- Прижатый подвал, 5 способов
- Способ 1. Отрицательный margin-bottom для обёртки
- Способ 2. Отрицательный margin-top у подвала
- Способ 3. Использование calc() для уменьшения высоты обёртки
- Способ 4. Использование флексбоксов
- Способ 5. Использование Grid
- Как правильно прижать плавающий футер к низу страницы
- Делаем правильный футер для своего сайта
- Первый способ
- Вариант для подвала с нефиксированной высотой
- Способы прижать HTML элемент к нижнему краю экрана
- Фиксированное позиционирование (fixed).
- Табличная магия. Позиционирование таблицей.
- Снова элементы div. «Шаг назад».
Прижатый подвал, 5 способов
Смысл прижатого подвала заключается в том, что он «прилипает» к нижней части окна браузера. Но не всегда; если на странице достаточно содержимого, чтобы сдвинуть подвал вниз, то это будет сделано. Если содержимого на странице мало, тогда подвал прижмётся к нижней части окна браузера.
Способ 1. Отрицательный margin-bottom для обёртки
Мы используем элемент .wrapper , в который помещаем всё, за исключением подвала. Затем устанавливаем для обёртки отрицательный margin-bottom , равный высоте подвала (пример 1).
Пример 1. Использование отрицательного margin-bottom
html, body < height: 100%; margin: 0; >.wrapper < min-height: 100%; /* Равно высоте подвала, */ /* но с учётом margin-bottom у последнего дочернего элемента */ margin-bottom: -50px; >.footer, .push Нам потребуется дополнительный элемент внутри области содержимого ( .push ), он гарантирует что отрицательный margin не потянет подвал вверх и не перекроет собой содержимое. У .push , скорее всего, нет своего отрицательного margin , поэтому использование сдвига оправданно. Если это не так, то надо учесть значение в отрицательных margin и скоординировать два числа, чтобы выглядело хорошо.
Способ 2. Отрицательный margin-top у подвала
Данный метод не требует использования элемента .push , вместо этого нужно обернуть содержимое в дополнительный элемент, к которому следует применить соответствующий padding-bottom . Это делается, опять же, для того, чтобы избежать поднятия подвала над любым содержимым из-за отрицательного margin-top (пример 2).
Пример 2. Использование отрицательного margin-top
html, body < height: 100%; margin: 0; >.content < min-height: 100%; >.content-inside < padding: 20px; padding-bottom: 50px; >.footer
Оба метода требуют дополнительных ненужных элементов HTML.
Способ 3. Использование calc() для уменьшения высоты обёртки
Один из способов не включать лишние элементы — это отрегулировать высоту обёртки с помощью calc() (пример 3). Тогда никакого перекрытия не будет, просто два элемента складываются друг с другом на общую высоту 100%.
Пример 3. Использование calc()
Обратите внимание на 70px в calc() и фиксированную высоту подвала 50px. Можно предположить, что в содержимом у последнего элемента margin-bottom равен 20px. Именно это значение нужно сложить с высотой подвала, чтобы полученную сумму вычесть из высоты области просмотра. И да, мы используем единицы vh как небольшой трюк, чтобы не устанавливать 100% у body и обёртки.
Способ 4. Использование флексбоксов
Большая проблема у перечисленных трёх методов состоит в том, что они требуют подвала фиксированной высоты, а это довольно неприятно. Содержимое может измениться. Элементы гибкие. Фиксированная высота — опасная территория. Использование флексбоксов для прижимания подвала не только не потребует дополнительных элементов, но и позволяет установить подвал произвольной высоты (пример 4).
Пример 4. Использование flex
html, body < height: 100%; >body < display: flex; flex-direction: column; >.content < flex: 1 0 auto; >.footer Вы можете даже добавить заголовок выше или ниже материала. Вот пара хитростей.
- flex: 1 для дочернего элемента, который будет расти для заполнения пространства (содержимое в нашем случае).
- или margin-top: auto , чтобы сдвинуть дочерний элемент от соседа (или другой margin , в зависимости от направления).
Помните, у нас есть полное руководство по флексбоксам.
Способ 5. Использование Grid
Разметка с помощью Grid более новая (и менее поддерживаемая), чем флексбоксы. У нас есть также по нему есть полное руководство. Вы также можете довольно легко использовать Grid для прижимания подвала (пример 5).
Пример 5. Использование grid
body < margin: 0; >html < height: 100%; >body < min-height: 100%; display: grid; grid-template-rows: 1fr auto; >.footer Как правильно прижать плавающий футер к низу страницы
Это кошмар какой-то! Почему подвал вашего сайта опять « всплывает » и сдвигает дизайн? Неужели нельзя нормально прижать футер к низу страницы чем-нибудь? Контентом или кирпичами хотя-бы! Кирпич в монитор не пролазит?

Понятно, тогда сидите и ничего не делайте, пока не прочитаете нашу статью до конца.
Делаем правильный футер для своего сайта
Многие владельцы сайтов встречаются с этой проблемой, когда footer страницы просто всплывает « кверху ». И тогда непонятно, что делать. Чаще всего таким недостатком грешат дизайны сайтов, сверстанные на скорую руку, самостоятельно ( кружок «очумелые ручки» ) или начинающими веб-мастерами.
При этом на первых порах жизни сайта ничего ужасающего не происходит. И такая идиллия продолжается до тех пор, пока контент давит « своим весом » на подвал, не давая ему подняться вверх. Но стоит разместить на странице материал меньшего объема, и недавно « спокойный » футер моментально поднимается вверх, приводя весь дизайн сайта в неподобающий вид.
Для устранения этого « дефекта » сверстанного шаблона не обязательно тратиться на услуги веб-мастера. Чаще всего футер сайта можно поставить на место самостоятельно. Рассмотрим все возможные варианты устранения подобной проблемы:

Первый способ
Первый способ « привязать » подвал « к дну » страницы построен на основе CSS . Для начала приведем код примера, а затем более подробно рассмотрим его реализацию:
html < height: 100%; >header, nav, section, article, aside, footer < display: block; >body < height: 100%; >#wrapper < width: 1000px; margin: 0 auto; min-height: 100%; height: auto !important; height: 100%; >#header < height: 150px; background-color: rgb(0,255,255); >#content < padding: 100px; height:400px; background-color: rgb(51,255,102); >#footer

Для того чтобы приклеить подвал к низу страницы тег мы вынесли за пределы контейнера ( слоя wrapper ). Растягиваем всю страницу и содержимое « тела » до границ экрана. Для этого в коде CSS мы задали высоту тегов и в 100%:
Минимальную высоту слоя-контейнера устанавливаем тоже в 100%. Для случая, если ширина контента будет больше, чем высота контейнера, задаем свойству значение auto . Благодаря этому wrapper будет автоматически подстраиваться под ширину размещенного на странице контента:
Строчка кода « height: 100% » предназначена для старых версий IE , которые не воспринимают свойство min-height .
Чтобы в дизайне страницы отделить место под подвал, мы устанавливаем отступ для тега в 100 пикселей:
На данном этапе мы получили веб-страницу шириной во весь экран и дополнительно 100 пикселей, которые « нейтрализуются » отрицательным значением отступа для футера ( margin: -100px ) при установленном для него относительном позиционировании ( position: relative ). Таким образом, с помощью отрицательного значения отступа мы « сдвигаем » подвал в область контейнера, для которого установлена высота в 100%.
В данном примере разметка веб-документа задана с помощью сравнительно новых тегов HTML 5 , которые могут быть неправильно интерпретированы устаревшими версиями браузеров. Из-за этого весь дизайн страницы может быть отображен некорректно. Чтобы избежать этого, нужно новые теги из арсенала 5 версии языка гипертекста заменить на обычные :
Рассмотренный выше способ того, как сделать футер внизу страницы « незыблемым » не всем подходит. Если в будущем вы собираетесь модифицировать и совершенствовать дизайн своего сайта с помощью всплывающих окон, тогда лучше отказаться от использования предыдущей реализации.
Чаще всего в реализации pop-up окон используется свойство CSS z-index . С помощью его значений задается порядок наложения слоев друг на друга.
Чем больше значение z-index элемента, тем выше он будет находиться в общем стеке « наслоения ».
Но из-за того, что в предыдущем примере мы использовали отрицательное значение отступа для футера, нижняя часть всплывающего окна будет перекрываться верхней областью подвала. Даже несмотря на то, что оно будет иметь большее значение z-index . Потому что у родителя всплывающего окна ( wrapper ) значение этого свойства все равно меньше.
Вот более совершенный вариант:
html, body < height: 100%; >.header < height:120px; background-color: rgb(0,255,102); >.main < min-height:100%; position: relative; background-color: rgb(100,255,255); >.footer

Как видно из кода, подвал мы поместили в состав основного элемента. Контейнеру мы задали относительное позиционирование, а для футера – абсолютное. Подвал мы закрепили в самом низу контейнера, установив его положение слева и сверху в 0.
Вариант для подвала с нефиксированной высотой
Предыдущие способы реализации могут гарантировать, что футер будет всегда внизу страницы. Но только если подвал фиксированной ширины. А что делать, если количество размещаемого в нем контента нельзя спрогнозировать?
Для этого потребуется более совершенный вариант для нефиксированного подвала. В нем футеру задается значение table-row для свойства display . Благодаря этому он будет отображаться как строка таблицы:

Это абзац, расположенный в подвале сайта. Футер нефиксированный, поэтому его размер может подстраиваться под размер содержимого:
html,body < height:100%; margin:0; padding:0; background:#d33; >#wrapper < display: table; height:100%; >#header < height:100px; background: rgb(0,255,102); >#footer < background:#769; display: table-row; height:20%; >#wrapper, #footer < width:100%; >#content
Футер сайта надежно прижат к низу страницу. Теперь он уж точно не всплывет, и « не поломает » весь дизайн ресурса. И все потому, что для фиксации подвала мы использовали не кирпичи, а возможности HTML и CSS .
Способы прижать HTML элемент к нижнему краю экрана
Много занимаюсь версткой, потому возникают разные интересные задачи. Решил не оставлять без внимания этот интересный опыт.
Одна из таких задач, которая нередко возникают при верстке сайтов, желание заказчика «прибить» футер шаблона к нижнему краю окна браузера. Иначе, когда на странице мало контента, нижняя часть шаблона (футер) болтается как одна субстанция в проруби.
Дальше я показываю целых три способа как разместить футер у нижнего края экрана.
Для предметного разговора глянем на скелет HTML документа.
Условно документ разделен на три части — есть шапка (div#header), содержательная часть (div#content) и футер (div#footer).
Фиксированное позиционирование (fixed).
Один из вариантов, который не решает задачу, но маскирует проблему — установка фиксированного позиционирования. Чаще всего фиксируется позиция как шапки так и футера, превращая документ в аналог свитка. Мы всегда видим верх и низ шаблона, а содержание прокручивается скроллингом, заходя под них.
Для фиксирования сверху мы пишем стили для шапки:
А для футера это будет так:
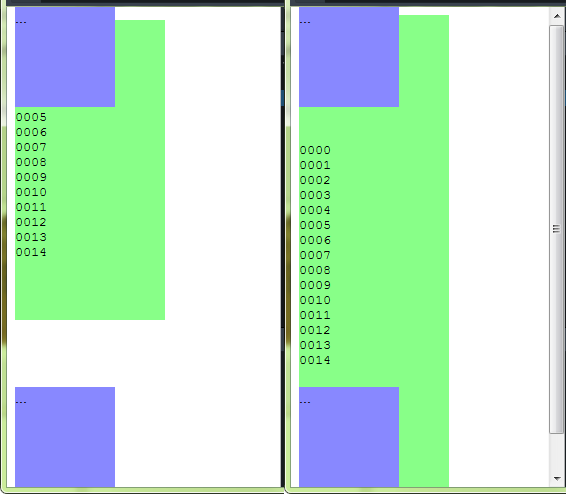
Единственной проблемой будет то, что часть содержания будет скрыта шапкой и футером. Что можно решить, добавив соответствующий padding или margin для контейнера #content. На картинке ниже пример позиционирования для нашего случая.
В левой части — мы просто зафиксировали шапку и футер (их роль играют синие квадраты 100×100). Содержание оказалось перерытым шапкой. В правой части мы добавили padding для зеленого прямоугольника, играющего роль содержимого. Теперь отступы не дают перекрываться содержимому, и мы получили т.н. свиток — прокручивать контент можно скроллингом, если документ не умещается в видимой области.

Табличная магия. Позиционирование таблицей.
Таблица — это по истине чудесный элемент верстки. Он позволяет просто делать то, что нужно без лишних размышлений. Применительно к нашему случаю, роль всех трех элементов (шапки, содержания и футера) будет играть строки таблицы.
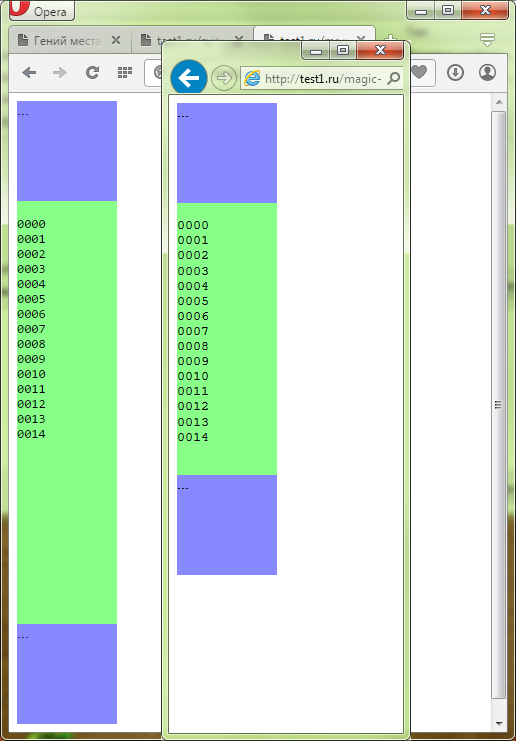
Так как таблица — это непрерывный объект (строки идут одна за другой), то проблем с перекрытием одного из трех элементов двумя другими не будет. Здесь мы получаем решение нашей задачи, но только для «нормальных» браузеров. А нормальные это все, кроме IE, как вы уже догадались.
На рисунке поверх Opera, результат рендеринга в IE Edge c эмуляцией 9й версии IE. В IE версий 10-11, результат аналогичен Opera.

Вот исходный пример (HTML код), который я тестировал.
Совместимость с IE можно повысить аж до 7 версии добавлением следующих стилей, задающих явно высоту родительских контейнеров:
Впрочем, в 7 й версии нужно будет сделать ещё ряд манипуляций, чтобы привести таблицу к точно такому же виду. В последнее время проблема с IE не так остра, как ранее, доля старых версии этого браузера малозначительна, так что выпад в сторону IE — скорее моё нытье :), а не реальная проблема.
Снова элементы div. «Шаг назад».
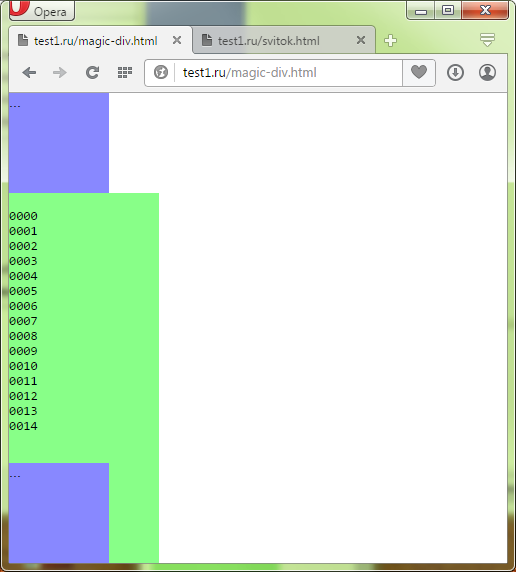
Здесь мы возвращаемся к верстке с помощью div. Идея следующая — задать общий контейнер (#total-wrapper) 100% высотой — куда в нашем случае входят шапка и содержание, а футер разместить следом за ним с позиционированием absolute. При этом сделать как бы шаг назад — т.е. с помощью margin сместить футер вверх.
Здесь возникнет снова проблема с наложением футера на содержание, но мы уже знаем как с этим бороться.

В итоге получаем нужное нам свойство для футера — он прилипает к нижнему краю, если контента мало и нет полосы прокрутки, и сдвигается ниже, когда возникает вертикальная полоса прокрутки.