- Начать новый абзац html
- Обозначение абзаца в html
- Друзья!
- Абзац в html
- Как делать абзацы в html
- Какое свойство отвечает за расстояние между абзацами!?
- Свойство по умолчанию верхний отступ между абзацами:
- Свойство по умолчанию нижний отступ между абзацами:
- Как увеличить расстояние между абзацами в html -> пример
- Как уменьшить расстояние между абзацами в html -> пример
- Чем отличается расстояние между абзацами margin-bottom и margin-top
- Поисковые запросы на тему Абзац в html пример
- тег необособленного абзаца в html
- HTML: Абзац и красная строка
- Не забывайте про закрывающий тег
- Красная строка
- Абзацы
- Абзацы
- Выравнивание абзацев
- Заголовок, выровненный по центру Линия-разделитель Чтобы отделить одну часть документа от другой можно использовать специальную линию-разделитель, которая вставляется командой . Такая команда вставляет разделительную линию толщиной 1 пиксель во всю ширину окна браузера. Можно использовать параметры этой команды: SIZE — толщина линии в пикселях WIDTH — ширина линии в пикселях или в процентах от ширины окна ALIGN — выравнивание ( LEFT, RIGHT или CENTER ) На профессиональных сайтах линии-разделители практически не используются, поскольку материал на странице должен разделяться заголовками разделов и подразделов. Следующий раздел рассказывает о том, как создать гипертекстовые ссылки. Источник
- Линия-разделитель
Начать новый абзац html
Для обозначение абзаца в html существует отдельный тег абзаца .
Обозначение абзаца в html
Данный текст в абзаце, ничем другим не будет отличаться от другого абзаца, на нашей странице, пока он каким-то образом не спозиционирован
Друзья!
Абзац в html
Как делать абзацы в html
Чтобы как-то наш абзац был виден, давайте покрасим каждый абзац в какой-то цвет!
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзацев какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Ну и собственно, как сделать новый абзац, как вообще делать абзацы в html, просто берем каждую строку и оборачиваем в тег p, как в выше приведенном примере:
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзацев какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Я раньше так и делал! Брал каждую строку. и оборачивал её а абзац! Сейчас я конечно такого не делаю, для этого есть способ проще.
Какое свойство отвечает за расстояние между абзацами!?
Чтобы увеличить расстояние между абзацами, вам нужно представлять, что происходит между абзацами!
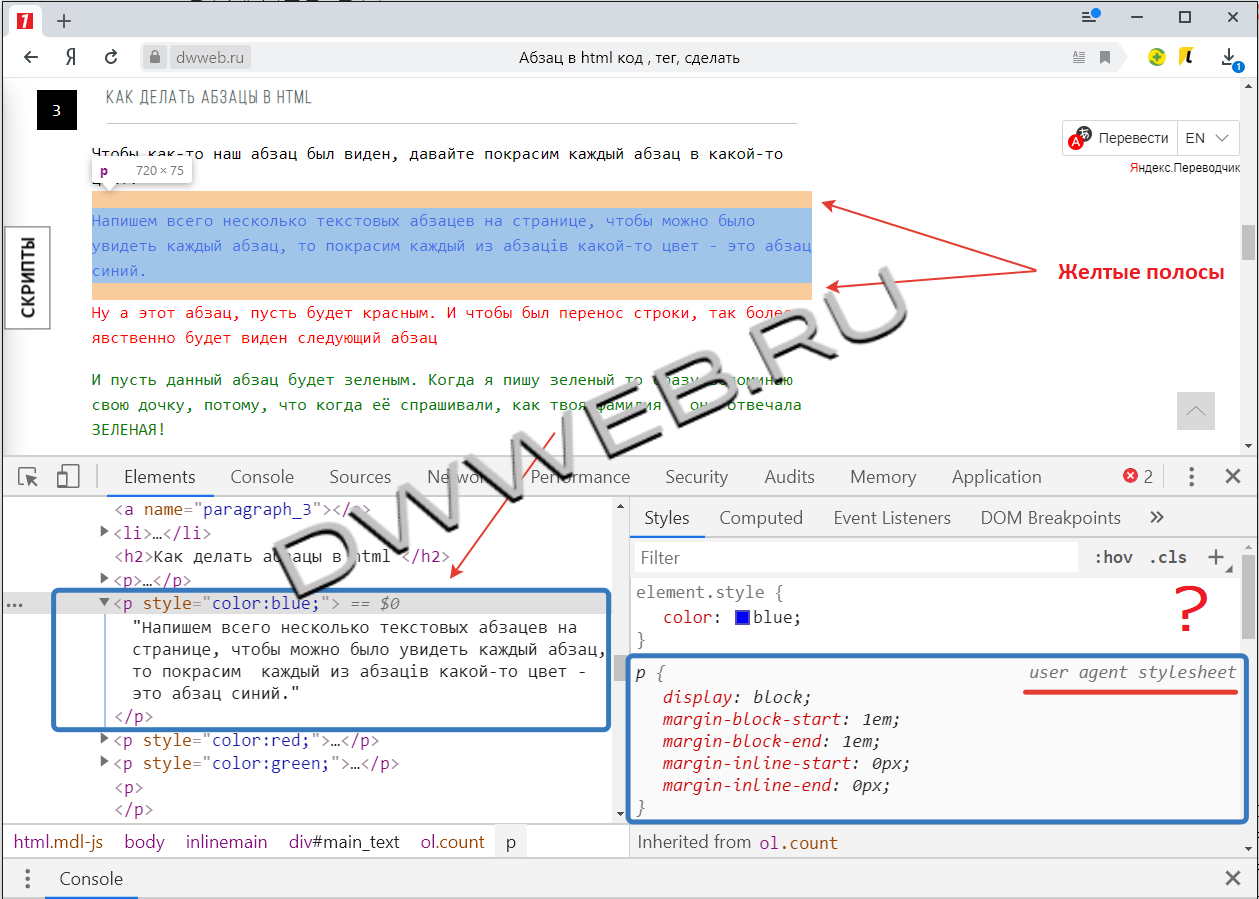
Я сделаю вам скриншот абзаца приведенного выше, нажмем исследовать элемент и выделим наш абзац слева внизу.
Справа — красный вопрос — мы видим, что абзац синего цвета, но никаких стилей данному абзацу не принадлежит. но если мы взглянем ниже вопроса, то увидим какие-то стили, которые. непонятно где находится.
Это стили по умолчанию, они выставляются браузером, в соответствии с их спецификацией.
И если мы посмотрим выше, на строки желтые полоски — то вот собственно, что нам и нужно, как видм, какие-то зазоры между абзацами существуют!

Свойство по умолчанию верхний отступ между абзацами:
Свойство по умолчанию нижний отступ между абзацами:
В смысле того, что вместо этого можно написать — это будет аналогично:
И нижнее растение между абзацами:
Как увеличить расстояние между абзацами в html -> пример
С теорией вроде бы разобрались, давайте перейдем к примерам!
Первый будем увеличивать расстояние между абзацами
Поместим опять наш текст в блок и увеличим расстояние между блоками до 3em? т.е. три высоты шрифта.
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Как уменьшить расстояние между абзацами в html -> пример
Для того, чтобы уменьшить расстояние между абзацами нужно поставить, какое-то отрицательное число:
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Чем отличается расстояние между абзацами margin-bottom и margin-top
Чем отличаются друг от друга расстояние сверху абзаца, либо расстояние снизу абзаца!?
Если используется margin-top, то конец последнего элемента не будет иметь margin-top.
Если используется margin-bottom , то начало первого элемента не будет иметь margin-bottom .
Я предполагаю, что вы в таком состоянии : смайлы
Поисковые запросы на тему Абзац в html пример
тег необособленного абзаца в html
Ээээ. чтоооо. -> тег необособленного абзаца в html. такого не бывает! смайлы
HTML: Абзац и красная строка
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Примечание: по умолчанию расстояние между абзацами равно 1em (em — это единица измерения равная высоте шрифта), то есть расстояние между абзацами напрямую зависит от размера шрифта.
Для изменения отступов между абзацами, без изменения размера шрифта, можно воспользоваться CSS свойством margin.
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
pКак и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым некоторые относят и красную строку, считая, что употребление ее не так уж и важно. Однако надо понимать, что любая запятая несет в себе как эстетическую, так и смысловую нагрузку, а не только является данью правилам грамматики – это касается и форматирования.
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Как и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым некоторые относят и красную строку, считая, что употребление ее не так уж и важно. Однако надо понимать, что любая запятая несет в себе как эстетическую, так и смысловую нагрузку, а не только является данью правилам грамматики – это касается и форматирования.
Примечание: не обязательно устанавливать отступ размером в 25px, вы можете выбрать оптимальный размер отступа сами, также с помощью свойства text-indent возможно сделать выступающую над остальным текстом строку, для этого нужно задать отрицательное значение для свойства ( например: -30px).
Копирование материалов с данного сайта возможно только с разрешения администрации сайта
и при указании прямой активной ссылки на источник.
2011 – 2023 © puzzleweb.ru
Абзацы
Как правило, блоки текста разделяют между собой абзацами (параграфами). По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. Синтаксис создания абзацев следующий.
Каждый абзац начинается с тега
и заканчивается необязательным закрывающим тегом
.
В любой книге для выделения следующего абзаца используется отступ первой строки, еще называемый «красная строка». Это позволяет читателю легко отыскивать взглядом новую строку и повышает, таким образом, читабельность текста. На веб-странице этот прием обычно не используется, а для разделения абзацев применяется отбивка.
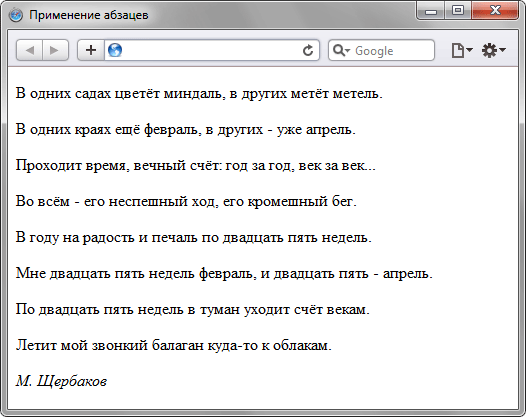
В примере 7.1 показано применение абзацев для создания отступов между строками.
Пример 7.1. Использование абзацев
В одних садах цветёт миндаль, в других метёт метель.
В одних краях ещё февраль, в других - уже апрель.
Проходит время, вечный счёт: год за год, век за век.
Во всём - его неспешный ход, его кромешный бег.
В году на радость и печаль по двадцать пять недель.
Мне двадцать пять недель февраль, и двадцать пять - апрель.
По двадцать пять недель в туман уходит счёт векам.
Летит мой звонкий балаган куда-то к облакам.
М. Щербаков
Результат данного примера показан на рис. 7.1.
Рис. 7.1. Отступы на веб-странице при использовании абзацев
Как видно из рисунка, при использовании тега
между абзацами возникают слишком большие отступы. От них можно избавиться, если в местах переноса строк добавлять тег
. В отличие от абзаца, тег переноса строки
не создает дополнительных вертикальных отступов между строками и может применяться практически в любом тексте.
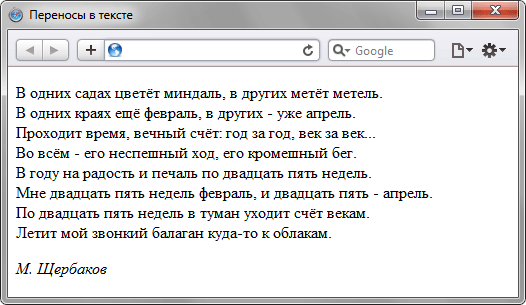
Так, текст примера 7.1 с учетом переноса строк будет преобразован следующим образом (пример 7.2).
В одних садах цветёт миндаль, в других метёт метель.
В одних краях ещё февраль, в других - уже апрель.
Проходит время, вечный счёт: год за год, век за век.
Во всём - его неспешный ход, его кромешный бег.
В году на радость и печаль по двадцать пять недель.
Мне двадцать пять недель февраль, и двадцать пять - апрель.
По двадцать пять недель в туман уходит счёт векам.
Летит мой звонкий балаган куда-то к облакам.
М. Щербаков
Результат примера продемонстрирован на рис. 7.2. Видно, что расстояние между строками текста уменьшилось и он приобрел более компактный вид.
Рис. 7.2. Вид текста с учетом переносов
Абзацы
В языке HTML есть специальный парный тэг (от английского paragraph — абзац), позволяющий ограничить абзац. При этом каждый абзац отделяется от другого некоторым интервалом, который облегчает чтение текста страницы.
Открывающий тэг обозначает начало абзаца, а соответствующий ему закрывающий — конец абзаца. Страница с кодом
Одно физическое тело захотело поменять три своих
старых варежки на что-нибудь хорошее.
До самого вечера тело с варежками .
будет показана на экране так:
Выравнивание абзацев
У тэга есть параметр ALIGN , который может принимать значения:
- LEFT — выровнять по левой границе
- RIGHT — выровнять по правой границе
- CENTER — выровнять по центру
- JUSTIFY — выровнять по ширине (левая и правая границы)
По умолчанию абзац выравнивается по левой границе. Ниже показано, как использовать этот параметр:
В заголовках тоже можно указывать тип выравнивания, например так:
Заголовок, выровненный по центру
Линия-разделитель
Чтобы отделить одну часть документа от другой можно использовать специальную линию-разделитель, которая вставляется командой . Такая команда вставляет разделительную линию толщиной 1 пиксель во всю ширину окна браузера. Можно использовать параметры этой команды:
- SIZE — толщина линии в пикселях
- WIDTH — ширина линии в пикселях или в процентах от ширины окна
- ALIGN — выравнивание ( LEFT, RIGHT или CENTER )
На профессиональных сайтах линии-разделители практически не используются, поскольку материал на странице должен разделяться заголовками разделов и подразделов.
Следующий раздел рассказывает о том, как создать гипертекстовые ссылки.