- Как создавать страницы для печати с помощью CSS
- Таблицы стилей печати
- Тестирование вывода на принтер
- Предварительный просмотр
- Инструменты разработчика
- Подмена медиа-атрибута
- Удалить ненужные разделы
- Стайлинг печати
- CSS Columns
- Используйте границы вместо фона
- Удалить или инвертировать изображения
- Добавить дополнительный контент
- Разрывы страниц
- Как применить CSS3 преобразования к фоновым изображениям
Как создавать страницы для печати с помощью CSS
В этой статье мы рассмотрим искусство создания удобных для печати веб-страниц с помощью CSS.
Преобразование адаптивных непрерывных носителей в листы бумаги любого размера и ориентации может быть сложной задачей. Тем не менее, управление печатью CSS было возможно в течение многих лет, и базовая таблица стилей может быть завершена в течение нескольких часов. В следующих разделах описаны хорошо поддерживаемые и практичные варианты для того, чтобы сделать ваши страницы доступными для печати.
Таблицы стилей печати
- Применяется в дополнение к стилю экрана. Принимая ваши стили экрана в качестве основы, стили принтера переопределяют эти значения по умолчанию при необходимости.
- Применяется как отдельные стили. Стили экрана и печати совершенно разные; оба запускаются из стилей браузера по умолчанию.
Выбор будет зависеть от вашего сайта / приложения. Лично я большую часть времени использую стили экрана в качестве основы для печати. Тем не менее, я использовал отдельные таблицы стилей для приложений с радикально отличающимися результатами — например, система бронирования сеансов конференции, которая отображала сетку расписания на экране, но хронологическое расписание на бумаге.
Таблицу стилей печати можно добавить в HTML head после стандартной таблицы стилей:
Стили print.css будут применяться в дополнение к стилям экрана , когда страница печатается.
Для разделения экрана и печатных носителей main.css следует указывать screen :
Кроме того, стили печати могут быть включены в существующий файл CSS с использованием правил @media . Например:
/* main.css */ body < margin: 2em; color: #fff; background-color: #000; >/* override styles when printing */ @media print < body < margin: 0; color: #000; background-color: #fff; >> Можно добавить любое количество правил @media print , так что это может быть полезно для сохранения связанных стилей вместе. Правила экрана и печати также можно разделить при необходимости:
/* main.css */ /* on-screen styles */ @media screen < body < margin: 2em; color: #fff; background-color: #000; >> /* print styles */ @media print < body < margin: 0; color: #000; background-color: #fff; >> Тестирование вывода на принтер
Нет необходимости убивать деревья и использовать невероятно дорогие чернила каждый раз, когда вы хотите проверить макет печати! Следующие параметры повторяют стили печати на экране.
Предварительный просмотр
Самый надежный вариант — это предварительный просмотр в вашем браузере. Это показывает, как разрывы страниц будут обрабатываться с использованием формата бумаги по умолчанию.
Кроме того, вы можете сохранить или просмотреть страницу, экспортировав ее в PDF.
Инструменты разработчика
DevTools ( F12 или Cmd/Ctrl + Shift + I ) может эмулировать стили печати, хотя разрывы страниц не будут отображаться.
В Chrome откройте Инструменты разработчика и выберите « Дополнительные инструменты» , затем «Рендеринг» в меню с тремя точками в правом верхнем углу. Измените Emulate CSS Media для печати внизу этой панели.
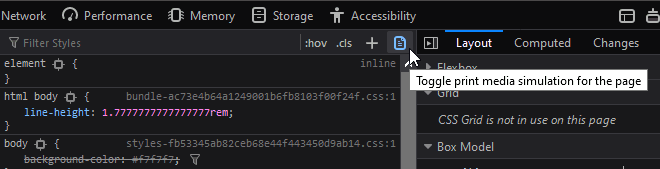
В Firefox откройте Инструменты разработчика и щелкните значок имитации переключаемых материалов для печати на панели стилей вкладки «Инспектор»:
Подмена медиа-атрибута
Предполагая, что вы используете тег link для загрузки CSS, вы можете временно изменить атрибут media на screen :
Опять же, это не будет показывать разрывы страниц. Не забудьте восстановить атрибут media=»print» после завершения тестирования.
Удалить ненужные разделы
Прежде чем делать что-либо еще, удалите и сверните избыточный контент с помощью display: none; . Типичные ненужные разделы на бумаге могут включать навигационные меню, изображения героев, верхние и нижние колонтитулы, формы, боковые панели, виджеты социальных сетей и рекламные блоки (обычно что-нибудь в iframe ):
/* print.css */ header, footer, aside, nav, form, iframe, .menu, .hero, .adslot
Возможно, потребуется использовать display: none !important; , если функциональность CSS или JavaScript показывает элементы в соответствии с конкретными состояниями пользовательского интерфейса. Использование !important обычно не рекомендуется, но мы можем обосновать его использование в базовом наборе стилей принтера, которые переопределяют настройки экрана по умолчанию.
Стайлинг печати
Теперь можно применять стили для печати. Рекомендации:
- убедитесь, что вы используете темный текст на белом фоне
- рассмотреть возможность использования шрифта с засечками, который может быть легче читать
- отрегулируйте размер текста до 12pt или выше
- измените отступы и поля, где это необходимо. Стандартный cm , mm или in блоки могут быть более практичными.
Дополнительные предложения включают в себя.
CSS Columns
Стандартная бумага формата A4 и US Letter может привести к более длинным и менее читаемым строкам текста. Попробуйте использовать CSS-столбцы в макетах печати. Например:
В этом примере столбцы будут созданы, когда есть хотя бы горизонтальное пространство в 37em . Нет необходимости задавать медиа-запросы; дополнительные столбцы будут добавлены на более широкой бумаге.
Используйте границы вместо фона
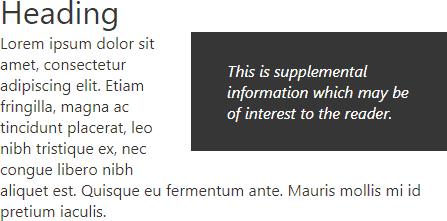
Ваш шаблон может иметь разделы или выноски, обозначенные более темными или обратными цветовыми схемами:
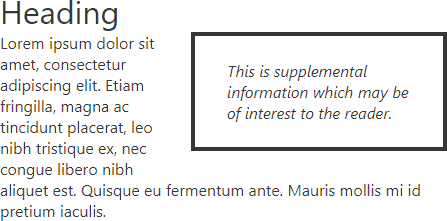
Сохраните чернила, представив эти элементы с рамкой:
Удалить или инвертировать изображения
Пользователи не захотят печатать декоративные и несущественные изображения и фоны. Вы можете сделать по умолчанию все изображения скрытыми, если у них нет класса print :
/* print.css */ * < background-image: none !important; >img, svg < display: none !important; >img.print, svg.print
В идеале напечатанные изображения должны использовать темные цвета на светлом фоне. Может быть возможно изменить цвета SVG, встроенные в HTML, в CSS, но в некоторых ситуациях у вас будут более темные растровые изображения:
CSS фильтр может быть использован, чтобы инвертировать и корректировать цвета для печати. Например:
Добавить дополнительный контент
Печатные СМИ часто требуют дополнительной информации, которая не будет необходима на экране. Свойство CSS content можно использовать для добавления текста псевдоэлементов ::before и ::after . Например, отображать URL-адрес ссылки в скобках после текста:
Или вы можете добавить сообщения только для печати:
В более сложных ситуациях рассмотрите использование класса, например print , для элементов, которые должны быть видны только при печати Например:
Article printed at 1:23pm 5 September 2020. Please see https://site.com/page for the latest version.
/* hidden on-screen */ .print < display: none; >@media print < /* visible when printed */ .print < display: block; >> Большинство браузеров отображают URL-адрес и текущую дату / время в верхнем и нижнем колонтитулах печатной страницы, поэтому редко возникает необходимость генерировать эту информацию в коде.
Разрывы страниц
Свойства CSS3 break-before и break-after позволяют контролировать , как страница, столбец или область разрывы ведут себя до и после элемента. Поддержка отличная, но старые браузеры могут использовать подобные свойства page-break-before и page-break-after .
Следующее значения break-before и break-after могут быть использованы:
- auto : по умолчанию — перерыв разрешен, но не принудителен
- avoid : избежать разрыва на странице, столбце или области
- avoid-page : избежать разрыва страницы
- page : вызвать разрыв страницы
- always : псевдоним page
- left : сделать разрывы страниц, так что следующая страница слева
- right : принудительно разрывать страницы, чтобы следующая страница была правильной
Пример: форсировать разрыв страницы непосредственно перед любым заголовком h1 :
Остерегайтесь чрезмерного использования разрывов страниц. В идеале для вывода на принтер следует использовать как можно меньше страниц.
Свойство break-inside (и более старое page-break-inside ) указывает, разрешен ли разрыв элемента внутри элемента. Обычно поддерживаемые значения:
- auto : по умолчанию — разрыв разрешен, но не принудителен
- avoid : по возможности избегайте внутреннего разрыва
- avoid-page : по возможности избегайте внутреннего разрыва страницы
Это может быть предпочтительнее, чем указывать разрывы страниц, поскольку вы можете использовать как можно меньше бумаги, избегая разрывов страниц в сгруппированных данных, таких как таблицы или изображения:
Свойство widows определяет минимальное количество строк в блоке, который должен быть показан в верхней части страницы. Представьте блок с пятью строками текста. Браузер хочет сделать разрыв страницы после четвертой строки, чтобы последняя строка отображалась вверху следующей страницы.
Свойство orphans аналогично widows за исключением того, что контролирует минимальное количество строк, чтобы показать в нижней части страницы.
Элемент box-decoration-break управления границами между страницами. Когда элемент с рамкой имеет внутренний разрыв страницы:
- slice : по умолчанию, разбивает макет. Верхняя граница показана на первой странице, а нижняя граница показана на второй странице.
- clone : копирует поля, отступы и границы. Все четыре границы показаны на обеих страницах.
Наконец, CSS Paged Media (@page) имеет ограниченную поддержку браузера, но предоставляет способ нацеливания на конкретные страницы, чтобы можно было определить альтернативные поля или разрывы:
/* print.css */ /* target all pages */ @page < margin: 2cm; >/* target the first page only */ @page :first < margin-top: 6cm; >/* target left (even-numbered) pages only */ @page :left < margin-right: 4cm; >/* target right (odd-numbered) pages only */ @page :right
Свойства разрыва страницы CSS могут быть размещены внутри вашего screen или print стилей, потому что они влияют только на печать, но я рекомендую использовать их для печати CSS для ясности.
Имейте в виду, что контроль разрыва страницы — это не что иное, как совет браузеру. Нет гарантии, что разрыв будет вызван или предотвращен, потому что макет ограничен пределами бумаги.
Как применить CSS3 преобразования к фоновым изображениям
CSS-преобразования хороши, но они (пока?) Не применяются к фоновым изображениям. В этой статье представлен обходной путь для тех случаев, когда вы действительно хотите повернуть фоновое изображение или оставить фиксированное фоновое изображение во время вращения его элемента контейнера.
Масштабирование, наклон и поворот любого элемента возможны с помощью CSS3 свойства transform . Он поддерживается во всех современных браузерах без префиксов поставщиков.
Отличный материал. Тем не менее, это вращает весь элемент — его содержимое, границы и фоновое изображение. Что если вы хотите повернуть только фоновое изображение? Или что, если вы хотите, чтобы фон оставался фиксированным во время вращения контента?
Там нет W3C CSS предложение для background-image преобразований. Это было бы невероятно полезно, так что, возможно, однажды появится, но это не помогает разработчикам, которые хотят использовать подобные эффекты сегодня.
Один из вариантов — создать новое фоновое изображение из оригинала, скажем, повернутое на 45 градусов. Это может быть достигнуто с помощью:
- процесс манипулирования изображениями на стороне сервера
- canvas код обработки изображений на стороне клиента или
- API, предоставляемые некоторыми сервисами CDN для хостинга изображений.
Но все это требует дополнительных усилий, обработки и затрат.
К счастью, есть решение на основе CSS. По сути, это хак, который применяет фоновое изображение к псевдоэлементу ::before или, ::after а не к родительскому контейнеру. Псевдоэлемент может быть преобразован независимо от содержимого.