- Пошаговое руководство, как добавить на сайт карту Яндекс, Google, 2GIS
- Для чего нужна карта на сайте
- В чем разница между статической и интерактивной картой
- Google Maps: Часть 1. Масштабируем карту с несколькими метками и располагаем эту область по центру карты.
- Html карта по центру
- Атрибут alt
- Выравнивание изображений
- 1. Добавляем Google карту
- 1.1 Простая карта с одной меткой
- 1.2 Многофункциональная карта с несколькими метками
Пошаговое руководство, как добавить на сайт карту Яндекс, Google, 2GIS
Написанного текстом адреса на странице контакты уже недостаточно. Время — дорогой ресурс, поэтому не стоит заставлять пользователя проделывать лишние действия. Скопировать адрес с сайта, открыть карту, вставить адрес — недолгие, но очень нудные и, по-факту, лишние шаги. Добавьте карту на сайт. Помимо удобства для потенциального заказчика, получите еще плюс к ранжированию сайта поисковыми системами.
Для чего нужна карта на сайте
Если ваш бизнес есть не только в онлайн-пространстве, но и офлайн — без карты не обойтись. С её помощью можно наглядно показать:
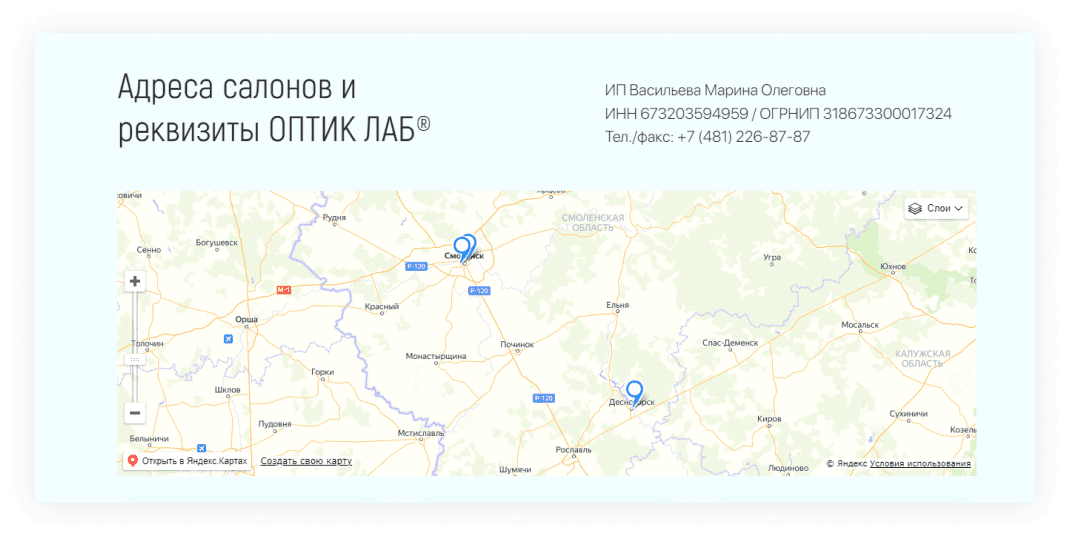
Местоположение салонов оптики сети «ОПТИК ЛАБ». Проект WebValley Studio
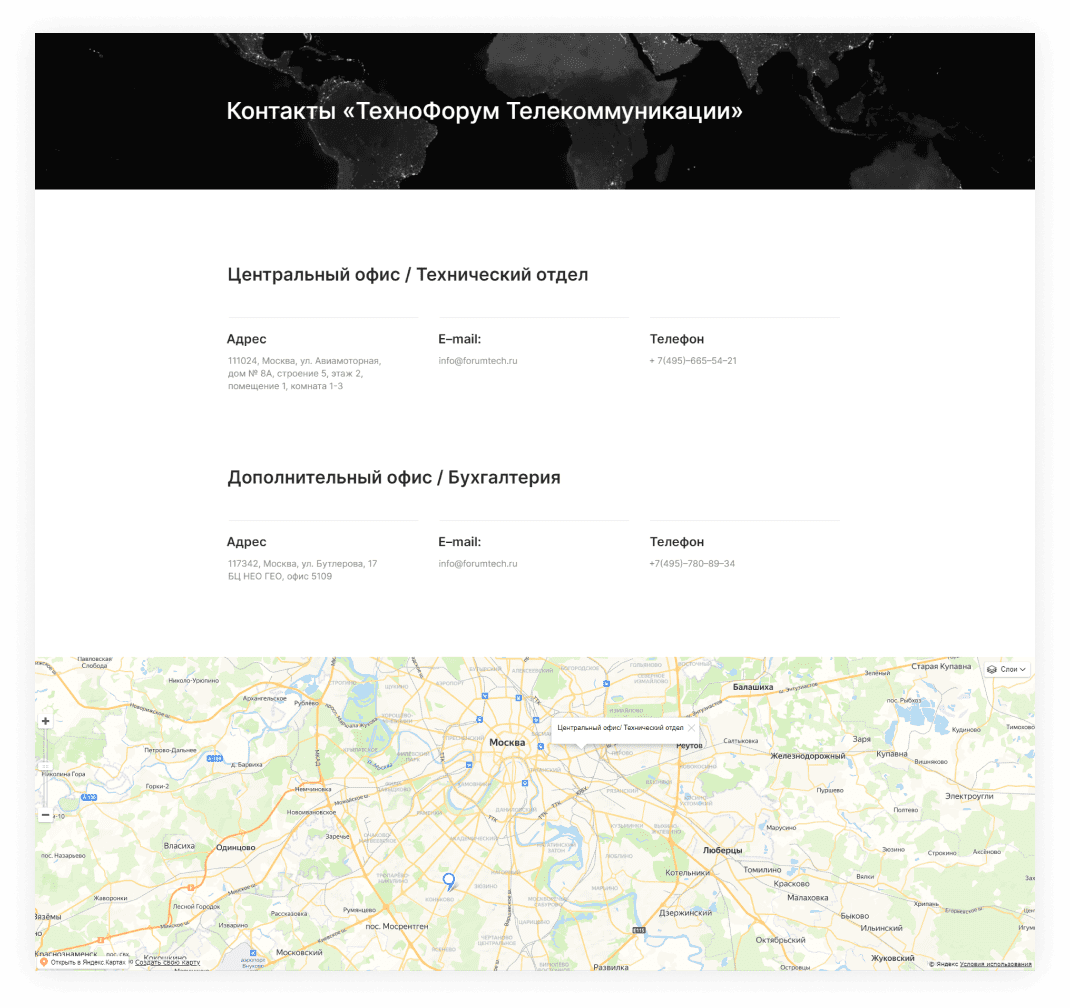
Филиалы поставщика спутникового оборудования «Технофорум Телекоммуникации».
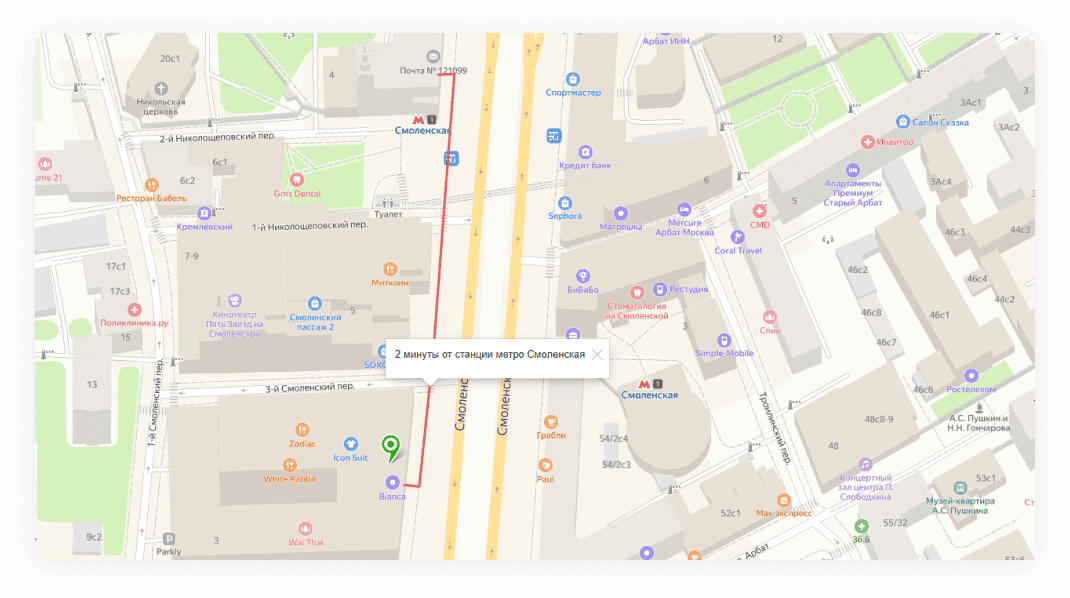
Пример карты на сайте, с обозначенным маршрутом
Пример карты на сайте с отмеченными земельными участками на продажу
В чем разница между статической и интерактивной картой
Все прикреплённые выше скрины — наглядный пример статической карты. Это просто картинка (скриншот). Она неудобна, не детализирована, зачастую может быть отвратного качества при увеличении. При изменении информации на картах, картинку придётся перезаливать. А когда речь идёт, например, о продаже недвижимости, делать это придётся часто. То есть с точки зрения разработки сайтов, вставлять карту картинкой — плохой тон.
Интерактивная карта, в отличие от предыдущей, позволяет управлять масштабом, самостоятельно прокладывать маршрут, смотреть что находится рядом с необходимой точкой.
На сайт можно добавить карты от Яндекса, Google и 2ГИС.
Google Maps: Часть 1. Масштабируем карту с несколькими метками и располагаем эту область по центру карты.
Хотим на одной карте отображать несколько меток (полилиний, полигонов) и нужно расположить карту так, чтобы все объекты были видны и отцентрированы.
Это делается с помощью кода
var latlngbounds = new google.maps.LatLngBounds(); for ( var i=0; i map.setCenter( latlngbounds.getCenter(), map.fitBounds(latlngbounds));
points — массив координат меток на карте.
Посмотрите как это выглядит, а дальше мы приведём код примера.
В примере сделано масштабирование и центрирование карты по меткам, тоже самое можно сделать для поллиний и многоугольников, передавая координаты узлов в виде массива.
almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Html карта по центру
Изображения HTML создаются с помощью тега , разберемся как это работает. Если вы не знакомы с HTML рекомендую начать с материала основы HTML.
В этой статье будут рассмотрены следующие вопросы:
- Тег
— вставка изображений в HTML-документ.
- Тег — создание карты ссылок.
- Тег и его отличия от элемента
.
- Выравнивание изображений.
Вставка изображений с помощью
Для вставки изображения в документ используется атрибут scr который задает путь к изображению.
Пример.
В статье HTML-ссылки я рассказывал о том, что такое относительный путь. Так вот, src=»/img/html-logo-wiki.png» означает что изображение находится по адресу https://abuzov.com/img/html-logo-wiki.png (открыть).
Если ваш HTML-документ находится на вашем компьютере, то вы можете прописать код при условии что изображение html-logo-wiki.png находится в той же папке, в которой лежит сам HTML-документ.
Если вы хотите вставить изображение из другой папки, то вам нужно указать полный путь, например: D:\Temp\html-logo-wiki.png .
Атрибуты тега
Атрибут alt
Атрибут alt задает текст, который будет выведен в случае, если изображение не доступно. Обычно изображение может быт не доступно по двум причинам:
Рассмотрим на примере первый случай.
В данном случае я забыл добавить в конце букву g: rc=»/img/html-logo-wiki. pn »
То есть указал неправильный адрес изображения.
С помощью атрибутов width и height можно задавать размеры изображения вручную. Исходные размеры изображения, которое я использую в примерах: 270 на 298. Давайте изменим эти размеры пропорционально, например, сократим в два раза.
Создание карты ссылок: тег
С помощью элемента можно указывать область на изображении которая будет являться активной ссылкой.
Координаты области задаются с помощью элемента .
Элемент задает активную область на изображении.
Атрибуты
- rect : Прямоугольник. Это значение по умолчанию, если атрибут формы не задан.
- circle : Круг.
- poly : Многоугольник.
- default : Вся область изображения.
- Для прямоугольных форм это список из четырех значений, разделенных запятыми, для левого, верхнего, правого и нижнего (например, coords = «0,0,50,50»).
- Для круглых форм это список из трех значений, разделенных запятыми для левого, верхнего и радиуса (например, coords = «50,50,25»).
- Для многоугольных фигур это список с разделителями-запятыми, содержащий четное количество значений с указанием левого и верхнего края каждой точки фигуры (например, coords = «0,0,25,25,50,25,50,100»).
- alternate : Альтернативная версия текущей веб-страницы.
- author : Страница, содержащая данные об авторе страницы / статьи.
- bookmark : Ссылка на текущий раздел страницы.
- help : Помощь в зависимости от контекста.
- license : Лицензия на авторское право на текущий документ.
- next : Указывает, что страница находится в последовательности, а связанная страница является следующей страницей в последовательности.
- nofollow : Указывает, что связанный ресурс не одобрен автором текущего документа..
- noreferrer : Сообщает браузеру не отправлять заголовок реферера HTTP при переходе по ссылке..
- prefetch : Связанный ресурс должен быть кэширован.
- prev : Указывает, что страница находится в последовательности, а связанная страница является предыдущей страницей в последовательности.
- search : Средство поиска, которое можно использовать для поиска текущих и связанных документов.
- tag : Термин тегирования (не путать с тегами HTML), применяемый к ссылке.
- _self : В новом.
- _blank : В текущем.

Тег
Элемент это контейнер для нескольких изображений, которые отображаются в зависимости от размера экрана. Разберемся на примере.
Теперь на маленьких экранах (от 100 до 400 пикселей) будет отображаться изображение min-monitor.jpg. На средних (от 400 до 600 пикселей) — big-monitor.jpg. В остальных случаях — monitor.jpg.
Выравнивание изображений
Выравнивание изображений в HTML происходит с помощью атрибута align который имеет следующие значения:
Поэтому для того, что бы выровнять изображение по центру, необходимо использовать другие теги или CSS. Проще всего выровнять изображение по центру следующим образом: обернуть изображение в div (о нем я в других материалах самоучителя) и поместить его по центру.
Теперь вы знаете как работать с изображениями в HTML.
Обучаю HTML, CSS, PHP. Создаю и продвигаю сайты, скрипты и программы. Занимаюсь информационной безопасностью. Рассмотрю различные виды сотрудничества.
1. Добавляем Google карту
1. Более простой вариант. Для него нужно выполнить меньше действий, но с помощью него можно поставить на карту только одну метку.
2. Более сложный вариант. Нужно выполнить больше действий и настроек, но с помощью него можно поставить несколько меток, линий и других элементов на карту.
1.1 Простая карта с одной меткой
Чтобы создать Google карту с одной меткой — зайдите на страницу Google карт. Далее выполним следующие действия:
Шаг1. Указываем нужный нам адрес в поисковой строке и нажимаем на иконку лупы, чтобы перейти к нему
Шаг2. Нажмите на нужно место на карте, чтобы поставить там метку. Сначала она будет маленькой и серой.
❗Если вы поставили метку на место, которое уже известно Google картам, то метка станет сразу красной и для дальнейшей настройки можно переходить сразу к шагу 4.
Шаг3. После добавления метки, внизу карты появится адрес и координаты места, где она установлена. Нажмите на координаты метки, которые находятся под адресом
Шаг4. Метка станет большой и красной. Далее нажмите на иконку трех полос в панели управления слева, чтобы зайти в настройки карты
Шаг6. Выбираем вариант «Встраивание карт», выбираем размер карты, в котором хотим видеть ее на странице и нажимаем на кнопку «Копировать HTML»
Скопированный код карты добавляем в настройках этого виджета
Готово! Мы добавили Google карту на страницу.
❗Важно: карта будет отображаться только в предпросмотре, или на опубликованной странице, если зайти на нее по ссылке.
На самой странице такой вариант Google карты отображается так:
1.2 Многофункциональная карта с несколькими метками
Чтобы создать Google карту с несколькими метками — зайдите на конструктор Google карт. Далее выполним следующие действия:
Отметим на карте нужные нам адреса. Можно поставить несколько меток, а также по желанию добавить линии. Для этого нажмите на нужную функцию в верхней панели управления, после чего нажмите на нужное место на карте, чтобы поставить там метку или начать рисовать линию.
После добавления метки, линии или другого объекта, они также добавляются в раздел списка объектов слева (внутрь слоя). Слоев может быть несколько, и в каждом из них разные объекты. Но зачастую такой необходимости нет и вы можете оставить все объекты в одном слое, который изначально существует, и его не нужно создавать отдельно. В каком-то роде, слой выполняет функцию папки, в которой находятся объекты (объекты — это точки на карте, линии и т.д.).
Нажав на объект в списке, можно быстро перейти к нему на карте, чтобы отредактировать.
Указываем название карты, слоя и объектов. Все эти названия будут отображаться у посетителя на карте, поэтому желательно дать им понятные названия.
Чтобы изменить название объекта — нажмите на него в меню слева, далее на иконку карандаша в настройках объекта и укажите желаемое название
Чтобы изменить название карты и название слоя, достаточно нажать на них и написать желаемое название.
Выбираем вариант «Вкл (для всех в интернете)» и сохраняем настройки
После настройки доступа, нажимаем на иконку троеточия возле названия карты и на функцию «Добавить на сайт»
Скопированный код карты добавляем в настройках этого виджета
Готово! Мы добавили Google карту на страницу.
❗Важно: карта будет отображаться только в предпросмотре, или на опубликованной странице, если зайти на нее по ссылке.
На самой странице Google карта отображается так:
Как мы видим, посетителям открыто название карты, которое мы указывали выше, кнопки увеличения и приближения карты и кнопка для открытия карты на весь экран. Также слева от названия карты мы имеем кнопку, по нажатию на которую, посетитель может посмотреть подробную информацию о карте. Эту информацию мы указывали выше, вместе с названием карты: