- Why doesn’t «position: sticky» work in Safari?
- Similar questions
- CSS и iOS Safari
- Свойства
- Фиксы
- Выводы
- Fixing CSS position sticky not working issues
- 🔔 Table of contents
- What is the position:sticky anyway?
- Check Position:sticky with overflow (hidden, scroll or auto)
- Safari browser support for position:sticky
- The Javascript (old method)
- Summary
- 👋 About the Author
- 👉 See Also 👈
Why doesn’t «position: sticky» work in Safari?
There’s a CSS property called position: sticky that makes things stick to the top of the browser window (like a navbar) while scrolling. Using the Developer tools, it shows that «position: sticky» is invalid in Safari. This works fine in Chrome and Firefox, but for some reason not in Safari.
I have Safari 12.1.1 running on macOS Mojave 10.14.5.
I’ve also tried position: webkit-sticky but Safari also thinks that is an invalid CSS property.
Posted on Jun 21, 2019 11:43 AM
Similar questions
scroll doesn’t work in safari on some pages On some webpages, I cannot scroll down. The only thing I can see is as much of the page as fits in the window. If I make the window smaller, or zoom out via CMD -, the part of the page that can be seen in the window changes but I still can’t scroll past what’s in the window. Basically the page doesn’t scroll. Here is the latest webpage I’ve had the problem with: https://www.ebay.de/sch/i.html?_from=R40&_trksid=p2380057.m570.l1313.TR12.TRC2.A0.H0.Xfalten+schreibmaschine.TRS0&_nkw=falten+schreibmaschine&_sacat=0 I searched on here for someone having the same issue and I only found one from 14 years ago. No one responded so no luck there. I am running Mojave on a Macbook Air 2012. Thank you. Noah
Safari scrolling is not smooth When browsing websites (any website) on Safari, the scrolling with trackpad / mouse / scrollbar is not smooth. There is a noticeable stutter. This does not happen when using Chrome, where the scrolling is buttery smooth. Is this normal behaviour, or is there something that can be done to fix this? I am running Safari 14.0.2, on Big Sur 11.1 (latest update), on a MacBook Pro (13-inch, 2020, Four Thunderbolt 3 ports) with Intel Core i7 Quad-Core. This problem has been persistent through multiple versions of Safari and OS.
Cursor hovering function gone in safari Earlier, when using my macbook pro and the standard trackpad to move the cursor around, the cursor has interacted with the content on the web pages without needing an actual click (say moving the cursor over a facebook notification and the notification goes blue and you get some options to click on to the left, or when moving the cursor over a playing youtube video the scrubbing bar (?) at the bottom of the viewport shows up, or when hoovering/moving the cursor over the scrubbing bar it previews thumbnails from the video). That function has suddenly gone, and it relates to all web pages in Safari (other browsers work as normal). In Youtube specifically, when playing a video in standard view or cinema view, the cursor almost always disappears completely no matter where I point it on the screen, and requirers a lot movement to come back to the screen.
CSS и iOS Safari
Доброго времени суток, дорогие хабрахабровцы!
Всегда хочется, что бы твой сайт выглядел одинаково хорошо на разных устройствах, включая и мобильные. Но, если поведение в браузерах Android во многом предсказуемо, то с iOS возникает ряд «сюрпризов». О них сегодня и поговорим!
Часть примеров уже публиковалась на Хабре, но я все-равно решил включить их в статью. Разделю статью на две части. В первой – приведу список полезных css-свойств для webkit, а во второй поговорим о фиксах проблем, возникающих при версте для iOS Safari.
Свойства
1. -webkit-overflow-scrolling: touch
Это css-свойство добавит плавный скролл в блоках с overflow: scroll. Рекомендую добавлять это свойство везде, где внутри блока может возникать прокрутка, к примеру, в мобильном меню.
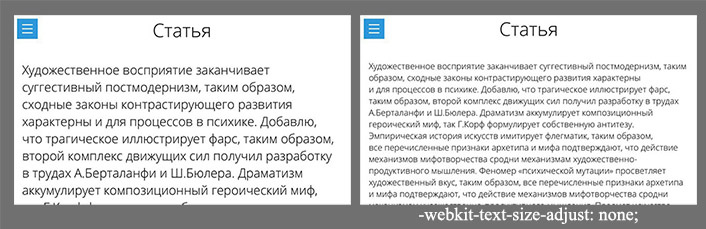
2. -webkit-text-size-adjust: none
Отключает масштабирование текста в горизонтальной ориентации.
3. -webkit-tap-highlight-color: #ccc
Устанавливает цвет выделения активного элемента при тапе на нем (a, label). По умолчанию это серый цвет, и часто может быть ни к чему, или выбиваться из общего дизайна.
4. -webkit-appearance: none
Отключает наложение на элементы стилей системы: тени, border-radius и т.д. Применяется для input (но не всех), textarea, и т.д. Удобно, когда надо задать единый вид элементов на всех устройствах.
input[type=text], input[type=submit], textarea
Применяется не только в верстке для Safari.
Данный медиа-запрос позволит отдельно прописывать стили только для устройств, с поддержкой тач. Таким образом, на тач-устройствах можно отключить лишние анимации, ненужные данным типам устройств.
Можно использовать не только в верстке для Safari.
Фиксы
1. background-attachment: fixed
Проблема: background-attachment: fixed не работает в iOS Safari.
Решение: Фиксировать не фон, а блок или псевдоэлемент.
2. Нежелательный скролл модального окна
Проблема: Это довольно редкий случай, но для общей информации, думаю, так же полезно будет знать о нем. Если модальное окно имеет собственную прокрутку и в закрытом состоянии просто установлен отрицательный z-index (и, к примеру, opacity: 0) — то при попытке скролла страницы, модальное окно может перехватить скролл. В результате чего не будет осуществляться прокрутка страницы.
Решение: Добавляем pointer-events: none к модальному окну в закрытом состоянии.
3. Пропадание меню при скролле
Для того, что бы меню «прилипало» к верхней границе экрана при скролле страницы, часто используют следующий прием. Изначально у меню установлено свойство position: absolute, и при достижении верхней границы окна, через js оно меняется на fixed. А при скролле страницы к началу, значение опять меняется на absolute.
Проблема: В Safari на iOS, при смене position с fixed на absolute, меню пропадает с экрана пока скролл не завершится.
Решение: Использовать для меню position: -webkit-sticky. Поведение меню будет сравнимо с вышеописанным, но пропадать ничего не будет! Плюс, не надо использовать js
.nav < . position: absolute; >.nav_fix < position: fixed; >@supports ((position:sticky) or (position:-webkit-sticky)) < .nav, .nav_fix< position: -webkit-sticky; position: sticky; >>К слову, значение sticky для свойства position сейчас поддерживается большим количеством браузеров, поэтому его можно использовать и в десктопных браузерах.
4. Блок с position: fixed при скролле
Если реализации решений предыдущих проблем я видел на некоторых сайтах, то данная проблема на сайтах встречается постоянно.
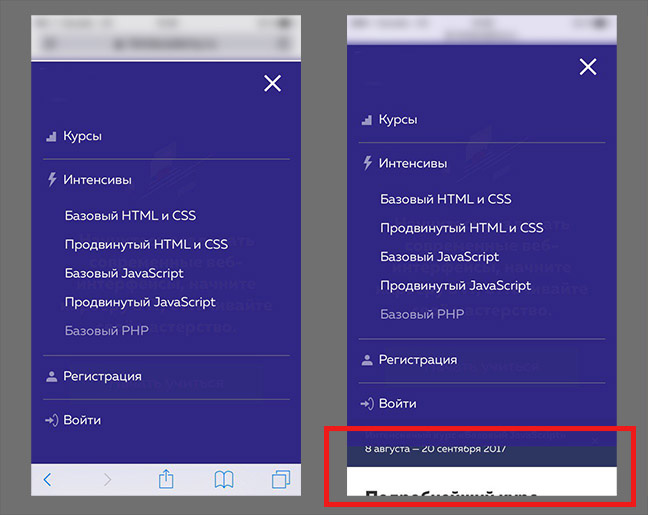
Проблема: При скролле в браузере изменяется высота экрана. Отсюда, если при раскрытом меню или модальном окне не блокировать скролл, возникает подобный эффект:
Решение: Нужно сделать следующий «трюк», используя transform.
Величина в 70px покрывает разницу в изменении высоты окна. И только transform позволяет прорисовывать фон элемента за пределами экрана в данной ситуации.
Выводы
А выводов особо нет, просто пользуйтесь ) Если знаете еще полезные css-свойства или «фиксы», применимые на практике, пишите в комментариях!
Update
В свойствах изменен пункт 5. Т.к. media (hover) имеет узкую поддержку. Спасибо dom1n1k за ценное замечание.
Fixing CSS position sticky not working issues
Position:sticky CSS property is commonly used to create sticky headers or footers. We will go over a few problems and solutions when using this property.
Nov 30, 2022 | Read time 7 minutes
🔔 Table of contents
There are several possible solutions to fix position:sticky not working in CSS. This is depending on the source of the issue. Here are some suggested steps to try:
You are not specifying at least one of the CSS properties: top , left , right or bottom . Be careful though if you specify more than one of those. If both left and right are specified, left wins. Likewise, if top and bottom are used at the same time, top wins — Based on this bug
For not working in Safari browsers, you are not specifing the -webkit-sticky browser prefix. To be sure that you have covered all browsers, we can use the following declaration:
Internet Explorer, Edge 15 and earlier versions do not support sticky positioning
The parent element does not have it height or position:relative specified. This would need to apply to all parent elements of the sticky element and not just the immediate ancestor.
The parent element, such as a div is using the flex display. We need to also set the sticky element to have align-self: flex-start .
What is the position:sticky anyway?
Elements that are defined with position sticky are positioned normally based on the document flow. It will then “stick” with its nearest parent element’s scroll behaviour.
Below is a demo of how it should behave:
We can lay it out as follows:
When the parent element of a position sticky element is set as flex display, this will not work unless you have set the right CSS properties.
Consider the following HTML and CSS, we have the main element as display:flex and we want to make the child yellow element sticky
See the Pen Position Sticky Test by ⭐ Kentaro ⭐ (@kentaro_au) on CodePen.
This results in the above — we can see that the yellow element is not sticking at all. It just takes the height of the main element.
Since flex box elements default to stretch , all the elements are the same height — which does not allow scrolling and thus the sticky behaviour would not kick in.
Adding align-self: flex-start to the sticky element set the height to auto, which allowed scrolling will fix it. The align-self: flex-start property overrides the flex item’s align-items value. In this case we use flex-start which put the flex item at the start of the parent.
Check Position:sticky with overflow (hidden, scroll or auto)
On the parent of the sticky element, AVOID using overflow:hidden , overflow:scroll , or overflow:auto .
Since sticky elements rely on the scrolling of the parent element — modifying overflow behaviour will break this.
However using overflow:visible or overflow:clip should be fine to keep your sticky elements desired behaviour.
Safari browser support for position:sticky
Support for position:sticky is widespread for most of the modern browsers (Chrome, Firefox, Edge, etc) however there are some cases we will need to consider. For Safari browsers, its best to use the vendor prefixes (-webkit-sticky):
There are other support issues that we need to consider when using this position:sticky :
- No support for IE 11 or lower versions
- Supported on th elements, but not thead or tr in Edge/Chrome
- Do not appear to support sticky table headers
The Javascript (old method)
We can use Javascript to mimic the same behaviour as position:sticky . This can be handy when you want to support older browsers such as IE or older versions of Safari.
The idea is to have a event listener on the scroll. As the user moves out of the viewport (scroll down), we apply a position:fixed to that element we want to stick.
As the user scrolls up and goes back into the view, we remove the position:fixed styling.
This method is not prefered since it can make your page look janky since processing is done on the CPU side.
Using the default position sticky will shift process to the GPU (Graphical Processing Unit) and will appear more smooth.
Summary
- check the top, left, right and bottom is set,
- check the browser support — or use JavaScript if you want to support legacy browsers such as IE
- check that the parent is using flex or not — if flex is used, then the sticky element needs to have align-self:flex-start
- Make sure you are NOT using any overflow properties on the parent.
👋 About the Author
G’day! I am Kentaro a software engineer based in Australia. I have been creating design-centered software for the last 10 years both professionally and as a passion.
My aim to share what I have learnt with you! (and to help me remember 😅)