- Вывести html код на странице, показать, отобразить как текст
- Как вывести программный код
- Плагины для выведения кода на страницу поста
- Заключение
- Как посмотреть исходный код страницы
- Что такое исходный код страницы и зачем его смотреть
- Как посмотреть код сайта с компьютера
- Google Chrome
- Яндекс.Браузер
- Apple Safari
- Microsoft Edge
- Mozilla Firefox
- Opera
- Как посмотреть код страницы на телефоне
- Android
- iOS
- Как найти любой элемент в коде
- Как посмотреть код страницы сайта | HTML
- Как открыть полный исходный код страницы
- Как открыть часть HTML сайта
- 7 комментариев:
Вывести html код на странице, показать, отобразить как текст
Добрый день, начинающие вебмастера. Вы пишете о создании и продвижении блогов? На определенном этапе развития своего проекта вы обязательно захотите поделиться с читателями какими-то полезными сведениями. К примеру, выложите на страницу html код или скрипт (пусть даже и чужой).
Как вывести программный код
Кстати, делиться с читателями своим положительным или даже отрицательным опытом – это основа успешного ведения блога (и хорошие темы для статей).
Проблемы-то возникают у многих, поэтому подобная информация востребована.
Итак, вы хотите дать читателям скопировать скрипт или html код, размещаете его в тело поста. Не тут-то было. Как вывести его без преобразования?
Совсем недавно для корректного вывода тегов на странице предлагалось вручную заменять знаки < и >на спецсимволы < и >.
Сегодня движок WordPress чаще всего умеет сам делать такие преобразования, но также добавляет много мусора, перековеркивает, обрезает код, делает его нечитаемым или некопируемым (было в моей теме).
Поначалу мои читатели видели коды в браузере, а скопировать не могли.
На самом деле способов красиво оформить html код, вставить его в пост с подсветкой синтаксиса несколько: без плагина и с применением wordpress плагинов для кода.
Перечислю способы, а вы пробуйте, что подойдет именно вам. Я убедилась на своем опыте, что не в каждом шаблоне теги и плагины работают одинаково. Подробнее о правильном выведении кода смотрите в учебнике HTML.
Показать html код на странице как текст. Тег
Показать html код на странице как текст, подсветить его помогают теги .
В ВИЗУАЛЬНОМ РЕДАКТОРЕ пропишите код.
Перейдите в HTML РЕЖИМ, добавьте открывающий и закрывающий тег . В моей теме уже автоматически знаки < >преобразовались в спецсимволы < и >.
СОХРАНИТЕ. В визуальный режим больше НЕ переключайтесь, иначе изменения пропадут.
При отображении СОХРАНЯЮТСЯ все пробелы. В моем шаблоне получился следующий результат (у вас отображение может быть другим).
Как вывести html код на странице поста как текст. Тег
Тег также позволяет вывести одну или несколько строк программного кода. Пробелы и переносы НЕ УЧИТЫВАЮТСЯ, переносите строки тегами
или
.
Делайте все аналогично вставке тега .
Отобразить html код на странице как текст. Тег
Если вы предлагаете читателям коды нечасто, можете использовать такую конструкцию.
Она помогает отобразить коды или скрипты в виде текста, заключенного в рамочку, С УЧЕТОМ форматирования и всех переносов.
Отображение кода получится в симпатичной рамочке. Ее ширину редактируйте, изменяя параметр width, высоту — height.
Но дело в том, что КОДЫ с использованием тега считаются НЕВАЛИДНЫМИ.
Учебник HTML предлагает вставлять этот тег только в таком виде.
Плагины для выведения кода на страницу поста
Большинство блогеров для красивого и неизменного отображения html кодов на странице поста применяют плагины для WordPress. Опять таки, плагинов множество, но у меня корректно заработал лишь один.
Приведу список, а вы подберете плагин, работающий с вашим шаблоном.
Сладкая парочка WP-Syntax – выделяет код рамочкой, дает возможность подсветить синтаксис. Плюс wp-syntax button – выводит кнопку в админпанель блога, предоставляет возможность вставить html код или скрипт без преобразования в специальное окно.
Недостаток – все действия производятся в html режиме, переключаться в визуальный режим нельзя, иначе все изменения исчезнут.
Syntax Highlighter Compress – в текстовый редактор выводит дополнительную кнопку. Нажимаете ее, открывается окно, куда можно ввести код и выбрать язык программирования.
Так же работают и другие плагины.
- Better WordPress Syntax
- Wp-highlight.js
- SyntaxHighlighter
- Auto SyntaxHighlighter (у меня). И многие другие плагины.
Мне пришлось устанавливать и активировать все по-очереди, пока не нашла тот, который работает в моем шаблоне.
Заключение
Итак, из статьи вы узнали, как можно вывести html код на странице поста, используя теги или плагины. Теперь читатели его увидят в браузере.
А какой способ применяете вы, чтобы внести теги html в обычный текст без преобразования?
Как посмотреть исходный код страницы
Что такое исходный код страницы в браузере, зачем его открывать. Как это сделать в Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla, Firefox, Opera.
Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
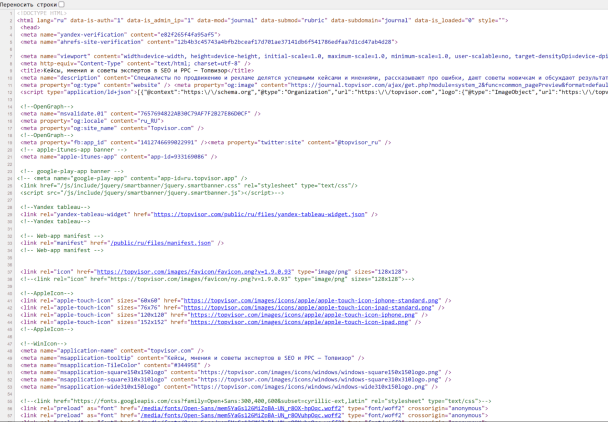
HTML-код сайта выглядит так:
Просмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
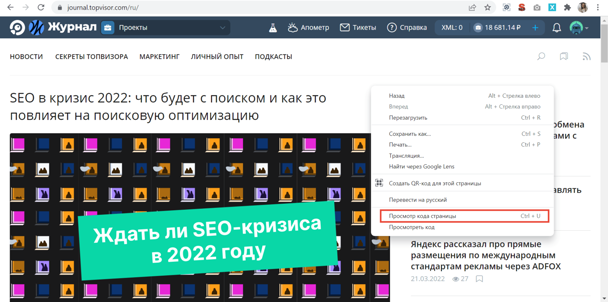
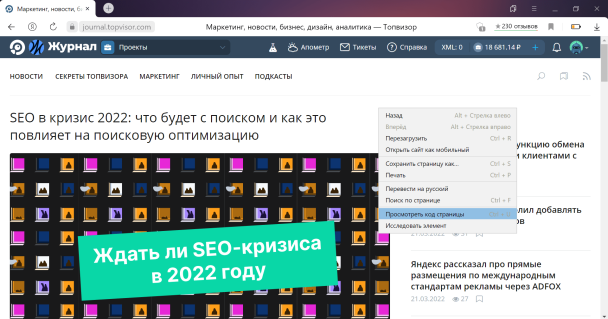
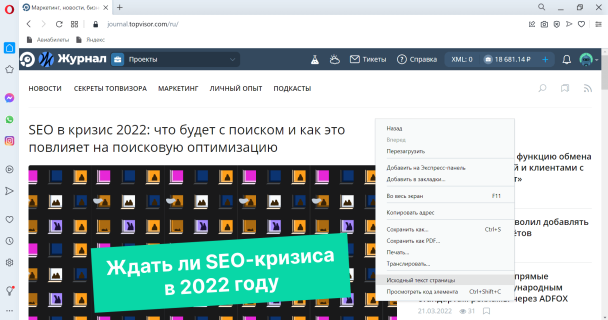
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:
Откроется новая вкладка с кодом.
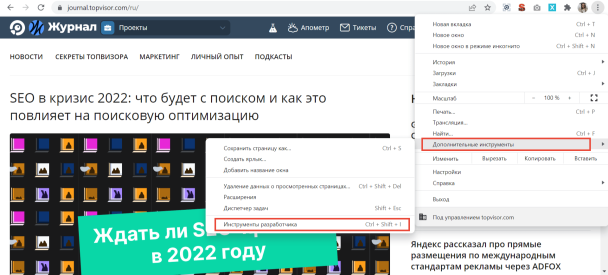
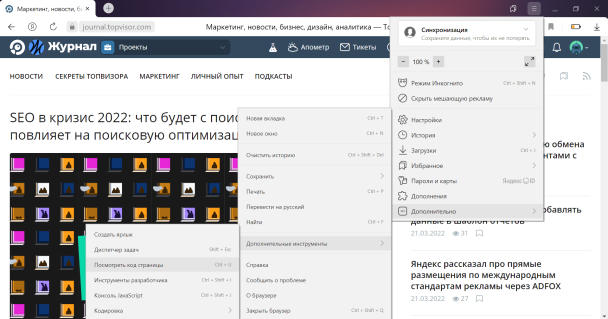
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».
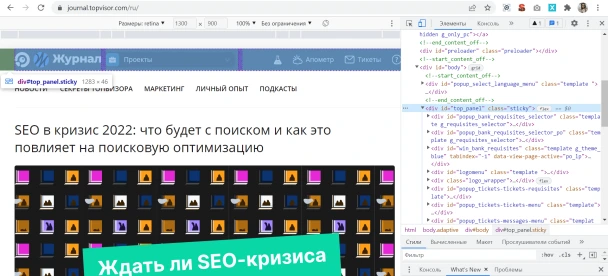
В этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.
Более быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
Второй — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».
В обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
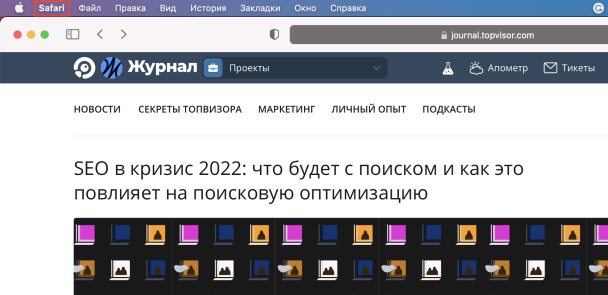
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.
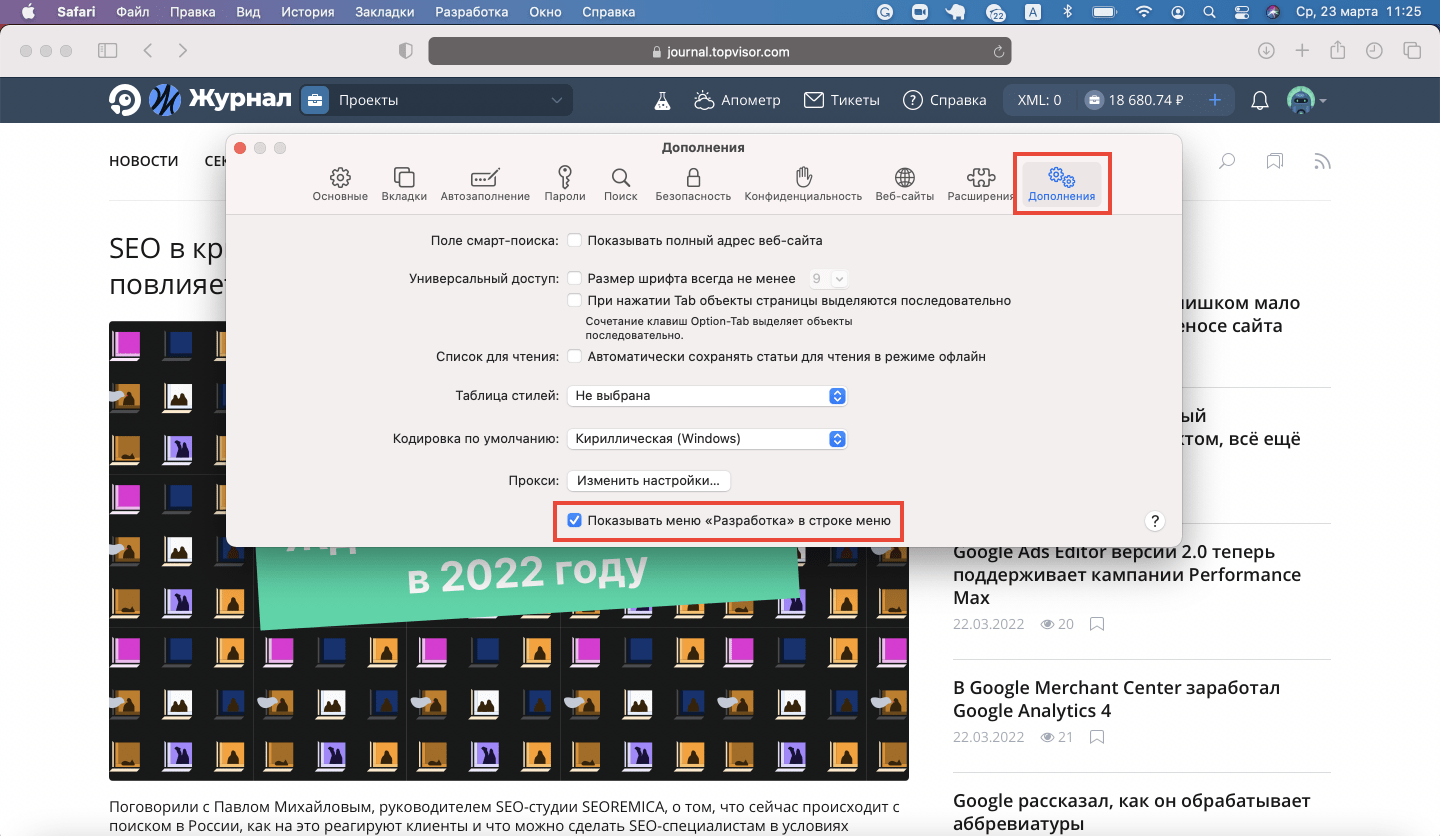
Затем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:
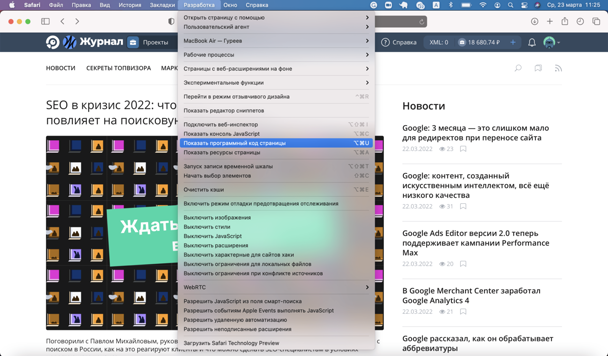
После этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:
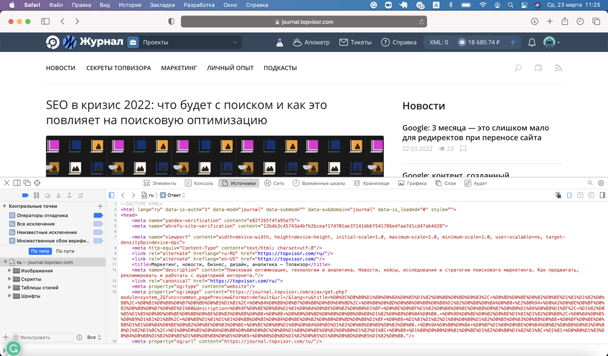
Код откроется в нижней части страницы:
Microsoft Edge
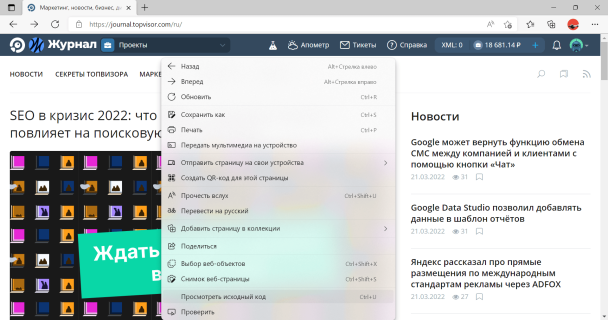
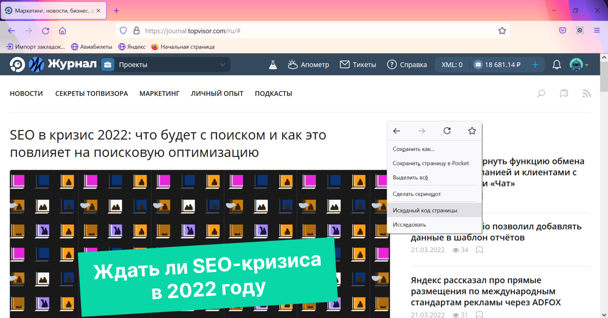
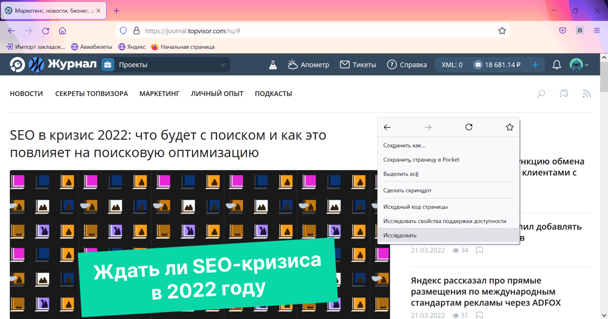
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:
Код откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
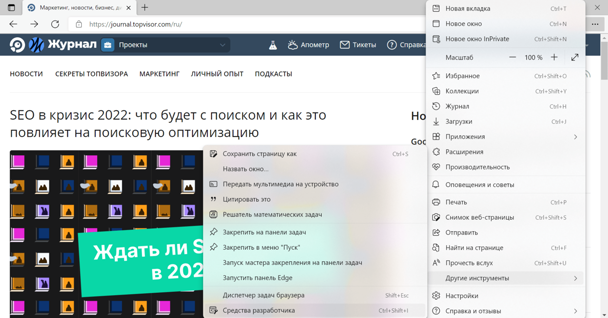
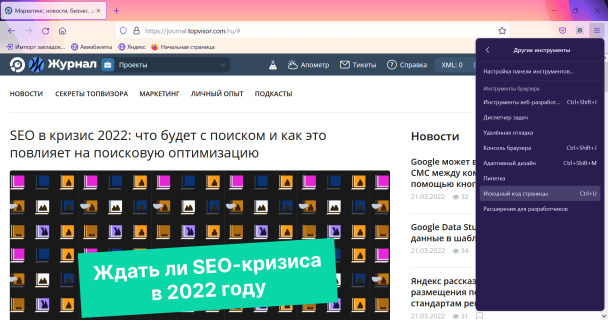
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:
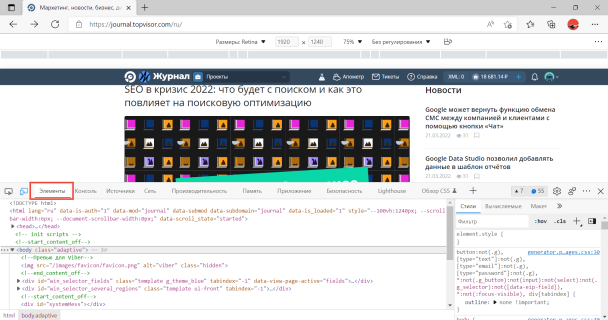
Панель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:
Горячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
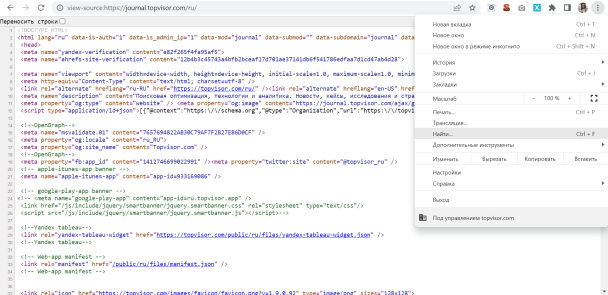
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:
Также открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:
А можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:
Панель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:
То же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
Открыть код элемента на телефоне можно с помощью команды view-source, которую необходимо добавить перед URL в адресную строку:
view-source:https://site.ru/page-1
Во вкладке откроется исходный код страницы:
Открыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
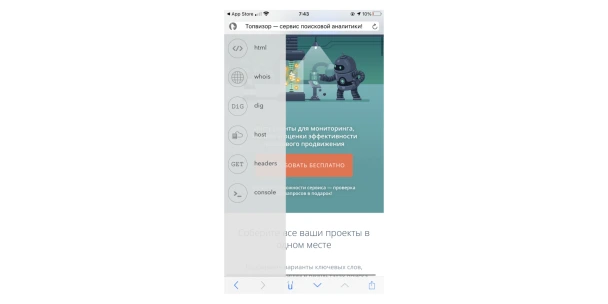
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:
Как найти любой элемент в коде
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:
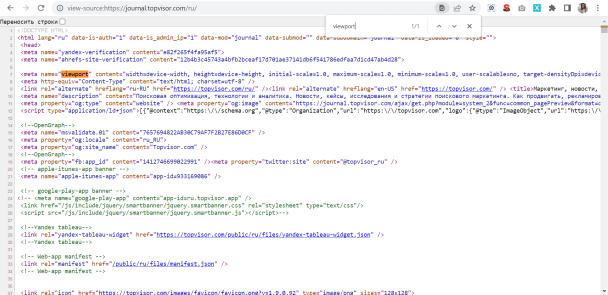
В открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport:
Найденный элемент браузер выделит цветом.
Мы уже пишем другие интересные и полезные статьи для вас. Подписывайтесь на наш Телеграм-канал, чтобы читать новые статьи первыми.
Как посмотреть код страницы сайта | HTML
Я предпочитаю браузер Mozilla Firefox, именно с него сделанные скриншоты будут показаны ниже. В других браузерах есть похожие инструменты преимущественно с теми же горячими клавишами клавиатуры (см. комментарии ниже).
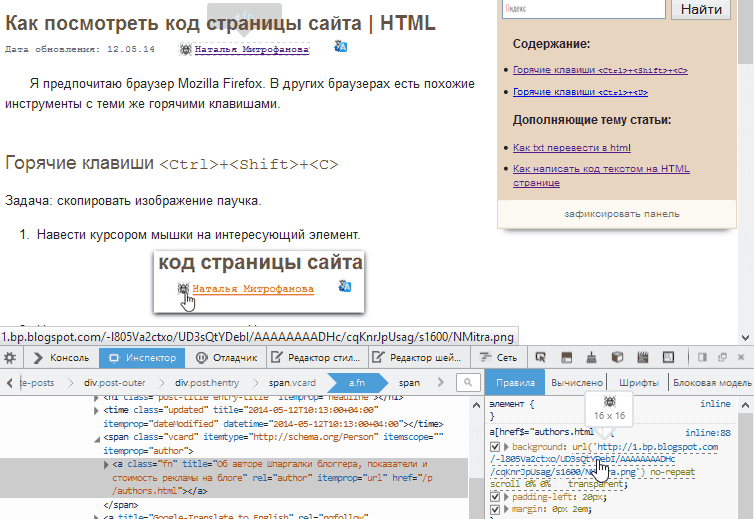
Горячие клавиши ++ или
Задача: скопировать изображение паучка.
- Навести курсором мышки на интересующий элемент.
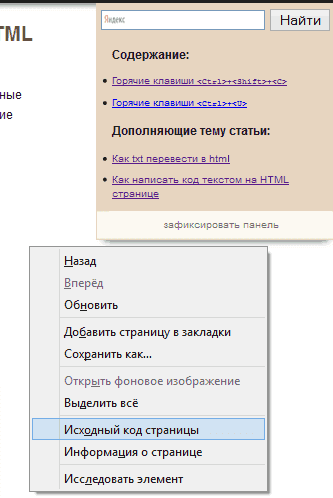
- Нажать правую кнопку мышки — «Исследовать элемент».
- Открывается такой вот помощник для разработчиков. Теперь остаётся только нажать на ссылку адреса background
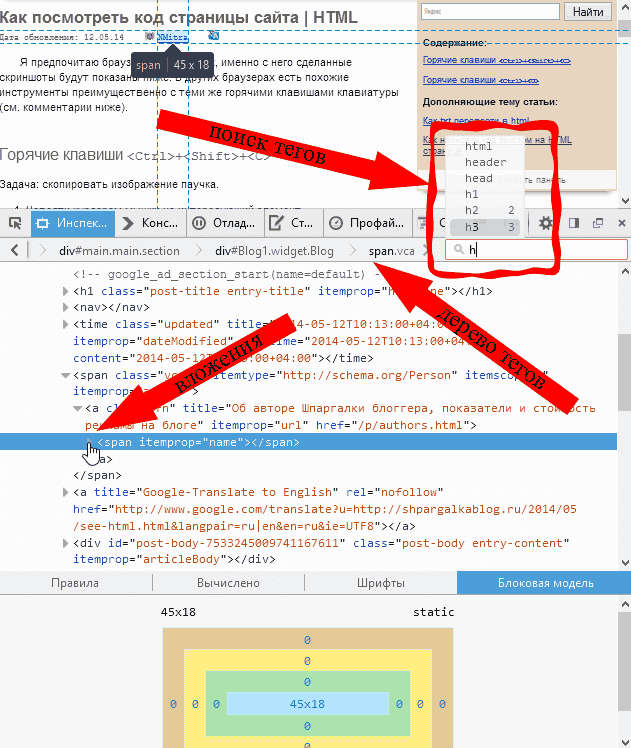
Если щёлкнуть на серые треугольнички, то можно посмотреть вложенные элементы. Путь от предка к родителю показан голубыми стрелками. Есть эффективный поиск тегов и их количества. Я также часто открываю вкладки «Вычислено» и «Блоковая модель». Да и возможности других вкладок и иконок занимательны.
Горячие клавиши +
Как открыть полный исходный код страницы
- Нажать сочетание горячих клавиш, озвученных выше, либо, наведя на пустое место сайта и не выделяя какого-либо элемента, вызвать контекстное меню — «Исходный код страницы».
- Ввести в адресную
view-source:URL_интересующей_страницы
view-source:http://shpargalkablog.ru/2014/05/see-html.html
Как искать информацию в исходном коде: +
Горячими клавишами + выводится поле поиска, куда можно ввести любой текст.
Как открыть часть HTML сайта
- Выделить интересующий элемент.
- Нажать правую кнопку мышки — «Исходный код выделенного элемента».
Самое интересное, что я использую все эти методы анализа страницы, а не только ++ .
Серверные скрипты, такие как PHP, увидеть не удастся.
7 комментариев:
Иван Десятый Сурьезное дело NMitra Один из самых часто задаваемых вопросов Ирина Иванова Оля-я, я за тобой не успеваю! У тебя столько всяких нужностей для меня, но пока перевариваю, ты уже снова даешь очень важное! Я только успеваю в закладки складывать и плюсики ставить)))
Оля, а для особо одаренных можно в Хроме такое же сделать? NMitra Для Google Chrome:
Посмотреть код выделенного фрагмента в отдельном окне мне не удалось. NMitra Сама такая же: несмотря на то, что закладки раскидываю по папкам их всё равно огромное множество. NMitra Для IE горячая кнопка F12 или пункт в контекстном меню «Проверить элемент» http://4.bp.blogspot.com/-zkakqbjuN7U/U3MXsQ0hqmI/AAAAAAAAEbs/P-1CfElpjjg/s00/proverit-element.png
Ирина Иванова Ага, взяла на замету)) Теперь можно дальше делать задуманное. Благодарю.