- JavaScript: Что такое API и как с ним работать
- Что такое API
- С чего начать
- Шаг 1: Выбор API
- Шаг 2: Понимание API
- Шаг 3: Делаем HTTP-запрос
- Шаг 4: Обрабатываем ответ
- Шаг 5: Выводим результаты в пользовательский интерфейс
- Дополнительные материалы
- Лучшие способы вызова API на Javascript
- Что вам понадобится
- Что такое API?
- XMLHttpRequest
- Fetch
- Axios
- Установка Axios
- Базовый API Axios
JavaScript: Что такое API и как с ним работать
Рассмотрим что такое API и зачем он нужен на примере небольшого магазина. По шагам напишем сценарий получающий данные из реального API и обрабатывающий их.
Что такое API
Представьте, что вы владелец небольшого продуктового магазина. Вы ведёте учёт своих запасов с помощью ручки и бумаги, но заметили, что управлять им становиться всё труднее. У вас часто заканчиваются популярные товары, и вам приходится отказывать покупателям, или в итоге вы получаете слишком много определённых товаров, которые не продаются быстро. Вы знаете, что существуют программные решения, которые могут помочь лучше справляться с запасами, но вы не знаете с чего начать.
Однажды вы болтаете с другом, который работает в индустрии программного обеспечения. Он предлагает изучить использование API для подключения вашей системы управления запасами к программному решению, которое может помочь автоматизировать отслеживание запасов. Сначала вы не знаете, что такое API и как оно может вам помочь. Но, когда ваш друг объясняет, вы начинаете видеть потенциал.
Application Programming Interface или Интерфейс Прикладного Программирования — способ взаимодействия двух программных приложений друг с другом. API-интерфейсы позволяют вам получать доступ к данным или функциям из другого приложения и использовать их в своём приложении. В данном случае вы можете использовать API для подключения системы управления запасами к программному решению, которое поможет более эффективно отслеживать запасы.
Ваш друг предлагает изучить популярное программное обеспечение для управления запасами, которое предлагает API. Проведя некоторое исследование, вы обнаруживаете, что программное обеспечение предлагает API, который позволяет получать данные о запасах, добавлять новые товары и обновлять существующие. Вы решаете внедрить API в свою систему управления запасами.
Используя API, вы можете автоматизировать многие задачи, которые раньше требовали ручного ввода. Вы можете быстро увидеть, какие товары заканчиваются, и заказать больше, прежде чем они закончатся. И вы можете отслеживать популярность различных товаров, чтобы принимать более обоснованные решения о покупке. В целом, использование API помогло сэкономить время и деньги, а также упростило ведение малого бизнеса.
Итак, это краткий рассказ об API и о том, как его можно использовать в реальных сценариях. В данном случае API позволил владельцу небольшого продуктового магазина соединить свою систему управления запасами с программным решением, которое помогло бы им более эффективно отслеживать свои запасы. Используя API, они смогли автоматизировать многие задачи, ранее требовавшие ручного ввода, и в процессе сэкономить время и деньги.
С чего начать
Шаг 1: Выбор API
Прежде чем начать работать с API, необходимо выбрать тот, который предоставляет нужные вам данные. Существует множество доступных API, обеспечивающих доступ к широкому спектру данных, включая данные о погоде, курсы акций, новостные статьи и многое другое. Некоторые популярные API включают в себя:
- Twitter API
- Google Maps API
- OpenWeatherMap API
- GitHub API
- Spotify API
У каждого API есть своя документация, в которой объясняется, как делать запросы и получать ответы. Вам необходимо прочитать эту документацию, чтобы понять, как работать с API.
Шаг 2: Понимание API
Следующий шаг — понять, как использовать API. Документация по API должна объяснять, как делать запросы, какие параметры включать в запросы и как будут выглядеть ответы. Вам нужно знать URL-адрес конечной точки API, метод HTTP ( GET , POST , PUT , DELETE ) для использования и все необходимые параметры и заголовки.
Например, предположим, что вы хотите использовать OpenWeatherMap API для получения текущей погоды в определённом городе. В документации по API указано, что вам необходимо сделать GET запрос на следующий URL: https://api.openweathermap.org/data/2.5/weather?q=&appid= . Вам нужно заменить на название города, для которого вы хотите получить данные о погоде, и на ваш ключ API. В документации API также указано, что ответ будет в формате JSON.
Шаг 3: Делаем HTTP-запрос
В JavaScript вы можете делать HTTP-запросы используя встроенную функцию fetch . Функция fetch возвращает промис, которое разрешает ответ от сервера. Затем вы можете использовать метод json() объекта ответа для анализа ответа как JSON.
fetch('https://api.openweathermap.org/data/2.5/weather?q=London&appid=YOUR_API_KEY')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error))Этот код отправляет GET запрос к OpenWeatherMap API для получения текущей погоды в городе Лондон, использую ваш ключ API. Метод then объекта Promise используется для обработки ответа. Первый метод then вызывает response.json() для анализа ответа как JSON, а второй then выводит данные ответа в консоль. Метод catch используется для обработки любых ошибок возникающих во время запроса.
Шаг 4: Обрабатываем ответ
Когда у вас есть данные ответа, нужно извлечь из них соответствующую информацию. В случае с OpenWeatherMap API ответ будет содержать много информации о текущей погоде, включая температуру, влажность, скорость ветра и многое другое. Вам нужно будет проанализировать данные JSON и извлечь нужную информацию.
fetch('https://api.openweathermap.org/data/2.5/weather?q=London&appid=YOUR_API_KEY')
.then(response => response.json())
.then(data =>
const temperature = data.main.temp;
const humidity = data.main.humidity;
const windSpeed = data.wind.speed;
console.log(`Temperature: $temperature>, Humidity: $humidity>, Wind Speed: $windSpeed>`);
>)
.catch(error => console.error(error))Этот код анализирует данные ответа как JASON и извлекает температуру, влажность и скорость ветра из объектов mine и wind в ответе. Затем выводит эту информацию в консоль.
Шаг 5: Выводим результаты в пользовательский интерфейс
Наконец, когда у вас есть соответствующая информация из ответа API, вы можете использовать её для обновления пользовательского интерфейса вашего приложения или выполнения других задач. Например, вы можете использовать данные о погоде для отображения текущей температуры и погодных условий для местоположения пользователя в вашем приложении.
fetch(`https://api.openweathermap.org/data/2.5/weather?q=$city>&appid=$apiKey>`)
.then(response => response.json())
.then(data =>
const temperature = data.main.temp;
const weatherDescription = data.weather[0].description;
const iconCode = data.weather[0].icon;
const weatherIconUrl = `http://openweathermap.org/img/w/$iconCode>.png`;
// update UI
const temperatureElement = document.getElementById('temperature');
temperatureElement.innerText = `$temperature>°C`;
const weatherDescriptionElement = document.getElementById('weather-description');
weatherDescriptionElement.innerText = weatherDescription;
const weatherIconElement = document.getElementById('weather-icon');
weatherIconElement.setAttribute('src', weatherIconUrl);
>)
.catch(error => console.error(error))В этом коде мы используем OpenWeatherMap API для получения данных о погоде для определённого города, а затем извлекаем температуру, описание погоды и иконку погоды из ответа API. Затем мы обновляем пользовательский интерфейс нашего приложения с этой информацией, устанавливая внутренний текст температуры и элементов описания погоды, и устанавливая атрибутом источника иконки погоды URL-адрес иконки погоды.
Это всего лишь один пример того, как вы можете использовать данные API в своём приложении. В зависимости от API и вашего приложения вы можете использовать данные по-разному. Ключевым моментом является понимание структуры ответа API и извлечение соответствующей информации, а затем использование этой информации для обновления пользовательского интерфейса вашего приложения или выполнения других задач.
Здорово, что вы дочитали до конца!! Надеюсь вам понравилось.
Дополнительные материалы
Лучшие способы вызова API на Javascript
Современный веб-мир невозможно представить без JavaScript. За годы своего развития JavaScript прошел путь от небольшого дополнения до языка. Сегодня, в эпоху глобального погружения в веб-среду, JavaScript успешно помогает разработчикам как фронтенда, так и бэкенда.
Функциональность приложения, которое будет рассматриваться далее, в основном связана со взаимодействием с различными API через библиотеки с открытым исходным кодом. При работе с JavaScript чрезвычайно важно знать, как посылать HTTP-запросы и получать динамические данные с сервера/базы данных.
Что вам понадобится
- Инструкция по установке Node.js и созданию локальной среды установки.
- Базовое понимание написания кода на JavaScript.
- Понимание обратных вызовов, промисов и Async/Await.
- Знание HTML и CSS.
Что такое API?
API — это аббревиатура, образованная от словосочетания Application Programming Interface (интерфейс прикладного программирования). Это посредник, осуществляющий передачу данных запроса/ответа между клиентом и сервером.
В качестве примера из реальной жизни рассмотрим процесс заказа такси через Uber из Дели в Гургаон. Сначала заходим в приложение и вводим место отправления и пункт назначения. В это время сервис Google Maps API получает данные о расстоянии между двумя городами, а API Uber связывает API-данные Google Maps со своим API. В итоге получаем актуальную информацию о расстоянии до пункта назначения и количестве доступных водителей такси.

В примере выше Google Maps использует API Uber для запроса информации, отправляя функцию HTTP-запроса, содержащего начальный и конечный пункт поездки.
Теперь посмотрим, как вызвать API в JavaScript с помощью нескольких библиотек с открытым исходным кодом. Три основных метода вызова API:
XMLHttpRequest
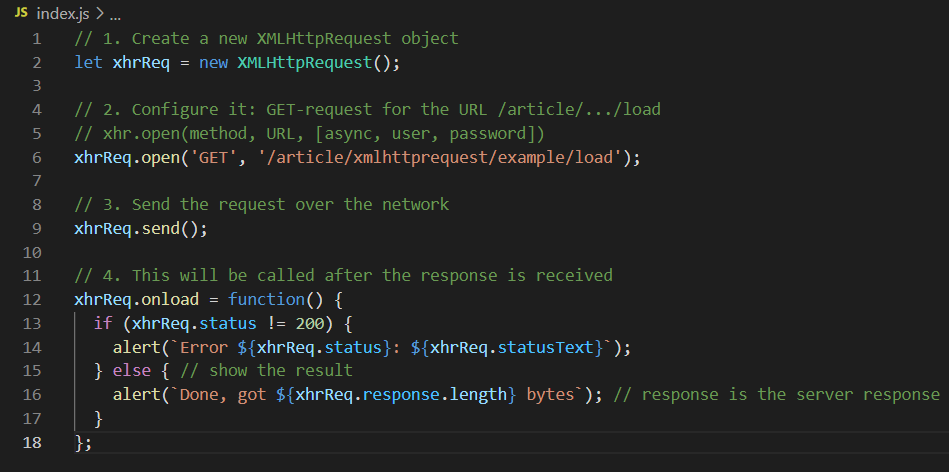
XMLHttpRequest — это объект браузера, который позволяет делать HTTP-запросы на JavaScript. В настоящее время все современные веб-браузеры имеют встроенный объект XMLHttpRequest для запроса данных с сервера.
XMLHttpRequest производит две операции: синхронную и асинхронную.
Асинхронная операция:
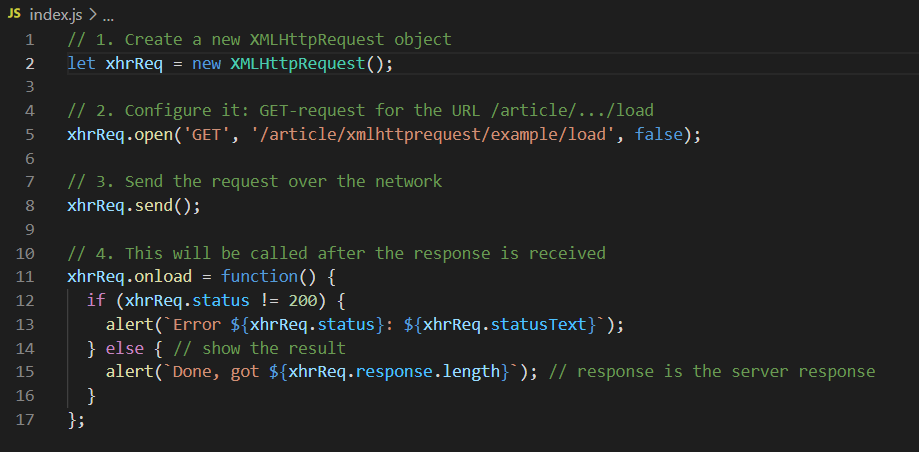
Синхронная операция:
Если в методе open третий параметр async установлен в false , то запрос выполняется синхронно.
Fetch
JS-метод fetch() используется для запроса к серверу и загрузки данных на веб-страницах. Fetch API — такой же простой, интуитивно понятный интерфейс, как и XMLHttpRequest, применяемый для асинхронного использования ресурсов.
Основное отличие заключается в том, что в настоящее время Fetch работает с промисами, а не с обратными вызовами. Разработчики JavaScript стали отказываться от обратных вызовов после появления промисов.
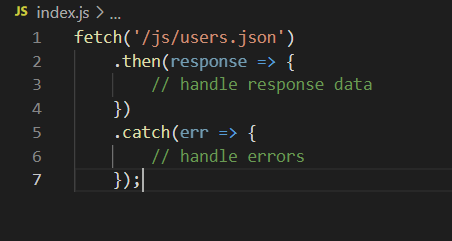
Fetch API очень просто использовать. Нужно просто передать URL, путь к нужному ресурсу, методу fetch() :
В качестве параметра в fetch() передается маршрут к необходимому ресурсу. Он возвращает промис, который при выполнении передает ответ в then() . Метод catch() перехватывает ошибки, если запрос не удается завершить из-за сбоя в сети или по какой-либо другой причине.
Axios
Axios — это библиотека с открытым исходным кодом, которая помогает выполнять HTTP-запросы. Она предоставляет методы .get() , .post() и .delete() .
Установка Axios
Установить Axios можно с помощью:
> или через сеть доставки контента:
Теперь можно отправлять HTTP-запросы, включив следующий скрипт в HTML и .js файл.
Базовый API Axios
Рост популярности Axios среди разработчиков привел к появлению богатого выбора сторонних библиотек.