- How TO — Smooth Scroll
- Smooth Scrolling
- Section 1
- Section 2
- Smooth Scrolling
- Example
- Browser Support
- Cross-browser Solution
- Example
- scroll-behavior
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Setting smooth scroll behavior
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- Found a content problem with this page?
- Как создать скроллинг на своем сайте с помощью CSS?
- Если нужен плавный скроллинг
- Пример с HTML-кодом
- Совместимость с браузерами
- Если нужен параллакс
- Пример с HTML-кодом
- Совместимость с браузерами
- Дополнительные примеры
- Пример 1
- Пример 2
- Пример 3
- Заключение
- Плавный скроллинг при помощи CSS
- Значение расстояния прокрутки
- Легкость просмотра
- Заключение
How TO — Smooth Scroll
Learn how to create a smooth scrolling effect with CSS.
Smooth Scrolling
Section 1
Click on the link to see the «smooth» scrolling effect.
Note: Remove the scroll-behavior property to remove smooth scrolling.
Section 2
Smooth Scrolling
Add scroll-behavior: smooth to the element to enable smooth scrolling for the whole page (note: it is also possible to add it to a specific element/scroll container):
Example
Browser Support
The numbers in the table specify the first browser version that fully supports the scroll-behavior property.
Cross-browser Solution
For browsers that do not support the scroll-behavior property, you could use JavaScript or a JavaScript library, like jQuery, to create a solution that will work for all browsers:
Example
// Make sure this.hash has a value before overriding default behavior
if (this.hash !== «») // Prevent default anchor click behavior
event.preventDefault();
// Store hash
var hash = this.hash;
// Using jQuery’s animate() method to add smooth page scroll
// The optional number (800) specifies the number of milliseconds it takes to scroll to the specified area
$(‘html, body’).animate( scrollTop: $(hash).offset().top
>, 800, function()
// Add hash (#) to URL when done scrolling (default click behavior)
window.location.hash = hash;
>);
> // End if
>);
>);
Tip: Read more about the scroll-behavior property in our CSS Reference: CSS scroll-behavior Property.
scroll-behavior
The scroll-behavior CSS property sets the behavior for a scrolling box when scrolling is triggered by the navigation or CSSOM scrolling APIs.
Try it
Note that any other scrolls, such as those performed by the user, are not affected by this property. When this property is specified on the root element, it applies to the viewport instead. This property specified on the body element will not propagate to the viewport.
User agents are allowed to ignore this property.
Syntax
/* Keyword values */ scroll-behavior: auto; scroll-behavior: smooth; /* Global values */ scroll-behavior: inherit; scroll-behavior: initial; scroll-behavior: revert; scroll-behavior: revert-layer; scroll-behavior: unset;
The scroll-behavior property is specified as one of the keyword values listed below.
Values
The scrolling box scrolls instantly.
The scrolling box scrolls in a smooth fashion using a user-agent-defined easing function over a user-agent-defined period of time. User agents should follow platform conventions, if any.
Formal definition
Formal syntax
Examples
Setting smooth scroll behavior
HTML
nav> a href="#page-1">1a> a href="#page-2">2a> a href="#page-3">3a> nav> div class="scroll-container"> div class="scroll-page" id="page-1">1div> div class="scroll-page" id="page-2">2div> div class="scroll-page" id="page-3">3div> div>
CSS
a display: inline-block; width: 50px; text-decoration: none; > nav, .scroll-container display: block; margin: 0 auto; text-align: center; > nav width: 339px; padding: 5px; border: 1px solid black; > .scroll-container width: 350px; height: 200px; overflow-y: scroll; scroll-behavior: smooth; > .scroll-page display: flex; align-items: center; justify-content: center; height: 100%; font-size: 5em; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on Jul 17, 2023 by MDN contributors.
Your blueprint for a better internet.
Как создать скроллинг на своем сайте с помощью CSS?
Вы хотите создать эффекты параллакса и скроллинга на странице, но не знаете, с чего начать? Не нужно сразу обращаться к Javascript: есть более простые варианты. В этой статье мы расскажем, как все сделать при помощи СSS-кода. Также объясним, с какими браузерами эффекты работать не станут.
Если нужен плавный скроллинг
Чтобы создать простую прокрутку из одной части страницы в другую, нужно использовать CSS-свойство scroll-behavior. Вот его основные значения:
Так выглядит CSS-код на примере со вторым значением и условным селектором p:
Далее мы покажем на примере, как сделать плавный переход от одной части сайта к другой при помощи значения smooth. В этом случае пользователь увидит переход при нажатии на гиперссылку, ведущую к другой части с текстом.
Пример с HTML-кодом
Шаг 1. Создадим два блока с ссылками друг на друга:
Плавная прокрутка
Блок 1
Перейди по гиперссылке, чтобы увидеть плавный скроллинг.
Нажми сюда, чтобы перейти к Блоку 2.
Блок 2
Нажми сюда, чтобы перейти к Блоку 1.
Шаг 2. Добавим плавный скроллинг с помощью кода CSS внутри тега . Код состоит из cвойства scroll-behavior и значения smooth. Еще выберем цвета и высоту для разных частей с текстом: розовый и желтый.
Благодаря значению smooth удалось добиться плавного скроллинга на веб-странице.
Совместимость с браузерами
Свойство scroll-behavior работает почти со всеми популярными браузерами: Google Chrome, Firefox, Safari и Opera. Исключение — Internet Explorer и старые версии браузеров. Например, на Safari версии 15.2–15.3 свойство работать не станет.
Если нужен параллакс
Parallax — это эффект, при котором элементы заднего плана движутся быстрее или медленнее, чем объекты на переднем плане. Например, пользователь прокручивает страницу и видит, что фоновое изображение движется с одной скоростью, а текст — с другой.
Пример с HTML-кодом
В этом случае мы сделаем так, чтобы фоновая картинка вообще не двигалась во время скроллинга.
Шаг 1. Напишем код, в котором будет большой текстовый блок фиолетового цвета:
Прокрутите страницу дальше
Этот текст нужен просто для того, чтобы продемонстрировать эффект. Вам стоит прокрутить страницу вверх и вниз — текстовый блок будет двигаться, а изображение останется на месте.
Шаг 2. Рассмотрим код CSS. В нем будет ссылка на изображение, которая станет фоновым благодаря значению fixed в свойстве background-attachment.
В итоге получился параллакс на странице.
Примечание. Чтобы убрать этот эффект, достаточно вместо background-attachment: fixed указать в коде background-attachment: scroll. Изображение будет двигаться вместе с текстом:
Совместимость с браузерами
Свойство background-attachment работает с Google Chrome, Firefox, Opera, Internet Explorer и другими браузерами. Исключение — Safari, Android Browser и мобильная версия Opera.
Дополнительные примеры
Чтобы лучше разобраться с CSS-свойствами, рассмотрим другие эффекты для прокрутки на сайте .
Пример 1
По шагам рассмотрим, как добиться эффекта многоуровневого скроллинга . В этом случае несколько объектов на сайте будут двигаться с разной скоростью при прокрутке.
Шаг 1. Напишем две строки следущим образом:
Шаг 2. Добавим CSS-код внутри тега . Сначала укажем параметры и выберем фон на бесплатном фотостоке для блока 2:
Шаг 3. Там же укажем параметры заголовков:
Шаг 4 . Определим параметры других элементов:
В итоге на сайте движутся три объекта. Перечислим их от самого медленного до самого быстрого:
Так выглядит многоуровневый скроллинг.
Пример 2
Рассмотрим, как зафиксировать какой-либо элемент на сайте во время прокрутки. Например, на сайте cloud.timeweb.com есть такой закрепленный блок:
Шаг 1 . Напишем код с двумя текстовыми блоками таким образом:
Зафиксированный элемент
Элемент
Шаг 2. Напишем следующий CSS-код внутри тега :
При помощи свойства значения fixed удалось сделать так, чтобы элемент двигался вместе с прокруткой.
Пример 3
В этом случае разберемся, как сделать горизонтальный скроллинг.
Шаг 1. Создадим четыре строки текста таким образом:
Шаг 2 . Добавим CSS-код внутри тега . В коде обозначим размеры текстовых блоков и их цвета.
Так выглядит горизонтальная прокрутка страницы, которая условно разделена на несколько частей с текстом.
Заключение
Создание эффекта скроллинга — это несложный процесс. Только при помощи свойств CSS можно сделать так, чтобы пользователь видел необычные переходы между блоками сайта при прокрутке.
В некоторых случаях нужны длинные коды: например, для многоуровневого варианта, при котором каждый блок на странице движется с уникальной скоростью. Но это в любом случае лучше, чем создавать подобные переходы на JavaScript.
Плавный скроллинг при помощи CSS
В прошлом году, создавая страницу продукта FilePond, я наткнулся на API scrollIntoView. Это удобный метод указывает браузеру прокрутить элемент в окне просмотра.
Эта статья была изначально опубликована в моем личном блоге
API scrollIntoView можно назначить анимацию прокручиваемой части, добавив свойство поведения в объект scrollIntoViewOption.
Я быстро запрыгнул на своего JavaScript-коня и написал крошечный скрипт для автоматического определения щелчков на якорях, чтобы браузер оживлял переход к элементу привязки. Этот переход действительно может дезориентировать пользователя, поэтому анимация этого процесса значительно улучшит UX.
Оказывается, есть свойство CSS scroll-behavior , которому нужно задать параметр smooth . Похоже на awesome: yes-please . Если мы хотим установить плавную прокрутку контейнеру, мы просто можем установить свойство scroll-behavior и все готово.
Вот мое новое демо, где я использую только лишь CSS
Прежде чем мы начнем сходить с ума и пихать это на все сайты давайте подумаем о нескольких моментах.
Значение расстояния прокрутки
Если есть большое расстояние для перемещения, Firefox пропустит контент, чтобы ограничить время прокрутки, в то время как Chrome, прокручиваясь на максимальной скорости просто займет время, чтобы добраться до цели.
Мы могли бы использовать Smart CSS для обнаружения длинных страниц и условно применить стиль плавной прокрутки.
Легкость просмотра
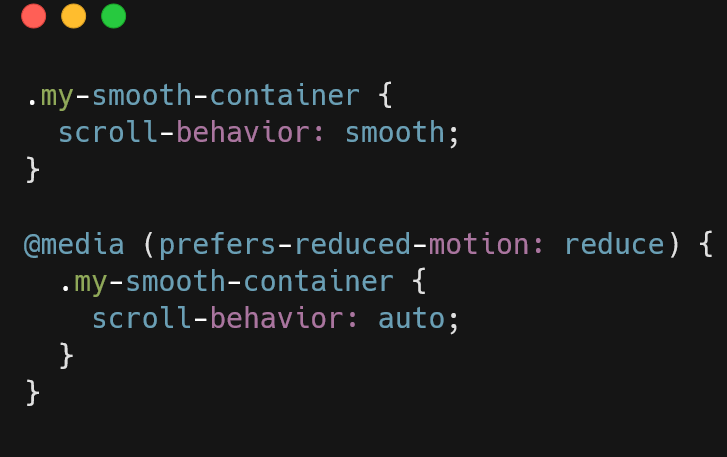
Пользователи просто могут заскучать при такой анимации и захотеть спать. Решение здесь будет такое — обернуть свойство CSS в prefers-reduced-motion медиа-запрос. Но, к сожалению, Chrome не поддерживает это свойство. Safari поддерживает, но Safari не поддерживает плавную прокрутку.
Заключение
При выборе новой функциональности мы не должны сразу бежать за JavaScript. Сначала можно быстро выяснить, можно ли это сделать и с помощью CSS. Свойство scroll-behavior может быть хорошим улучшением UX, но обязательно отключите его на очень длинных страницах и дайте пользователю возможность отключить его, чтобы сохранить легкое чтение ваших страниц.