- Как вертикально центрировать текст с помощью CSS
- Используйте свойство vertical-align
- Пример
- Используйте CSS Flexbox
- Пример
- Используйте CSS display:table
- Пример
- Используйте свойство line-height
- Пример
- Пример
- Задайте равные верхние и нижние отступы
- Пример
- Задайте абсолютное позиционирование и отрицательные поля
- Пример
- Задайте абсолютное позиционирование и растягивание
- Пример
- Задайте свойство transform
- Пример
- Используйте floater div
- Пример
- Абсолютное горизонтальное и вертикальное центрирование
- Достоинства
- Недостатки
- Совместимость с браузерами
- Внутри контейнера
- С использованием viewport
- Адаптивность
- Смещения
- Много контента
- Изображения
- Изменяемая высота
- Другие способы
- Отрицательный margin
- Использование transform
- Table-cell
- Flexbox
- Итог
Как вертикально центрировать текст с помощью CSS
Довольно часто выравнивание элементов по горизонтали может представлять трудность. Но есть много способов вертикального центрирования, которые очень легко применяются.
Используйте свойство vertical-align
Свойство vertical-align используется для вертикального центрирования строчных элементов.
Значения для vertical-align выравнивают элемент относительно родительского элемента.
- Значения line-relative вертикально выравнивают элемент относительно всей строки.
- Значения для ячеек таблицы относительны к table-height-algorithm, который обычно указывает на высоту строки.
Пример
html> html> head> title>Заголовок документа title> style type="text/css"> div < display: table-cell; width: 250px; height: 200px; padding: 10px; border: 3px dashed #1c87c9; vertical-align: middle; > style> head> body> div>Вертикально выровненный текст div> body> html>Используйте CSS Flexbox
С Flexbox можно выровнять элементы по вертикали или по горизонтали с помощью свойств align-items, align-self, и justify-content.
Читайте наше Руководство Flexbox, чтобы научиться, как создать flexible layout, оптимизированный для разных устройств.
Пример
html> html> head> title>Заголовок документа title> style> section < display: flex; width: 50%; height: 200px; margin: auto; border-radius: 10px; border: 3px dashed #1c87c9; > p < margin: auto; /* Important */ text-align: center; > style> head> body> section> p> Центрирован с помощью Flexbox. p> section> body> html> 

Используйте CSS display:table
В данном методе мы отобразим элементы как таблицы и ячейки таблиц, и контент будет центрирован с помощью свойства vertical-align .
Пример
html> html> head> title>Заголовок документа title> style> #parent < display: table; width: 100%; height: 200px; border: 3px dashed #1c87c9; text-align: center; > #child < display: table-cell; vertical-align: middle; > style> head> body> div id="parent"> div id="child">Вертикально центрирован. div> div> body> html>Используйте свойство line-height
Данный метод может быть использован для вертикального центрирования одной строки текста. Добавьте свойство line-height к элементу, содержащему текст, где высота строки больше, чем размер шрифта. По умолчанию свободное пространство будет распределено равномерно сверху и снизу текста, и получится вертикально центрированный текст.
Пример
html> html> head> title>Заголовок документа title> style> p < height: 90px; line-height: 90px; text-align: center; border: 3px dashed #1c87c9; > style> head> body> p>Вертикально центрирован. p> body> html>Следующий метод работает для одной строки или же нескольких строк текста, но этот метод требует фиксированной высоты контейнера.
Пример
html> html> head> title>Заголовок документа title> style> div < display: inline-block; width: 100%; height: 200px; vertical-align: middle; line-height: 200px; text-align: center; border: 3px dashed #1c87c9; > style> head> body> div>Вертикально центрирован. div> body> html>Задайте равные верхние и нижние отступы
В этом методе верхние и нижние отступы родительского элемента будут равными
Пример
html> html> head> title>Заголовок документа title> style> .center < padding: 10% 0; border: 3px dashed #1c87c9; > style> head> body> div class="center"> p>Вертикально центрирован. p> div> body> html>Если нужно задать отступы, используйте %. Данный метод требует некоторые вычисления, чтобы понять, какие значения необходимо установить для top и bottom для их динамического роста. Если установить относительную высоту, вычисления не потребуются.
Задайте абсолютное позиционирование и отрицательные поля
Этот метод используется с блочными элементами. Не забудьте установить высоту элемента, которую хотите центрировать.
- Задайте #parent и #child
- Задайте top: 50%; и left: 50%; для центрирования левого края child .
- Задайте child и таким образом, чтобы он перемещался вверх и налево.
- Установите отрицательное поле, оно уменьшает наполовину высоту и толщину.
Пример
html> html> head> title>Заголовок документа title> style> .parent < position: relative; width: 100%; height: 220px; background: #1faadb; color: #fff; > .child_1, .child_2 < position: absolute; top: 50%; left: 50%; width: 110px; height: 70px; background: #8ebf42; text-align: center; > .child_1 < margin: -35px 0 0 -55px; > style> head> body> div class="parent"> div class="child_1">Вертикально центрированный текст. div> div> br> div class="parent"> div class="child_2">Нецентрированный текст. div> div> body> html>Задайте абсолютное позиционирование и растягивание
С помощью этого метода, мы указываем, чтобы браузер автоматически задал поля дочернего элемента таким образом, чтобы они стали равными.
- Задайте parent и child
- Задайте child
- Задайте 4 margin: auto; все поля станут равными и child станет центрированным по вертикали, а также по горизонтали.
Пример
#parent < position: relative; > #child < position: absolute; top: 50%; left: 50%; width: 50%; height: 30%; margin: -15% 0 0 -25%; >Задайте свойство transform
Если мы имеем position: absolute; left: 50%; top: 50%;, вычисления делаются с левого верхнего угла. Для центрированного позиционирования текста необходимо переместить текст на -50% налево и на 50% вверх с помощью transform: translate (-50%;-50%).
Пример
html> html> head> title>Заголовок документа title> style> .parent < position: relative; width: 100%; height: 220px; background: #1faadb; color: #fff; > .child_1, .child_2 < position: absolute; top: 50%; left: 50%; width: 90px; height: 90px; padding: 5px; background: #8ebf42; text-align: center; > .child_1 < transform: translate(-50%, -50%); > style> head> body> div class="parent"> div class="child_1">Вертикально центрированный текст. div> div> br> div class="parent"> div class="child_2">Нецентрированный текст. div> div> body> html>Используйте floater div
Этот метод требует пустой div, который будет floated.
Этот метод требует пустой div.
- Float: floater слева или справа.
- Задайте Height: 50%;
- Пустой дочерний элемент.
- Очистите child , используя clear: property.
Необходимо выставить дочерний элемент на расстоянии, равной половину высоты. Для этого нужно задать отрицательные значения свойства margin-bottom: на floater
Пример
#parent < height: 200px; > #floater < float: left; width: 100%; height: 50%; margin-bottom: -50px; outline: 2px solid #1c87c9; > #child < clear: both; height:100px; outline: 2px solid #8ebf42; >Абсолютное горизонтальное и вертикальное центрирование
Сколько уже было сломано копий о задачу выравнивания элементов на странице. Предлагаю вашему вниманию перевод отличной статьи с решением этой проблемы от Стефана Шоу (Stephen Shaw) для Smashing Magazine — Absolute Horizontal And Vertical Centering In CSS.
Все мы знали о margin: 0 auto; для горизонтального центрирования, но margin: auto; не работало для вертикального. Это можно легко исправить, просто задав высоту и применив следующие стили:
Я не первый, кто предложил это решение, однако такой подход редко применяется при вертикальном выравнивании. В комментариях к статье How to Center Anything With CSS Simon ссылается на пример jsFiddle, где приводится отличное решение для вертикального центрирования. Вот еще несколько источников на эту тему.
Рассмотрим способ поближе.
Достоинства
- Кроссбраузерность (включая IE 8-10)
- Никакой дополнительной разметки, минимум стилей
- Адаптивность
- Независимость от padding (без box-sizing!)
- Работает для изображений
Недостатки
- Должна быть задана высота (см. Variable Height)
- Рекомендуется задать overflow: auto, чтобы контент не расползался
- Не работает на Windows Phone
Совместимость с браузерами
Метод был протестирован, и прекрасно работает в Chrome, Firefox, Safari, Mobile Safari и даже IE 8-10. Один пользователь упоминал, что контент не выравнивается по вертикали на Windows Phone.
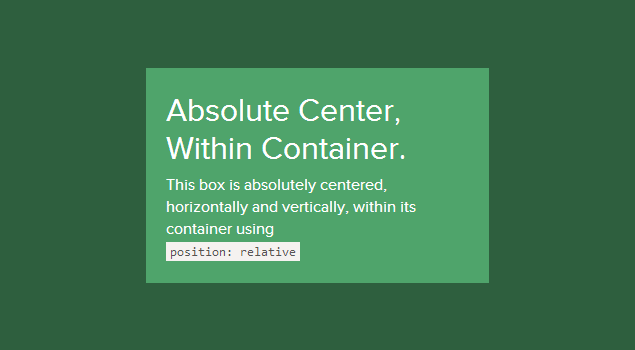
Внутри контейнера
Контент, размещенный в контейнер с position: relative будет прекрасно выравниваться:
С использованием viewport
Установим для контента position: fixed и зададим z-index:
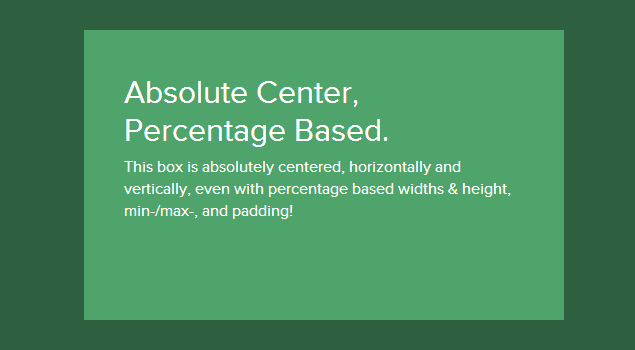
Адаптивность
Главное преимущество описываемого способа — это прекрасная работа, когда высота или ширина задана в процентах, да еще и понимание min-width/max-width и min-height/max-height.
.Absolute-Center.is-Responsive
Смещения
Если на сайте присутствует фиксированная шапка или требуется сделать какой-то другой отступ, просто нужно добавить в стили код вроде top: 70px; Пока задан margin: auto; блок с контентом будет корректно центрироваться по высоте.
Еще можно выравнивать контент по нужной стороне, оставляя центрирование по высоте. Для этого нужно использовать right: 0; left: auto; для выравнивания справа или left: 0; right: auto; для выравнивания слева.
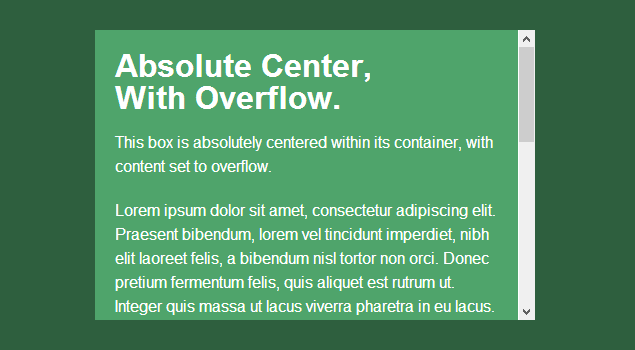
Много контента
Для того, чтобы большое количество контента не позволяло верстке разъезжаться, используем overflow: auto. Появится вертикальная прокрутка. Также можно добавить max-height: 100%; если у контента нет дополнительных отступов.
Изображения
Способ отлично работает и для изображений! Добавим стиль height: auto; тогда картинка будет масштабироваться вместе с контейнером.
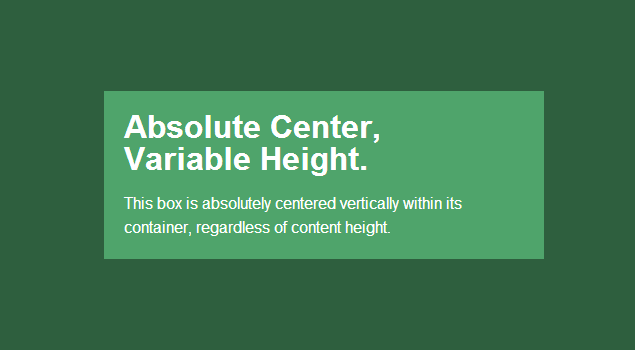
Изменяемая высота
Описываемый способ требует заданной высоты блока, которая может быть указана в процентах и контролироваться с помощью max-height, что делает метод идеальным для адаптивных сайтов. Один из способов не задавать высоту — использование display: table. При этом блок контента центрируется независимо от размера.
Могут возникнуть проблемы с кроссбраузерностью, возможно следует использовать способ с table-cell (описан ниже).
- Firefox/IE8: использование display: table выравнивает блок вертикально по верхней границе документа.
- IE9/10: использование display: table выравнивает блок по левому верхнему углу страницы.
- Mobile Safari: если ширина задана в процентах, страдает горизонтальное центрирование
Другие способы
Описанный способ отлично работает в большинстве случаев, но есть и другие методы, которые могут быть применимы для решения специфических задач.
Отрицательный margin
Наверное, самый популярный способ. Подходит, если известны размеры блока.
- Не адаптивный
- Ползет верстка, если в контейнере слишком много контента
- Приходится компенсировать отступы или использовать box-sizing: border-box
Использование transform
Один из самых простых способов, поддерживает изменение высоты. Есть подробная статья на эту тему — «Centering Percentage Width/Height Elements» от CSS-Tricks.
- Не работает в IE 8
- Использование префиксов
- Может мешать работе других эффектов с transform
- В некоторых случаях при рендеринге размываются края блока и текст
Table-cell
Возможно один из самых лучших и простых способов. Подробно описан в статье «Flexible height vertical centering with CSS, beyond IE7» от 456bereastreet. Главный недостаток — дополнительная разметка: требуется аж три элемента:
.Pos-Container.is-Table < display: table; >.is-Table .Table-Cell < display: table-cell; vertical-align: middle; >.is-Table .Center-Block
- Изменяемая высота
- Верстка не едет при большом количестве текста в блоке
- Кроссбраузерность
Flexbox
Будущее CSS, flexbox будет решать множество сегодняшних проблем верстки. Подробно об этом написано в статье Smashing Magazine, которая называется Centering Elements with Flexbox.
- Контаент может быть любой высоты или ширины
- Может использоваться в более сложных случаях
- Нет поддержки IE 8-9
- Требуется контейнер или стили в body
- Требует множество разнообразных префиксов для корректной работы в современных браузерах
- Возможные проблемы производительности
Итог
Каждый способ имеет преимущества и недостатки. По сути, выбор сводится к выбору браузеров, которые должны поддерживаться