- Сборка веб-страницы из частей. Включение кода HTML одного файла в другой
- Руководство по iFrame в HTML
- Настройки width и height для iFrame
- Удаление рамки по умолчанию
- Использование iFrame в качестве ссылки
- Похожие посты
- Руководство по тегам и элементам в HTML
- Руководство по заголовкам в HTML
- до ; чем выше уровень заголовка, тем больше его важность — поэтому тег определяет самый важный заголовок, а тег определяет наименее важный заголовок в документе. По умолчанию браузеры отображают заголовки более крупным и жирным шрифтом, чем обычный… Руководство по мета-тегам в HTML Теги обычно используются для предоставления структурированных метаданных, таких как ключевые слова (keywords), описание (description), имя автора (author name), кодировка символов (character encoding) и т.д. В теге может быть размещено любое количество метатегов . Метаданные не будут отображаться на веб-странице, но будут обрабатываться поисковиками, браузерами и другими веб-сервисами. Теперь рассмотрим использование мета-тегов. Объявление кодировки… Разработка сайтов для бизнеса Если у вас есть вопрос, на который вы не знаете ответ — напишите нам, мы поможем разобраться. Мы всегда рады интересным знакомствам и новым проектам. Источник Курсы javascript Здравствуйте! Столкнулся с проблемой, посоветовали что в ее решении поможет js. Но в этом я полный ноль . Очень надеюсь, что поможите. Есть страница http://name.ru на которой нужно отобразить некоторый преобразованный контент (пусть этим контентом будет строка Example1Example) с другой страницы http://name2.ru. То есть мне нужен скрипт, который в зависимости от того, что написано в http://name2.ru будет отображать на http://name.ru (В данном случае Example1Example). В данном случае, я не имею в виду любые виды фреймов. Мне надо отобразить динамическую переменную с удаленной страницы через js. С другой страницы или всё-таки с другого сайта, это две большие разницы. Если с другой страницы того же сайта. ТОГДА предварительно создадим на странице page1.html, контейнер куда будем вставлять Если страница с другого сайта. Тогда эта тема уже поднималась здесь. 10й топик, вполне работоспособный вариант. нужна помощь с очень простыми вещами *ликует* наконец-то теперь не придётся отвечать, что так делать нельзя, и кидать ссылку на статью с этого сайта про кроссдоменный скриптинг. Если с другой страницы того же сайта. ТОГДА предварительно создадим на странице page1.html, контейнер куда будем вставлять Начиная с jQuery 1.2 можно указывать селектор в URL. Это позволит отфильтровать входной документ HTML встраивая лишь те элементы, которые удовлетворяют указанному селектору. Синтаксис приблизительно следующий «url #some > selector». Если ссылка содержит пробелы, то они должны экранироваться. Источник
- определяет самый важный заголовок, а тег определяет наименее важный заголовок в документе. По умолчанию браузеры отображают заголовки более крупным и жирным шрифтом, чем обычный…
- Руководство по мета-тегам в HTML
- Курсы javascript
Сборка веб-страницы из частей. Включение кода HTML одного файла в другой
Когда создается сайт, состоящий из многих веб-страниц, то обычно каждая сверстана на том же макете, что другие. У всех одинаковый заголовок сайта (логотип, название веб-ресурса), основная навигация, подвал сайта и, если есть, другие блоки. Веб-документы часто отличаются между собой только содержащимися в них статьями.
Поэтому существует проблема выноса одинаковых частей страниц сайта в отдельные файлы с последующим их подключением (включением, импортом) в готовые (предназначенные для просмотра в браузере пользователями) веб-страницы.
Например, мы создаем отдельный файл, в котором на языке HTML описываем ссылки меню. Далее в коде каждой веб-страницы пишем одну команду, которая вставляет содержимое меню. Позже, когда потребуется внести изменения в навигацию сайта, надо будет исправить всего один файл. Не придется редактировать все страницы сайта.
Не смотря на очевидную необходимость, данный вопрос не имеет решения исключительно средствами языка HTML. То есть нет команды HTML, которая выполнила бы поставленную задачу целиком и полностью.
Однако проблема решается средствами многих других языков программирования, следовательно у нее нет однозначного решения. Каждый из способов накладывает свои особенности и некоторые сложности в обслуживании сайта. Поэтому если сайт состоит из небольшого количества страниц, то может быть проще оставить все как есть. Кроме того есть программы и утилиты, позволяющие выполнять поиск по содержимому группы текстовых файлов (html-документы к таковым относятся) с последующей заменой контента.
В этом уроке мы рассмотрим два способа включения содержимого одного файла в другой: с помощью JavaScript и PHP. Первый способ удобен тем, что не требует установки веб-сервера на локальном компьютере. Второй – более профессиональный и общепринятый подход.
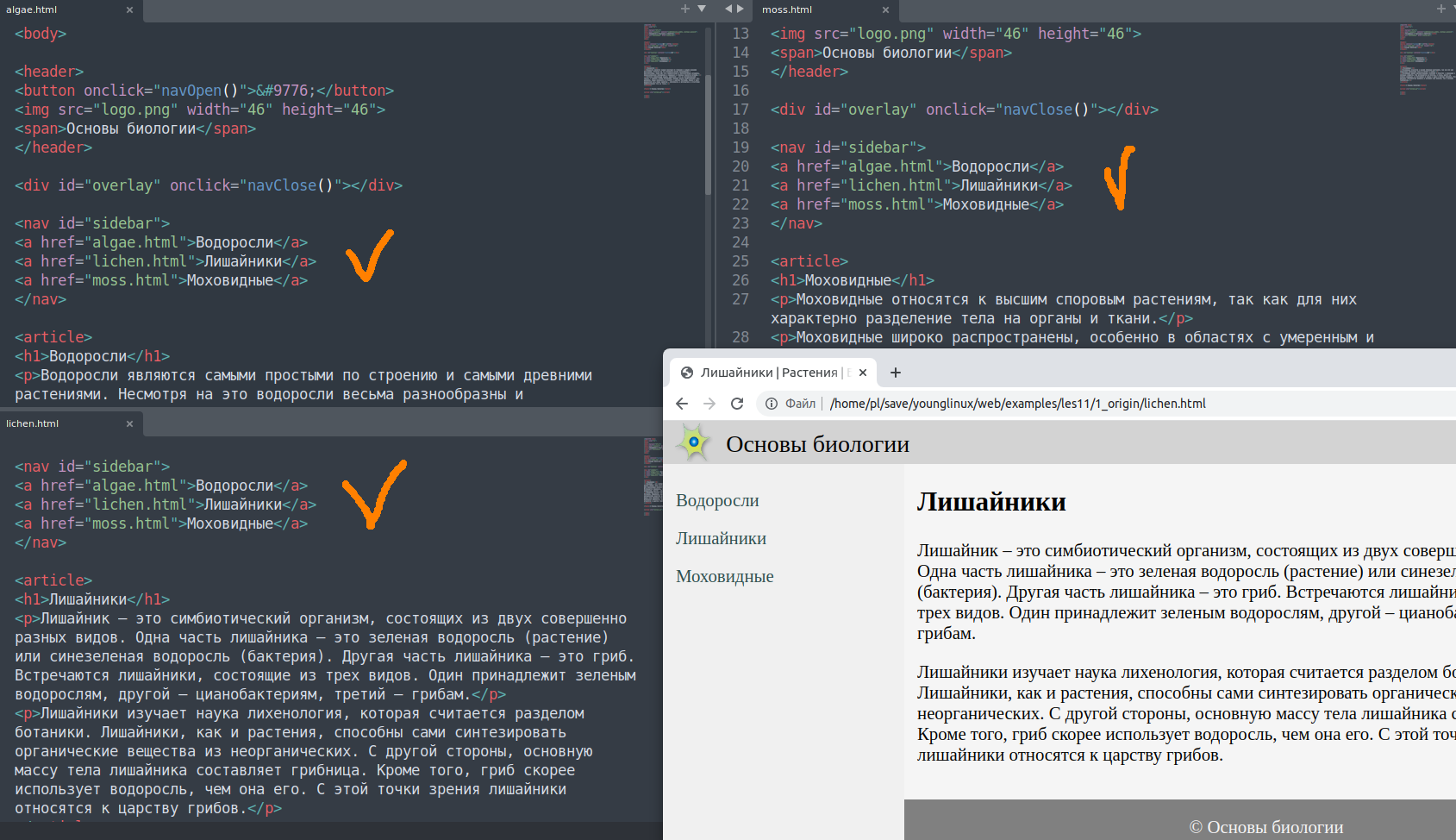
Пусть мы хотим вынести одинаковые на всех страницах сайта навигационные ссылки в отдельный файл.
Создадим файл menu.js и поместим туда ссылки, убрав их из файлов *.html.
Поскольку мы будем включать в веб-документы скрипт JS, то и содержимое menu.js должно быть написано не на языке HTML, а на JavaScript.
В JS есть метод write , который выводит на странице переданный в него текст. Поэтому содержимое файла menu.js может выглядеть так:
Или так, если использовать свойство innerHTML (этот способ может быть предпочтительным):
Обратный слэш используется для экранирования перехода на новую строку (для интерпретатора JS разрыв строки перестает существовать).
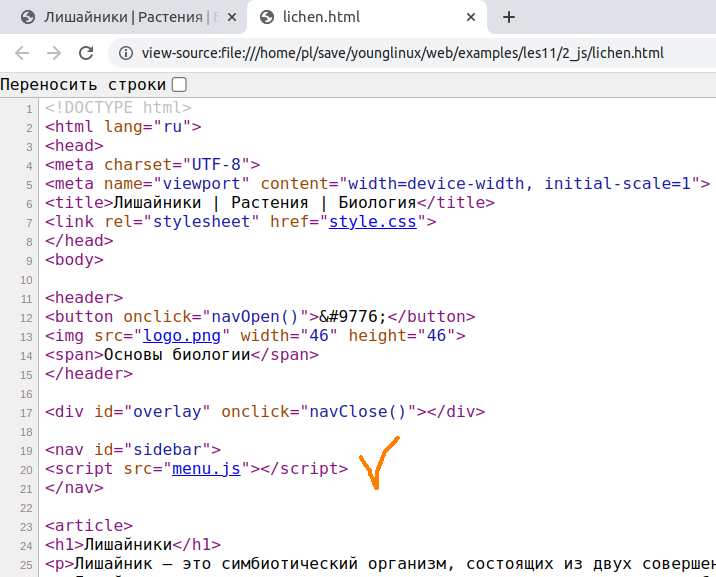
В файлах *.html в места, откуда мы убрали ссылки, добавляем наш скрипт:
nav id="sidebar"> script src="menu.js">/script> /nav>
В данном случае выгода от наших манипуляций не очевидна. Но представьте, что меню состоит из сотни ссылок. Убрав его в отдельный файл, вы уменьшите объем кода в основных страницах, что упростит их последующее редактирование.
Хотя это не имеет отношения к теме текущего урока, обратите внимание на скриншот выше, где пункт меню, который ссылается на открытую в браузере страницу, имеет иное оформление. Так пользователю сайта легче понять, на какой странице он находится. В данном случае фокус был реализован с помощью подобного скрипта в конце тела каждого html-документа:
script type="text/javascript"> document.querySelector( 'a[href="lichen.html"]' ).style.background="White"; script> Скрипт можно сделать универсальным и вынести в отдельный файл, если определять текущую страницу путем извлечения имени файла из ее адреса (код будет сложнее).
Если мы посмотрим на исходный код веб-документа в браузере ( Ctrl + U ), то не увидим здесь ссылок.
Интерпретатор браузера выполняет js-скрипт, на который указывает ссылка, но код страницы он не правит. Плохо ли это с точки зрения индексации контента поисковыми системами сказать трудно. Возможно, что их роботы не заходят в js-файлы и не анализируют их содержимое.
Другое дело, когда мы используем PHP или другой язык программирования. В этом случае скрипт выполняется на стороне сервера. По сети в браузер пользователя передается готовый документ, то есть без вставок кода на языке программирования. Вместо этого там находится результат выполнения этого кода.
К сожалению, чтобы увидеть как работают включения PHP в код HTML, нужен веб-сервер с интерпретатором PHP. Данное ПО можно установить на локальный компьютер, однако в данном курсе мы не будем этого делать. Для этого потребовался бы отдельный урок, в то время как острой необходимости в локальном сервере у нас нет.
Вместо этого следующий урок будет посвящен размещению сайта в сети Интернет. Подавляющее большинство виртуальных хостингов имеют уже настроенный веб-сервер, интерпретатор PHP и другое программное обеспечение, необходимое для работы и обслуживания сайта. Поэтому для того, чтобы увидеть как все работает, достаточно будет выгрузить файлы на хостинг.
Однако то, как с помощью PHP собрать веб-страницу из частей, рассмотрим в этом уроке.
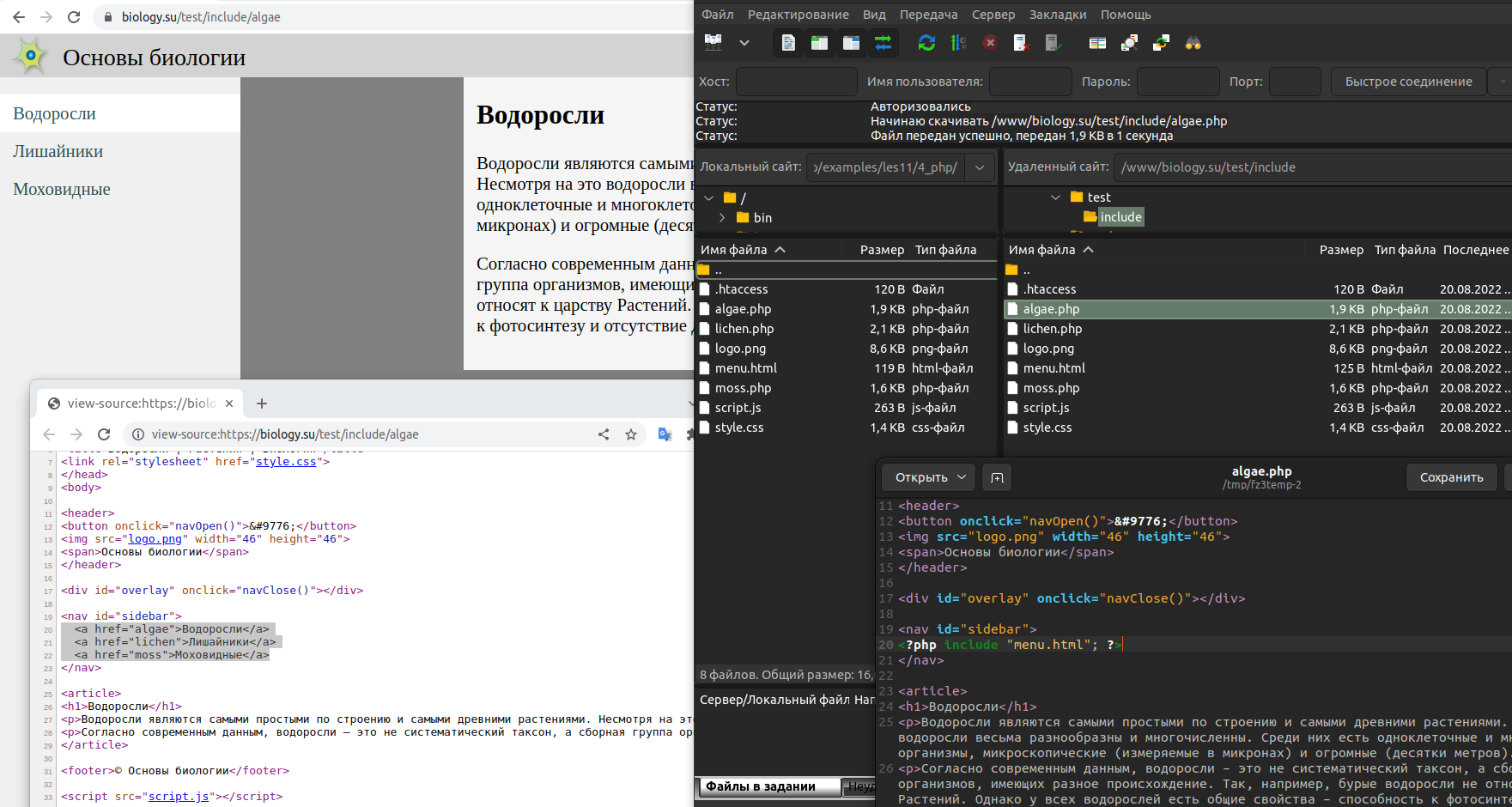
Обычно веб-серверы по-умолчанию настроены так, что файлы с расширением *.php обрабатываются интерпретатором PHP, а файлы *.html – нет. Поэтому первое, что мы сделаем – поменяем расширения веб-страниц. Например, было: algae.html, lichen.html, moss.html. Стало: algae.php, lichen.php, moss.php.
Минусом такого подхода является то, что вы не сможете открывать страницы в браузере у себя на компьютере.
Также здесь отметим важный момент с точки зрения продвижения сайта. Адреса https://ваш-домен.зона/algae.html и https://ваш-домен.зона/algae.php разные. Если вы вдруг решите поменять расширения файлов у проиндексированного сайта, то поисковые системы решат, что старые страницы исчезли, появились какие-то новые. Конечно, можно настроить так называемые редиректы. Однако лучше продумывать адресацию на сайте заранее.
С другой стороны, редко когда увидишь, чтобы в адресной строке отображались расширения страниц. Обычно их скрывают. Например, следующие команды в файле .htaccess позволяют обращаться к страницам сайта без их расширения *.php:
RewriteEngine On RewriteCond % !-d RewriteCond %\.php -f RewriteRule ^(.*)$ $1.php
В таком случае веб-страница будет выглядеть как https://ваш-домен.зона/algae. Изменив имена файлов, необходимо изменить адреса в ссылках меню. Пусть они хранятся в файле menu.html. Так как это включаемый файл без кода на PHP, то и расширение можем оставить соответствующее содержимому.
a href="algae">Водоросли/a> a href="lichen">Лишайники/a> a href="moss">Моховидные/a>
В файлах веб-страниц php-включение будет выглядеть так:
nav id="sidebar"> "menu.html"; ?> /nav>
Команда языка PHP здесь include «menu.html» . Она приказывает вставить в документ содержимое указанного файла. Предваряющая ее последовательность символов в конце говорят, что этот код закончился.
Выгрузив все файлы сайта на хостинг и открыв веб-страницу через адресную строку, увидим результат выполнения команды include .
В нашем примере мы выделили в отдельный файл только меню сайта. Однако так делают в том числе для заголовка сайта, подвала и другого. Таким образом, веб-страница может содержать множество включений кода PHP в разных местах.
Введение в веб-разработку и создание сайтов
Руководство по iFrame в HTML
Основной синтаксис для добавления iframe на веб-страницу может быть выражен с помощью:
URL-адрес, указанный в атрибуте src , указывает на местоположение внешнего объекта или веб-страницы.
В следующем примере файл hello.html отображается внутри iframe в текущем документе.
Настройки width и height для iFrame
Атрибуты height и width используются для указания высоты и ширины iframe .
Вы также можете использовать CSS, чтобы установить ширину и высоту фрейма, как показано здесь:
См. Руководство по стилям в HTML, чтобы узнать методы применения CSS к HTML-элементам.
Значения атрибутов width и height задаются в пикселях по умолчанию, но вы также можете установить эти значения в процентах, например, 50%, 100% и т. д. Для iframe ширина по умолчанию составляет 300 пикселей, а высота 150 пикселей.
Удаление рамки по умолчанию
По умолчанию у iframe есть рамка. Однако, если вы хотите изменить или удалить границы iframe , лучше всего использовать CSS-свойство border .
Следующий пример просто отобразит iframe без каких-либо границ.
Точно так же вы можете использовать свойство border , чтобы добавить границы в iframe . В следующем примере будет отображаться iframe с синей рамкой в 2 пикселя.
Использование iFrame в качестве ссылки
Iframe также может быть использован в качестве цели для гиперссылки.
Iframe может быть назван с использованием атрибута name . Это означает, что при нажатии на ссылку с целевым атрибутом target в качестве значения связанный ресурс откроется в этом фрейме.
Посмотрим пример, чтобы понять, как это работает:


Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 2
Оценок пока нет. Поставьте оценку первым.
Похожие посты
Руководство по тегам и элементам в HTML
HTML-элемент — это отдельный компонент документа HTML. Он представляет собой семантику или некоторое значение. Например, элемент
Руководство по заголовкам в HTML
Заголовки помогают определить иерархию и структуру содержимого веб-страницы. В HTML есть шесть уровней заголовков, от
до ; чем выше уровень заголовка, тем больше его важность — поэтому тег определяет самый важный заголовок, а тег определяет наименее важный заголовок в документе. По умолчанию браузеры отображают заголовки более крупным и жирным шрифтом, чем обычный…
Руководство по мета-тегам в HTML
Теги обычно используются для предоставления структурированных метаданных, таких как ключевые слова (keywords), описание (description), имя автора (author name), кодировка символов (character encoding) и т.д. В теге может быть размещено любое количество метатегов . Метаданные не будут отображаться на веб-странице, но будут обрабатываться поисковиками, браузерами и другими веб-сервисами. Теперь рассмотрим использование мета-тегов. Объявление кодировки…
Разработка сайтов для бизнеса
Если у вас есть вопрос, на который вы не знаете ответ — напишите нам, мы поможем разобраться. Мы всегда рады интересным знакомствам и новым проектам.
Курсы javascript
Здравствуйте! Столкнулся с проблемой, посоветовали что в ее решении поможет js. Но в этом я полный ноль . Очень надеюсь, что поможите.
Есть страница http://name.ru на которой нужно отобразить некоторый преобразованный контент (пусть этим контентом будет строка Example1Example) с другой страницы http://name2.ru. То есть мне нужен скрипт, который в зависимости от того, что написано в http://name2.ru будет отображать на http://name.ru (В данном случае Example1Example). В данном случае, я не имею в виду любые виды фреймов. Мне надо отобразить динамическую переменную с удаленной страницы через js.
С другой страницы или всё-таки с другого сайта, это две большие разницы.
Если с другой страницы того же сайта. ТОГДА
предварительно создадим на странице page1.html, контейнер куда будем вставлять
Если страница с другого сайта. Тогда эта тема уже поднималась здесь. 10й топик, вполне работоспособный вариант.
нужна помощь с очень простыми вещами
*ликует* наконец-то теперь не придётся отвечать, что так делать нельзя, и кидать ссылку на статью с этого сайта про кроссдоменный скриптинг.
Если с другой страницы того же сайта. ТОГДА
предварительно создадим на странице page1.html, контейнер куда будем вставлять
Начиная с jQuery 1.2 можно указывать селектор в URL. Это позволит отфильтровать входной документ HTML встраивая лишь те элементы, которые удовлетворяют указанному селектору. Синтаксис приблизительно следующий «url #some > selector». Если ссылка содержит пробелы, то они должны экранироваться.