- Создаем всплывающую HTML-форму обратной связи с pop-up окном об успешной отправке
- Форма обратной связи с всплывающим окном о подтверждении отправления.
- HTML
- Contact Form
- CSS стили
- JavaScript код
- Ниже функция для всплывающего окна.
- Рабочий пример:
- Готовая HTML-страница c формой обратной связи с использованием куки:
- Contact Form
- Адаптивная форма обратной связи на CSS
- Анимированная контактная форма с адаптивным дизайном
- Разметка HMTL
- Стилизация CSS
- Адаптация под мобильную версию
- Исходный код
Создаем всплывающую HTML-форму обратной связи с pop-up окном об успешной отправке
[vc_message color=»alert-success»]Если вам нужна всплывающая форма обратной связи для WordPress, тогда читайте эту статью:Как сделать форму обратной связи во всплывающем окне для WordPress[/vc_message]
Будет много кода, но он будет весь рабочий, понятный и очень простой.
Изначально думал, сделать несколько разных форм, но потом решил сделать одну, а в нее включить всё, что можно. И если нужна будет какая-то упрощенная форма, то можно будет просто использовать свои настройки и не включать все возможности.
[UPD] Форму я брал с одного из рабочих сайтов, и чтобы было в ней меньше кода, взял код подписной формы. Думаю, переименовать поля в форме и добавить textarea не составит труда, поэтому из подписной формы не сложно будет сделать форму обратной связи или любую другую форму, я же оставлю код таким как он есть, иначе нужно менять еще и тексты в форме и менять стили, а мне уже лень (делаю уже, надеюсь, последний, 17-ый апдейт этого кода).Рекомендую изучить три статьи, ссылки на которые я указал выше, весь код будет взят из них и собран в этой статье с минимальными разъяснениями.
Форма обратной связи с всплывающим окном о подтверждении отправления.
HTML
В head подключаем нужные шрифты с Google Fonts, Bootstrap и FontAwesome (при необходимости, это не обязательно)
Основной HTML будет такого вида (все элементы и классы не являются обязательными у вас может быть совсем другой код, мой код взят из фрагмента рабочего сайта и немного упрощен для примера, но могут присутствовать лишние элементы):
Contact Form
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maxime repellat asperiores natus unde quos consequuntur aliquid temporibus doloremque nihil nulla quidem, expedita hic nobis ipsam quia fugiat. Sunt, maxime, fugit!
/*
CSS стили
Стили также взяты с рабочего примера, и не являются обязательными, используйте свои классы и стили, создавайте уникальный красивый дизайн.
/* Стили для затемнения фона */ .popup-overlay < display: none; position: fixed; left: 0; top: 0; right: 0; bottom: 0; background: rgba(255, 186, 0, 0.7); z-index: 100; >/* Основные стили для всплывающего окна */ .popWindow < display: none; background-color: #161613; color: #fff; width: 90%; max-width: 720px; padding: 40px 30px; position: absolute; top: 50%; left: 50%; margin-left: -360px; margin-top: -185px; text-align: center; box-shadow: 0 0 30px rgba(18, 17, 12, 0.5); >/* Стили для адаптивности всплывающего окна */ @media only screen and (max-width : 800px) < .popWindow < margin-left: -45%; >> /* Кнопка закрыть всплывающее окно */ .close-btn < position: absolute; top: 0; right: 0; font-size: 40px; line-height: 20px; cursor: pointer; color: #999; padding: 10px; >/* Просто текст */ .subscribe_window .subcsribe-text < font-size: 18px; text-align: center; text-transform: uppercase; color: #fff; margin: 0 0 40px; position: relative; padding: 0 50px; z-index: 10; >/* Текст */ .subscribe_window .req-fields < color: #676767; text-align: left; >/* Стили формы */ .subscribe-form < width: 100%; max-width: 300px; margin: 0 auto; >.subscribe-form div < position: relative; >.subscribe-form input < border: 1px solid #3d3d3d; width: 100%; font-family: "Lato", sans-serif; font-size: 16px; line-height: 32px; padding: 5px 20px; margin-bottom: 20px; outline: none; background: #2e2e2b; color: #fff; border-radius: 4px; >.btn < color: #161613; background-color: #ffba00; padding: 10px 50px; text-align: center; font-size: 13px; border: 1px solid #ffba00; box-shadow: none; display: inline-block; text-transform: uppercase; text-decoration: none; display: inline-block; -webkit-transition: 0.4s; transition: 0.4s; >.btn:hover, .btn:focus < background-color: #ffba00; color: #fff; text-decoration: none; >.subscribe-form .btn < font-size: 24px; line-height: 54px; border: none; width: 100%; padding: 10px; font-weight: 700; text-align: center; outline: none; border-radius: 4px; >.subscribe-form .btn:hover < background-color: #e6a700; >.subscribe-form .btn i < font-size: 28px; margin-right: 7px; >.subscribe-form label < color: #fff; position: absolute; top: 12px; left: 20px; -webkit-transition: 0.28s; transition: 0.28s; >.subscribe-form label span < color: #ffba00; >.subscribe-form input:focus + label < left: -62px; font-size: 12px; >.subscribe-form input:invalid < box-shadow: none; >.subscribe-form input:valid < border: 1px solid #161613; >.subscribe-form input:valid + label < left: -62px; font-size: 12px; >.subscribe-form input:invalid:not(:focus):not(:placeholder-shown) < border: 1px solid #d3362a; >.subscribe-form input:invalid:not(:focus):not(:placeholder-shown) + label < left: -62px; font-size: 12px; >@media only screen and (max-width : 480px) < .subscribe_window< top: 5%; margin-top: 0; >.subscribe_window .subcsribe-text < padding: 0; >.subscribe-form input:focus + label < left: 20px; top: -18px; >.subscribe-form input:valid + label < left: 20px; top: -18px; >.subscribe-form input:invalid:not(:focus):not(:placeholder-shown) + label < left: 20px; top: -18px; >> /* Стили для текста внутри благодарственного окна после успешной отправки */ .thank_you_window .thank_you_title < font-family: "Titillium Web", sans-serif; color: #fff; font-size: 32px; line-height: 50px; font-weight: 700; margin-bottom: 10px; >.thank_you_window .thank_you_body
JavaScript код
Обязательно подключаем jQuery :
Если вы хотите использовать в форме куки, то нужно обязательно подключить jquery.cookie.min.js .
Скачать скрипт jquery.cookie.min.js можно здесь.
Про пример использования куки почитайте здесь.// PopUp Form and thank you popup after sending message var $popOverlay = $(".popup-overlay"); var $popWindow = $(".popWindow"); var $subscribeWindow = $(".subscribe_window"); var $popThankYouWindow = $(".thank_you_window"); var $popClose = $(".close-btn"); $(function() < // Close Pop-Up after clicking on the button "Close" $popClose.on("click", function() < $popOverlay.fadeOut(); $popWindow.fadeOut(); >); // Close Pop-Up after clicking on the Overlay $(document).on("click", function(event) < if ($(event.target).closest($popWindow).length) return; $popOverlay.fadeOut(); $popWindow.fadeOut(); event.stopPropagation(); >); // Form Subscribe $(".subscribe-form").submit(function() < var th = $(this); $.ajax(< type: "POST", url: "mail.php", data: th.serialize() >).done(function() < // после успешной отправки скрываем форму подписки и выводим окно с благодарностью за заполнение формы $subscribeWindow.fadeOut(); $popThankYouWindow.fadeIn(); // используем куки на 30 дней, если человек заполнил форму // для куки обязательно должен быть подключен jquery.cookie.min.js $.cookie('hideTheModal', 'true', < expires: 30 >); // очищаем форму setTimeout(function() < th.trigger("reset"); >, 1000); >); return false; >); >);Ниже функция для всплывающего окна.
Если куки не нужны, тогда добавьте этот код под основным кодом скрипта.
// используйте этот код, если нужно появление формы без куки $(window).load(function() < setTimeout(function() < $popOverlay.fadeIn(); $subscribeWindow.fadeIn(); >, 2000); >);Если вы хотите использовать куки, тогда подключайте код ниже, но не забудьте подключить скрипт jquery.cookie.min.js
// или используйте этот код, если нужно появление формы с куки и вы подключали jquery.cookie.min.js $(window).load(function() < // задаем переменную для cookie var hideTheModal = $.cookie('hideTheModal'); // если cookie не установлено. if(hideTheModal == null)< // Через 2 секунды появляется контактная форма setTimeout(function() < $popOverlay.fadeIn(); $subscribeWindow.fadeIn(); >, 2000); > >);Рабочий пример:
Готовая HTML-страница c формой обратной связи с использованием куки:
/* Стили для затемнения фона */ .popup-overlay < display: none; position: fixed; left: 0; top: 0; right: 0; bottom: 0; background: rgba(255, 186, 0, 0.7); z-index: 100; >/* Основные стили для всплывающего окна */ .popWindow < display: none; background-color: #161613; color: #fff; width: 90%; max-width: 720px; padding: 40px 30px; position: absolute; top: 50%; left: 50%; margin-left: -360px; margin-top: -185px; text-align: center; box-shadow: 0 0 30px rgba(18, 17, 12, 0.5); >/* Стили для адаптивности всплывающего окна */ @media only screen and (max-width : 800px) < .popWindow < margin-left: -45%; >> /* Кнопка закрыть всплывающее окно */ .close-btn < position: absolute; top: 0; right: 0; font-size: 40px; line-height: 20px; cursor: pointer; color: #999; padding: 10px; >/* Просто текст */ .subscribe_window .subcsribe-text < font-size: 18px; text-align: center; text-transform: uppercase; color: #fff; margin: 0 0 40px; position: relative; padding: 0 50px; z-index: 10; >/* Текст */ .subscribe_window .req-fields < color: #676767; text-align: left; >/* Стили формы */ .subscribe-form < width: 100%; max-width: 300px; margin: 0 auto; >.subscribe-form div < position: relative; >.subscribe-form input < border: 1px solid #3d3d3d; width: 100%; font-family: "Lato", sans-serif; font-size: 16px; line-height: 32px; padding: 5px 20px; margin-bottom: 20px; outline: none; background: #2e2e2b; color: #fff; border-radius: 4px; >.btn < color: #161613; background-color: #ffba00; padding: 10px 50px; text-align: center; font-size: 13px; border: 1px solid #ffba00; box-shadow: none; display: inline-block; text-transform: uppercase; text-decoration: none; display: inline-block; -webkit-transition: 0.4s; transition: 0.4s; >.btn:hover, .btn:focus < background-color: #ffba00; color: #fff; text-decoration: none; >.subscribe-form .btn < font-size: 24px; line-height: 54px; border: none; width: 100%; padding: 10px; font-weight: 700; text-align: center; outline: none; border-radius: 4px; >.subscribe-form .btn:hover < background-color: #e6a700; >.subscribe-form .btn i < font-size: 28px; margin-right: 7px; >.subscribe-form label < color: #fff; position: absolute; top: 12px; left: 20px; -webkit-transition: 0.28s; transition: 0.28s; >.subscribe-form label span < color: #ffba00; >.subscribe-form input:focus + label < left: -62px; font-size: 12px; >.subscribe-form input:invalid < box-shadow: none; >.subscribe-form input:valid < border: 1px solid #161613; >.subscribe-form input:valid + label < left: -62px; font-size: 12px; >.subscribe-form input:invalid:not(:focus):not(:placeholder-shown) < border: 1px solid #d3362a; >.subscribe-form input:invalid:not(:focus):not(:placeholder-shown) + label < left: -62px; font-size: 12px; >@media only screen and (max-width : 480px) < .subscribe_window< top: 5%; margin-top: 0; >.subscribe_window .subcsribe-text < padding: 0; >.subscribe-form input:focus + label < left: 20px; top: -18px; >.subscribe-form input:valid + label < left: 20px; top: -18px; >.subscribe-form input:invalid:not(:focus):not(:placeholder-shown) + label < left: 20px; top: -18px; >> /* Стили для текста внутри благодарственного окна после успешной отправки */ .thank_you_window .thank_you_title < font-family: "Titillium Web", sans-serif; color: #fff; font-size: 32px; line-height: 50px; font-weight: 700; margin-bottom: 10px; >.thank_you_window .thank_you_bodyContact Form
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maxime repellat asperiores natus unde quos consequuntur aliquid temporibus doloremque nihil nulla quidem, expedita hic nobis ipsam quia fugiat. Sunt, maxime, fugit!
Subscribe
Как известно, 15 мая указом президента Украины Петра Порошенко были введены санкции против России. Помимо…
Самый уникальный скрипт формы обратной связи, из всех, что я встречал, нашел на этой сайте…
Очень простой и крутой плагин Fotorama, но он совсем не адаптивный. Например нужно сделать, чтобы…
Задача: Определить браузер пользователя и в документе подставить название его браузера вместо текста, который стоит по умолчанию.
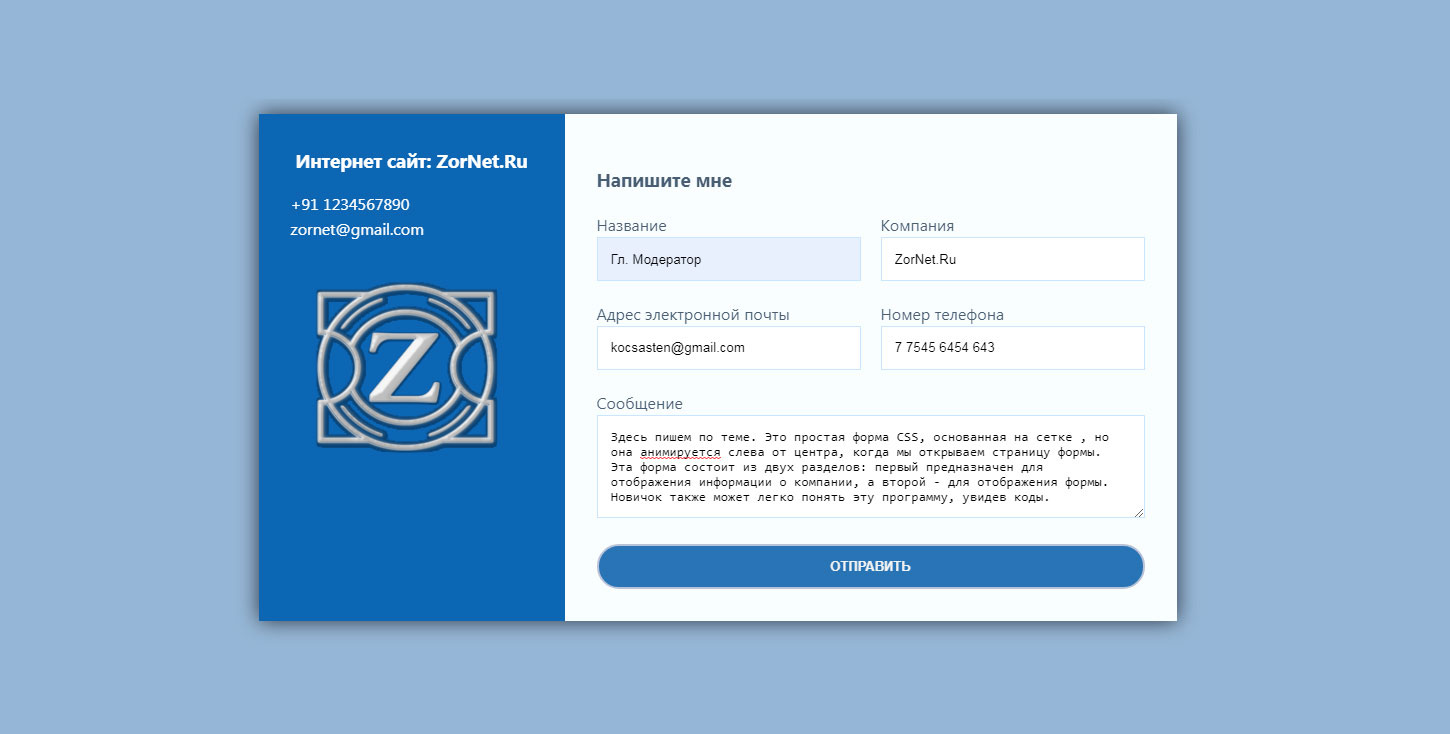
Адаптивная форма обратной связи на CSS
В блоге или на сайте владелец и посетитель хотят общаться друг с другом и отправлять сообщения. И здесь как раз контакт или форма обратной связи, станет лучший способом выслушать ваших посетителей или потенциальных клиентов. Вот почему нам нужна контактная форма на нашем сайте. Если кто-то не знает javascript, а также библиотеки, то этот материал для вас, ведь идет на чистом HTML CSS.
Итак, сегодня рассматриваем актуальное направление, которая в обязательном порядке должна как функция присутствовать на всем тематических ресурсах, это связь, но мы создаем контактную форму при помощи CSS с адаптивным дизайном. Она создана без какой-либо библиотеки JS, но я использовал одну внешнюю библиотеку CSS для простого создания эффекта анимации.
При проверках на работоспособность, стиль дизайна и функционал, так представлен по умолчанию. Где самостоятельно можно поменять оттенок цвета и добавить больше оформление, хотя по мне такая функция должна быть понятна и доступна по одному клику.
Это переделано по цветовой палитре с добавлением элементов:

Так форма идет по умолчанию, что стили находятся в архиве, так как здесь самостоятельно добавил элементов и изменил палитру с тенями. Ведь окно с анимацией, где при открытие страницы оно выезжает с левой стороны, что смотрится красиво.

Анимированная контактная форма с адаптивным дизайном
.kontaktnaya-gesanulad <
max-width: 975px;
margin-left: auto;
margin-right: auto;
padding: 1em;
>ul <
list-style: none;
padding: 0;
>.soobsh-cheniye <
text-align: center;
color: white;
>
.kigrsam-kidesab <
box-shadow: 0 0 20px 0 rgba(72, 94, 116, 0.7);
>.kigrsam-kidesab > * <
padding: 1em;
>.stilistika karkasa <
background: #c9e6ff;
>.stilistika karkasa h3, .stilistika karkasa ul <
text-align: center;
margin: 0 0 1rem 0;
>.malavasa <
background: #f9feff;
>.malavasa form <
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 20px;
>.malavasa form label <
display: block;
>.malavasa form .full <
grid-column: 1 / 3;
>.malavasa form button, .malavasa form input, .malavasa form textarea <
width: 100%;
padding: 1em;
border: 1px solid #c9e6ff;
>.malavasa form button <
background: #2874b5;
border: 0;
text-transform: uppercase;
font-size: 13px;
font-weight: bold;
color: #f3f3f3;
border: 2px solid #b8c2d8;
border-radius: 30px;
>.malavasa form button:hover, .malavasa form button:focus <
background: #0f2840;
color: #efe5b1;
outline: 0;
transition: background-color 0.5s ease-out;
cursor:pointer;
>@media(min-width:680px) <
.kigrsam-kidesab <
display: grid;
grid-template-columns: 1fr 2fr;
>.kigrsam-kidesab > * <
padding: 2em;
>.compnay-info h3, .stilistika karkasa ul, .soobsh-cheniye <
text-align: left;
>
>Эта форма состоит из двух разделов: первый предназначен для отображения информации о компании, а второй для отображения формы. Новичок также может легко понять полный функционал этой формы, увидев написанные коды.
В настоящее время в основном формы являются встроенной популярной библиотекой JavaScript, такой, как jQuery. Для создания этой формы вам нужно создать всего 2 файла, где первый идет под HTML, второй на CSS.
Но также нужно понимать, что такая форма с функциями отправки сообщений является важной составляющей сайта, с помощью данной формы пользователи или гости, если есть доступ, то может связаться с администрацией
Разметка HMTL
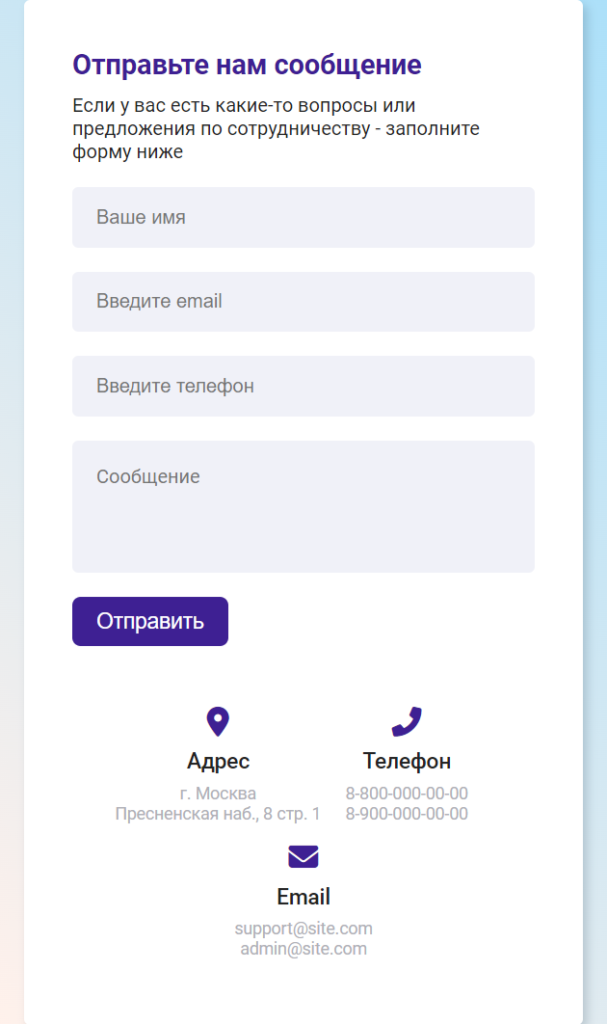
Сначала сделаем разметку нашей будущей формы. В HTML коде я написал подробные комментарии.
Если у вас есть какие-то вопросы или предложения по сотрудничеству - заполните форму ниже
Стилизация CSS
Также написал комментарии по CSS-коду.
/* Подключение шрифта Roboto */ @import url("https:/*fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap"); /* Убираем все отступы */ * < margin: 0; padding: 0; box-sizing: border-box; >*, *::after, *::before < box-sizing: inherit; >/* При расчете размеров инпутов учитываем внутренние отступы и границы */ input, textarea < box-sizing: border-box; >/* В body устанавливаем шрифт, ширину и высоту, а также фон */ body < font-family: "Roboto", sans-serif; font-size: 16px; line-height: 1.2; width: 100%; min-height: 100vh; background: linear-gradient(45deg, #fff1eb, #ace0f9); display: flex; justify-content: center; /* чтобы контейнер */ align-items: center; /* был по центру */ >/* Ограничиваем контейнер по ширине 1000px */ .container < width: 100%; max-width: 1000px; padding: 0 20px; >/* Стили самой формы */ .content < display: flex; /* делаем колонки в ряд */ align-items: center; /* выравниваем по центру */ justify-content: space-between; /* колонки растянутся на всю ширину */ background: #fff; padding: 40px; border-radius: 5px; box-shadow: 4px 4px 8px 0 rgba(34, 60, 80, 0.2); >/* Стили левой колонки */ .left-side < width: 25%; /* занимает 25% общей ширины */ height: 100%; /* растягиваем на всю высоту */ position: relative; /* позиционирование относительное (для ::before) */ display: flex; flex-direction: column; /* внутри элементы располагаем в колонку */ >/* Стили разделительной линии между левой и правой колонкой */ .left-side::before < content: ""; /* контент нам не нужен */ position: absolute; /* позиционируем относительно .left-side */ height: 70%; /* высота 70% от .left-side */ width: 2px; /* ширина 2px */ background: #afafb6; right: -15px; /* позиционируем справа + отступ 15px (справа) */ top: 50%; /* выравниваем по центру */ transform: translateY(-50%); /* выравниваем по центру */ >/* Стили правой колонки */ .right-side < width: 75%; /* занимает 75% общей ширины */ margin-left: 75px; >/* Элементы левой колонки: адрес, телефон, email */ .details < margin-bottom: 15px; text-align: center; >/* Общие стили для иконок */ .details i < font-size: 25px; /* задаем размер */ color: #3e2093; /* задаем цвет */ margin-bottom: 10px; >/* Стили для заголовков левой колонки */ .topic < font-size: 18px; font-weight: 500; margin-bottom: 7px; /* отступ снизу 7px */ >/* Стили для текста левой колонки */ .text-one, .text-two < font-size: 14px; color: #afafb6; >/* Заголовок правой колонки */ .topic-text < font-size: 23px; font-weight: 600; color: #3e2093; margin-bottom: 10px; >/* Текст правой колонки */ .right-side p < margin-bottom: 20px; >/* Контейнер для input'ов формы */ .input-box < height: 50px; /* по сути задаем высоту input'а */ width: 100%; /* ширина на всю ширину правой колонки (с учетом padding) */ margin-bottom: 20px; /* отступаем снизу 20px */ >/* Стили для input и textarea (поле сообщение) */ .input-box input, .input-box textarea < height: 100%; /* растягиваем на всю высоту контейнера 50px */ width: 100%; /* растягиваем на всю ширину */ border: none; /* убираем внешние края */ border-radius: 5px; /* скругляем края */ background: #f0f1f8; /* задаем цвет фона */ padding: 0 20px; /* отступ справа и слева 20px */ >/* Отдельно стилизуем поле сообщение */ .input-box textarea < resize: none; /* чтобы нельзя было менять высоту */ padding: 20px; font-family: "Roboto", sans-serif; >/* Это контейнер для поля сообщение */ .message-box < min-height: 110px; /* минимальная высота 110px */ >/* Стили для контейнера кнопки */ .button < display: inline-block; /* делаем блочно-строчный элемент */ >/* Стили для самой кнопки */ .button input[type="button"] < color: #fff; font-size: 18px; background: #3e2093; outline: none; border: none; padding: 10px 20px; border-radius: 7px; transition: 0.2s; /* чтобы плавно менялся цвет при наведении (:hover) */ >/* Меняем цвет фона при наведении на кнопку */ .button input[type="button"]:hoverАдаптация под мобильную версию
Эти стили можете вставить в конце style.css, либо создать отдельно файл для стилей мобильной версии (mobile.css)
/* Меняем стили при ширине экрана меньше 800px */ @media (max-width: 800px) < /* Теперь форма (правая колонка) будет сверху, а элементы (левая колонка) снизу */ .content < height: 100%; flex-direction: column-reverse; /* располагаем в колонку и реверсивно */ >/* Внутри левой колонки внутренние элементы располагаем в ряд */ .left-side < margin-top: 50px; flex-direction: row; /* располагаем элементы (адрес, телефон, email) в ряд */ width: 100%; /* левая колонка на всю ширину */ justify-content: center; flex-wrap: wrap; /* перенос элементов, если не хватит места */ >.details < margin-right: 20px; >.details:last-child < margin-right: 0; >/* Убираем разделительную линию */ .left-side::before < display: none; >/* Правая колонка теперь на всю ширину и не имеет отступа слева */ .right-side < width: 100%; margin-left: 0; >>Собственно, должно получиться в итоге так:
Исходный код
Все исходники мы можете скачать с моего GitHub.
Надеюсь вам помогла эта статья. На связи и до новых встреч!