- Как вывести похожие записи без использования плагинов
- Вывод похожих постов из тех же категорий и/или меток, что и текущий пост
- Похожие посты
- Вручную устанавливаем в админке посты, которые хотим вывести
- Шаг 1. Произвольные поля
- Шаг 2. Вывод релевантных постов
- Похожие посты
- Выводим похожие посты с изображениями-миниатюрами
- Статьи, которые могут помочь вам с выводом блока похожих постов
- Миша
- Похожие статьи на html
- Django База [2023]: Реализация похожих статей по тегам #31
- Реализация во views.py
- Изменение шаблонов для вывода похожих статей
- Проверка похожих статей на сайте
Как вывести похожие записи без использования плагинов
Один из практических примеров вывода похожих записей при помощи WP_Query вы можете найти в этом видеоуроке.
Тема сама по себе не новая и в инете навалом всяких реализаций. Я вообще не хотел об этом писать — согласился лишь по просьбе одного из читателей моего блога.
В этой статье я соберу всё в кучу и рассмотрю все возможные варианты вывода похожих постов на сайте. Также в последних примерах мы рассмотрим, как вывести похожие посты с изображениями-миниатюрами.
В основе практически всех примеров, которые вы увидите в этой статье, лежат две вещи — произвольные поля и класс WP_Query. Если вы хотя бы немного разбираетесь и в том и в другом, то у вас вообще никаких проблем не возникнет.
Вывод похожих постов из тех же категорий и/или меток, что и текущий пост
- Вывести посты, которые находятся в тех же рубриках, что и текущий пост.
- Вывести посты, которые отмечены теми же метками, что и текущий пост.
- Всё вместе и сразу.
Кроме того, этот код будет работать для любых произвольных таксономий.
// необязательно, но в некоторых случаях без этого не обойтись global $post; // тут можно указать post_tag (подборка постов по схожим меткам) или даже массив array('category', 'post_tag') - подборка и по меткам и по категориям $related_tax = 'category'; // получаем ID всех элементов (категорий, меток или таксономий), к которым принадлежит текущий пост $cats_tags_or_taxes = wp_get_object_terms( $post->ID, $related_tax, array( 'fields' => 'ids' ) ); // массив параметров для WP_Query $args = array( 'posts_per_page' => 4, // сколько похожих постов нужно вывести, 'tax_query' => array( array( 'taxonomy' => $related_tax, 'field' => 'id', 'include_children' => false, // нужно ли включать посты дочерних рубрик 'terms' => $cats_tags_or_taxes, 'operator' => 'IN' // если пост принадлежит хотя бы одной рубрике текущего поста, он будет отображаться в похожих записях, укажите значение AND и тогда похожие посты будут только те, которые принадлежат каждой рубрике текущего поста ) ) ); $misha_query = new WP_Query( $args ); // если посты, удовлетворяющие нашим условиям, найдены if( $misha_query->have_posts() ) : // выводим заголовок блока похожих постов echo 'Похожие посты
'; // запускаем цикл while( $misha_query->have_posts() ) : $misha_query->the_post(); // в данном случае посты выводятся просто в виде ссылок echo ' . get_permalink( $misha_query->post->ID ) . '">' . $misha_query->post->post_title . ''; endwhile; endif; // не забудьте про эту функцию, её отсутствие может повлиять на другие циклы на странице wp_reset_postdata();
Вручную устанавливаем в админке посты, которые хотим вывести
На мой взгляд это самый оптимальный способ вывода именно релевантных постов.
Минусом данного способа является то, что он не автоматизирован — для каждой записи мы вручную указываем посты, которые хотим добавить в блок похожих записей, но зато этот способ очень прост и даже близко не нагружает так сервер, как использование аналогичных плагинов.
Выводить похожие записи мы будем в два шага.
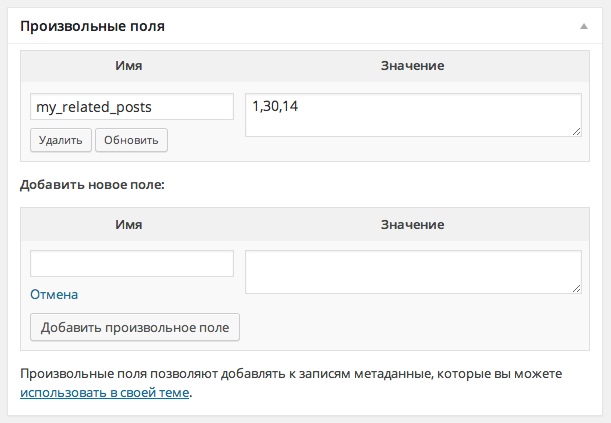
Шаг 1. Произвольные поля
Как я уже сказал, нам нужно зайти на страницу редактирования поста и указать там посты, которые мы добавим в «Похожие записи».
Как это делается, показано на скриншоте:
- В качестве названия произвольного поля можете использовать любое, которое ещё не было задействовано на вашем сайте (какие были задействованы, можно узнать, нажав на выпадающий список —Выбрать—). Как видно по скриншоту, я использовал my_related_posts .
- Значением произвольного поля будет перечисление ID-ов похожих постов через запятую (без пробелов). Чтобы узнать ID поста, просто перейдите на его страницу редактирования и посмотрите на URL.
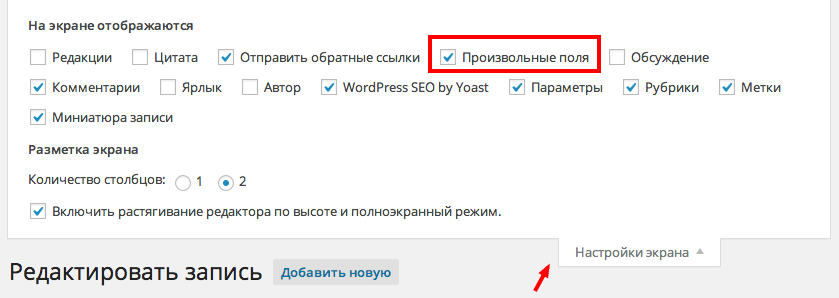
- Если у вас нет такого блока с произвольными полями, в правом верхнем углу откройте вкладку «Настройки экрана» и напротив «Произвольные поля» поставьте галочку.
Шаг 2. Вывод релевантных постов
Итак, сразу код, вставляем туда, где хотим вывести похожие посты:
// проверяем, заданы ли похожие посты в админке if( $my_related_post_ids = get_post_meta($post->ID, 'my_related_posts', true)) : $related_args = array( 'posts_per_page' => -1, // сколько постов будет указано в админке, столько и выведется 'post__in'=> explode(',', $my_related_post_ids), // в качестве значения нужно будет передать массив 'orderby' => 'post__in' // посты будут сортироваться в том же порядке, в котором они перечислены в админке ); $misha_query = new WP_Query( $related_args ); // если посты, удовлетворяющие нашим условиям, найдены if( $misha_query->have_posts() ) : // выводим заголовок блока похожих постов echo 'Похожие посты
'; // запускаем цикл while( $misha_query->have_posts() ) : $misha_query->the_post(); // в данном случае посты выводятся просто в виде ссылок echo ' . get_permalink( $misha_query->post->ID ) . '">' . $misha_query->post->post_title . ''; endwhile; endif; // не забудьте про эту функцию, её отсутствие может повлиять на другие циклы на странице wp_reset_postdata(); endif;
Выводим похожие посты с изображениями-миниатюрами
Решил написать отдельную главу, которая будет посвящена именно оформлению блока с похожими постами.
Я буду рассчитывать, что у вас уже есть какие-нибудь базовые знания по миниатюрам записей, если нет, то можете почитать здесь.
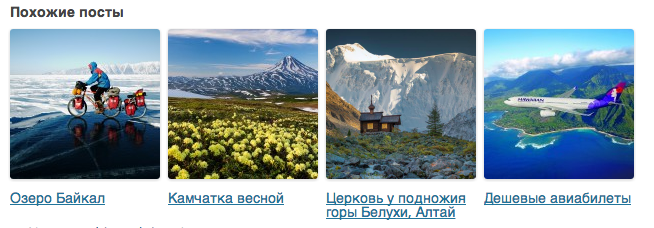
Сразу покажу,что у нас в итоге должно получиться (я использовал стандартную тему WP Twenty Tvelve):
Как это реализовать, по порядку:
- Используйте один из рассмотренных выше способов для вывода похожих постов.
- Для того, чтобы вывести изображение-превьюшку к посту, вы можете воспользоваться функцией the_post_thumbnail().
- Для того, чтобы записи шли красиво друг за другом в ряд, используйте стили CSS
/* .single_related - это блок одного поста */ .single_related { float: left; width: 150px; /* задаем ширину */ margin-right:8px; /* отступ справа */ } .single_related:nth-child(4){ margin-right:0; /* у последнего, четвертого элемента, отступа справа быть не должно */ }
Если у вас возникнут какие-либо вопрсосы или появятся трудности, пожалуйста, оставьте комментарий. Буду рад вам помочь.
Статьи, которые могут помочь вам с выводом блока похожих постов
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Похожие статьи на html
Django База [2023]: Реализация похожих статей по тегам #31
В данной статье будет рассмотрено создание системы, которая позволяет находить похожие статьи по тегам и выводить рядом с основной статьей. Эта система предоставляет дополнительную навигацию на сайте и может помочь удержать посетителей на сайте, особенно если они пришли через поисковую систему.
Я обращаюсь к вам с просьбой о финансовой поддержке, чтобы помочь мне справиться с непредвиденной ситуацией, связанной с поломкой моей видеокарты. Как вы знаете, создание статей требует надежного оборудования, и видеокарта является важным компонентом для создания высококачественных материалов.
Я с большим энтузиазмом и преданностью занимаюсь написанием статей и созданием контента, который доступен абсолютно бесплатно. Моей целью является поделиться знаниями и помочь другим, но поломка видеокарты создала трудности и затраты, которые я самостоятельно не могу покрыть.
Ваше пожертвование поможет мне восстановиться от этой ситуации и продолжить создание качественного контента без препятствий. С каждым вкладом вы будете играть важную роль в моей возможности предоставлять информацию, обучение и вдохновение моим читателям и зрителям.
Все откликнувшиеся на зов помощи будут упомянуты после выполнения целей 🙏🏻
Преимущество похожих статей:
- Дополнительная перелинковка по сайту.
- Инструмент удержания посетителей.
- Заинтересовать посетителей и сформировать базу постоянных посетителей.
Перед реализацией вы должны уже настроить систему тегов, которую мы рассмотрели в данном уроке
Реализация во views.py
Поиск похожих статей по тегам мы будем реализовывать в нашем представлении ArticleDetailView из файла views.py нашего приложения blog, для этого модернизируем его, добавив метод get_similar_articles() :
from django.views.generic import DetailView import random from django.db.models import Count from .models import Article from .forms import CommentCreateForm class ArticleDetailView(DetailView): model = Article template_name = 'blog/articles_detail.html' context_object_name = 'article' queryset = model.objects.detail() def get_similar_articles(self, obj): article_tags_ids = obj.tags.values_list('id', flat=True) similar_articles = Article.objects.filter(tags__in=article_tags_ids).exclude(id=obj.id) similar_articles = similar_articles.annotate(related_tags=Count('tags')).order_by('-related_tags') similar_articles_list = list(similar_articles.all()) random.shuffle(similar_articles_list) return similar_articles_list[:6] def get_context_data(self, **kwargs): context = super().get_context_data(**kwargs) context['title'] = self.object.title context['form'] = CommentCreateForm context['similar_articles'] = self.get_similar_articles(self.object) return context Пояснение к коду выше:
- Метод get_similar_articles() извлекает список статей, которые имеют общие теги с текущей статьей, и сортирует их по количеству общих тегов. Затем он перемешивает этот список и возвращает первые 6 статей.
- Метод get_context_data создает контекст шаблона, который включает заголовок статьи, форму создания комментария и список похожих статей, полученных из get_similar_articles() .
Изменение шаблонов для вывода похожих статей
Первым делом мы поправим main.html, добавив блок sidebar:
DOCTYPE html> html lang="ru"> head> meta charset="UTF-8"> title>>title> meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> link href="" type="text/css" rel="stylesheet"> head> body> div class="container"> div class="row"> div class="col-8"> div> div class="col-4"> div> div> div> script src=""> script> script src=""> script> body> html> Далее нам необходимо добавить цикл перебора похожих статей в articles_detail.html:
div class="card mb-3 border-0 shadow-sm"> div class="row"> div class="col-4"> img src=">" class="card-img-top" alt=">" /> div> div class="col-8"> div class="card-body"> h5>>h5> p class="card-text">>p> Категория: a href="">>a> / Добавил: > / small>>small> div> div> div> div class="card-footer border-0"> Теги записи: a href="">>a>, div> div> div class="card border-0"> div class="card-body"> h5 class="card-title"> Комментарии h5> div> div> div class="card mb-2 border-0"> div class="card-body"> div class="card-title"> Похожие статьи div> div class="card-text"> ul class="similar-articles"> li>a href=">">>a>li> ul> div> div> div> Проверка похожих статей на сайте
Отлично, все работает так, как мы хотели.



![Django База [2023]: Реализация похожих статей по тегам #31](https://proghunter.ru/articles/https%3A%2F%2Fproghunter.ru%2Fmedia%2Fimages%2Fthumbnails%2F2023%2F02%2F17%2Fimage-5fd47c700d.png&w=256&q=90)
