- Увеличивающиеся фоновые изображения
- Базовый функционал
- Эффект увеличения фонового изображения при наведении курсора мыши на HTML и CSS
- Background Image Zoom In On Hover
- Adding a linked title (problem)
- JavaScript to the rescue
- Плавное изменение background
- Transition background
- Transition background-size
- Комментарии
- Другие публикации
Увеличивающиеся фоновые изображения
Недавно я работал над сайтом клиента, и он попросил меня создать такой эффект. Данный эффект очень часто используется на сайтах-портфолио, где сайт должен показывать визуальную и информационную составляющие. Существует много разных методов. Раньше я никогда что-то подобное не делал. Я начал разбираться и нашел несколько разных методов.
Первый способ предполагал использование jQuery плагина. Не совсем тот эффект, который я искал. Кроме того, плагин много весит.
Другой способ был – поместить тег img в контейнер и манипулировать изображением с помощью CSS. Тут есть свои плюсы: можно задать источник при помощи атрибута srcset, чтобы подгружалось подходящее изображение под конкретное устройство.
В моем случае я хотел управлять эффектом зума полностью через CSS, поэтому я выбрал второй способ.
Базовый функционал
Для достижения оптимальной производительности я решил использовать свойство transform для увеличения изображения. Таким образом, мы получаем CSS анимацию с аппаратным ускорением, что делает ее более плавной.
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
Вместо тега img я взял тег div и поместил его в контейнер. Данный блок должен был имитировать работу тега img. Структура:
Эффект увеличения фонового изображения при наведении курсора мыши на HTML и CSS
Эффект увеличения изображения при наведении курсора мыши известен многим. Но как сделать так, чтобы увеличивалось только фоновое изображение (background-image) без увеличения основного содержимого блочного элемента?
Содадим блочный элемент с шириной 340 точек, а высотой 230 точек.
.vozm width:340px;
height:230px;
float:left;
overflow: hidden;
>
Выравниваем по левому краю — float:left. Также указываем свойство overflow со значением hidden для того, чтобы фоновое изображение не выходило за область нашего блока.
На следующем этапе помещаем содержимое в наш блочный элемент:
.vozm p color:#da291c;
font-weight:bold;
font-size:16px;
line-height:21px;
>
.vozm .red_bl width:30px;
height:6px;
background-color:#da291c;
>
Указываем цвет текста для абзацев в блочном элементе — color со значением #da291c. Также указываем на то, что текст будет полужирный с размером (font-size) 16 пикселей и междустрочным интервалом (line-height) в 21 пиксель.
Стиль «red_bl» добавит красивый горизонтальный элемент красного цвета в наш блочный контейнер. Ширина 30 точек, высота 6 точек, цвет такой же как и у текста.
Также добавляем стиль для внутреннего блока:
Указываем относительное положение внутреннего блока с внутренними отступами слева 45 точек и сверху 40 точек.
Добавляем фоновое изображение background-image:
Стиль для него выглядит следующим образом:
.child width: 100%;
height: 100%;
background-position: center;
background-size: cover;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
>
Свойство transition для разных браузеров используется для того, чтобы эффект увеличения изображения фона при наведении происходил плавно в течении 50 миллисекунд. Ширину и высоту указываем равной 100%. Также позицию фона (background-position) ставим в центре и шасштабируем изображение (background-size) по ширине и высоте блока.
Дальше добавим эффект увеличения фонового изображения при наведении курсора мыши или фокусировке:
.vozm:hover .child,
.vozm:focus .child -ms-transform: scale(1.2);
-moz-transform: scale(1.2);
-webkit-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2);
>
Для этого используется свойством transform cсо значением scale. Увеличение производим на 20% от исходного.
Так как блочный элемент с фоновым изображением находится ниже нашего текста, то его необходимо поднять. Для этого используем отрицательное значение для свойства margin-top.
Итак, html код выглядит следующим образом:
.vozm width:340px;
height:230px;
float:left;
overflow: hidden;
>
.child width: 100%;
height: 100%;
background-position: center;
background-size: cover;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
>
.vozm:hover .child,
.vozm:focus .child -ms-transform: scale(1.2);
-moz-transform: scale(1.2);
-webkit-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2);
>
.vozm p color:#da291c;
font-weight:bold;
font-size:16px;
line-height:21px;
>
.vozm .red_bl width:30px;
height:6px;
background-color:#da291c;
>
.bg-1
.vposf position:relative;
z-index:9999;
left:45px;
top:40px;
>
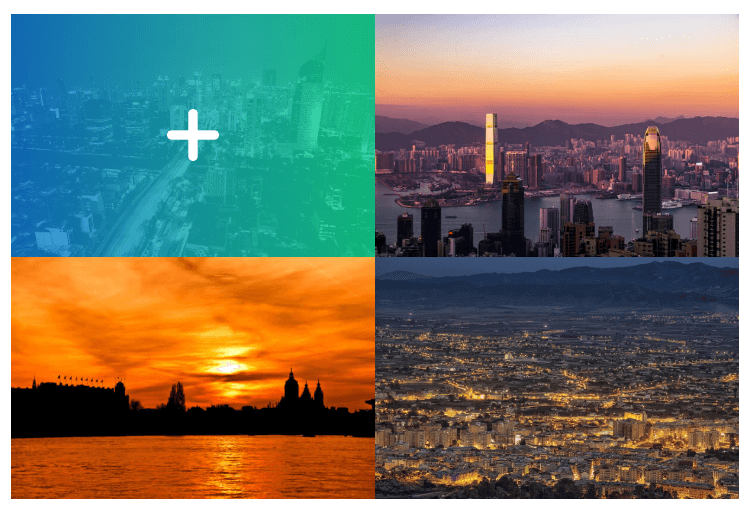
Если поместим несколько блочных элементов относительно друг друга, то получим следующее изображение.
Итак, мы достигли желаемого результата.
Background Image Zoom In On Hover
You can see this effect being used quite a lot. When you hover a link to a blog post or article, the image is zoomed in on, or gradually enlarged.
One way to do this is to create a parent element with overflow set to hidden, and inside of the parent create a child element with width and height set to 100% and has the image set as its background .
When the user then hovers over this child element, we use transform: scale() to enlarge it. To animate it, we simply use transition on the child element.
First, the HTML. A parent container and inside of it a child element which will have an image set as its background :
Next, the CSS. The interesting stuff here is the class article-img-holder which has the image set as its background and is enlarged and animated on hover.
.article-container < width: 300px; height: 200px; border: 1px solid #000000; overflow: hidden; position: relative; >.article-img-holder < width: 100%; height: 100%; background: url(https://awik.io/demo/background-image-zoom/traffic2.jpg); background-position: center; background-size: cover; background-repeat: no-repeat; transition: all 1s; >.article-img-holder:hover
Adding a linked title (problem)
What if we wanted a linked title over the image? We could simply add a link inside of the parent. Let’s put it in the bottom.
.article-title-link < color: #ffffff; text-shadow: 1px 1px 1px #000000; font-size: 20px; font-weight: bold; position: absolute; bottom: 0; padding: 10px; text-decoration: none; >.article-title-link:hover
Unfortunately, this doesn’t work that well. Check out the CodePen below and you’ll notice that the effect doesn’t take place when you hover the link, only when you hover directly over the image container element.
JavaScript to the rescue
A quick way to fix this, and that works really well, is to simply binding a mouseover and mouseout event to the parent container, and when these events fire manipulate the CSS.
Remove the .article-title-link:hover code from your CSS and simply add this piece of JavaScript at the bottom of your page (I’m using jQuery here).
$(document).ready(function() < $('.article-container').mouseover(function() < $(this).find('.article-img-holder').css('transform', 'scale(1.2)'); >); $('.article-container').mouseout(function() < $(this).find('.article-img-holder').css('transform', 'scale(1)'); >); >);Now it works nicely, zooming in wherever you hover:
Плавное изменение background
Анимацию можно легко сделать через CSS свойство transition например для кнопок, меню и т.д. Подробнее на htmlbook.ru.
Transition background
Например, изображение меняются при наведении на него курсора мыши ( :hover ).
Transition background-size
Также transition можно применить к размеру изображения ( background-size ).
Как дополнение, можно добаввить смену background-image :
Комментарии
Другие публикации
Такой эффект можно сделать с помощью :before у родительского элемента. Поверх изображения помещается абсолютный блок с.
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
Вопрос генерации QR-кодов в PHP достаточно освещён, есть много библиотек, одной из них является «PHP QR Code» – быстрый и легкий класс, рассмотрим его применение совместно с графической библиотекой.
Градиент в цвет шрифта можно добавить с помощью CSS свойства background-clip: text, которое окрашивает текст в цвет или изображение указанного в background-image.
В CSS3 появилась возможность указать в свойстве background несколько изображений (Multiple Backgrounds), при этом они.