Автоматическая компиляция css в PhpStorm
Сейчас активно используются три типа метаязыков : SCSS, SASS (что. в общем-то, является улучшенным SСSS) и LESS. Для того, чтобы работать с ними, не задумываясь о процессе компиляции в css нужно выполнить два шага:
Так же, здесь есть и свои проблемы, но о них позже.
Установка компилятора
В интернете достаточно мануалов по установке компиляторов. Не буду заострять на них внимание, лишь кину пару ссылок на материалы по установке:
Настройка PhpStorm
Каждому нравится свой подход и свои настройки. В одно и тоже время PhpStorm для одного будет божественно настроенный, для другого — неприятный редактор. Я опишу один из способов настройки, которым пользуюсь сам.
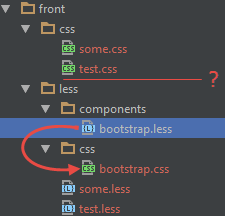
Настраивая компилятор в PhpStorm’е, я преследовал цель безмятежной разработки тем и модулей в Drupal’е, а именно: при такой структуре каталогов
Module |--css | |--module.css |--less | |--module.less |--module.info // или Theme |--css | |--theme.css |--less | |--theme.less |--theme.info
что составляет 99% всех модулей и тем мне было важно работать с файлом *.less, а компилятор автоматически компилировал все в папку css.
Итак, настройки PhpStorm.
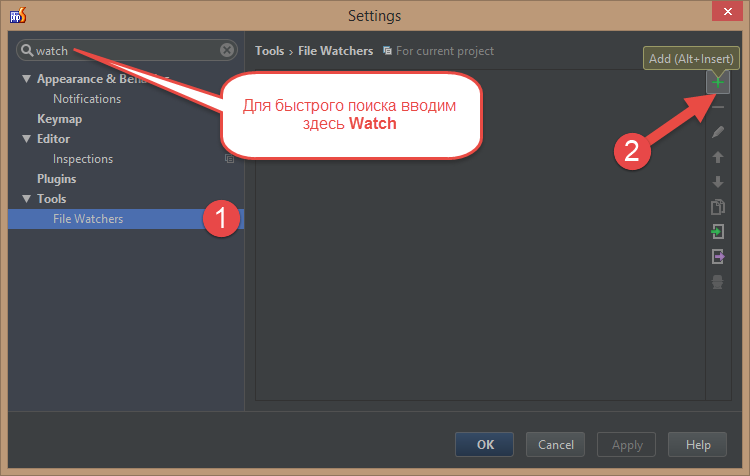
- Открываем настройки
- Создаем новый watcher
UPD. 18.05.2017:
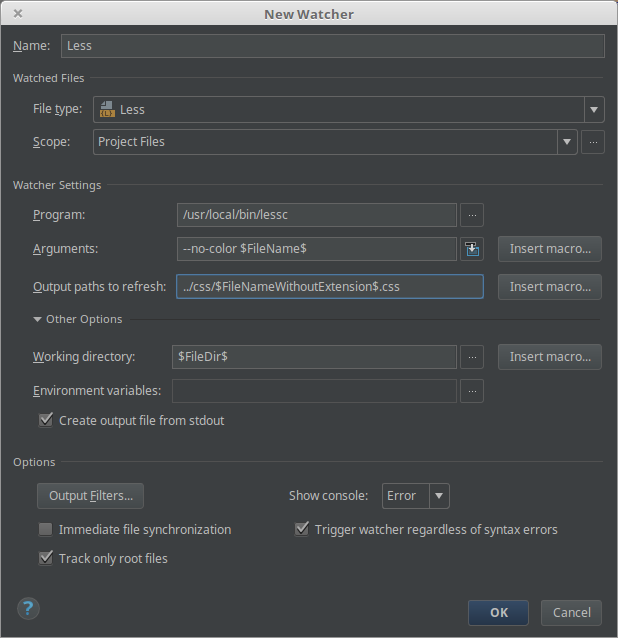
Обновленное окно в версии PhpStorm 2017.1.2 для Linux выглядит так - На этом этапе заполняем все поля как на скриншоте. Строки для заполнения:
- Arguments: —no-color $FileName$
- Working directory: $FileDir$
- Output path to refresh: ../css/$FileNameWithoutExtension$.css
P.S.
В аргументы можно добавить ключ -x для минимизации css файла. Теперь минификатор вынесен в отдельный плагин — http://lesscss.org/usage/#v2-upgrade-guide-clean-css. Установив его, можно также добавить ключ —clean-css для минимизации, вместо -x. - Пьем кофе
Пробуем
- Открываем любой модуль и создаем папку any-module/less
- Создаем там файл test.less
После создания less-файла появится появится файл стилей any-module/css/test.css
Появился? Значит вы все делаете правильно, а если нет, значит сегодня не ваш день. - Открываем (less), редактируем, сохраняем.
Пример,
body background-image: svg-gradient(to right, red, green 30%, blue); >
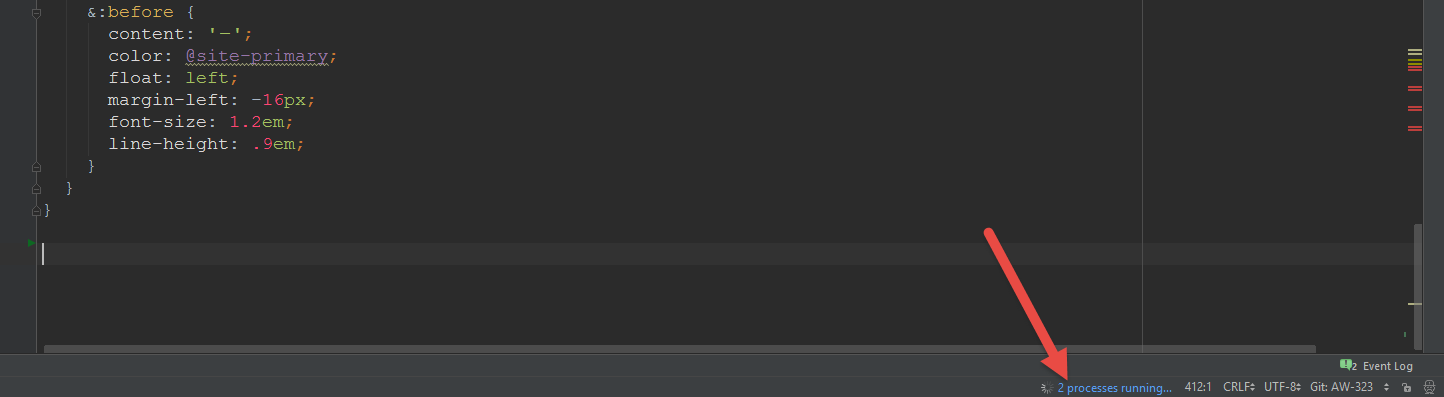
В момент сохранения вы уже должны видеть такую картину
body background-image: url('data:image/svg+xml;base64,PD94bW/*. */0KSIgLz48L3N2Zz4='); >
Нюансы
- Если мы создаем файл less для того, чтобы подключить его через @import, то будет создан аналогичный файл css.
Решения- сначала прописывать @import «несуществующий-файл», а потом его создавать, при этом PhpStorm ругнётся, что вы подключаете несуществующий файл.
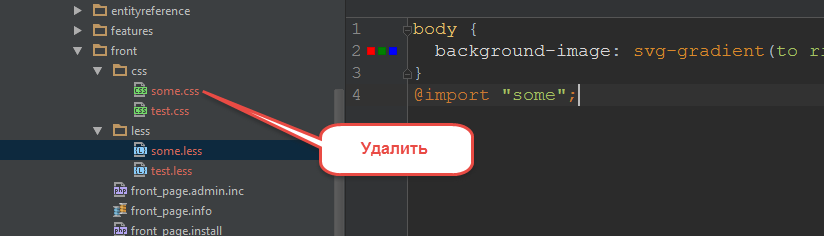
- создать файл less, подключить его и удалить соответствующий файл css.
- Относится к п.1. Если мы создаем файл, который планируем подключить где-то внутри структуры каталогов, то соответствующий файл, будет создан не там где ожидается.
Так происходит потому, что мы указали: Output path to refresh: ../css/$FileNameWithoutExtension$.css
Решение: нет решения — смиритесь.
Другие посты
Подключение css в phpstorm
Современные сайты содержат большое количество стилей для каждого элемента, каждого шаблона и чем их больше, тем больше времени тратиться на однотипные действия и команды. И в этом случае нам поможет препроцессор Sass или Scss. В статье мы рассмотрим как их установить и использовать в проекте через phpStorm.
- установка программ (есть платные, есть бесплатные), в которых sass уже подключен (CodeKit, Compass.app и другие). Перечень программ есть на странице https://sass-scss.ru/install/
- установка через Ruby на Windows. Мы воспользуемся этим способом.
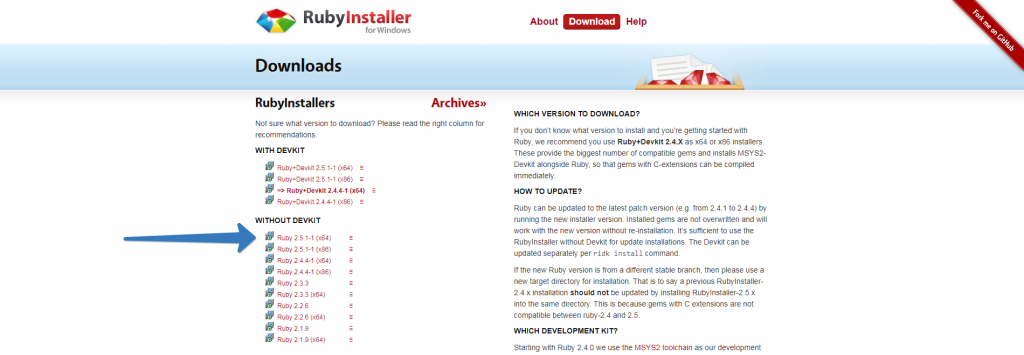
Переходим на страницу «Download» и я выберу версию без DEVKIT
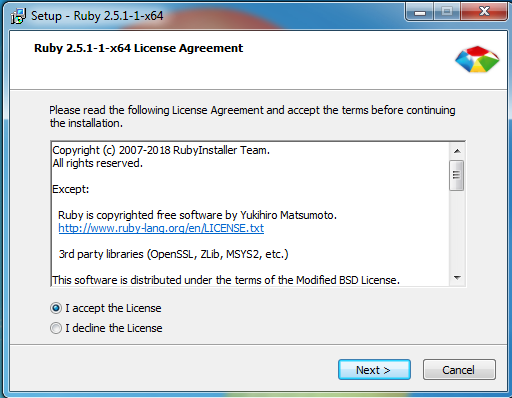
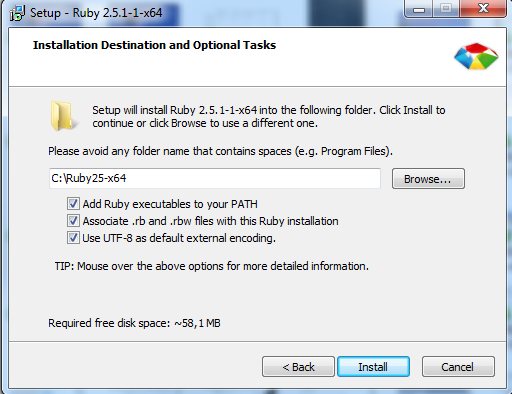
Запускаем скачанный файл и идем по шагам установки.
Укажите куда поставить программу или оставьте ка есть данное поле. Ставим галочку «Use UTF-8 as default external encoding» и продолжаем установку.
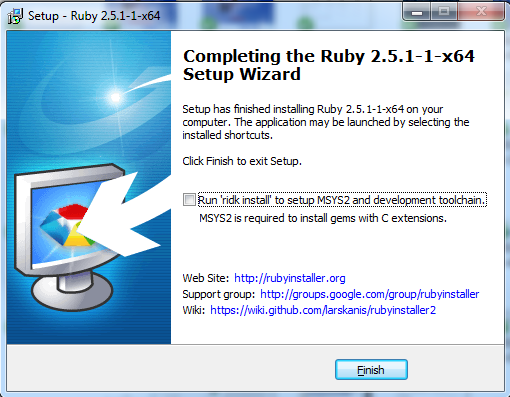
Галочку я снимаю и нажимаю «Finish».
Ruby мы поставили, теперь ставим сам препроцессор.
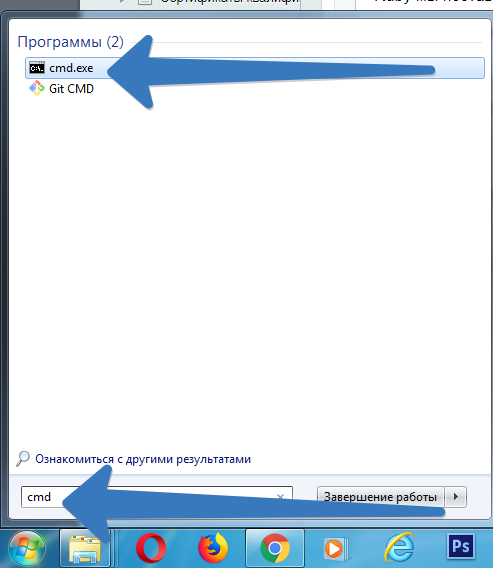
Для этого открываем командную строку «Пуск» — «Поле поиска» набираете там «cmd», пока не появится список программ, в котором будет «cmd.exe»
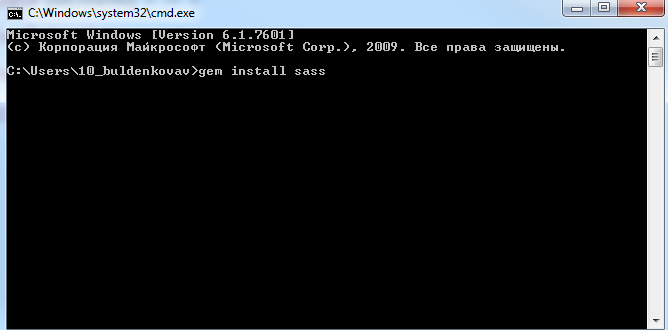
В открывшемся окне пишем команду на установку sass.
Команда: gem install sass
и нажимаем кнопку «Enter». Запустился процесс установки.
После выполнения проверим поставился sass и какой версии, для этого прописываем команду «sass -v«
И если все нормально, то выведет следующее «Ruby Sass 3.5.6» или какая последняя там будет версия.
Хорошо, теперь подключим sass к phpstorm.
В проекте, в котором я хочу подключить sass, я создам файл например style.sass
Открылся файл и появилась такая надпись «Enable File Watcher to compile SASS to CSS?» и правее «Да» или «Нет».
Т.е. среда разработки уже знает, что это за файл и предлагает установить отслеживание такого файла проекте.
Но ей надо будет указать где находится установленная программа SASS.
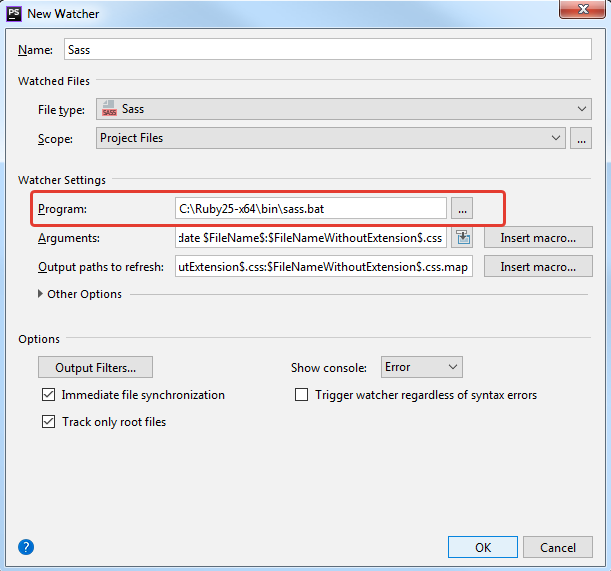
Нажимаем «Yes» и в открывающемся окне прописываем настройку «Program». В ней должен быть выбран установленный SASS, а именно файл sass.bat, который Вы установили по пути в начале статьи. У меня это «C:\Ruby25-x64\bin\sass.bat»
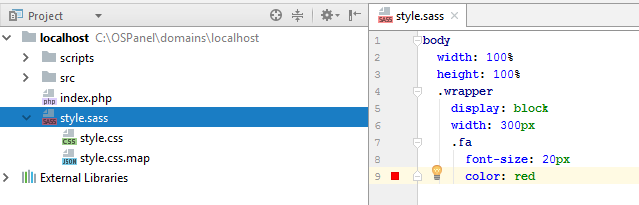
Нажимаем «ОК». И тестим. Мы добавили в наш файл style.sass код (смотрите скриншот)
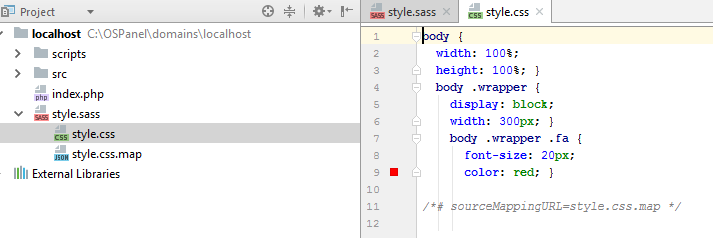
И как видим система автоматически создала файлы style.css и style.css.map
Откроем и посмотрим style.css. Как видите sass преобразовался в css с сохранением иерархии.
P.S. для файлов Scss принцип точно такой же только файлы уже будут создаваться с расширением .scss и в настройках file watcher, когда он предложит прописать путь к файлу обработки scss, укажем файл scss.bat по такому же пути, что и sass.