- CSS Background Attachment
- Example
- Example
- The CSS Background Attachment Property
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- The Fixed Background Attachment Hack
- Comments
- [Fix] Background image CSS not working fixes
- 🔔 Table of contents
- Introduction
- How do we use background image?
- Fix 1 — check that the image path is correct
- 👉 Check your relative path
- 👉 Using quotes
- 👉 Check your image file name and extension
- 👉 Tip: Use absolute paths
- 👉 Tip: Use Live Server in VS Code!
- Fix 2 — check the height and width of the element
- Fix 3 — check the syntax is correct
- Fix 4 — check other styles for overrides
- Browser support and bugs
- Summary
- 👋 About the Author
- 👉 See Also 👈
- Фоновое изображение и неподвижный фиксированный CSS фон
CSS Background Attachment
The background-attachment property specifies whether the background image should scroll or be fixed (will not scroll with the rest of the page):
Example
Specify that the background image should be fixed:
body <
background-image: url(«img_tree.png»);
background-repeat: no-repeat;
background-position: right top;
background-attachment: fixed;
>
Example
Specify that the background image should scroll with the rest of the page:
body <
background-image: url(«img_tree.png»);
background-repeat: no-repeat;
background-position: right top;
background-attachment: scroll;
>
The CSS Background Attachment Property
| Property | Description |
|---|---|
| background-attachment | Sets whether a background image is fixed or scrolls with the rest of the page |
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
The Fixed Background Attachment Hack
What options do you have if you want the body background in a fixed position where it stays put on scroll? background-attachment: fixed in CSS, at best, does not work well in mobile browsers, and at worst is not even supported by the most widely used mobile browsers. You can ditch this idea completely and let the background scroll on small screens using media queries. Or get around it with a small fix. I suppose we could call it a “hack” since it’s a workaround in code that arguably we shouldn’t have to do at all.
I want to keep the background gradient in a fixed position on scroll, so let’s apply basic CSS styling to the body that does exactly that:
Here are the results in Chrome and Firefox, both on Android, respectively:
Is there a downside? Perhaps! We’re using a general instead of an actual tag, so I wouldn’t say the markup is semantic. And that can lead to accessibility issues. If you’re working with an image that adds meaning or context to the content, then an
is the correct way to go, utilizing a proper alt description for screen readers.
But if we go the proper route, then we’re right back where we started. Also, if you have a navigation bar at the bottom which too auto hides itself, then I can’t help it. If the hack won’t cut it, then perhaps JavaScript can come to the rescue.
Psst! Create a DigitalOcean account and get $200 in free credit for cloud-based hosting and services.
Comments
This should arguably not be affected by other styles you used; the exception being ‘position: fixed’ – never use that on the root element. In this way you’re left free to use the other background related styles on body, even in shorthand. Note that I have not tested this. Happy hacking!
I meant to write ‘other styles’ and not ‘other background-related styles’ in my previous reply. Naturally, all ‘background-related’ styles should be on the same element. I need coffee. Cheers.
A method I’ve used that seems to behave on desktop and mobile, is to apply a background-image to a pseudo-element, sized to match the content, like so:
This also works with ::after . The only drawback I’ve found is it takes up one pseudo-element. If that is a problem, because you need that particular pseudo-element for another purpose, then just use a nested element with similar CSS as for using a pseudo-element. If there are other methods out there that also do the trick, I’d love to know about them.
Thanks for the idea, I attempted to put it into practice but using position fixed seems to want to use the root as a container even when the direct parent has position relative
[Fix] Background image CSS not working fixes
How to fix background images not appearing in CSS. A common issue is images not loading when we are messing around with relative paths. The post will go over various fixes for that!
Nov 25, 2022 | Read time 11 minutes
🔔 Table of contents
Introduction
One of the frustrating with setting background images in CSS is that the image does not turn up.
So many times something this simple should of been pretty straight forward even when the HTML and CSS seems like it is correct.
In this post, we will go over several ways (or a checklist) on how to fix this type of issue.
How do we use background image?
As the name suggests, the background-image property, sets a background image (or multiple images) for an element.
When you have multiple images, you will need to consider the stacking order. The first image defined will be the top image.
Additionally, when using borders on the element, the border will be on top. Background color will be at the bottom stacking order. This is useful when you use transparent .png images.
Fix 1 — check that the image path is correct
The most likely issue with your background image not working is that the image path that was provided is not correct. Below are a few tips you can go through to check for issues:
👉 Check your relative path
- / — This means the root directory
- ../ — This means going up on directory
- ./ — This means the current directory
- ../../ — This means going up two directories
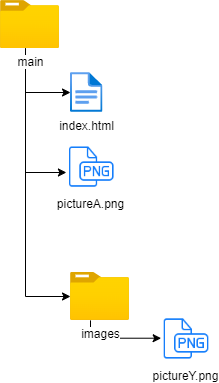
Relative paths depend on the location of the CSS styling. As an example, lets say we include CSS in our HTML file (index.html) like so:
To get pictureA.png , we can use the following command. Notice that since pictureA.png is in the same directory, we can just specify the filename or ./pictureA.png
To get pictureY.png , since it is located in the images folder, we can use the following command.
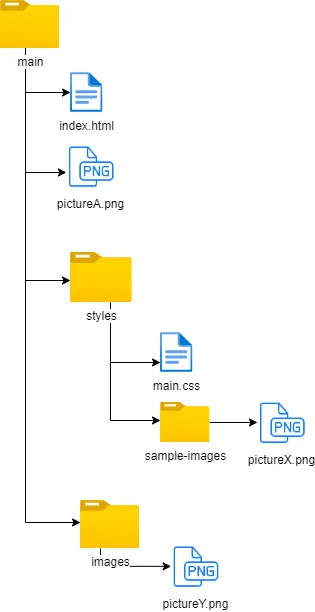
As another more complex example, lets say we have the following folder structure with the CSS file as an external file that is referenced by the HTML index.html file.
So our HTML looks something like this:
- index.html
- pictureA.png
- styles/main.css
- styles/sample-images/pictureX.png
- images/pictureY.png
Now, since our main.css is in the styles folder, if we want to load pictureA.png then we need to move up one directory level using ../ . The code is as follows:
Additionally, in this case, since pictureA.png is also in the root folder, the following code will work using / .
If we want to acess pictureX.png , then its a matter of going down one level to the sample-images folder.
If we need to load pictureY.png , then we will need to go up one directory and then down to the images folder like so:
👉 Using quotes
Earlier versions of CSS and browser implementations, there has been confusion on whether we need quotes or no quotes. According to the official CSS spec, quotes are optional (https://www.w3.org/TR/CSS2/syndata.html#value-def-uri)
So the following code will be the same.
One exception is that if your image file name contains special characters. In this case, url needs to be URI-escaped (where “(” = %28, “)” = %29, etc.)
👉 Check your image file name and extension
One issue that can trip some people up is that the file names are case insensitive depending on the server that you are hosting the files. With most Unix based servers (Linux, or OSX), the files are case sensitive. While on Windows servers, they are not.
In the example below, lets say we have image called pinkish.png , the second line will not load the image due to the all caps PNG extension
Additionally for newer extensions such as WebP, browser support common across the latest versions. It will have no or partial support on older browsers. For example Safari 14.0 – 15.6 has full support of WebP, but requires macOS 11 Big Sur or later. IE 11 or below will have no support for WebP. WebP images displays as a broken image icon in Microsoft Edge v18 in Application Guard mode even when an alternative image source format is available.
👉 Tip: Use absolute paths
While theres benefits of using relative paths for urls() with background-image , my preference would be to use absolute paths.
👉 Tip: Use Live Server in VS Code!
If you are coding with VS Code, then using the Live Server extension is a must. When you are just coding locally without a local server running, references to images can get a bit confusing.
For example, if you use the root directory / — this could mean your actual C:/ root folder instead of the current folder!
Fix 2 — check the height and width of the element
Lets say we have the following div element with class of .card and we want to set the background-image as below:
In the above case, the div does not have any content so you will not see anything. The div will have a width of 0 and height of 0. To fix this, we need to explictily set the width and height:
Fix 3 — check the syntax is correct
The syntax for creating background images is pretty straight forward. You can apply multiple images to be layted on top of each other. As an example, the below, we have a catfront.png to be under a gradient image.
We can also set the background-image using the background shorthand property:
and */ The background shorthand covers the following CSS properties:
- background-attachment
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-repeat
- background-size
In some instances, when using the shorthand, it would seem like the background-image is not working correctly. This might be due to other properies and not the background image itself.
For example, take the following:
This will not work, however if we try to break it down to the explicit CSS properties, it will:
The reason why its not working with the shorthand background property is because we need to specify the position and size as well. So it had nothing to do with our background-image property.
Fix 4 — check other styles for overrides
There could be instances where our background image is not working correctly. Consider the following css:
Now if the catfront.png does not exist, this would mean our card element would not have a background image. The above is not immediately obvious that we are having conflicting background-image set on our card class since we are mixing shorthand vs explicity CSS.
Browser support and bugs
Background-image is generally supported across most browsers so there is not a concern or any weird browser specific hacks or prefixs we need to cater for.
However we should be careful on the type of image we are using. If we are using WebP, Safari 14.0 – 15.6 has full support of WebP, but requires macOS 11 Big Sur or later.
Additionally, there is no support for WebP on IE. As for Edge browsers, WebP images displays as a broken image icon in Microsoft Edge v18 in Application Guard mode even when an alternative image source format is available.
Summary
In this post we went over four possible fixes for when a background-image CSS property is not working. This can be due to using incorrect relative paths, the width and height not being specifified explicitly, incorrect use of the syntax, there are other styles that is overriding the background-image style.
Additionally the type of image format needs to be checked — WebP not supported on older browsers like Safari version 16-15.6, IE 11 or lower.
👋 About the Author
G’day! I am Kentaro a software engineer based in Australia. I have been creating design-centered software for the last 10 years both professionally and as a passion.
My aim to share what I have learnt with you! (and to help me remember 😅)
👉 See Also 👈
Фоновое изображение и неподвижный фиксированный CSS фон
В этом уроке мы продолжаем рассматривать свойства фона.
Пример того, как зафиксировать фоновое изображение в нужном месте:
| Текст документа Текст документа Текст документа Текст документа
|
По умолчанию фоновое изображение прокручивается вместе с другими элементами страницы.
background-attachment:fixed фиксирует фоновое изображение в заданной позиции.
background-position: задает точные координаты фона по горизонтали и по вертикали.
Автор проекта — Вася Митин | Дата публикации: Октябрь 2009 | Обновление: Ноябрь 2018
CSS позиция фона 

© 2009 — 2023 | При использовании материала, ссылайтесь на мой сайт!
По всем вопросам обращайтесь: go@ab-w.net | Неподвижный фон в CSS? – Не вопрос!