transition
Свойство transition используется, когда нам нужно плавно изменить CSS-свойства между двумя состояниями элемента. Например, при наведении мышкой.
Пример
Скопировать ссылку «Пример» Скопировано
Подробно
Скопировать ссылку «Подробно» Скопировано
Свойство transition это шорткат. Как, например, margin или background . Оно включает в себя несколько подсвойств:
- transition — property — указываем свойство, которое хотим плавно изменить;
- transition — duration — длительность перехода;
- transition — timing — function — функция, описывающая скорость изменения свойства;
- transition — delay — задержка перед началом изменения.
Как записывается
Скопировать ссылку «Как записывается» Скопировано
Применить к одному свойству:
.selector transition: transform 4s;>.selector transition: transform 4s; >
.selector transition: transform 4s 1s;>.selector transition: transform 4s 1s; >
.selector transition: transform 4s ease-in-out 1s;>.selector transition: transform 4s ease-in-out 1s; >
Применить к двум свойствам:
.selector transition: transform 4s, color 1s;>.selector transition: transform 4s, color 1s; >
Применить ко всем свойствам, которые будут меняться:
.selector transition: all 0.5s ease-out;>.selector transition: all 0.5s ease-out; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Предположим, у нас есть кнопка, у которой мы хотим изменить фон при наведении мышкой.
button class="button">Кнопкаbutton>
Тогда можно сказать, что у кнопки есть два состояния:
- Базовое состояние, когда мышка не над кнопкой.
- Состояние при наведении курсора мыши (ховер-состояние).
Стили для двух этих состояний могут быть записаны в CSS вот так 👇
Стили для базового состояния:
.button background-color: blue;>.button background-color: blue; >
.button:hover background-color: white;>.button:hover background-color: white; >
Чтобы при наведении фон кнопки изменялся не скачком, а плавно, мы используем свойство transition для плавного изменения цвета фона.
Стили для базового состояния:
.button background-color: blue; transition: background-color 0.6s;>.button background-color: blue; transition: background-color 0.6s; >
.button:hover background-color: white;>.button:hover background-color: white; >
Если мы хотим плавно изменить два и более свойств, нужно просто перечислить их через запятую.
Стили для базового состояния:
.button background-color: pink; transition: background-color 0.6s, transform 0.5s;>.button background-color: pink; transition: background-color 0.6s, transform 0.5s; >
.button:hover background-color: white; transform: scale(110%);>.button:hover background-color: white; transform: scale(110%); >
Не забывай о том, что вместе с изменяемым свойством обязательно должна указываться длительность изменения ( .5s ).
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Обратите внимание, что свойство transition мы задали в стилях для базового состояния. Таким образом, мы заранее говорим браузеру, какое свойство должно изменяться плавно.
💡 С помощью transition можно плавно изменять любое свойство, у которого значение записывается с помощью чисел (например, margin ). Исключения: visibility , z — index .
💡 По возможности старайтесь не использовать слово all для описания перехода ( transition : all . 3s ). Да, это проще на первоначальном этапе, но позже из-за этого в какой-то момент могут начать плавно изменяться свойства, которые не должны этого делать. Ну и вообще, когда браузер встречает слово all , он начинает перебирать каждое свойство элемента в поисках необходимого. Это ненужная нагрузка.
💡 Старайтесь использовать для анимации в первую очередь свойства transform и opacity — они самые производительные, потому что не приводят к перезапуску процессов Layout и Paint. Изменяйте свойства left , top , inset , margin , padding , width , inline — size , height , block — size и прочие с осторожностью, только когда без этого никак не обойтись.
Особенности
Скопировать ссылку «Особенности» Скопировано
💡 Вторым состоянием необязательно должно быть состояние при наведении. Это может быть состояние :focus , :active , :checked или, например, появление дополнительного класса.
💡 Мы можем настроить transition таким образом, что при изменении состояния переход будет выполняться с одной скоростью, а при обратном изменении состояния — с другой.
Стили для базового состояния:
.button background-color: pink; transition: background-color 0.3s, transform 0.2s;>.button background-color: pink; transition: background-color 0.3s, transform 0.2s; >
.button:hover background-color: white; transform: scale(110%); transition: background-color 3s, transform 2.5s;>.button:hover background-color: white; transform: scale(110%); transition: background-color 3s, transform 2.5s; >
Обратите внимание, в этом случае свойство transition задаётся для обоих состояний.
💡 Длительность перехода может задаваться в секундах ( 0 . 3s ) или в миллисекундах ( 300ms ). Ноль перед точкой можно не писать ( .3s ).
💡 Значение свойства z — index записывается числом, но его нельзя плавно изменить никаким способом.
💡 Значение свойства visibility записывается строкой, но его в связке с opacity можно плавно изменять при помощи transition .
💡 Кроме использования для изменения внешнего вида элемента, transition прекрасно подходит для решения задач с появлением элементов. Например, при реализации тултипов или всплывающих меню:
Fade in
Наведи на меняЭта подсказка проявиласьSlide up
Наведи на меняЭто подсказка, которая всплылаdiv> h2>Fade inh2> div class="tooltip-cnt"> span class="tooltip-target">Наведи на меняspan> div class="tooltip">Эта подсказка проявиласьdiv> div> div> div class="transitioned"> h2>Slide uph2> div class="tooltip-cnt"> span class="tooltip-target">Наведи на меняspan> div class="tooltip">Это подсказка, которая всплылаdiv> div> div>
.tooltip-cnt position: relative;> .tooltip position: absolute; /* Описываем переход */ transition: opacity 0.4s, visibility 0.4s, transform 0.4s; /* Прячем элемент */ opacity: 0; visibility: hidden;> .transitioned .tooltip /* Второй тултип еще опускаем вниз */ transform: translateY(20px);> .tooltip-target:hover + .tooltip opacity: 1; visibility: visible;> .transitioned .tooltip-target:hover + .tooltip /* Поднимаем второй тултип обратно вверх при появлении */ transform: translateY(0);>.tooltip-cnt position: relative; > .tooltip position: absolute; /* Описываем переход */ transition: opacity 0.4s, visibility 0.4s, transform 0.4s; /* Прячем элемент */ opacity: 0; visibility: hidden; > .transitioned .tooltip /* Второй тултип еще опускаем вниз */ transform: translateY(20px); > .tooltip-target:hover + .tooltip opacity: 1; visibility: visible; > .transitioned .tooltip-target:hover + .tooltip /* Поднимаем второй тултип обратно вверх при появлении */ transform: translateY(0); >
Обратите внимание, что мы прописали visibility как одно из свойств, которое нужно плавно изменить. Это работает в связке с opacity и обеспечивает возможность плавного появления и скрытия элемента:
.tooltip transition: opacity 0.4s, visibility 0.4s;>.tooltip transition: opacity 0.4s, visibility 0.4s; >
Если использовать только opacity , то элемент станет невидимым, но будет доступен для взаимодействия с мышкой и клавиатурой.
Если использовать только visibility , то скрытие и появление не будет плавным.
Как сделать плавное появление блока CSS свойствами?
Существует несколько способов. Зная определённые принципы работы с CSS3, можно реализовать плавное появление блока CSS свойствами, тем самым воплотив в жизнь массу креативных идей для сайта. Как вариант – сделать плавное появление элемента, возникающее после наведения указателя мышки на какой-либо элемент на странице. Другой пример – демонстрация элемента спустя заданный временной промежуток без использования скриптов.
Сначала давайте рассмотрим вариант плавного появления блока CSS с помощью свойств при наведении. Нам предстоит сделать следующие шаги.
- Создаем два блока: один будет видимым и будет плавно возникать на странице, другой – будет скрытым.
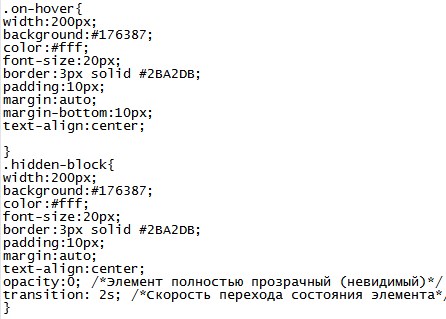
- Заполним стили оформления.
Для скрытого блока указываем полную прозрачность, а также прописываем для него скорость перехода между состояниями элемента. Для этого нам нужны теги opacity:0 и transition: 2 s. Обратите внимание, скорость перехода состояния элемента мы задали 2 секунды. - Далее – самый важный шаг. Используя селектор .on-hover:hover+ .hidden-block, мы делаем так, чтобы при наведении на элемент с классом .on-hover будут применены свойства для элемента .hidden-block. Элемент становится видимым, так как мы изменяем и прозрачность.
Важно: блок .hidden-block не располагается внутри .on-hover. Поэтому придётся использовать hover с +. Скрытый элемент в вашем случаи располагается внутри элемента, на который нужно навести курсор? Советуем обратиться к селектору .on-hover:hover+ .hidden-block.
Теперь перейдём к плавному появление блока с помощью CSS с временной задержкой через использование правила @keyframes.
- Создайте прозрачный по умолчанию блок.
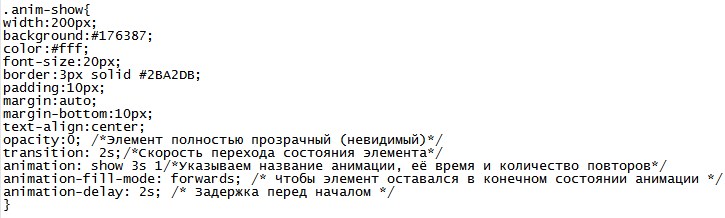
- Пропишите свойства оформления элемента, прозрачность и скорость перехода.
Задайте свойство animation, в котором пропишите название анимации (show), её скорость (2 секунды) и число повторений (1). Указывая свойство animation-fill-mode со значением forwards, вы не допустите того, чтобы после выполнения анимации элемент принял первоначальное состояние. Он сохранит новый вид.
Также зададим дополнительное свойство, которое отсрочит запуск анимации на 2 секунды (animation-delay). - Через правило @keyframes, задаём последовательность, с которой будет появляться блок.
Думаем, после изучения нашей пошаговой инструкции, у вас не будет трудностей с настройкой анимации плавного появления блока CSS. Но если вдруг возникли дополнительные вопросы или комментарии, вы можете написать нам с помощью формы обратной связи. Оставляйте свои сообщения – будем рады ответить на них! Или заказывайте разработку сайта под ключ у нас!
Еще ответы по теме:
Как сделать плавное появление блока CSS?
В этой статье хочу вам показать два, очень интересных приема работы с CSS3, которые дают возможность сделать плавное появление блока CSS свойствами. Используя данную возможность можно сделать достаточно много интересных вещей для своего сайта. Например, мы можем сделать плавное появление элемента при наведении на какой-либо элемент на странице, или показать элемент через определенный интервал времени не используя при этом никаких скриптов!
Навигация по статье:
Плавное появление блока CSS при наведении
В ситуации, когда нам нужно показать блок при наведении, мы должны сделать следующее:
- 1. Создаем блок, который будет плавно появляться на странице, и блок, который будет по умолчанию скрыт:
Селектор .on-hover:hover+ .hidden-block означает, что при наведении на элемент с классом .on-hover будут применены свойства для элемента .hidden-block. В данном случае мы делаем этот элемент видимым, то есть меняем прозрачность (opacity:1;).
Так как блок .hidden-block не находится внутри .on-hover, то я использую hover с +. В случае если у вас скрытый элемент находится внутри элемента, на который нужно навести указатель мышки, то вам нужно использовать вот такой селектор:
.on-hover:hover .hidden-block
Плавное появление блока CSS с задержкой по времени
Второй вариант реализации плавного появления блока с помощью CSS заключается в использовании правила @keyframes.
Подробно об использовании данного правила вы можете почитать в этой статье:
Создаём CSS-анимацию без плагинов
В случае если нам нужно показать элемент с некоторой задержкой, мы должны сделать следующее:
- 1. Создаем блок, который по умолчанию будет полностью прозрачным: