- Проверить HTML код на валидность
- Валидатор HTML кода
- Нужна ли HTML-валидация?!
- HTML Validator
- Related Tools
- JSON Validator
- YAML Validator
- Credit Card Validator
- Regular Expression Tester
- Урок 314 Валидатор HTML validator.w3.org: делаем валидный код на сайте
- Нахождение ошибок в HTML с помощью валидатора w3c и их исправление
- 1. No space between attributes.
- 2. The width attribute on the td element is obsolete. Use CSS instead.
- 3. An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
- 4. Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
- 5. The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h1-h6 element containing the main heading,
- 6. Element «noindex» undefined
- 7. End tag for element «div» which is not open
- 8. Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag
- 9. End tag for «div» omitted, but OMITTAG NO was specified
- 10. There is no attribute «border»
- 11. Character « 12. Saw » when expecting an attribute name. Probable cause: = missing immediately before. Лишняя кавычка, удалите ее. 13. The align attribute on the img element is obsolete. Use CSS instead. Не используйте значение align внутри тега img. Пропишите ее отдельно, в таком виде: <div align='center'>тут картинка (img src)</div> 14. Bad value for attribute href on element link: Illegal character in path segment: not a URL code point. То, что идет в href должно быть ссылкой, начинаться с http, но никак не слово. Заключение Если у вас на сайте есть какая-то ошибка, которой нет в этом списке — пишите в комментариях. Разберемся, а я дополню статью. Повторюсь, если какую-то ошибку не получается исправить, не стоит заморачиваться. У меня на блоге осталась ошибка (хотя еще вчера почему-то код был без ошибок): The text content of element script was not in the required format: Expected space, tab, newline, or slash but found < instead. Если в курсе, как исправить ее, буду признателен. Я немножко перфекционист. 🙂 Будете ли вы делать HTML код сайта валидным? Пожелаю вам получить валидный HTML код на вашем сайте, уведомление которого выглядит так: P.s. Вы часто перегружаете свой организм? Тогда вам нужна программа детоксикации. Восстановите силы и энергетический баланс. Источник
- 12. Saw » when expecting an attribute name. Probable cause: = missing immediately before.
- 13. The align attribute on the img element is obsolete. Use CSS instead.
- 14. Bad value for attribute href on element link: Illegal character in path segment: not a URL code point.
- Заключение
Проверить HTML код на валидность
HTML-валидатор W3C (англ. W3C HTML Validator) — бесплатный OnLine сервис для проверки синтаксиса HTML и XHTML-кода на наличие ошибок.
Сервис поддерживает IDN-домены и для их проверки не требуется переводить имя домена в Punycode. Просто введите введите адрес вашего кириллического домена и проверьте его на наличие ошибок в HTML коде.
* На время выполнения этой операции влияет размер страницы, время ответа сервера, загруженность сети и скорость подключения.
Валидатор HTML кода
Валидатор HTML кода является анализатором соответствия стандарту SGML, который сообщает о содержащихся ошибках в html коде страниц веб-сайта.
Validator — a conforming SGML parser that can find and report a reportable markup error if (and only if) one exists. SGML (Structured Generalized Markup Language) является структурированным обобщенным языком разметки документов. HTML входит в подмножество SGML.
HTML-валидатор производит несколько проверок Вашего кода. Основные из них:
- Валидация синтаксиса — проверка на наличие синтаксических ошибок. является корректным синтаксисом, несмотря на то, что не является допустимым HTML-тэгом, так что проверка синтаксиса является минимально полезной для написания хорошего HTML;
- Проверка вложенности тэгов — тэги должны быть закрыты в обратном порядке относительно их открытия. Например, эта проверка отлавливает ошибки с неправильно закрытыми ;
- Валидация DTD — проверка соответствия Вашего кода указанному Document Type Definition. Она включает проверку названий тэгов, атрибутов, и «встраивания» тэгов (тэги одного типа внутри тэгов другого типа);
- Проверка на посторонние элементы — проверка выявляет все, что есть в коде, но отсутствует в DTD. Например, пользовательские тэги и атрибуты.
Нужна ли HTML-валидация?!
Основным аргументом за валидацию HTML является обеспечение кроссбраузерности. Каждый браузер имеет свой парсер и «скармливать» ему то, что понимают все браузеры — это единственный путь быть уверенным, что Ваш код будет работать правильно во всех браузерах. Поскольку каждый браузер имеет свой механизм коррекции ошибок HTML Вы не можете полагаться на невалидный код.
Основным аргументом против валидации является то, что она слишком строгая и не соответствует тому, как на самом деле работают браузеры. Да, HTML может быть невалидным, но все браузеры могут обрабатывать некоторый невалидный код одинаково. Если я готов взять на себя ответственность за неправильный код, который я пишу, то я не должен беспокоиться о проверке. Единственное, о чем я должен заботиться — это чтобы оно работало.
Многие web-разработчики могут жаловаться на HTML валидаторы, вводящего ограничения для полета фантазии, потому что стандартные правила довольно жесткие. На самом деле правила есть правила, и их необходимо соблюдать. Грамотный специалист всегда сможет сделать качественный продукт, не выходя за рамки правил. От ошибок никто не застрахован, поэтому валидатор HTML кода — это очень нужный инструмент в работе любого веб-разработчика и веб-дизайнера.
HTML Validator
HTML Validator is a free online developer tool to validate HTML code against the W3C standards as known as HTML linter instantly. Supports partial HTML code validation.
You can either browse an HTML file, fetch HTML code from a URL, or paste HTML code manually, and then click the validate button. The results will be displayed accordingly when the process is done.
Basically, there are two types of result messages: warning and error
Warning — A suggestion to fix your HTML code. For instance, an HTML attribute that can be omitted.
Error — An error in your HTML code that’s against the W3C standards. You’re encouraged to fix it.
Each message comes with a line number and excerpt code indicating where a warning or an error is located.
Optionally, you can partially validate HTML code by enabling the fragment option so that the HTML code will be treated as part of an HTML document instead of a full one.
Related Tools
JSON Validator
Validates JSON data against the JSON specification instantly as known as JSON linter. Errors including line numbers and excerpt code will be printed if any.
YAML Validator
Validates YAML data against the YAML specification instantly as known as YAML linter. Errors including line numbers and excerpt code will be printed if any.
Credit Card Validator
Safely validates a credit card number instantly to check if it’s a valid card and find the card type. Completely works on your browser for your safety and privacy.
Regular Expression Tester
Tests a regular expression against any string instantly with matches highlighted including a cheat sheet and a reference.
Урок 314 Валидатор HTML validator.w3.org: делаем валидный код на сайте
Привет. Сразу отвечу на ваш вопрос: стоит ли читать Вам этот урок? Перейдите на весьма полезный и бесплатный сервис validator.w3.org, вбейте туда адрес своего сайта и, если вы видите, что на Вашем сайте есть ошибки, то урок прочитать стоит. Примеры отображения ошибок с помощью данного онлайн валидатора: На моем же блоге сейчас нет подобных ошибок, я от них избавился (всего было более 70 ошибок и более 80-ти предупреждений). Чтобы внести ясность, расскажу, что такое валидный код и зачем он нам необходим.
- Валидный код необязателен, но количество ошибок должно быть минимальным, иначе ваш сайт не будет кроссбраузерным. Валидность кода нужна в прежде всего для того, чтобы ваш сайт отображался правильно во всех браузерах.
- Поисковые роботы «разговаривают» с вашим сайтом на языке HTML, поэтому важно отдавать четко и ясно контент на сайте со всеми «закрытыми тегами» и прочее.
- Валидность HTML влияет на SEO, но довольно незначительно (если, конечно, у вас не сотни, а то и тысячи ошибок). Рекомендую почитать интересные наблюдения Деваки «Влияние качества HTML на их ранжирование».
- Когда я делал на своем сайте код валидным, я нашел и исправил свои глупые ошибки (повторение тегов, пропущенная буква и т.п.).
- Не стоит «рвать себе *опу», если какую-то ошибку сложно исправить, либо ее исправление принесет вред функциональности сайта. Главное, чтобы было удобно пользователю.
Ниже я разберу основные ошибки, на которые указывал валидатор. Если вдруг в списке ниже не окажется вашей ошибки, впишите ее в комментариях, попробуем вместе разобраться и я добавлю решение данной проблемы в данный урок. Кстати, да, ошибки, на которые указывает валидатор w3c смотрим тут:
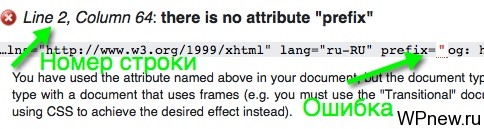
В каждой ошибке есть подсказка — это номер строки в исходном коде странице, а из нее уже можно определить примерно в каком файле темы расположена данная строка. Исходный код страницы смотрим с помощью CTRL+U (в основных браузерах).
Перед тем, как приступить к работе, сделайте резервную копию шаблона вашего сайта.
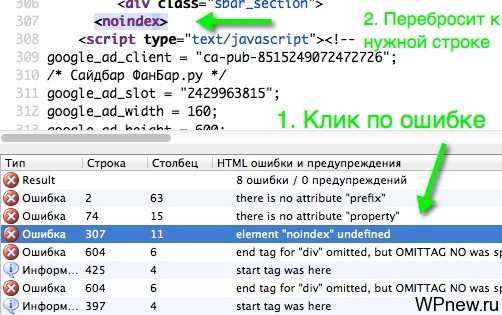
Также для упрощения нахождения ошибок в исходном коде, можете использовать HTML валидатор для Mozilla Firefox. Установив его, перейдя в исходный код страницы, вы увидите те же самые ошибки, что указывает сервис validator.w3.org. Кликнув по названию ошибки (в левом нижнем углу), вас автоматически перебросит на ту строчку, где находится данный невалидный код.
Нахождение ошибок в HTML с помощью валидатора w3c и их исправление
Ищите в списке ниже свою ошибку и кликнуть по ней, вас автоматически «прокрутит» куда надо.
- No space between attributes.
- The width attribute on the td element is obsolete. Use CSS instead.
- An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
- Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
- The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h1-h6 element containing the main heading, or…
- Element «noindex» undefined.
- End tag for element «div» which is not open
- Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag.
- End tag for «div» omitted, but OMITTAG NO was specified.
- There is no attribute «border».
- Character «
- Saw » when expecting an attribute name. Probable cause: = missing immediately before.
- The align attribute on the img element is obsolete. Use CSS instead.
- Bad value Блог Алексея Смирнова for attribute href on element link: Illegal character in path segment: not a URL code point.
1. No space between attributes.
…rel=»shortcut icon» href=»http://arbero.ru/favicon.ico» ; type=»image/x-icon» Просто убираем «точку с запятой».
2. The width attribute on the td element is obsolete. Use CSS instead.
td valign=»center» width=»80″ height=»80″ >
Подобное преобразуем к виду
td style=»align:center; width:80; height: 80;»>
3. An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
Одна из самых частых ошибок. Просто не хватает альтернативного текста для картинки. Прописываем тег alt.
4. Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
Внутри блока section должны содержаться что-то из тегов h2-h6, если их нет, просто переименовываем слово section на div
5. The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h1-h6 element containing the main heading,
or else putting the subheading directly within the h1-h6 element containing the main heading, but separated from the main heading by punctuation and/or within, for example, a span element with differentiated styling. To group headings and subheadings, alternative titles, or taglines, consider using the header or div elements.
Аналогично предыдущему пункту. Просто меняем фразу hgroup на div. Вы можете использовать инструмент «Найти/заменить все» в текстовом редакторе, чтобы ускорить подобные процессы.
6. Element «noindex» undefined
Чтобы тег noindex стал валидным, пишем его в виде комментирования, то есть так:
<!--noindex-->Неиндексируем<!--/noindex-->
7. End tag for element «div» which is not open
Закрывающий тег div лишний. Убираем его.
8. Document type does not allow element «li» here; missing one of «ul», «ol», «menu», «dir» start-tag
Неправильное использование тега «li»: отсутствует тег «ul», «ol» и др. Проверьте.
9. End tag for «div» omitted, but OMITTAG NO was specified
Не хватает закрывающего тега div.
10. There is no attribute «border»
alt=»» width=»1″ height=»1″ border= « 0″/>
Просто удаляем фразу border=»0″.
11. Character « 12. Saw » when expecting an attribute name. Probable cause: = missing immediately before.
Лишняя кавычка, удалите ее.
13. The align attribute on the img element is obsolete. Use CSS instead.
Не используйте значение align внутри тега img. Пропишите ее отдельно, в таком виде:
<div align='center'>тут картинка (img src)</div>
14. Bad value for attribute href on element link: Illegal character in path segment: not a URL code point.
То, что идет в href должно быть ссылкой, начинаться с http, но никак не слово.
Заключение
Если у вас на сайте есть какая-то ошибка, которой нет в этом списке — пишите в комментариях. Разберемся, а я дополню статью. Повторюсь, если какую-то ошибку не получается исправить, не стоит заморачиваться.
У меня на блоге осталась ошибка (хотя еще вчера почему-то код был без ошибок):
The text content of element script was not in the required format: Expected space, tab, newline, or slash but found < instead.
Если в курсе, как исправить ее, буду признателен. Я немножко перфекционист. 🙂
Будете ли вы делать HTML код сайта валидным?
Пожелаю вам получить валидный HTML код на вашем сайте, уведомление которого выглядит так:
P.s. Вы часто перегружаете свой организм? Тогда вам нужна программа детоксикации. Восстановите силы и энергетический баланс.