Как реализовать перекрытие изображений в CSS
От автора: очень популярная в веб-дизайне в настоящее время вещь — это перекрывающиеся изображения. Когда вам, как разработчику, передается проект, есть несколько способов реализовать это — как и почти всегда в CSS.
Один из способов, который вы могли бы использовать — это абсолютно позиционировать один элемент с более низким z-индексом, чтобы другое изображение располагалось сверху, настроить ширину каждого изображения, чтобы мы могли видеть их оба, и это будет работать, верно?
Нуууу, когда вам понадобится текст или любой другой контент после изображений, вы столкнетесь с проблемой. Если элемент с абсолютным позиционированием выше статического (верхнего) изображения, следующий контент будет перекрывать изображения. Это связано с высотой изображения с абсолютным позиционированием, оно не распознается, поскольку находится вне потока документов (нормальное поведение для элемента с абсолютным позиционированием). Чтобы обойти это, вы можете начать экспериментировать с произвольной высотой изображений, и тогда компонент станет очень хрупким, ограниченным и не стабильным.
Я не рекомендую это. Пример того, о чем я говорю, здесь:
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Хорошая новость: есть гораздо лучший способ, и не пытайтесь сделать это первым способом, если только вам не нравится головная боль.
Я опишу два надежных подхода к перекрывающимся изображениям.
Метод 1: CSS Grid
Прежде чем я услышу ворчание о необходимости поддержки IE и поэтому вы не можете использовать CSS Grid, я говорю, что вы легко можете использовать CSS Grid и запасной вариант для IE. Я покажу вам, как его создать в последнем разделе.
Одна из моих любимых вещей в CSS Grid (помимо единиц fr или свойства min-max) — это возможность перекрывать изображения, изменяя z-индексы, не извлекая ничего из обычного потока документов!
Сначала мы проанализируем этот компонент. Несколько вещей, на которые стоит обратить внимание:
Компонент будет работать независимо от высоты верхнего или нижнего изображения. (Это следует учитывать, когда у клиентов есть возможность загрузить любое изображение через CMS)
Верхнее изображение всегда будет слегка смещено вниз и будет выровнено по левому краю контейнера.
Как наложить картинку на картинку в html
Для наложения картинки на картинку в HTML можно использовать абсолютное позиционирование. Для этого необходимо создать контейнер, который будет содержать обе картинки, и применить к этому контейнеру относительное позиционирование. Затем, для каждой картинки нужно задать абсолютное позиционирование и указать координаты ее расположения относительно родительского контейнера. Например:
class="container"> src="image1.jpg" class="image image1" /> src="image2.jpg" class="image image2" /> .container position: relative; > .image width: 300px; height: 200px; > .image1 position: absolute; top: 0; left: 0; > .image2 position: absolute; top: 0; left: 0; > В данном примере изображения с размерами 300×200 будут распологаться одна над другой.
Как адаптивно наложить картинку на картинку средствами CSS?
Подскажите пожалуйста как решить следующую проблему:
Есть основное фото 1.jpg мне нужно сверху этого изображения наложить другую картинку 2.png.
Вторая картинка, которая сверху должна позиционироваться не по центру а в определенном месте. Самая сложная для меня задача это совмещение должно быть адаптивным и при изменении размера экрана все должно сжиматься корректно не меняя своего позиционирования.
display: block; position: relative; width: 90%; /* это не важно */display: block; width: 30%; /* это наверное уже у тебя в js будет вычисляться */ position: absolute; top: 22%; left: 40%; /* тоже через js будешь вычислять */Внутрь контейнера svg подгружайте две картинки, спрайт позиционируете относительно майки. Сам svg ведет себя как цельная картинка. Можете еще с эффектами наложения поэкспериментировать.
Павел спасибо Вы предложили отличное решение моей проблемы — супер. Попробовал все отлично работает на любых разрешениях, ничего не плывет и не сьежает.
Павел подскажите пожалуйста из-за чего у меня изображения теряют в качестве? Мелкая елочка появляется. Я так подозреваю что нужно правильно выставить следующие значения?
viewBox=»0 0 1000 1000″
Не могли бы Вы подсказать за что отвечают эти значения? Это пиксели, проценты или какой то масштаб? Что это?
Заранее большое спасибо!
Андрей Кривенко: Картинка майки в моем примере размером 1000×1000px, поэтому и viewBox=»0 0 1000 1000″ — размер полотна, в котором единицы измерения совпадают с пикселями. (x y width height)
А width=»100%» height=»100%» на элементе svg — это html-аттрибуты, такие же, как для img. Вы их можете убрать, переопределить через css и т.д.
Вам нужно во viewBox вписать размеры вашей картинки с майкой. Координаты x=»0″ y=»0″ — это точка монтирования — левый верхний угол картинки. Он совпадает с началом координат. height=»1000″ width=»1000″ — размеры картинки (в пикселях, но без указания единиц измерения). Для майки должны совпадать с viewBox.
Для наклейки на майку аналогично. Масштаб картинки с наклейкой должен быть не меньше, чем у майки. Т.е. не стоит наклейку растягивать больше, чем ее исходные пиксели.
Павел Радьков: Спасибо большое за такой развернутый ответ. Видимо svg не очень подходит для растровых картинок, все таки это под векторный формат изображений. При сжимании (а в адаптивной верстке без этого никуда) изображение из-за высокого количества точек на пиксель по краям становится елочкой(теряется качество отображения). Жаль наверное мне этот метод не подойдет, хотя все выравнивает и центрирует очень класно(((
Как сделать — Наложение на изображение
Узнать, как создать эффект масштабирования наложения изображения при наведении.
Наложение на изображение
Наведите указатель мыши на изображение, чтобы увидеть эффект масштабирования.
Создать наложение на изображение
Шаг 1) Добавить HTML:
Пример
Шаг 2) Добавить CSS:
Пример
/* Контейнер, необходимый для размещения наложения. Отрегулируйте ширину по мере необходимости */
.container position: relative;
width: 50%;
>
/* Сделайте изображение отзывчивым */
.image width: 100%;
height: auto;
>
/* Эффект наложения (полная высота и ширина) — накладывается поверх контейнера и поверх изображения */
.overlay position: absolute;
bottom: 0;
left: 0;
right: 0;
background-color: #008CBA;
overflow: hidden;
width: 100%;
height: 100%;
transform: scale(0);
transition: .3s ease;
>
/* Когда вы наведете курсор мыши на контейнер, текст наложения будет «масштабироваться» на дисплее */
.container:hover .overlay transform: scale(1);
>
/* Некоторый текст внутри накладка, которая расположена посередине вертикально и горизонтально */
.text color: white;
font-size: 20px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
>
Совет: Также смотреть другие эффекты наложения изображений (затухание, слайд и т.д.) в нашем учебнике Как сделать — Эффект наведения на изображение.
Зайдите на наш учебник CSS Изображения, чтобы узнать больше о том, как стилизовать изображения.
Наложение и порядок слоёв
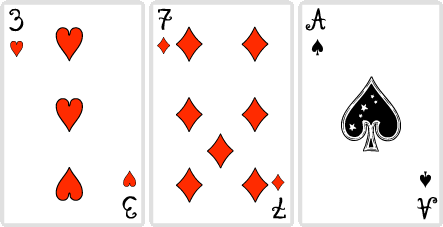
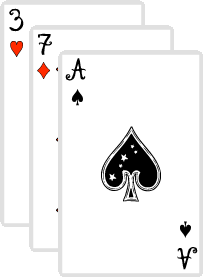
На веб-странице расположены три изображения игральных карт (рис. 3.51). Пока они лежат рядом, их порядок значения не имеет, но если применить к ним позиционирование и сместить изображения так, чтобы они накладывались друг на друга, одна карта будет находиться выше другой (рис. 3.52).
Рис. 3.51. Карты рядом друг с другом
Рис. 3.52. Карты одна на другой
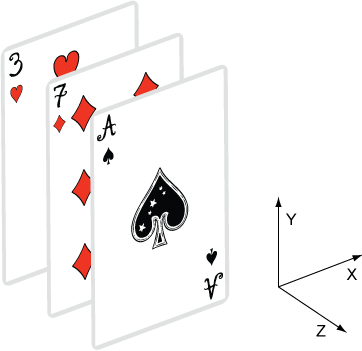
Если представить веб-страницу в виде трёхмерного пространства (рис. 3.53), то видно, что карты располагаются также по оси Z. Значения по этой оси и определяют, какая карта к нам ближе, какая дальше, иными словами порядок их наложения друг на друга. В коде документа (пример 3.38) порядок определяется автоматически на основе потока документа. Чем элемент ниже в коде, тем он выше по оси Z, поэтому изображение с тузом, как самое нижнее, располагается поверх остальных карт.
Рис. 3.53. Воображаемые координаты веб-страницы
Пример 3.38. Обычный порядок карт
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
.card IMG < position: relative; >.seven < left: -120px; top: 25px; >.ace 

В CSS за положением по Z-оси отвечает свойство z-index , которое определяет, «ближе» к нам элемент находится или «дальше». В качестве значений принимается целое число, чем оно больше, тем выше располагается элемент по отношению к другим. Элементам автоматически присваивается значение 0, так что даже z-index : 1 заставит элемент перекрывать все нижележащие. Доработаем пример 3.38 так, чтобы порядок карт поменялся на противоположный, причём только редактируя стиль, оставляя HTML-код прежним.
Свойство z-index для класса three специально установлено как 5 для демонстрации, что последовательность значений z-index роли не играет. Главное, чтобы одно число было больше другого.
Свойство z-index работает только для элементов, у которых значение position задано как absolute , fixed или relative .
Когда требуется расположить элемент поверх всех остальных на странице, ему ставят очень большое значение z-index , например 9999. Это гарантирует, что даже если в стилях и применяется z-index , он будет меньше указанного. В примере 3.39 у карт при наведении на них курсора меняется z-index на 10. Никаких скриптов здесь не понадобится, всё делается через псевдокласс :hover .
Пример 3.39. Изменение z-index при наведении на карту
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
.card IMG < position: relative; >.three < top: 50px; left: 55px; z-index: 5; >.seven < left: -120px; top: 25px; z-index: 2;>.ace < left: -295px; z-index: 1; >.card IMG:hover