- 2 Easy Ways to Underline Text in CSS and HTML
- Using CSS
- Using HTML (Deprecated)
- Community Q&A
- Как сделать подчёркивание заголовка?
- Использование text-decoration
- Культурный речевой акт в XXI веке
- Использование border-bottom
- Культурный речевой акт в XXI веке
- Использование ::after и content
- Культурный речевой акт в XXI веке
- См. также
2 Easy Ways to Underline Text in CSS and HTML
This article was co-authored by wikiHow staff writer, Rain Kengly. Rain Kengly is a wikiHow Technology Writer. As a storytelling enthusiast with a penchant for technology, they hope to create long-lasting connections with readers from all around the globe. Rain graduated from San Francisco State University with a BA in Cinema.
The wikiHow Tech Team also followed the article’s instructions and verified that they work.
This article has been viewed 194,291 times.
Do you want to use the underline tag in HTML? In the past, the HTML code for underlining text was the simple tag. However, this method has been abandoned in favor of the much more versatile CSS «text-decoration» style property. Using CSS ensures your code stays future-proof. This wikiHow will show you how to underline text in CSS using the current «text-decoration» method, as well as the past deprecated method of HTML.
- The tag is deprecated, meaning it technically works, but it’s not recommended to use.
- When using CSS, use the «text-decoration» CSS style property to underline text.
- While underlining takes only a few steps, consider other methods for emphasizing text. Underlining may confuse your readers.
Using CSS
- Text-decoration is shorthand for text-decoration-line, text-decoration-color, text-decoration-style, and text-decoration-thickness.
- In older versions of HTML, this element used to be known as the «Underline» element. Using the tag is deprecated, meaning it is still allowed but not recommended to use.
- Using the «text-decoration» property is a newer, better alternative to underlining.
- You can use Windows Notepad to create a simple CSS stylesheet.
Use the tag when you want to underline a certain piece of text. Place the opening tag along with the «text-decoration» property where you want to start underlining. Place the closing where you want it to stop. [2] X Research source
span style="text-decoration: underline;">This will be underlined.span> Declare HTML elements in the section of your page. You can also do this on the CSS style sheet. You can make the underlining process much easier by declaring HTML elements to style. For example, to make all of your level 3 headers underlined, add the following to your CSS style section:
html> head> style> h3 text-decoration: underline; > style> head> body> h3>This header will be underlinedh3> body> html> Define a CSS Class Style. You’ll be able to quickly underline at any time. In your style sheet or section, you can create classes to call later. The class can have any name you’d like.
html> head> style> .underline text-decoration: underline; > style> head> body> You can use this class to div class="underline">quickly underlinediv> different parts div class="underline">of your contentdiv> body> html> Consider other methods for highlighting text. Underlining should be avoided to keep from confusing your reader. One popular method is to use the tag, which italicizes text. You can use CSS to further define this tag for unique emphasis.
html> head> style> em color: red; > style> head> body> Anything that uses the em element will be em>italicized (because of the default settings), as well as redem> because of the additional style settings added above. body> html> Using HTML (Deprecated)
Avoid using the old tags. This has been «deprecated», which means it works but is no longer in use or recommended. This is because HTML is not designed to style content. The tag will still work, but it is now supposed to represent text that is different than the other text, such as misspelled words.
Use the tags to underline (demonstration only). There is virtually no case where you should be using this method anymore. However, it can be good to know how it was used in the event you have to update an old website.
html> body> The old underline tag in HTML u>allowed you to underline things quicklyu>, but it made things a mess when other style elements got involved. This is why modern underlining is accomplished using the "text-decoration" CSS element. body> html> Community Q&A
You’ll first need to ID your image in your HTML file, then go to your CSS file, call your ID, and in the brackets, say ‘text-decoration: underline;’ .
Thanks! We’re glad this was helpful.
Thank you for your feedback.
As a small thank you, we’d like to offer you a $30 gift card (valid at GoNift.com). Use it to try out great new products and services nationwide without paying full price—wine, food delivery, clothing and more. Enjoy! Claim Your Gift If wikiHow has helped you, please consider a small contribution to support us in helping more readers like you. We’re committed to providing the world with free how-to resources, and even $1 helps us in our mission. Support wikiHow
There are many potential reasons, check that you have the correct image file path for the image. If the image shows on a computer but not a mobile phone, check if the style sheet has different rules for images on mobile devices.
Thanks! We’re glad this was helpful.
Thank you for your feedback.
As a small thank you, we’d like to offer you a $30 gift card (valid at GoNift.com). Use it to try out great new products and services nationwide without paying full price—wine, food delivery, clothing and more. Enjoy! Claim Your Gift If wikiHow has helped you, please consider a small contribution to support us in helping more readers like you. We’re committed to providing the world with free how-to resources, and even $1 helps us in our mission. Support wikiHow
Как сделать подчёркивание заголовка?
Подчёркивание бывает разного вида, соответственно, различаются методы его создания. Ниже перечислены несколько популярных.
Использование text-decoration
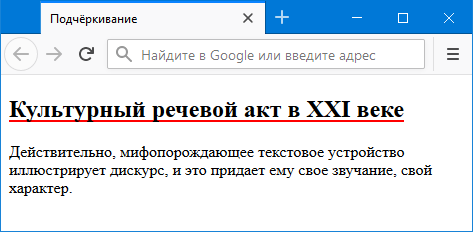
Свойство text-decoration со значением underline добавляет подчёркивание к тексту; такого рода подчёркивание можно наблюдать для ссылок по умолчанию. Созданная таким образом линия равна ширине текста и будет такого же цвета, что и сам заголовок. Изменить цвет линии можно через свойство text-decoration-color. В примере 1 показано применение text-decoration к элементу .
Пример 1. Использование text-decoration
Культурный речевой акт в XXI веке
Действительно, мифопорождающее текстовое устройство иллюстрирует дискурс, и это придает ему свое звучание, свой характер.
Результат данного примера показан на рис. 1.
Рис. 1. Вид линии, созданной через text-decoration
Браузеры IE и Edge не поддерживают свойство text-decoration-color .
Использование border-bottom
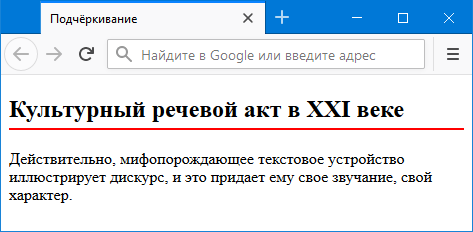
Свойство border-bottom добавляет к элементу снизу линию заданной толщины, цвета и стиля. Такая линия занимает всю доступную ширину, несмотря на длину текста заголовка (рис. 2).
Рис. 2. Вид линии, созданной с помощью border-bottom
Расстояние от линии до текста можно регулировать с помощью свойства padding-bottom, как показано в примере 2.
Пример 2. Использование border-bottom
Культурный речевой акт в XXI веке
Действительно, мифопорождающее текстовое устройство иллюстрирует дискурс, и это придает ему свое звучание, свой характер.
Чтобы линия была на ширину текста, достаточно заголовок превратить в строчно-блочный элемент, добавив к селектору h2 свойство display со значением inline-block .
Использование ::after и content
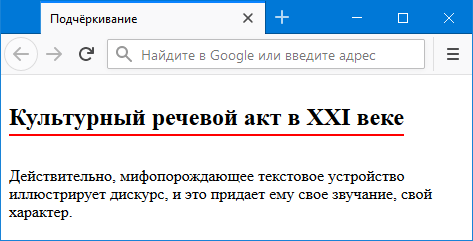
Также можно сделать искусственную линию через комбинацию свойства content и псевдоэлемента ::after. Они лишь будут выводить пустой псевдоэлемент после заголовка, а уже вид этого псевдоэлемента определяется другими свойствами. На рис. 3 показана подобная линия.
Рис. 3. Линия, созданная через ::after
Положение такой линии относительно текста задается через свойство bottom с отрицательным значением, цвет линии через свойство background. На деле это получается не линия, а прямоугольный блок, поэтому используем фоновую заливку (пример 3).
Пример 3. Использование ::after
Культурный речевой акт в XXI веке
Действительно, мифопорождающее текстовое устройство иллюстрирует дискурс, и это придает ему свое звучание, свой характер.
См. также
- border-bottom
- relative и absolute
- text-decoration
- text-decoration-color
- Аккордеон меню
- Анимация ссылок при наведении
- Добавление тени
- Начертание
- Не только текст
- Оформление ссылок
- Очистка float
- Подробнее о позиционировании
- Псевдоэлемент ::after
- Псевдоэлементы
- Псевдоэлементы ::after и ::before
- Свойства текста в CSS
- Стилизация ссылок
- Точки между слов