеров окна браузера). Эти же свойства можно применить отдельно к каждой ячейке/столбцу/строке.
table, td < border: 1px solid blue; >table < border-collapse: collapse; >td < padding: 20px; >.myTable < margin: auto; text-align: center; width: 500px; height: 300px; background-color: aliceblue; >.px30 1 2 3 4 5 6 7 8 9