*.css position: absolute; вопрос.
Добрый день, столкнулся с такой проблемой. . начал делать сайт полсонстью без таблиц, на пикселях, и без процентов! !
В общем сделал 4 дива, задал у них position: absolute; и расставил внешний отспуп чтобы на странице они стояли там где мне надо! !
Почему IE воспринимает position: absolute; по другому? почему внешний отспуп margin отсчитывается непонятно откуда?
Посоветуйте что нибудь пожалуйста.
Установка элементу position: relative решает множество проблем, особенно, если вы наблюдаете невидимые или странно выровненные блоки. При этом необходимо помнить, что все дочерние элементы с position: absolute станут позиционироваться относительно этого элемента.
при абсолютном позиционировании не маргин надо использовать для выравнивания, а top, left, right, bottom. если задать position:relative; для родительского блока, то блоки с position:absolute; внутри будут считать позицию от границ родительского блока. а так от краев страницы.
замените так:
.telo <
width: 1000px;
height: 750px;
border: 1px solid #e3556a;
background-image: url(site.jpg);
background-position: center top;
background-repeat: no-repeat;
margin: 5px;
position:relative;
>
.menu <
width: 200px;
height: 270px;
position: absolute;
top:210px;
left:20px;
font-family: ‘Century Gothic’;
font-size: 11pt;
overflow: auto;
background-image: url(menu.jpg);
background-position: center center;
background-repeat: no-repeat;
>
.main_right <
width: 200px;
height: 270px;
position: absolute;
top:210px;
right:20px;
font-family: ‘Century Gothic’;
font-size: 11pt;
overflow: auto;
border: 3px solid #e3556a;
background-image: url(menu_right.jpg);
background-position: center center;
background-repeat: no-repeat;
>
но тут такое позиционирование вовсе ни к чему. обычная трех-колоночная верстка
float для блоков вполне достаточно.
Елемент изчезает когда задаю Position: Absolute?
Добрый день, на странице https://irishwhiskey.flyingfish.ie/ есть 2 маленьких сбока справа для которых нужно задать нужный aspect ratio. Для этого я контейнеру задаю padding-top, a самой картинке position:absolute. Такой способ всегда работал, но эти 2 блока были всерстаны кастомно, там display:flex. При задании position:absolute картинка просто исчезает. Буду благодарен за любую помощь.
Александр Ожиняк, неа обёртке скорее или другому родителю. Ну а так тут реально позиционировать не нужно
WapSter, можете пожалуйста более детально обьяснить, потому что я пробую и не выходит, и не до конца понял как должно быть, буду очень благодарен за вашу помощь)
WapSter, https://irishwhiskey.flyingfish.ie/ Вот тут для верхнего правого бока я задал эти стили и картинка просто исчезла
Александр Ожиняк, открыть в новой вкладке, или просто открыть. Тостер запрещает изображения со скриншотеров. вот забыл включить адаптацию с ретины.
WapSter, да, но это нижний блок, а есть еще верхний к которому я применил стили которые в теории должны сделать правильное соотношение сторон, а в итоге картинка пропала и остался только текст, вы можете зайти туда и посмотреть код
Александр Ожиняк, убрать релатив у .et_pb_post .entry-featured-image-url, убрать паддинг топ и релатив у .wrap3. хз зачем это делать.
@alex5792, результат
Некорректно работает position: absolute
Сделал div футер, присвоил ему position: absolute; bottom: 0px;, а тут такое
Страница загрузилась:
Вложение 504879
Страница после скроллинга:
Вложение 504880
Тоесть футер вроде на с position: absolute; а с position: fixed; но задано position: absolute;
не работает position: absolute
<video src="media/services-03-02.mp4" muted playsinline autoplay=’autoplay’ loop="loop">.
Position: absolute не работает в IE 11
не знаю, как быть. не отображается текст и иконки в IE 11, которые абсолютно спозиционированны.
Почему position: absolute не работает
Есть следующий код: хочу наложить один блок на другой (сделать так для трёх разных пар блоков).
position:absolute устанавливается относительно родительского элемента у которого не position:static, если родитель static позиционирование относительно окна, вот ты это и получил
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
html> head> title>Test/title> meta charset="utf-8"> /head> style> html,body #wrapper #footer /style> div id="wrapper"> div id="footer">/div> /div> /body> /html>
В коде position:absolute можете заменить на position:fixed, как угодно. Высота врапере задана исключительно для теста.
Было бы также работало. Тоды либо линк на сайт — либо код — либо открывайте firebug и самостоятельно ищите? что перекрывает стили.
Я заметил что это из-за того что боди высотой с вьюпорт и не больше а у меня там скролл.
Добавлено через 2 минуты
Вот код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73
html> head> meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> title>Samsung Galaxy S6/title> link rel="stylesheet" href="style.css" type="text/css"> /head> body> div id="wrapper"> div id="header"> div id="header_bg">/div> div id="header_content"> img src="img/logo.png" alt="Samsung Galaxy S6"> a href="" id="about_button">About this page/a> /div> /div> div id="content"> div id="phn_img"> img src="img/phn_front.png" alt="Samsung Galaxy S6" /> img src="img/phn.png" alt="Samsung Galaxy S6"> /div> div id="phn_txt"> div id="phn_txt_1"> h2>Дисплей/h2> p>5.1" Quad HD Super AMOLED®br />2560 x 1440, 577 PPI/p> h2>Камера/h2> p>Основная: 16 Мпbr /> Фронтальная: 5 Мпbr /> Автофокусbr /> Встроенная вспышкаbr /> Диафрагма: F1.9br /> HDR-режим для фото и видеоbr /> Slow Motionbr /> Fast Motionbr /> Pro Mode /p> /div> div id="phn_txt_2"> h2>Питание/h2> p>Литий-ионный аккумулятор, 2550 мА*чbr /> 4 часа обычного использования или 2 часа просмотра видео высокой четкости.br /> Встроенные возможности беспроводной зарядки. /p> h2>Процессор/h2> p>Молниеносно быстрый 64-битный, восьми-ядерный процессор Exynos 7420 (четыре ядра 2.1 ГГц + четыре ядра 1.5 ГГц) /p> h2>Функции памяти/h2> p>Оперативная: 3 ГБbr /> Встроенная: 32/64 ГБ /p> h2>Размеры/h2> p>143.4 x 70.5 x 6.8 ммbr /> Вес: 138 г/p> img src="img/android_os.png" alt="Android OS"> /div> div id="phn_txt_3"> h2>Беспроводные технологии/h2> p>Wi-Fibr /> Bluetoothbr /> GPSbr /> ГЛОНАССbr /> NFCbr /> Инфракрасный порт/p> /div> /div> /div> div id="footer"> (c) tamirka harch /div> /div> /body> /html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73
html, body { margin: 0; padding: 0; width: 100%; height: 100%; } #wrapper { width: 960px; margin: 0 auto; } #header_bg { position: absolute; top: 0; left: 0; width: 100%; height: 128px; background-color: #73BFE6; } #header_content { position: absolute; top: 0; width: 960px; height: 128px; background-color: #73BFE6; } a { text-decoration: none; } p { font-size: 16px; } h1 { font-size: 48px; color: 222; } h2 { font-size: 24px; } #about_button { padding: 16px; position: absolute; top: 36px; right: 54px; background-color: #fff; color: #222222; -webkit-border-radius: 8px; -moz-border-radius: 8px; -o-border-radius: 8px; border-radius: 8px; } #about_button:hover { background-color: #eee; } #content { position: absolute; top: 136px; color: #222; width: 960px; font-family: Verdana, sans-serif; } #phn_img { position: absolute; top: 32px; left: 64px; width: 180px; height: 720px; } #phn_txt { position: absolute; top: 32px; left: 308px; width: 652px; height: 360px; } #phn_txt_1 { float: left; width: 180px; } #phn_txt_2 { float: right; width: 408px; } #phn_txt_3 { } #footer { width: 960px; height: 64px; position: absolute; bottom: 0px; background-color: #eee; }
Добавлено через 2 минуты
Добавлено через 1 минуту
То есть высота body и html определяется размером вьюпорта, а не содержимым
Добавлено через 10 секунд
А это плохо
Добавлено через 27 минут
Всё, решил, не знаю как, но работает нормально, закрывайте тему.
Position absolute css пропадает
Относительно чего позиционируем?
Чтобы спозиционировать себя, элемент должен знать две вещи:
- какой родитель станет точкой отсчета;
- величину смещения относительно точки отсчета (сверху, снизу, справа или слева).
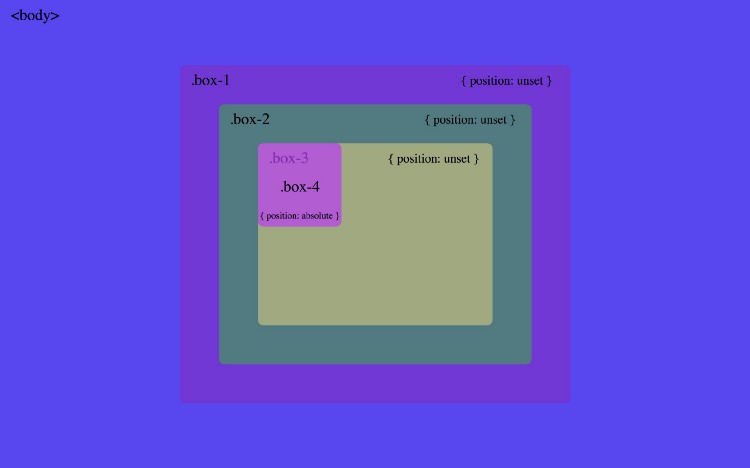
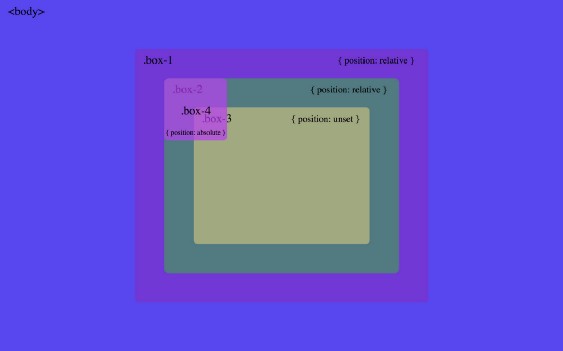
Если определить position: absolute для box-4 , этот элемент покинет нормальный поток документа. Но сейчас он остается на своем месте, так как координаты смещения не заданы. Если в CSS ширина элемента не определена, она будет равна ширине его содержимого (плюс паддинги и рамка).
Теперь добавим свойства top: 0 и left: 0 . Элемент должен определить, какой родительский контейнер станет точкой отсчета для этих координат. Ей становится ближайший элемент с нестатической позицией (чаще всего position: relative ). box-4 начинает поочередно опрашивать своих предков. Ни box-3 , ни box-2 , ни box-1 не подходят, так как имеют позиционирование в CSS по умолчанию ( unset ).
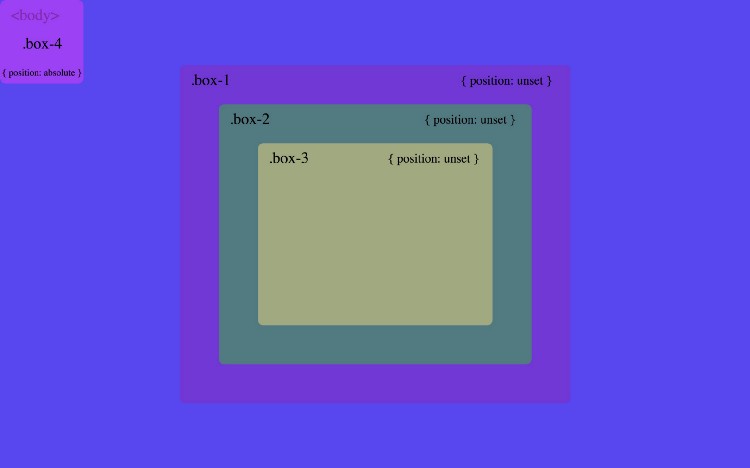
Если позиционированный предок не нашелся, элемент размещается относительно тела документа ( body ):
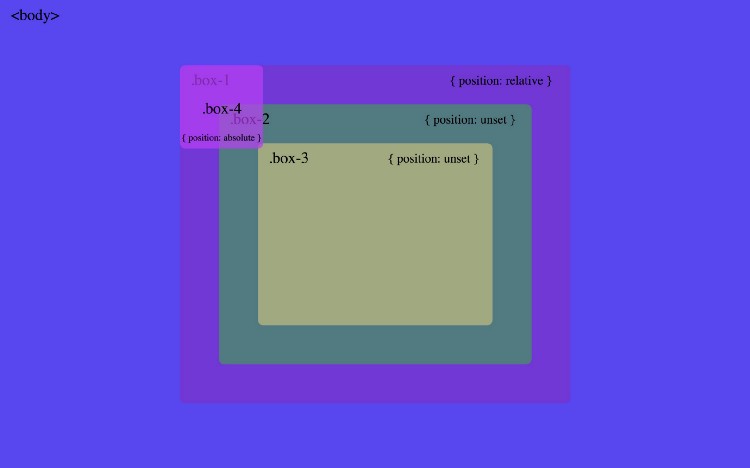
Если установить position: relative для элемента box-1 , точкой отсчета станет он:
Абсолютно позиционированный элемент располагается относительно ближайшего позиционированного предка.
Как только точка отсчета нашлась, все, что выше нее в DOM-дереве, перестает иметь значение.
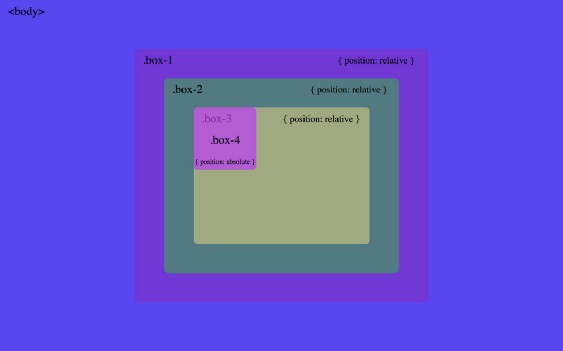
Если установить position: relative также для box-2 , то box-4 будет позиционироваться относительно него, ведь этот предок ближе.
Аналогично и для контейнера box-3 :
А вот и наглядный красивый CSS-пример поиска позиционированного предка: