- LPF — простой PHP-фреймворк для создания одиночных страниц
- Установка
- Для чего годится LPF
- Простота освоения
- Про CSS/LESS
- Про компоненты
- LPF as CMS
- Итого
- Делаем мультилендинг. Готовый скрипт и примеры использования
- Что такое мультилендинг простыми словами
- Рабочий скрипт мультилендинга
- Доставка < ?php echo $h_one; ?>по Москве
- Saved searches
- Use saved searches to filter your results more quickly
- Alanaktion/php-landing
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- readme.md
- About
LPF — простой PHP-фреймворк для создания одиночных страниц
Не так давно возникла задача сделать простую Landing Page (целевая страница сайта). На такой странице, как правило располагается вся необходимая информация о товаре/услуге.
Технически она создается в виде отдельного html-файла. Проблема тут только в том, что работать с «голым» HTML не очень удобно, ну и страшно не хотелось отказываться от возможностей LESS для создания css-стилей.
Ставить отдельную копию MaxSite CMS тоже не совсем разумно: ради пары страниц это явный перебор. Таким образом родился небольшой PHP-фреймворк «Landing Page Framework» специально «заточенный» для создания одиночных страниц.
Его смысл в том, чтобы выделить верстку каждой страницы в отдельный php-файл, и при этом обеспечить вебмастера привычными «плюшками».
В частности LPF может выполнять автоматическую компиляцию LESS в CSS, выполнять авторасстановку тэгов (вручную расставлять P — бр-р-р-р. ), поддерживать привычный BBCode. Помимо этого будет работать ЧПУ, а также поддержка любого CSS-,JS-фреймворка. Плюс высочайшая скорость работы (при минимальной нагрузке на сервер) и не требуется база данных.
Установка
Landing Page Framework — не требует инсталяции. Достаточно загрузить файлы на сервер и всё сразу начинает работать. Единственное, что возможно придётся указать права на запись на каталог кеша (и /css/), а также убедиться, что работает ЧПУ (обычно с этим проблем нет).
Для чего годится LPF
В первую очередь, конечно же, для создания landing pages. Также он отлично подходит для небольших сайтов из ограниченного количества страниц. Поскольку фреймворк работает на PHP, то с помощью LPF можно организовать простую CMS со связями между страницами и общими блоками (через set-каталог и компоненты).
LPF прекрасно подходит для изучения различных CSS-фреймворков. Причем их можно подключать как на уровне всего сайта (то есть для всех страниц), так и для каждой страницы отдельно. Для примера я сделал подключение:
Всё это работает без каких-либо переделок и ухищрений.
LPF можно использовать и для обучению верстке, и для организации разных демо-страниц. Если бы LPF появился раньше, то все свои примеры по MaxSite CMS я бы делал именно на нём. 🙂
Простота освоения
Страницы сайта размещаются каталоге /pages/. Причем имя страницы совпадает с именем её каталога. Это очень простая схема, при которой невозможно запутаться. Для главной страницы используется каталог /home/, но при необходимости можно задать любой другой.
Каждая страница содержит два файла: text.php и variables.php. Первый содержит текст страницы, второй — какие-то её опции, вроде title или meta.
Файл text.php по сути выводится как тело HTML-страницы между BODY. Выводится всё, что в нём указано без обработки. Но, при желании, можно разрешить использование BBCode (как в MaxSite CMS), разметки Markdown и даже HAML. Если лень расставлять абзацы P, то можно разрешить авторасстановку тегов. Всё это опционально и будет работать только по желанию вебмастера.
Если стоит задача вывести какой-то код в секции HEAD, то создается файл head.php. Файл header.php подключается сразу в начале секции BODY, а footer.php — в конце.
Про CSS/LESS
В LPF используются часть функций из MaxSite CMS (кого-то это удивляет?). Компилятор LESS — один из краеугольных камней фреймворка, поэтому он настроен сразу на автоматическое выполнение. Исходные less-файлы хранятся в каталоге /css-less/ с основным файлом style.less. Результат компилируется в каталог /css/ в файл style.css. Таким образом, в style.less правильным будет только подключение через @import любых других файлов со стилями. Организация less-файлов уже целиком ложится на вебмастера.
Отмечу особенность LESS-компиляции, которая с недавних пор также доступна пользователям MaxSite CMS. Сама библиотека компилятора достаточно объемна и компиляция требует дополнительных ресурсов сервера. Чтобы сгладить его работу происходит кеширование результата. В отличие от других разработок, в моей сверяется время не только основногого less-файла с конечным, но и всех остальных less-файлов. Если какой-то из них изменён, то произойдет автоматическая компиляция.
Раньше приходилось на этапе разработки включать принудительную компиляцию, теперь же это просходит автоматически.
Про компоненты
Смысл компонентов, такой же как и в MaxSite CMS — вынести сложный многократно используемый код отдельно и подключать только при необходимости. В Landing Page Framework компоненты располагаются в каталоге /components/ каждый в своем подкаталоге.
Подключение компонента происходит вручную в нужном месте страницы с помощью функции mso_component(). Первым параметром указывается название/каталог компонента, вторым — опции компонента. Переданные опции автоматически доступны в файле компонента в переменной $OPTIONS. Что это за компонент и какие у него должны быть опции — зависят уже только от самого компонента.
Для примера я включил в комплект фреймворка menu, просто потому что он мне понадобился на своём сайте. Ну и как пример работы. Делать какие-то другие варианты я не планирую, поскольку компоненты обычно завязаны на HTML-разметку, CSS-стили и JS-скрипты, которые могут быть произвольными и меняться от сайта к сайту.
LPF as CMS
Если на сайте две и более страниц, то неизбежно возникнут какие-то общие блоки. Самый простой вариант — счетчики, шапка и подвал сайта. Очевидно, что такие блоки удобно оформить в отдельных файлах и подключать уже в коде страниц. Я долго не мог определиться как назвать такие блоки и пришел к выводу, что такие вещи нужно группировать в отдельном каталоге в виде набора SET.
Например для своего сайта я сделал /set/mysite/, где разместил header.php, footer.php и counters.php. В тексте страниц подключение выполняется одной коммандой:
Поскольку организация каталога /set/ может быть произвольной (или даже вовсе отстутствовать), то он и не создается при установке LPF. Но при этом существуют две php-константы SET_DIR и SET_URL, которые чуточку упрощают написание php-кода.
Итого
Анонсирую Landing Page Framework в первую очередь для вебмастеров, которым может быть полезен подобный инструмент. Делал я его под свои задачи, но после публикации первых версий, интересные идеи и дельные замечания мне подкинул Павел Белоусов (@pafnuty_name). Сейчас список задач пуст и LPF уже прошел небольшое тестирование, поэтому его можно использовать на рабочих сайтах.
Делаем мультилендинг. Готовый скрипт и примеры использования
Привет, друзья! В интернет-маркетинге уже давно используются так называемые посадочные страницы, они же лендинги. Опытным путем было выяснено, что конверсия у них в разы выше. Но прогресс не стоит на месте и появилась такая штука, как мультилендинг, эффективность которых зачастую еще лучше. Вот только мало кому позволяют знания внедрить такую штукенцию в свои проекты. Но после прочтения этой статьи вы убедитесь в том, что это не так страшно, как вам казалось. Давайте для начала разберемся в некоторых понятиях.
Что такое мультилендинг простыми словами
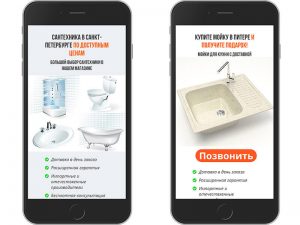
Итак, что же это такое и с чем его едят. Это тот же лендинг, в который внедрен специальный скрипт (чаще всего PHP), который в зависимости от запроса пользователя подставляет максимально релевантный контент. Приведу пример. Если человек забивает в поиске «купить мойку для кухни в питере», а на сайте ему показывается заголовок, вида: «Большой выбор сантехники в Санкт-Петербурге по доступным ценам», то мягко говоря это не очень подходящий заголовок для этого запроса. Как раз это и можно исправить при помощи мультилендинга. Делается это в совокупности с UTM-метками. Поэтому если вы пока не знаете, что это такое и никогда не применяли их на практике, то настоятельно рекомендую для начала изучить эту тему. так как данная статья предполагает, что эти знания у вас уже есть.
Принцип создания мультилендинга прост. Необходимо создать условия, в зависимости от которых будет показан тот или иной контент. Другими словами — если существует определенная UTM-метка, то показывать одно, если другая метка — показывать второе, если еще одна — третье и так далее. таким образом страница будет соответствовать и объявлению и самому запросу. Сравните эти 2 варианта.
Рабочий скрипт мультилендинга
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
?php $h_one = 'цветов'; $img = 'img/flower.png'; if ($_GET['utm_term'] == fialka) { $h_one = 'фиалок'; $img = 'img/fialka.png'; } if ($_GET['utm_term'] == hrizantem) { $h_one = 'хризантем'; $img = 'img/hrizantem.png'; } if ($_GET['utm_term'] == rouze) { $h_one = 'роз'; $img = 'img/rose.png'; } if ($_GET['utm_term'] == kaktus) { $h_one = 'кактусов'; $img = 'img/kaktus.png'; } ?> h1>Доставка по Москве/h1> img src="">
Доставка < ?php echo $h_one; ?>по Москве
Теперь разберем скрипт мультилендинга. В самом начале 1 и 2 строка — мы объявили 2 переменные и присвоили им значение по умолчанию. То есть, что будет подставлено в них в случае, когда никаких меток в ссылке не будет. И далее на 4, 8, 12 и 16 строках идет проверка на существование определенных меток и в зависимости от того, какая из них существует — присваивать переменной значение. utm_term=fialka — метка, которую вы заранее прописали под конкретную ключевую фразу. Посмотрите как работает мультилендинг на живом примере.
Как видите, сделать мультилендинг не сложно. Основные трудности в том, что нужно прописывать метки вручную. Это немного утомительно, особенно, если объявлений очень много. Есть специальная платформа, типа Тильда или Ягла, где можно их копипастить, но все равно потратите энное количество времени. Но результат практически всегда оправдывает усилия, тем более если немного проявить фантазию, то на мультилендинге можно поменять не только заголовок и изображение, но и целые блоки, а то и всю страницу целиком. Делается это по тому же принципу, все, что нужно показать по тем или иным ключевым словам — заносим в переменную. Так же условий может быть гораздо больше. Для определенного типа трафика показывать персонифицированное предложение или простое приветствие. Например. если переход был из социальной сети vk, то создать УТП специально для тех, кто пришел именно оттуда. Я думаю смысл вы уловили. Цель — повышение конверсии. Если есть вопросы по этой теме -задавайте их в комментариях.
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
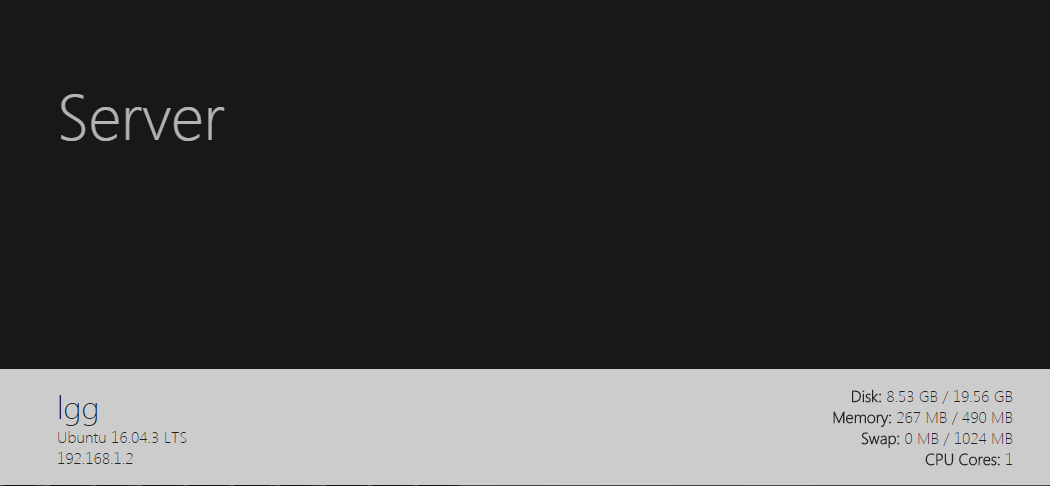
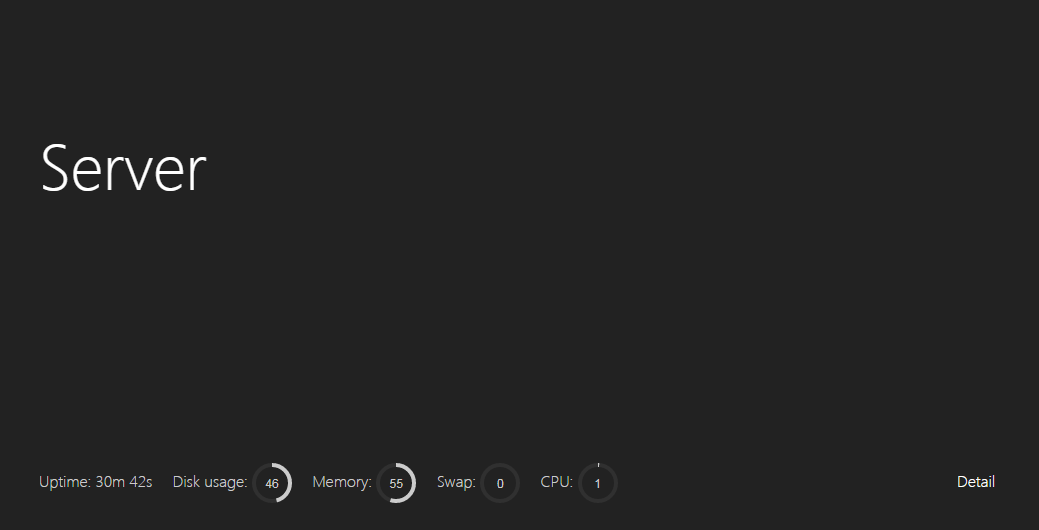
A beautifully simple PHP server landing page
Alanaktion/php-landing
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
readme.md
A nice landing page with statistics about your server

Linux, macOS, or Windows web server, and PHP 7+.
Linux systems show the most accurate CPU information if the mpstat command is available. On Ubuntu, run:
sudo apt-get install sysstat
Not all systems currently display all metrics.
Copy index.php to a web accessible directory on your server.
If you want to customize the text and appearance, copy the variables from the top of the index.php file to a new file called config.php , and edit them there. This will allow you to update the index.php file in the future without losing your changes.
You can see this page in-use on several of my web servers, including my current primary testing server, Ava.
About
A beautifully simple PHP server landing page