- Как убрать полосы прокрутки?
- Решение
- Как отключить скролл css
- Как убрать полосу прокрутки с помощью CSS
- Как убрать горизонтальную полосу прокрутки
- Как убрать вертикальную полосу прокрутки
- Как убрать горизонтальную и вертикальную полосу прокрутки
- Горизонтальная прокрутка CSS: определение и как убрать на всех разрешения
- Горизонтальный скролл CSS: особенности
- Как убрать горизонтальный скролл с помощью CSS
- Как убрать горизонтальный скролл в html, используя CSS-свойство «overflow»
- Заключение
- Убираем горизонтальный скролл в мобильной версии сайта
- Читайте также
- Комментарии к статье “ Убираем горизонтальный скролл в мобильной версии сайта ” (10)
- Добавить комментарий Отменить ответ
Как убрать полосы прокрутки?
Убрать горизонтальные или вертикальные полосы прокрутки со страницы, не зависимо от объёма страницы.
Решение
Перед тем как убрать полосы прокрутки с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого документа создает трудности посетителям сайта для просмотра информации. Если же существует острая необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед. Но вас предупреждали!
Способ основан на использовании свойства overflow , которое добавляется к селектору HTML, как показано в примере 1.
Пример 1. Страница без полос прокрутки
HTML5 CSS2.1 IE Cr Op Sa Fx
html < overflow: hidden; >div Бла-бла В данном примере используется значение hidden , которое «обрезает» весь контент выходящий за рамки элемента.
Также можно использовать свойство overflow-x , чтобы скрыть только горизонтальную полосу прокрутки и overflow-y — для сокрытия вертикальной полосы. В примере 2 показано добавление слоя с минимальной шириной 800 пикселов. При уменьшении окна браузера до этой величины, слой перестаёт менять свои размеры и появляется горизонтальная полоса прокрутки. С помощью свойства overflow-x полосы прокрутки скрываются.
Пример 2. Нет горизонтальной полосы прокрутки
HTML5 CSS3 IE Cr Op Sa Fx
Бла-бла Свойства overflow-x и overflow-y входят в спецификацию CSS3 и не проходят валидацию при проверке стилей на CSS2.1.
Как отключить скролл css
Чтобы отключить скролл страницы в CSS, можно использовать свойство overflow для задания свойства hidden . Это свойство скрывает любой контент, который выходит за границы родительского элемента.
Например, если вы хотите отключить скролл на всей странице, вы можете добавить следующее правило в свой CSS файл:
Это скроет скролл на странице, но также отключит и возможность прокрутки страницы. Если вы хотите отключить скролл только для определенного элемента, вы можете применить этот стиль к этому элементу:
.container overflow: hidden; > Здесь мы применяем свойство overflow: hidden к элементу с классом container . Это скроет все контент, который выходит за границы элемента с классом container .
Если вы хотите отключить только горизонтальный или вертикальный скролл, вы можете использовать свойства overflow-x и overflow-y . Например:
body overflow-x: hidden; /* отключает горизонтальный скролл */ overflow-y: scroll; /* включает вертикальный скролл */ > В этом примере мы отключаем горизонтальный скролл и включаем только вертикальный скролл на странице.
Как убрать полосу прокрутки с помощью CSS
Если у вас возникла необходимость убрать полосу прокрутки на сайте, есть легкий способ это реализовать с помощью CSS свойства.
В этой статье я расскажу, как на сайте убрать горизонтальную и вертикальную полосу прокрутки.
Как убрать горизонтальную полосу прокрутки
Итак, допустим, вы имеете вот такой сайт, где есть горизонтальная полоса прокрутки и вертикальная
Но вам необходимо убрать только горизонтальную полосу прокрутки.
Для этого открывайте свой файл со CSS стилями и добавляйте свойство overflow-x к селектору «html» или к «body»
Как убрать вертикальную полосу прокрутки
Допустим, вам уже необходимо убрать только вертикальную полосу прокрутки.
Для этого открывайте свой файл с CSS стилями и добавляйте свойство overflow-y к селектору «html» или к «body»
Как убрать горизонтальную и вертикальную полосу прокрутки
Допустим, вам необходимо убрать вертикальную и горизонтальную полосу прокрутки.
Для этого открывайте свой файл с CSS стилями и добавьте свойство overflow к селектору «html» или к «body»
или же добавьте свойство overflow-x и overflow-y к селектору «html» или к «body» :
Как и обещал – ничего сложно здесь не было.
Внимание , прежде чем убирать полосу прокрутки, подумайте, действительно ли вам это нужно.
Горизонтальная прокрутка CSS: определение и как убрать на всех разрешения
Главный недостаток горизонтального скролла — в веб-версиях сайтов он смотрится «не очень» , п лю с п ользователи компьютеров и ноутбуков неохотно им пользуются. Из-за этого вокруг горизонтального скролла царит облако негатива , и поисковые системы жестко определили свою позицию.
Другое дело, когда горизонтальный скролл применяется в мобильных версиях веб-ресурсов. Копаясь в телефоне, удобно скроллить определенный контент «в сторону». Однак о г оризонтальный скролл оправдывается, когда реализован в отдельных блоках для удобства пользователя. Если, опять же , скроллится вся страница веб-сайта — это плохо.
Горизонтальный скролл CSS: особенности
- В веб-версиях ресурса он не заметен. Если организовать горизонтальный скролл в веб-версии сайта, тогда нужно быть готовым к тому, что пользователи будут не замечать его или просто игнорировать. Поэтому, если он организован специально, не нужно размещать важную информацию таким образом.
- Поисковые системы к горизонтальному скроллу относятся с презрением. Пользователям десктопных устройств не нравится скроллить «в сторону». Это не удобно. Поэтому поисковые системы пошли им навстречу и не рекомендуют использовать такой вид скролла на веб-ресурсе.
- В мобильной версии веб-сайт а г оризонтальный скролл позволяет компактно размещать однообразную информацию в пределах определенного блока. Например , товары одной категории в интернет-магазине. Допустим , у вас есть несколько важных категорий то ва ра, которые вы хотите разместить в начале страницы. В этом случае вы размещаете категории вертикально друг под дру гом , а товар в них размещаете так , чтобы он скроллился горизонтально.
- Горизонтальный скролл экономит много места на небольших экранах. При этом он не сильно нагружает страницу, если сравнивать с вариантом вертикального расположения всего контента.
Как убрать горизонтальный скролл с помощью CSS
Прежде чем убрать горизонтальную прокрутку возможностями CSS , давайте выясним , из-за чего она появляется. Рассматриваем тот случай, когда горизонтальный скролл появился «случайно», а не был сделан специально.
Горизонтальная прокрутка появляется в том случае, когда какой-то элемент «выходит» за область видимости контента страницы. У начинающих верстальщиков и веб-разработчиков это довольно частое явление. Чтобы избавит ь ся от горизонтальной прокрутки , нужно «выскочивший» элемент «загнать» в область видимости или удалить. Если удалось «поправить» такой элемент, тогда хорошо. Если нет, потому что вы не можете его найти, тогда есть проверенное CSS-свойство «overflow».
Как убрать горизонтальный скролл в html, используя CSS-свойство «overflow»
- overflow-х — свойство, отвечающее за горизонтальную прокрутку;
- overflow-у — свойство, отвечающее за вертикальную прокрутку.
Заключение
Сегодня вы узнали, что такое горизонтальная прокрутка и как ее можно специально использовать. Если же она возникла случайно, тогда есть проверенный способ, как убрать горизонтальный скролл возможностями CSS — использовать свойство «overflow».
Горизонтальная прокрутка не рекомендована к использованию , о днак о в отдельных случая х б ез нее никак не обойтись. Поэтому , прежде чем ее создавать или удалять, нужно тщательно все обдумать.
Мы будем очень благодарны
если под понравившемся материалом Вы нажмёте одну из кнопок социальных сетей и поделитесь с друзьями.
Убираем горизонтальный скролл в мобильной версии сайта



Как убрать прокрутку по горизонтали в мобильной версии сайта. Как настроить css стили, чтобы скроллинг влево и вправо при просмотре через телефон не работал. Это же касается отключения горизонтальной прокрутки на iPhone.
Для выполнения этих задач нужно в стилях CSS своего сайта прописать следующее:
Чтобы убрать горизонтальный скролл одного HTML тега html или body не всегда достаточно, чтобы прокрутка исчезла. Обязательно нужно добавить overflow-x: hidden; к обоим тегам.
Если это не помогает, значит нужно искать ошибки в дизайне сайта. Какой-то элемент в дизайне сайта выходит за края и тем самым стиль overflow-x: hidden; перестаёт работать.
У меня так случилось с плагином Antispam Bee на сайте WordPress. Версия плагина 2.7.0 работала отлично, а как вышла версия 2.7.1, то плагин внёс в дизайн сайта какой-то лишний элемент.
Я долго искал причину ошибки, прежде чем понял, что причина вызвана плагином. Сначала пришлось потратить несколько часов и перелопатить весь css код на своём сайте. И только когда ничего не помогло, пришла догадка, что возможна причина в некорректном вмешательстве плагинов в работу сайта.
Как оказалось плагин Antispam Bee вносил что-то своё в дизайн формы комментариев. При этом видимого изменения не было.
А внутри HTML кода он вносил изменения и эту форму:
В результате какой-то невидимый элемент выходил за границу экрана. Элемент не отображался и потому понять, что именно стало причиной неисправности было затруднительно. И настольная версия браузера и мобильная никаких лишних элементов не показывала.
Я так и не нашёл как победить эту ошибку, не изменяя свои стили. Пришлось внести коррективы у себя в CSS. Вместо указанного стиля у себя на сайте:
Я уменьшил поле комментариев со 100% до 97%.
После этого возможность горизонтального скролинга исчезла.
Читайте также
У сайта нет цели самоокупаться, поэтому на сайте нет рекламы. Но если вам пригодилась информация, можете лайкнуть страницу, оставить комментарий или отправить мне подарок на чашечку кофе.
Комментарии к статье “ Убираем горизонтальный скролл в мобильной версии сайта ” (10)
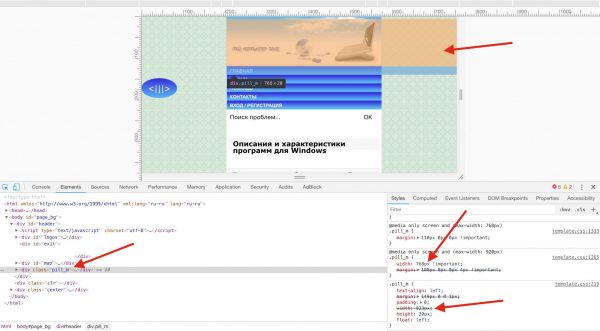
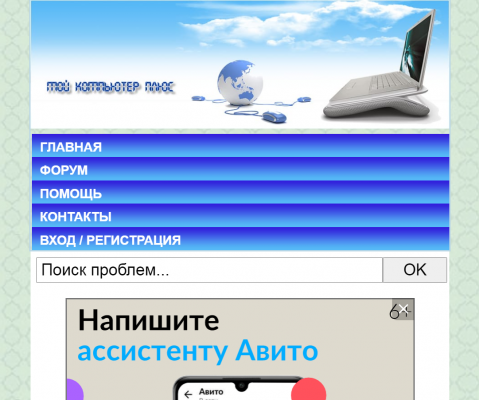
У меня сайт без плагина, делал адаптивную верстку давно. А сейчас стал замечать, есть горизонтальная прокрутка в одну сторону с права на лево. Не знаю что и делать, только догадываюсь, что где-то править надо. А где? Сайт mycompplus.ru
На разрешении в 768 у вас примешивается стиль pill_m, в котором задано width: 768px !important;. Этот участок нужно переписать.
Юрий, спасибо за обратную связь. Можешь посмотреть у меня? Я плохо еще шарю. У меня проблема в кнопке scroll-on-top была. Я установил плагин до темы и он видимо взял произвольную ширину. Удалил кнопку, почистил кэш и все равно не помогает. Видимо этот плагин внес изменения в код, как пишет автор, но я не совсем понимаю как по аналогии решить проблему(что и куда прописать и исправить). Если не трудно, оставь контакт для связи. Вот больной engineeringdoc.ru
Посмотрел сайт, ответ дан в первом абзаце этой статьи. Только не говорите, что вы пробовали 🙂 Вам надо поставить overflow-x: hidden;.
Спасибо за обратную связь. В какой файл это добавить, если я собрал на конструкторе и движок wp. Я так понимаю что это файл с css, но где он находится(в какой папке) и как называется не понимаю. Подскажите для «особо умных в этом деле» P. S. Очень хочу исправить сам, но как слепой котенок уперся в угол.
Все сработало! Я вставил команду через внешний вид-> настроить->дополнительные стили, для тех у кого wordpress. Всем спасибо!
Добрый день! Подскажите, что нужно сделать у меня, чтобы убрать горизонтальный скролл. Сайт: sst-26.ru
Добавить комментарий Отменить ответ
Если возникнут вопросы пишите на электронную почту.