Обратите внимание на пунктирную границу левой колонки, которая почему-то не доходит до низа. Подобные ньюансы легко устраняются с помощью атрицательного значения атрибута margin . Например, margin-bottom:-15px обрежет лишнее (смотрите следующий пример).
Жесткая HTML CSS верстка блоками в три колонки
Пример жесткой блочной верстки сайта в три колонки:
| Верстка сайтаМеню CSS верстка сайтаЖесткая верстка блокамиСсылки © 2010 |
Блочная верстка предпочтительнее табличной верстки. предоставляет больше возможностей для форматирования и дизайна. требует умения работать с атрибутами margin, padding, float, clear .
Например, атрибут float позволяет расположить несколько, следующих друг за другом, блоков по горизонтали, чтобы разделить web-страницу по вертикали.
Резиновая HTML CSS верстка блоками
Пример резиновой верстки сайта с помощь блоков:
| Верстка сайтаМеню CSS верстка сайтаРезиновая верстка блоками |
Мы видим, что правая колонка сползла вниз ⇒ добавим к селектору div.right_col параметр margin-top:-20px .
- padding-left: – определяет внутренний отступ слева.
- margin-top: – определяет внешний отступ сверху.
- margin-left: – определяет внешний отступ слева.
- min-width: – определяет минимальную ширину.
- max-width: – определяет максимальную ширину.
Левая колонка с параметром float:left фактически накрывает собой правую, так как правая не содержит атрибут обтекания. В свою очередь, параметр margin-left:200px определяет отступ правой колонки, поэтому она не перекрывается. Мы не можем задать обтекание для правой колонки, потому что в таком случае будут недействительны min-width и max-width .
Обратите внимание на значение padding , на ширину пунктирной границы, на размеры.
Резиновая + жесткая HTML CSS верстка блоками
Пример блочной CSS верстки сайта:
| Верстка сайтаМеню CSS верстка сайтаРезиновая верстка блоками© 2010 |
Поместим левую и правую колонку в контейнер . Отцентрируем его с помощью margin:0 auto . Уберем пространство внизу блока параметром margin-bottom:-16px .
| Верстка сайтаМеню CSS верстка сайтаРезиновая верстка блоками© 2010 |
Параметр padding:10px прибавляет по 10 пикселей к каждой из сторон, поэтому контейнеру была задана высота в 420 пикселей, а затем его низ был обрезан на 16 пикселей.
Оказывается не так все и сложно. Идем дальше.
Жесткая HTML CSS верстка таблицами
Пример жесткой CSS верстки сайта с помощью таблицы:
vertical-align выравнивает содержимое ячейки по верху, применяется только для ячеек.
Резиновая HTML CSS верстка таблицами
Пример резиновой CSS верстки сайта с помощью таблицы:
С егодня блочная верстка, жесткая или резиновая является наиболее распространенным видом верстки среди профессиональных сайтов.
Автор проекта — Вася Митин | Дата публикации: Март 2010 | Обновление: Ноябрь 2018
CSS позиционирование 

© 2009 — 2023 | При использовании материала, ссылайтесь на мой сайт!
По всем вопросам обращайтесь: go@ab-w.net | CSS верстка сайта блоками? – Не вопрос!
Создание макета страницы и верстка
Как правило, веб-страница состоит из множества различных элементов, которые могут иметь сложную структуру. Поэтому при создании веб-страницы возникает необходимость нужным образом позиционировать эти элементы, стилизовать их так, чтобы они располагались на странице нужным образом. То есть возникает вопрос создания макета страницы, ее верстки.
Существуют различные способы, стратегии и виды верстки. Изначально распространенной была верстка на основе таблиц. Так как таблицы позволяет при необходимости очень легко и просто разделить вcе пространство веб-страницы на строки и столбцы. Строками и столбцами довольно легко управлять, в них легко позиционировать любое содержимое. Именно это и определило популярность табличной верстки.
Однако табличная верстка создает не самые гибкие по дизайну страницы, что является особенно актуальным аспектом в мире, где нет одного единственного разрешения экрана, за то есть большие экраны на телевизорах, малые экраны на планшетах и фаблетах, очень маленькие экраны на смартфонах и т.д. Все это многообразие экранов табличная верстка оказалась не в состоянии удовлетворить. Поэтому постепенно ей на смену пришла блочная верстка. Блочная верстка — это отосительно условное название способов и приемов верстки, когда в большинстве веб-страниц для разметки используется CSS-свойство float , а основным строительным элементов веб-страниц является элемент , то есть по сути блок. Используя свойство float и элементы div или другие элементы, можно создать структуру страницы из нескольких столбцов, как при табличной верстке, которая будет значительно гибче.
Ранее в одной из прошлых тем рассматривалось действие свойства float . Теперь используем его для создания двухколоночной веб-страницы. Допустим, вверху и внизу у нас будут стандартно шапка и футер, а в центре — две колонки: колонка с меню или сайдбар и колонка с основным содержимым.
В начале определим все блоки. При работе с элементами, которые используют обтекание и свойство float , важен их порядок. Так, код плавающего элемента, у которого устанавливается свойство float , должен идти перед элементом, который обтекает плавающий элемент. То есть блок сайдбара будет идти до блока основного содержимого:
div < margin: 10px; border: 1px solid black; font-size: 20px; height: 80px; >#header < background-color: #ccc; >#sidebar < background-color: #ddd; >#main < background-color: #eee; height: 200px; >#footerШапка сайтаСайбарОсновное содержимоеФутер
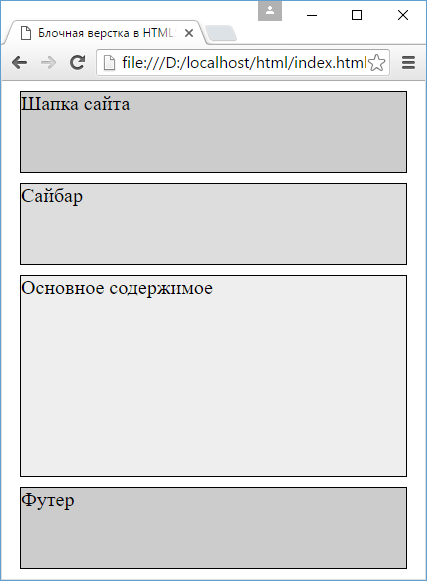
То есть пока получается примерно следующая страница:
Высота, граница и отступы блоков в данном случае добавлены только для красоты, чтобы идентифицировать пространство блока и отделять его от других.
Далее, чтобы переместить блок сайдбара влево по отношению к блоку основного содержимого и получить эффект обтекания, нам надо указать у блока сайдбара свойство float: left и предпочтительную ширину. Ширина может быть фиксированной, например, 150 px или 8 em. Либо также можно использовать проценты, например, 30% — 30% от ширины контейнера body. С одной стороны, блоками с фиксированной шириной легче управлять, но с другой процентные значения ширины позволяют создавать более гибкие, резиновые блоки, которые изменяют размеры при изменении размеров окна браузера.
Последним шагом является установка отступа блока с основным содержимым от блока сайдбара. Поскольку при обтекании обтекающий блок может обтекать плавающий элемент и справа и снизу, если плавающий элемент имеет меньшую высоту, то нам надо установить отступ, как минимум равный ширине плавающего элемента. Например, если ширина сайдбара равна 150px, то для блока основного содержимого можно задать отступ в 170px, что позволит создать пустое пространство между двумя блоками.
При этом не стоит у блока основного содержимого указывать явным образом ширину, так как браузеры расширяют его автоматически, чтобы он занимал все доступное место.
Итак, принимая во внимание все выше сказанное, изменим стили блоков сайдбара и основного содержимого следующим образом:
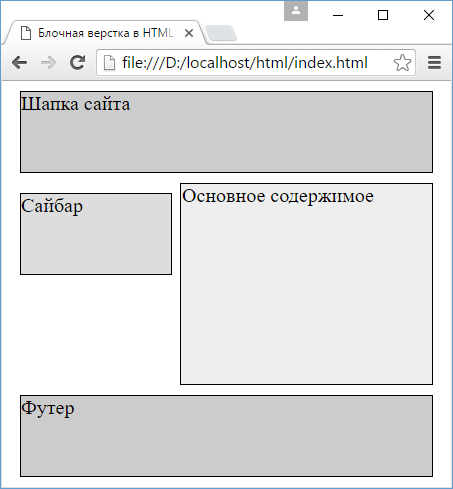
В итоге у нас получится сайдбар по левую сторону от основного блока:
Высота блоков в данном случае указана условно для большей наглядности, в реальности, как правило, высоту будет автоматически устанавливать браузер.
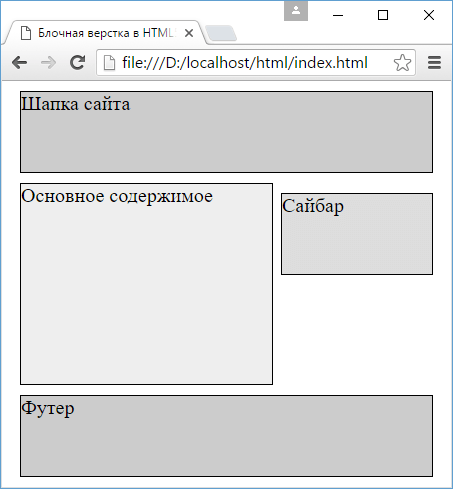
Создание правого сайдбара будет аналогично, только теперь нам надо установить у сайдбара значение float: right , а у блока основного содержимого — отступ справа:
При этом разметка html остается такой же, блок сайдбара по прежнему должен предшествовать блоку основного содержимого.
Блочная верстка сайта
Раньше на просторах Интернета был широко распространён табличный тип вёрстки, которому посвящена отдельная статья. Однако со временем этот подход к созданию структуры сайта устарел, и на смену ему пришла блочная вёрстка.
Отличия блочной вёрстки от табличной
Если табличная вёрстка подразумевает, что содержимое страницы находятся внутри тега , то концепция блочной вёрстки основана на активном использовании универсальных тегов , внутрь которых помещается содержимое, включая другие теги.
Блочная вёрстка лишена недостатков табличной — поисковыми системами она индексируется лучше, её код не такой развесистый, да и блоки , которые так любят называть «слоями», изначально задумывались универсальными, то есть «для всего», тогда как — это таблица, которую нужно использовать для отображения табличных данных и не более того.
Единственный ощутимый минус блочной вёрстки — сделанные на ней сайты могут по-разному отображаться в обозревателях. Чтобы этого избежать, нужно делать вёрстку «кроссбраузерной», то есть одинаково отображаемой любым обозревателем.
Суть блочной вёрстки
В графическом редакторе создаётся макет сайта: размечается, где какая область страницы (шапка, низ, боковая панель, основной контент) будет находиться и сколько места занимать, готовятся картинки, фоны.
Каждая часть страницы помещается в свой блок : верх сайта — в первый, меню — во второй, контент — в третий и т. д. Каждый блок наполняется содержимым средствами HTML, а также позиционируется и оформляется с помощью CSS-разметки.
Конечный HTML-документ представляет собой набор блоков с контентом внутри. Оформление зачастую находится в отдельном CSS-файле, подключенном к странице тегом , или как минимум в контейнере секции .
Принципы блочной вёрстки
Первый — конечно же, повсеместное использование тега , который можно назвать базовым элементом блочной структуры, но об этом было сказано уже достаточно много.
Второе правило — принцип разделения кода, согласно которому содержимое от оформления нужно отделять. Говоря проще и ближе к нашему случаю: HTML — отдельно, CSS — отдельно (желательно в разные файлы). Такой подход делает структуру понятней. Программисту не нужно открывать CSS, дизайнеру — HTML. Все смотрят свой код и не мешают друг другу. Идеально.
Третий принцип — таблицы нужно использовать не везде, а по необходимости, при этом полностью отказываться от них так же странно, как и применять не к месту.
Пример блочной вёрстки
Но, сколько не теоретизируй, а понимать всё проще на примере.
Итак, у нас есть макет (рисунок ниже). Условный, конечно — просто разметка, ведь цель примера — как можно наглядней объяснить принцип создания блочной вёрстки. Зная базу, навести красоту и усложнить макет вы сможете и сами, а я лучше не буду перегружать пример.
Согласно макету, страница сайта будет содержать пять блоков: «шапку», навигационное меню, боковую панель, основной блок с контентом и «ноги».
Сначала создадим HTML-страницу: обозначим структуру, разметим её. HTML-код будет таким:
header (шапка сайта)
Блок навигации
Левая панель
Основной контент страницы
footer (низ сайта)
Разберём некоторые моменты.
— это блок-родитель, внутри которого расположились все остальные блоки. Как ячейки таблицы внутри . Назначение дочерних контейнеров должно быть понятно, за исключением разве что блока . Это вспомогательный слой, его смысл будет понятен, когда вы увидите код CSS.
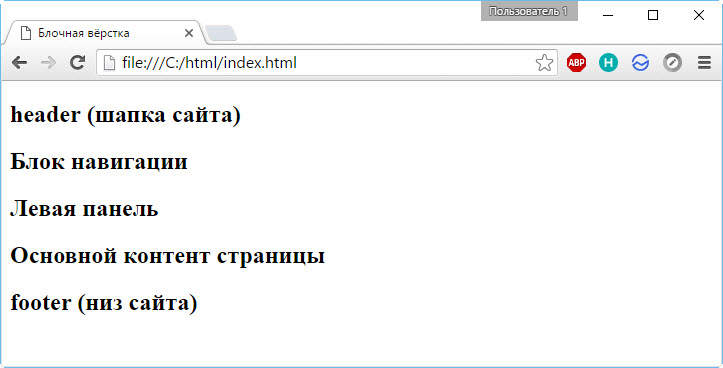
Если открыть HTML-файл в браузере, не подключая таблицу стилей, страница будет выглядеть так.
Теперь добавим файл CSS, код которого приведён ниже.
body < background: #FFF; color: #000; font-family: Arial, sans-serif; font-size: 14px; >#header < background: #F5DEB3; width: 100%; height: 55px; >#container < background: #FFD700; margin: auto auto; text-align: center; width: 80%; height: 400px; >#navigation < background: #FE9798; width: 100%; height: 25px; >#sidebar < background: #40E0D0; float: left; width: 20%; height: 280px; >#content < background: #DCDCDC; float: right; width: 80%; height: 280px; >#clear < clear: both; >#footer
С помощью стилей мы последовательно оформляем содержимое тега и всех находящихся внутри контейнеров с помощью ранее изученных правил.
#clear запрещает обтекание элемента слева и справа. Если убрать это правило, вёрстка «поедет» и низ сайта перестанет корректно отображаться.
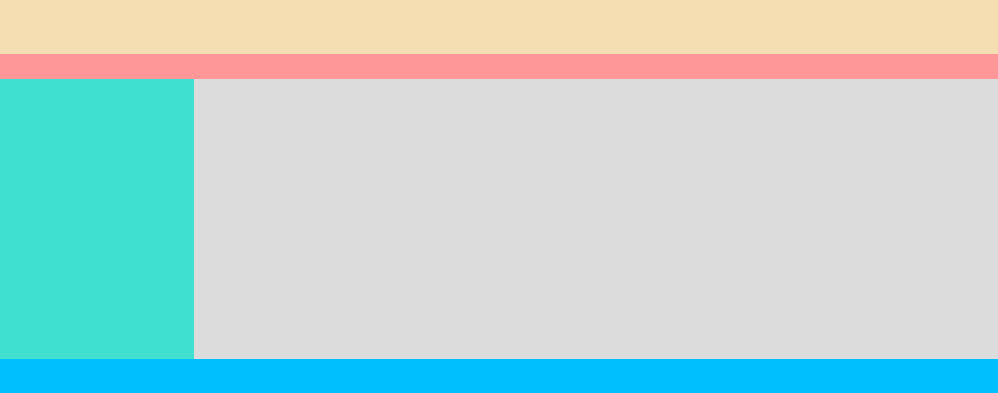
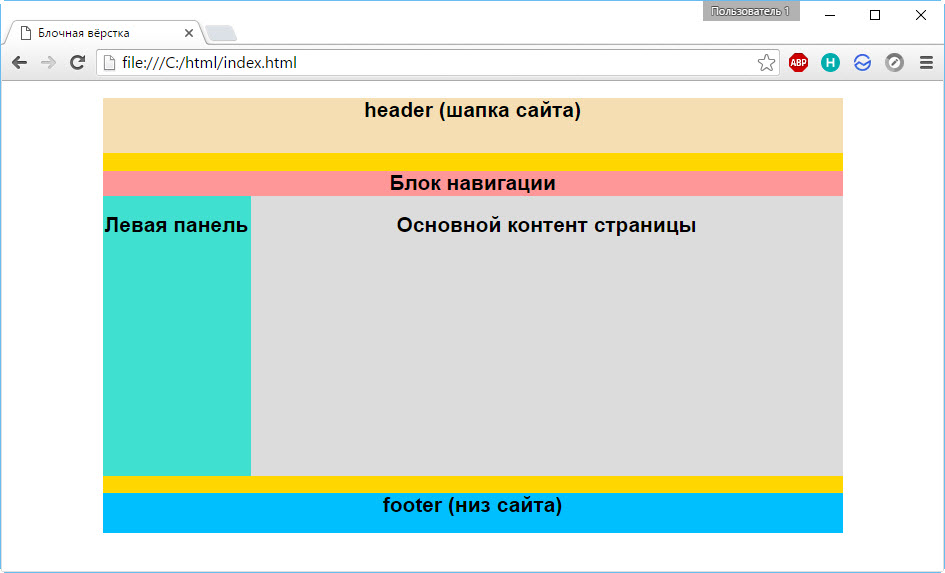
CSS творит чудеса, и с ним наша HTML-страница примет уже совсем другой вид.
Вот и весь смысл блочной структуры. Дальше можно только наполнять сайт содержимым и усложнять оформление, но делаться это будет всё равно по изложенному выше принципу. Также посмотрите статью про вёрстку сайта из PSD макета, там эти принципы показаны более наглядно.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).