- Prettier
- Before you start
- Install Prettier
- Configure Prettier in WebStorm
- Reformat code with Prettier
- Run Prettier automatically on save
- Set Prettier as default formatter
- Configure Prettier to run on save or on reformat in new projects
- Apply Prettier code style rules
- What is Prettier?
- Saved searches
- Use saved searches to filter your results more quickly
- License
- prettier/prettier
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
Prettier
Prettier is a tool to format files in various languages, like TypeScript, JavaScript, CSS, HTML, JSON, and others. With WebStorm, you can format selected code fragments as well as entire files or directories using the Reformat with Prettier action. WebStorm adds this action as soon as you install Prettier as a dependency in your project or globally on your computer.
You can configure Prettier to reformat specific files every time such file is changed and the changes are saved automatically or manually, see Run Prettier automatically on save.
Also, Prettier can be set as default formatter for specific files. It will run against such files every time you reformat your code with Ctrl+Alt+L .
Before you start
- Make sure you have Node.js on your computer.
- Make sure a local Node.js interpreter is configured in your project: open the Settings dialog ( Ctrl+Alt+S ) and go to Languages & Frameworks | Node.js . The Node interpreter field shows the default project Node.js interpreter. Learn more from Configuring a local Node.js interpreter.
- Make sure the JavaScript and TypeScript and Prettier required plugins are enabled on the Settings | Plugins page, tab Installed , see Managing plugins for details.
Install Prettier
- Open the embedded Terminal ( Alt+F12 ) .
- Type one of the following commands:
- npm install —save-dev —save-exact prettier
- npm install —global prettier
Learn more about installation modes from the Prettier official website.
Configure Prettier in WebStorm
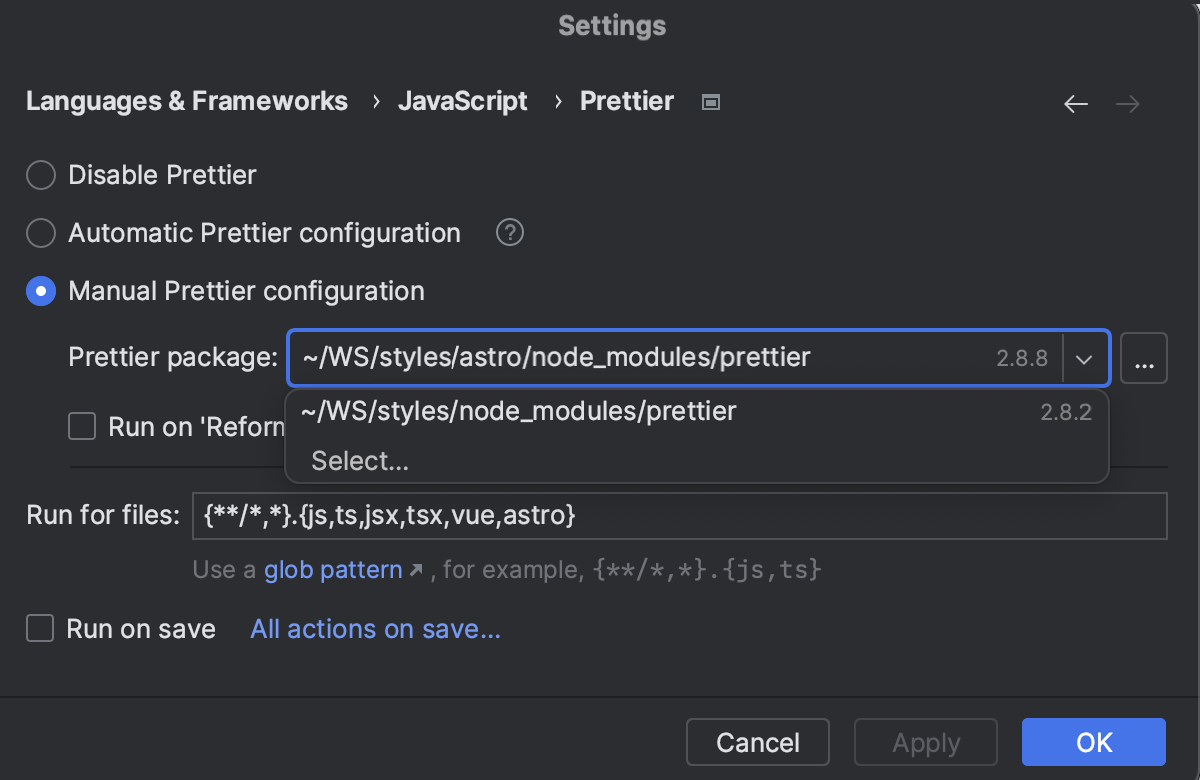
- In the Settings dialog ( Ctrl+Alt+S ), go to Languages & Frameworks | JavaScript | Prettier .
- WebStorm enables Prettier and adds the Reformat with Prettier action as soon as you install it as described above. To turn Prettier off, select Disable Prettier .
- Choose how to detect the Prettier package and configuration file:
- Automatic Prettier configuration: In this mode, WebStorm uses the Prettier package from the closest node_modules (located in the same folder as a file to reformat or on its parent folders) and looks for the closest .prettierrc.* configuration file. As a result, if your project consists of multiple modules with different Prettier configurations, each module will use the rules from its own Prettier configuration file (if such config is found).
- Manual Prettier configuration: In this mode, the Prettier package and the rules from the specified configuration file will be applied to all modules in your project. From the Prettier package list, select the prettier installation to use. If you followed the standard installation procedure, WebStorm locates the prettier package itself and the field is filled in automatically. To set Prettier as the default formatting tool, select the Run on ‘Reformat Code’ action checkbox.
- To apply Prettier automatically for saved files, select the On save checkbox.
- In the Run for files field, specify the file patterns to which Prettier will be applied automatically when such files are saved or when the Reformat Code action is invoked. For details, see Run Prettier automatically on save and Set Prettier as default formatter.
Reformat code with Prettier
- In the editor, select the code fragment to reformat. To reformat a file or a folder, select it in the Project tool window.
- Then press Ctrl+Alt+Shift+P or select Reformat with Prettier from the context menu.
You can configure Prettier to reformat specific files every time such file is changed and the changes are saved automatically or manually, see Run Prettier automatically on save.
Also, Prettier can be set as default formatter for specific files. It will run against such files every time you reformat your code with Ctrl+Alt+L .
This behaviour can be enabled in the current project as well as for all new projects.
Run Prettier automatically on save
- Open the Settings dialog ( Ctrl+Alt+S ), go to Languages & Frameworks | JavaScript | Prettier , and select the Run on save checkbox.
- In the Run for files field, specify the pattern that defines the set of files to be reformatted every time such file is saved. You can accept the default pattern or type a custom one. With the default pattern, <**/*,*>. , Prettier will wake up and process any updated and saved JavaScript, TypeScript, JSX, or TSX file. To reformat files of other types or files stored in specific folders, use glob patterns to update the default pattern.
- For example, to automatically reformat Style Sheet files as well, add css,sass,scss to the default pattern as follows:
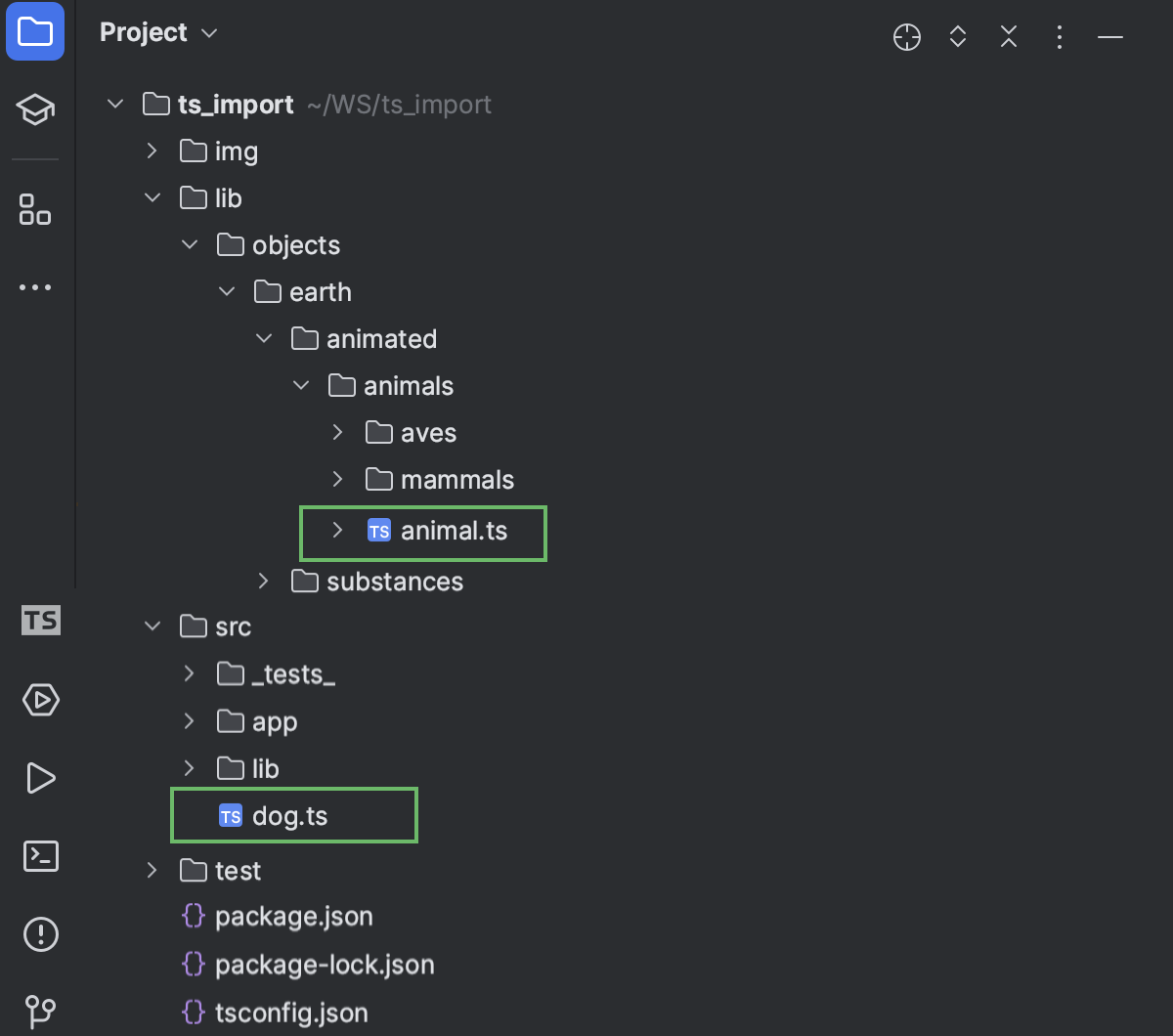
To reformat files from a specific folder, replace <**/*,*>with * . Suppose, you have a project with the following structure: To apply Prettier automatically only to the files in the src folder, update the pattern as follows:
Set Prettier as default formatter
- Open the Settings dialog ( Ctrl+Alt+S ), go to Languages & Frameworks | JavaScript | Prettier .
- Select Manual Prettier configuration and then select the Run on ‘Reformat Code’ action checkbox. Learn more about Prettier configuration from Choose how to detect the Prettier package and configuration file.
- In the Run for files field, specify the pattern that defines the set of files to be always reformatted with Prettier. Accept the default pattern or customize it as described in Run Prettier automatically on save.
Configure Prettier to run on save or on reformat in new projects
- From the main menu, select File | New Projects Setup | Settings for New Projects . In the dialog that opens, go to Languages & Frameworks | JavaScript | Prettier .
- Use the Run on ‘Reformat Code’ action and On save checkboxes to specify the actions that will trigger Prettier.
- If necessary, update the default pattern in the Run for files field as described in Run Prettier automatically on save.
Apply Prettier code style rules
WebStorm can apply the key code style rules from the Prettier’s configuration to the WebStorm Code Style settings so that generated code (for example, after refactoring or quick-fix) and the code that is already processed with Prettier are formatted consistently.
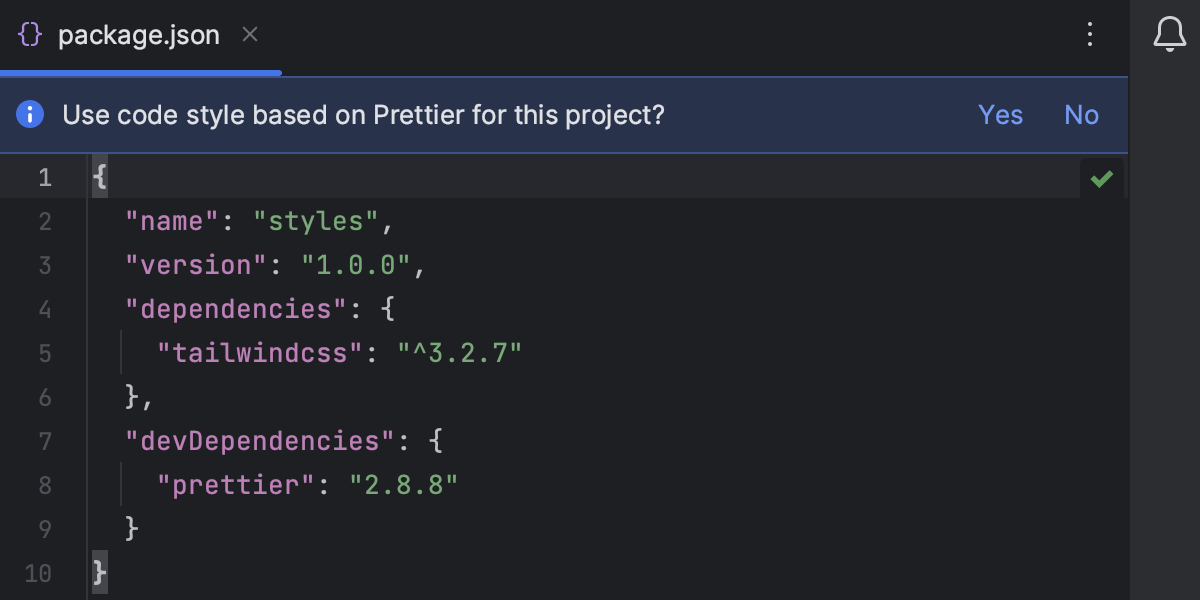
- In the project where Prettier is enabled, open package.json and click Yes in the pane at the top of the tab.
- To re-apply the Prettier code style (after you’ve clicked No in the pane or modified the code style), press Ctrl+Shift+A and select Apply Prettier Code Style Rules from the Find Action list.
Learn more about configuring Prettier code style rules from the Prettier official website.
What is Prettier?
Prettier is an opinionated code formatter with support for:
It removes all original styling* and ensures that all outputted code conforms to a consistent style. (See this blog post)
Prettier takes your code and reprints it from scratch by taking the line length into account.
For example, take the following code:
It fits in a single line so it’s going to stay as is. However, we’ve all run into this situation:
foo(reallyLongArg(), omgSoManyParameters(), IShouldRefactorThis(), isThereSeriouslyAnotherOne()); Suddenly our previous format for calling function breaks down because this is too long. Prettier is going to do the painstaking work of reprinting it like that for you:
foo( reallyLongArg(), omgSoManyParameters(), IShouldRefactorThis(), isThereSeriouslyAnotherOne(), ); Prettier enforces a consistent code style (i.e. code formatting that won’t affect the AST) across your entire codebase because it disregards the original styling* by parsing it away and re-printing the parsed AST with its own rules that take the maximum line length into account, wrapping code when necessary.
If you want to learn more, these two conference talks are great introductions:
* Well actually, some original styling is preserved when practical—see empty lines and multi-line objects.
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Prettier is an opinionated code formatter.
License
prettier/prettier
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Opinionated Code Formatter
JavaScript · TypeScript · Flow · JSX · JSON
CSS · SCSS · Less
HTML · Vue · Angular
GraphQL · Markdown · YAML
Your favorite language?
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
foo(reallyLongArg(), omgSoManyParameters(), IShouldRefactorThis(), isThereSeriouslyAnotherOne());
foo( reallyLongArg(), omgSoManyParameters(), IShouldRefactorThis(), isThereSeriouslyAnotherOne(), );
Prettier can be run in your editor on-save, in a pre-commit hook, or in CI environments to ensure your codebase has a consistent style without devs ever having to post a nit-picky comment on a code review ever again!
Show the world you’re using Prettier →
[](https://github.com/prettier/prettier)