- Способы вставки PHP кода в HTML
- Принцип обработки файла содержащего PHP
- Способы вставки PHP кода
- Продвинутые примеры вставки кода
- Html ссылка php файл
- Файл htaccess и php
- Как включить обработку PHP в HTML
- Как включить обработку PHP в HTML Windows
- Как включить PHP код в HTML
- Куда вставлять код php на сайте
- Пример использования php на сайте
- Можно ли вставить php код в html
- Что можно сделать на сайте html используя php
- How to Link External PHP File to HTML ( 2 Easy Methods )
- Why Link External PHP files to HTML?
- 1) Link External PHP file to HTML by changing File Extension
- 2) Link an External PHP file to HTML by Creating a .htaccess File
- FAQ( HOW TO LINK EXTERNAL PHP FILE TO HTML )
- How do I make my PHP file work in HTML?
- conclusion
Способы вставки PHP кода в HTML
Достаточно часто у нас возникает необходимость включить PHP код внутрь HTML страницы. Сделать это достаточно просто, когда понимаешь основные принципы работы парсера кода и знаешь основные методы его вставки с различиями между ними. Об этом и пойдет речь далее.
Принцип обработки файла содержащего PHP
После того, как парсер заходит на страницу, он начинает читать код построчно до тех пор, пока не наткнется на специальные теги, обозначающие начало и конец кода PHP, до этого момента он просто выводит содержимое документа на экран монитора.
После обнаружения скрипта, происходит его исполнение, и когда заканчивается обработка всего, что написано до тега, завершающего вставку PHP, снова продолжается построчный вывод информации на экран пользователя.
Для лучшего понимания можете запустить у себя файл php следующего содержания:
Какой-то наш код для примера
echo "Происходит исполнение скрипта"; ?>И снова код страницы
Способы вставки PHP кода
echo 'Самая распространенная конструкция'; ?> Этот способ вставки выигрывает у своих альтернатив по ряду причин:
- Не требует дополнительной активации или чего-либо в этом роде (доступен всегда)
- Может быть без опасений использован в файлах со стандартами кода XML и XHTML
- В силу своей распространенности стал практически общепринятым стандартом вставки PHP скриптов
="php"> echo ("вариант вставки кода 2"); Данная конструкция хоть и не требует никаких предварительных настроек от нас, как и предыдущая, но на практике встречается на порядок реже, поскольку не несет в себе никаких преимуществ.
echo ("вариант вставки кода 3"); ?> текст ?> То же самое, что и " echo текст ?>" Не смотря на всю свою простоту и привлекательность есть ряд причин по которым эта конструкция для вставки PHP не получила всеобщего признания, как первая:
- Чтобы его возможно было использовать, нужно зайти в файл php.ini , найти в нем строку содержащую short_open_tag и активировать данный вид вставки скриптов в HTML код (в случае скомпилированного кода используется опция —enable-short-tags)
- Иногда могут появляться проблемы с их поддержкой на не родном сервере, потому если Вы не имеете доступа к платформе, где будут после располагаться вписанные подобным образом скрипты, то лучше не применять эту конструкцию.
- С версии PHP 5.4 конструкция
echo 'последний вариант тегов для вставки кода'; %> $variable; # То же самое, что и " Удобный на первый взгляд вариант также имеющий ряд проблем с применением на практике:
- Этот вариант включения кода (еще называемый ASP) подключается в php.ini директивой asp_tags
- Так же как и вариант 3 испытывают проблемы с переносимостью и совместимостью кода
- Поддерживаются начиная с версии PHP 3.0.4
Продвинутые примеры вставки кода
if ($expression) ?> Условие верно
> else ?> Условие не верно
> ?> Html ссылка php файл
То у Вас нет php или он не включен — в общем. идите к хостеру и узнавайте в чем проблема! Рекомендую хостер, у которого не нужно спрашивать где php — если вы заказали хостинг, то php идет по умолчанию!
Файл htaccess и php
Итак php код сработал в файл с разрешением php, теперь берем тот же код и создаем файл html и туда его помещаем!
Если вы ранее ничего не делали, то скорее всего у вас будет показываться этот код.
Для того, чтобы php код начал работать, то в файле .htaccess — пишем такую строку:
Как включить обработку PHP в HTML
Возможно, что на вашем сервере, выше приведенный способ не сработает. К примеру, я как-то пользовался сервером reg.ru
То там. есть отличие На хостинге Linux
AddHandler fcgid-script .php .phtml .html .htm
FCGIWrapper /var/www/u1234567/data/php-bin/php .php
FCGIWrapper /var/www/u1234567/data/php-bin/php .phtml
FCGIWrapper /var/www/u1234567/data/php-bin/php .html
FCGIWrapper /var/www/u1234567/data/php-bin/php .htm
AddHandler fcgid-script .php .phtml .html .htm
FCGIWrapper /var/www/u1234567/php-bin/php .php
FCGIWrapper /var/www/u1234567/php-bin/php .phtml
FCGIWrapper /var/www/u1234567/php-bin/php .html
FCGIWrapper /var/www/u1234567/php-bin/php .htm
AddHandler fcgid-script .php .phtml .html .htm
FCGIWrapper /var/www/cgi-bin/cgi_wrapper/cgi_wrapper .php
FCGIWrapper /var/www/cgi-bin/cgi_wrapper/cgi_wrapper .phtml
FCGIWrapper /var/www/cgi-bin/cgi_wrapper/cgi_wrapper .html
FCGIWrapper /var/www/cgi-bin/cgi_wrapper/cgi_wrapper .htm
AddType application/x-httpd-php .php
AddHandler php-script .html
Как включить обработку PHP в HTML Windows
Как включить PHP код в HTML
Что касается включения php кода внутрь html файла, вам понадобится функция, которая и переводится, как включать — include
Куда вставлять код php на сайте
Есть несколько типов php кода, которые подчиняются строгим правилам размещения на странице! например:
Установка cookie — правило такое, что код с куками должен стоять выше любого вывода на странице, echo, html
Еще, например, отправка заголовка через php, я писал только о Как отправить header на сервер 404 — php код должен находиться выше любого «вывода информации на экран»-> html, echo
На вскидку вспомнил эти два случая — не выполнение правил размещения выше приведенных примеров приведет к ошибке!
Весь остальной код php можно размещать там где вам вздумается! Ну, или там где это необходимо!
Размещение php кода внутри html Много отсебятины смайлы
Разберем вставку кода php в html и наоборот, на самом последнем моём проекте, на момент написания данной строки — калькулятор
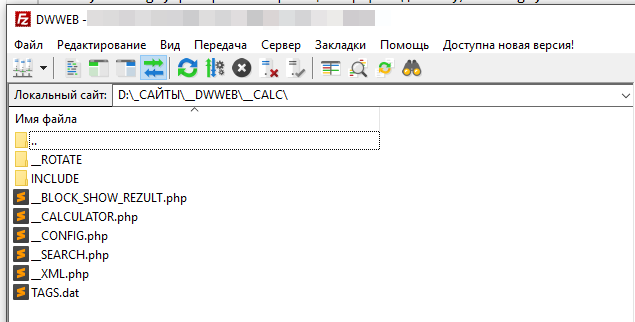
Файл __CONFIG.php на сайте Весь сайт состоит из одного файла __CONFIG.php . В этом файле вообще весь сайт! И html код в том числе.
Скрин файла __CONFIG.php на сайте Далее давайте посмотрим этот файл __CONFIG.php , конечно же не весь файл(в нем 800 строк) , а лишь ту часть, где соприкасается начало html страницы и как в нем располагается код php :

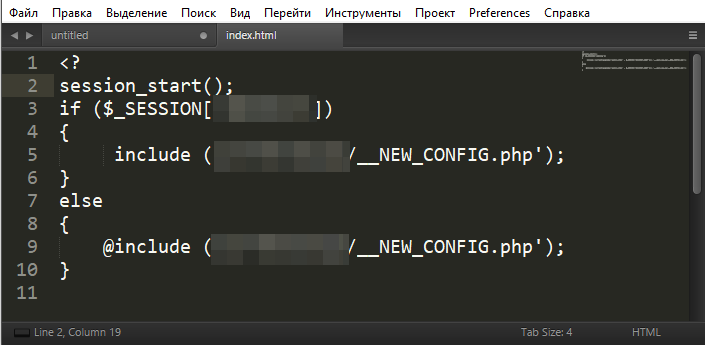
И поскольку у нас единая точка входа то данный файл должен загружаться в этой точке — у нас это файл index.html :
Это не имеет отношения к теме , НО! Хочу обратить ваше внимание на полезную фичу(на скрине выше загрузка файла __CONFIG.php по условию) :
В случае, если я захожу как админ, то увижу все ошибки, но если человек зайдет, как обычный пользователь — он увидит пустую страницу!
Это — размещение собаки(@) перед include! Я касался темы ошибок, и в том числе рассказывал и об эом способе!
Пример использования php на сайте
В файле «html» только «php код», мы можем посмотреть на данную страницу, какая она(я как-то рассказывал о том, как редактировать свой сайт онлайн — там как-раз немного показана структура страницы.):

Данная страница загружается по условию из адресной строки с помощью include.
И уже после этого, выводятся переменные php, например $main_text:

Можно ли вставить php код в html
Поисковый запрос — можно ли вставить php код в html, вся данная страница посвящена тому, как включить, как вставлять php код в html, как заставить работать php код в html страницах! Что нужно, чтобы вставленный код php заработал в html коде. Для того, чтобы вставить код php в html код и он заработал нужно внести выше приведенные изменения в файл .htaccess
Что можно сделать на сайте html используя php
Php — является одним из самых популярных серверных языков. Сервер — это тот же компьютере, только находится удаленно!
Я хотел на каждый пример сделать ссылку, что можно сделать в php.
Тогда придется повторять всё уже написанное еще раз здесь, чтобы этого не делать — у нас есть подтема php, что мы рассматривали до данной минуты.
Всё, что вы можете делать на компьютере. создать файл, отредактировать, сохранить, удалить, права пользователя на компе — все это можно делать с помощью php!
Регистрация, авторизация, даже сейчас вы эти слова читаете, данная строка обработана php! Каждый параграф на странице был посчитан, и в цикле перед ними была добавлена реклама. Php — это песня, это музыка в области программирования!
How to Link External PHP File to HTML ( 2 Easy Methods )
If you’re a web developer and working in PHP, you’ve probably encountered the scenario where you need to link external PHP file to HTML rather than putting all of your code in just one file. In this guide, I will discuss how to link external PHP file to HTML and the reasons why you should do it.
Why Link External PHP files to HTML?
Reasons to link external PHP files include:
- Your code will be cleaner and more organized, and you will be less likely to make coding mistakes.
- Easily maintain multiple scripts as you only need to make changes in one location rather than search for and change it on each page of the site.
- Allow different pages within a website to share common functions/variables without having to repeat the code multiple times.
- It makes debugging and testing functions easier as you can test your scripts from a separate file rather than having them embedded in HTML, which complicates things.
As we all know, HTML and PHP are two different languages. Thus we can’t link them together directly, so I’ll show you 2 methods to link an external PHP file to HTML.
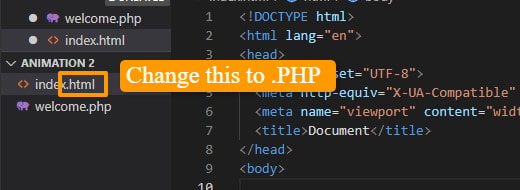
1) Link External PHP file to HTML by changing File Extension
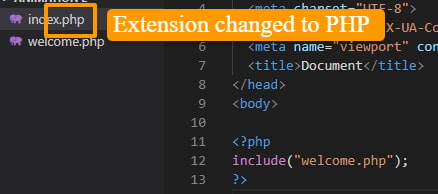
This is probably the most straightforward way to link external PHP file to HTML. All you need to do is rename your HTML file so that it has a .php extension, such as “test.html” renamed as “test.php”
After the file has been renamed to a .php extension, we can either use the include or require functions to link an external PHP script to HTML.
The include() function is used when the file is not necessary, and the program should continue when the file is not found. The require() function, on the other hand, is used to indicate that a file is necessary by the program and that if it is not found it will result in a fatal error.
include(" name of external PHP file you want to connect "); or if you want to use require then
require(" name of external PHP file you want to connect "); so in this way you can link external PHP file to HTML pages.
This will help you to create links between your HTML files and PHP scripts without having them in the same file. This way, it makes maintaining multiple PHP scripts easier as you only need to make changes in one location rather than search for and change it on each page of the site.
But for some reason, if you don’t want to change the extension of your HTML file to PHP then what you should do? Well, we got you covered. I will show you an alternate method to link external PHP file to HTML.
2) Link an External PHP file to HTML by Creating a .htaccess File
This is the method I personally prefer and it’s very easy to do. All you need to do is create a .htaccess file within the directory where your project files are located, and then add this line of code in htaccess file:
AddType application/x-httpd-php .html
so what does that mean? well, when you put this code It will force the Apache server to interpret HTML files as PHP scripts. So now without changing the file extension you can still write PHP scripts on an HTML file.
Again you will use include() or require() functions to link external PHP file to HTML
include(" name of external PHP file you want to connect "); or if you want to use require then
require(" name of external PHP file you want to connect "); FAQ( HOW TO LINK EXTERNAL PHP FILE TO HTML )
How do I make my PHP file work in HTML?
As we all know, HTML and PHP are two different languages. Thus you can’t link them together directly. So to make a PHP file work in HTML, you have to either change the file extension of HTML and make it PHP, and then with the include() and require() functions, you can make the PHP file work in HTML.
Or you can create a .htaccess file and then add the below code:
AddType application/x-httpd-php .html
This will force the Apache server to interpret HTML files as PHP scripts without changing its extension.
conclusion
So in this guide, you learned how to link external PHP file to HTML and that you can do it in two ways. The first method is by changing the file extension from HTML to PHP, while the second method is by creating a .htaccess file and adding the code to make the Apache server interpret HTML files as PHP files.
Thank you for reading! I hope this guide will help you create links between your HTML files and PHP scripts without having them in the same file. This way, it makes maintaining multiple PHP scripts easier.
If there is anything else, you would like us to cover feel free to contact us via the comments section below. Also, If you have any questions or feedback, feel free to leave a comment. We will respond to you as soon as possible.