- Шаблоны для прайса — лучшие варианты на основе HTML / CSS
- Бесплатные HTML / CSS шаблоны прайсов
- Простые адаптивные таблицы цен
- Flat Pricing Tables Design
- Minimal Pricing Table
- Responsive Flip Pricing Table
- Cool Price Tables
- Cool Pricing Table
- Flat Pricing Table
- Single Price Tags
- Product Preview Slider
- Price Table Template
- Simple pricing table
- CSS Price Tags
- Unique Price Template
- Mini Pricing Table
- Standard Table Showcase
- Cool Table
- Plans & Pricing Table
- CSS3 стили для создания прайсов – руководство
- Checkout Pricing Table HTML Template
- CSS3 Pricing Table UI Element (руководство)
- Как создать простую диаграмму цен с помощью SaaS (HTML / CSS)
- Эффект Orange CSS3 Pricing Tables effect
- Создание современной таблицы прайсов с помощью HTML и CSS
- Адаптивный HTML-шаблон прайсов
- Free Responsive CSS Pricing Table with HTML/CSS
- Multiple Pricing Table
- Free Flat Responsive Pricing Table
- Таблица для прайс-листа
- Пример
- Результат
- Ссылки
- Пример
- Результат
- Конец мучениям
- 20 HTML & CSS pricing tables
- Related Posts:
- CSS Beautiful Price Cards
- CSS3 Pricing Table
- Flat CSS Pricing Cards Template
- Become Brilliant pricing table
- CSS and HTML Flat Price Modal table
- Beautiful price table
- Stylish css price table templates
- Responsive pricing table css
- CSS Price Table
- Flat Pricing Tables Design
- Excelent colorful Pricing Table
- Enlarge Pricing Table on hover
- Toggle Pricing Table
- Colorful Pricing Table
- Pricing Table Tickets/Passes Flip
- Responsive Bootstrap Pricing Table
- Sliding pricing table
- Material responsive pricing tables
- Pricing table with Animation beautiful button
- Pricing table with Animation beautiful button
Шаблоны для прайса — лучшие варианты на основе HTML / CSS
В этой статье мы рассмотрим лучшие HTML / CSS шаблоны прайсов, которые легко интегрируются на сайт. Если вы уже задумывались над тем, чтобы создать свой уникальный прайс, то приведенные ниже шаблоны помогут в этом. Также мы перечислим руководства, которые помогут вам создавать собственные CSS таблицы.
Бесплатные HTML / CSS шаблоны прайсов
Простые адаптивные таблицы цен
Если простота — это ваше кредо, тогда этот набор, состоящий из трех шаблонов прайсов, может оказаться полезным. С его помощью возможно создание месячных и годовых тарифных планов, поддерживается анимация. Кроме этого шаблон является адаптивным.
Flat Pricing Tables Design
Еще один плоский шаблон для таблиц цен со всеми основными функциями.
Minimal Pricing Table
Самый компактный шаблон прайса, позволяющий добавлять данные об услугах и их стоимости.
Responsive Flip Pricing Table
Похож на один из уже перечисленных нами шаблонов, почти полная копия, отличающаяся только используемыми цветами. Но это все равно отличная красивая таблица CSS цен .
Cool Price Tables
Простые и красивые таблицы цен для вашего сайта с добавлением анимации.
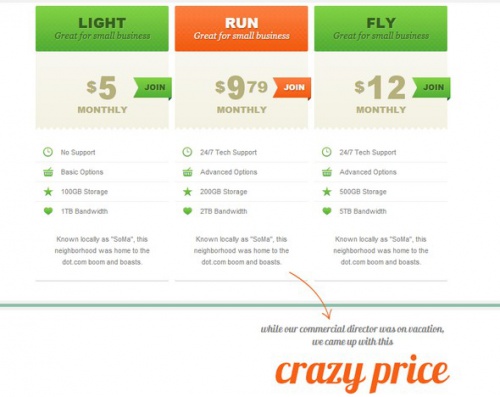
Cool Pricing Table
Крутой шаблон прайса с красивой шапкой, кнопкой в нижней части и областью описания.
Flat Pricing Table
Плоский шаблон, в котором реализован раскрывающийся с эффектом анимации прайс. Для этого используются каскадные таблицы стилей CSS .
Single Price Tags
Красивый шаблон прайса, который можно использовать на своем сайте для отображения информации о стоимости месячных планов и постоянной подписки.
Product Preview Slider
Компактный и простой шаблон прайса со слайдером изображений для демонстрации галереи товаров.
Price Table Template
Это бесплатный шаблон. Его можно использовать так, как вам нравится, данный шаблон отлично работает с фреймворком Bootstrap .
Цветная CSS таблица цен отображается в современном минималистичном стиле с помощью комбинации трех цветов.
Simple pricing table
CSS Price Tags
Простые прямоугольные блоки цен для любого раздела вашего сайта.
Unique Price Template
Чистый плоский дизайн с аккуратно размещенными элементами и жирным шрифтом, который читается на любом устройстве.
Mini Pricing Table
Мини-версия адаптивной таблицы CSS цен , с помощью которой можно продавать расширения или дополнительные функции.
Standard Table Showcase
Минималистичный и плоский макет, который поддерживает адаптивные функции.
Cool Table
Шаблон прайса, который напоминает WordPress . Ширина по умолчанию установлена на 80%, что делает всю таблицу слишком широкой, поэтому скриншот был сделан с шириной 50%.
Plans & Pricing Table
Простой прайс для демонстрации доступных тарифных планов. Поставляется с выделенным » популярным » планом с помощью оформления таблицы CSS .
CSS3 стили для создания прайсов – руководство
Из учебника вы узнаете, как использовать некоторые новые свойства CSS3 для создания красивого шаблона прайса. Его суть состоит в том, чтобы задать для столбцов стили блоков и списков, и получить красивый и уникальный дизайн.
Checkout Pricing Table HTML Template
Простой шаблон прайса. Каждый тарифный план содержит название, цену, список функций и фиолетовую кнопку регистрации.
CSS3 Pricing Table UI Element (руководство)
Изучив это руководство, вы сможете создавать удивительные элементы пользовательской таблицы цен с использованием CSS3 свойств таблицы. Шаблоны уже содержат красивые эффекты наведения, созданные с помощью переходов CSS3 . Вы сможете легко добавить их в свой интернет-магазин.
Как создать простую диаграмму цен с помощью SaaS (HTML / CSS)
На данный момент я работаю над премиум-сайтом WordPress и столкнулась с необходимостью создания приличной таблицы цен в стиле SaaS .
Эффект Orange CSS3 Pricing Tables effect
Изучив это руководство, вы научитесь создавать из пользовательского интерфейса Impressionist код и стили CSS3 для прайсов.
Создание современной таблицы прайсов с помощью HTML и CSS
В этом руководстве рассказывается, как создать современную таблицу цен в Photoshop . После того, как дизайн будет готов, мы реализуем его код с помощью HTML и каскадных таблиц стилей CSS .
Адаптивный HTML-шаблон прайсов
Воссозданный шаблон прайсов с http://www.webs.com/pricing.htm .
Free Responsive CSS Pricing Table with HTML/CSS
Это адаптивная таблица цен для адаптивных тем.
Multiple Pricing Table
Free Flat Responsive Pricing Table
Это плоская адаптивная таблица цен, созданная с помощью адаптивной таблицы CSS . Скачайте ее бесплатно и используйте в своих проектах.
Таблица для прайс-листа
Чтобы изменить фон ячейки и текст в ней воспользуемся CSS, для этого присвоим трем верхним ячейкам класс class=»color» , добавим Глобальные Таблицы Стилей (
) в заголовок страницы (между тегами
и ) где укажем — цвет фона ячейки, шрифт, его размер и цветПример
| class=»color»>Товар | class=»color»>Описание | class=»color»>Цена |
|---|---|---|
| Книга | Бумажная | 100 руб |
| Творог | Вкусный | 50 руб |