- Создание кнопки «Поделиться» в VK со счетчиком
- Шаг 1. Создание HTML кнопки.
- Шаг 2. Получение количества репостов через API вконтакте
- Способ 1. Через cURL
- Способ 2. Через WordPress HTTP API
- Ещё немного про VK
- Миша
- Кнопки «поделиться» для сайта
- Поделиться в фейсбук
- Поделиться вконтакте
- Поделиться в ok
- Поделиться в телеграм
- Поделиться в pinterest
- Поделиться в twitter
- Поделиться в @Мой мир mail.ru
- Поделиться в Linkedin
- Статьи из данной категории:
- Комментарии ( 5 )
Создание кнопки «Поделиться» в VK со счетчиком
Идея поста возникла у меня в результате переезда со стандартных социальных кнопок «Поделиться» на собственные кастомные. Основная причина конечно — это производительность сайта, у меня даже есть старый-престарый пост, в котором я описываю, почему не стоит использовать стандартные кнопки соц. сетей, и этот пост до сих пор актуален!
Пример кнопки — сразу под постом, перед формой подписки. Вы можете сами убедиться в рабочести моей кнопки, только обратите внимание — для ускорения загрузки страниц мой сайт кэширует счетчик кнопки на 2 часа. То есть после того, как вы поделились постом во вконтакте, вам нужно подождать до 2 часов (максимум), чтобы счетчик изменил своё значение.
Шаг 1. Создание HTML кнопки.
Даже jQuery нам не понадобится, просто вставляете код в то место, в котором хотите отобразить кнопку. Как вы видите, по сути тут чистый HTML и чуть-чуть JavaScript, причем если его удалить, то это будет просто кнопка-ссылка, но в то же время счетчик будет работать как полагается (WordPress или чистый PHP обязателен).
- Строчка 2 — в этой переменной укажите URL, на котором находится кнопка «Поделиться», если у вас WordPress, то можете использовать функцию get_permalink().
- 3 — заголовок или название страницы, опять-таки для WordPress его можно получить функцией get_the_title().
- 4 — короткое описание.
- 5 — URL изображения-миниатюры, которое должно будет отобразиться во вконтакте. В коде же я показал пример для WP, основываясь на его функционале миниатюр — сначала я получил ID миниатюры функцией get_post_thumbnail_id(), а затем, уже при помощи wp_get_attachment_image_src(), на основе этого ID, получил URL картинки.
- 8 — да, именно на этой строчке мы и получаем количество репостов из API, в примере используется функция из второго способа (для WordPress), но вы разумеется можете воспользоваться первым из рассмотренных ниже методов.
Шаг 2. Получение количества репостов через API вконтакте
Сейчас я покажу два простейших способа получения количества репоста той или иной страницы. Вы спокойно можете использовать тот способ, который вам нравится (обратите внимание — второй способ подойдёт только для WP) и вам совсем не обязательно разбираться в том, как работает код внутри функций — просто вставляете их к себе на сайт и используете.
Способ 1. Через cURL
Этот способ хорош тем, что его вы можете использовать на своём сайте вне зависимости от того, какая CMS у вас стоит — это может быть WordPress, а может быть и вообще какой-нибудь самописный движок.
function get_vk_counts_curl( $url ) { $api_url = 'https://vk.com/share.php?act=count&index=1&url=' . $url; $vk_connect = curl_init(); curl_setopt( $vk_connect, CURLOPT_URL, $api_url ); curl_setopt( $vk_connect, CURLOPT_RETURNTRANSFER, 1 ); // вернуть результат, а не выводить curl_setopt( $vk_connect, CURLOPT_TIMEOUT, 20 ); $return = curl_exec( $vk_connect ); curl_close( $vk_connect ); // закрываем соединение return intval( str_replace( array('VK.Share.count(1, ',');'),'',$return) ); }
- 1 — при использовании метода получения количества репостов через cURL вам достаточно указать лишь URL страницы, на котором находится кнопка.
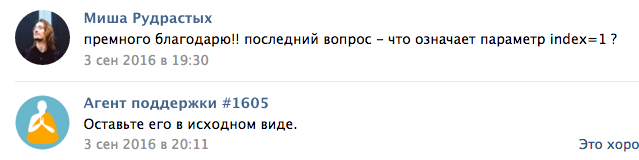
- 3 — возможно тут у вас возникнет вопрос, что такое index=1 , у меня этот вопрос тоже возник и я задал его агенту поддержки вконтакте. И вот ответ:
Способ 2. Через WordPress HTTP API
Ну думаю тут ясно, что этот способ только для WordPress. А это значит, что код с большой долей вероятности отправится в functions.php вашей текущей темы.
function get_vk_counts_wp( $url, $post_id ) { $cache_key = 'misha_shares_vk' . $post_id; $count = get_transient( $cache_key ); // попробуем сначала вытащить значение из кэша WP if ( $count === false ) { $response = wp_remote_get('https://vk.com/share.php?act=count&index=1&url=' . $url ); $body = json_decode( $response['body'] ); $count = intval( str_replace( array('VK.Share.count(1, ',');'),'',$response['body'] ) ); set_transient( $cache_key, $count, 3600 ); // сохраняем в кэш на час } return $count; }
- 2-5 и 11 — так как я не хочу, чтобы подключение к VK API лишний раз нагружало страницы моего сайта, то я кэширую число репостов на час.
Ну вот и всё. Я специально не стал давать CSS стили, чтобы вы сами могли оформить кнопку, как пожелаете. Также я не запрещаю использовать дизайн кнопки как у меня на сайте.
Ещё немного про VK
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Кнопки «поделиться» для сайта
Рассмотрим, как добавить социальные кнопки «поделиться» для вашего сайта. Для решения данной задачи мы не будем использовать сторонние сервисы, поэтому наши кнопки «поделиться» не будут оказывать отрицательного влияния на загрузку сайта и будут стабильно работать.
.share-buttons < display: flex; flex-wrap: wrap; >.share-buttons a < margin-bottom: 5px; width: 40px; height: 40px; >.share-buttons a:not(:last-child) < margin-right: 5px; >.share-buttons .facebook < background: url("../img/share-btns.png") no-repeat left top; >.share-buttons .vkontakte < background: url("../img/share-btns.png") no-repeat -168px top; >.share-buttons .ok < background: url("../img/share-btns.png") no-repeat -126px top; >.share-buttons .twitter < background: url("../img/share-btns.png") no-repeat -42px top; >.share-buttons .pinterest < background: url("../img/share-btns.png") no-repeat -210px top; >.share-buttons .mail < background: url("../img/share-btns.png") no-repeat -294px top; >.share-buttons .telegram < background: url("../img/share-btns.png") no-repeat -672px top; >Так просто можно добавить кнопки «поделиться» на ваш сайт.
Благодаря тому, что мы писали весь код вручную, без использования сторонних сервисов, стилизовать кнопки можно как это необходимо.
Важно лишь верно заполнить ссылки, которые позволяют делится контентом текущей страницы.
Поделиться в фейсбук
https://www.facebook.com/sharer.php?u=ПОЛНЫЙ_АДРЕС_ТЕКУЩЕЙ_СТРАНИЦЫПоделиться вконтакте
https://vkontakte.ru/share.php?url=ПОЛНЫЙ_АДРЕС_ТЕКУЩЕЙ_СТРАНИЦЫПоделиться в ok
https://www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl=ПОЛНЫЙ_АДРЕС_ТЕКУЩЕЙ_СТРАНИЦЫ&st.comments=ОПИСАНИЕПоделиться в телеграм
https://telegram.me/share/url?url=ПОЛНЫЙ_АДРЕС_ТЕКУЩЕЙ_СТРАНИЦЫПоделиться в pinterest
https://ru.pinterest.com/pin/create/button/?url=ПОЛНЫЙ_АДРЕС_ТЕКУЩЕЙ_СТРАНИЦЫДля pinterest необходимо так же добавить изображение записи (страницы)
data-media="АДРЕС_ИЗОБРАЖЕНИЯ"Поделиться в twitter
https://twitter.com/intent/tweet?text=ТАЙТЛ_СТАТЬИ(ЗАГОЛОВОК). Описание. СсылкаПоделиться в @Мой мир mail.ru
https://connect.mail.ru/share?url=ПОЛНЫЙ_АДРЕС_ТЕКУЩЕЙ_СТРАНИЦЫДля @Мой мир необходимо так же добавить изображение записи (страницы).
data-media="АДРЕС_ИЗОБРАЖЕНИЯ"Используя данные ссылки, вы можете создать виджет абсолютно любого вида и размера. Например, вместо спрайта что мы использовали ранее — можете воспользоваться шрифтовыми иконками fontAwesome:
И далее добавлять необходимые стили.
Чтобы подтягивались необходимые изображения ваших статей, используйте Open Graph разметку.
Поделиться в Linkedin
Чтобы поделиться в Linkedin используйте следующий код.
Мы рассмотрели, как добавить кнопки «поделиться» для наиболее популярных социальных сетей в русскоязычном сегменте.
Если вам понравилась данная статья, то возможно и ссылки на мессенджеры окажется для вас полезной.
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки, то можете следить за выходом новых статей в Telegram.
Статьи из данной категории:
Комментарии ( 5 )
Подскажите пожалуйста, как быть, если я пишу сайт на локальном сервере Open Server, какой полный адресс указывать? https://www.facebook.com/sharer.php?u=ПОЛНЫЙ_АДРЕС_ТЕКУЩЕЙ_СТРАНИЦЫ на типо: /roads/road_1.php?
А зачем вам указывать локальный адрес? Вы же его не будите расшаривать. Вам нужно указывать глобальный адрес (адрес сайта, который будет на хостинге).
Спасибо! Но, не совсем понял, можете объяснить если не сложно? Или показать хотя бы как пример как записать адресс в моем случае? Ведь домена у меня еще нет. Просто пишется код в open server. И где мне тогда в моем случае взять глобальный адресс?