- ЗаголовокDwweb.ru
- Механизм работы плавно появляющегося блока:
- Результат плавного появления блока на примере + скачать
- Плавное появление блока.
- Локальное плавное появление блока.
- Как сделать плавное появление блока css
- Как сделать плавное появление блока CSS свойствами?
- Еще ответы по теме:
- Плавное открытие и скрытие элемента на CSS
- ZorNet.Ru
- На сайте найдете информацию по созданию сайта
- Вашему вниманию большая подборка HTML и CSS.
- Привет, здесь вы можете разместить, то что посчитаете нужным. Это скрипты и стили, что отлично подойдет для красивого и оригинального оформление интернет ресурса или блога.
- ЗаголовокDwweb.ru
- Механизм работы плавно появляющегося блока:
- Результат плавного появления блока на примере + скачать
- Плавное появление блока.
- Локальное плавное появление блока.
- Как сделать плавное появление блока css
- Как сделать плавное появление блока CSS?
- Навигация по статье:
- Плавное появление блока CSS при наведении
- Плавное появление блока CSS с задержкой по времени
ЗаголовокDwweb.ru
У нас есть основной блок. Который с позиционирован абсолютно(position: absolute;), вы его положения видите после загрузки страницы.
Нас прежде всего интересует:
Механизм работы плавно появляющегося блока:
У нас есть два блока( «h1» и «.begin»), для них будут прописаны свойство появление слева.
И блок между ними, который будет поваляться слева это абзац «
«.
Для блоков слева выставляем
keyframes для левого блока:
keyframes для правого го блока:
Про остальные стили не вижу никакого смысла писать.
Результат плавного появления блока на примере + скачать
Плавное появление блока.
Давайте сразу приведем пару ссылок, что будем делать и где скачать:
В данном случае картинка, как иллюстрация для заполнения внутренней площади блока. что-то же должно показываться. картинка в данном случае будет выступать заменителем блока!
В общем то, код довольно простой. Просто я тут перебирал старые страницы и смотрю, а вот такого варианта на данной странице нет — думаю не порядок, такой простой вариант медленного появления блока должен здесь быть :
Убираем все отступы наружные и внутренние :
Скроем колесо прокрутки, если она вдруг появится.
Позиционируем, растягиваем, заполняем.
#img <
position: absolute;
background: url(onload.jpg) center no-repeat;
width: 100%;
height: 100%;
background-size: cover;
/*Устанавливаем время и имя анимации*/
-webkit-animation-duration: 5s;
animation-duration: 5s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
-webkit-animation-name: fadeIn;
animation-name: fadeIn;
>
Добавляем keyframes, от полной невидимости(opacity: 0;) до полной видимости(opacity: 1;)
Не забываем по блок, который будет у нас появляться
Собираем все вместе и получаем блок появляющийся постепенно:
Локальное плавное появление блока.
Если вам нужен простой код плавного появления блока, то следующий пункт про такой блок.
Как сделать плавное появление блока css
Для третьего варианта применена абсолютно та же схема, что и в предыдущем пункте, блок будет появляться от невидимого состояния в видимое…
Здесь по-моему и объяснять нечего… код намного меньше и проще!
Как сделать плавное появление блока CSS свойствами?
Существует несколько способов. Зная определённые принципы работы с CSS3, можно реализовать плавное появление блока CSS свойствами, тем самым воплотив в жизнь массу креативных идей для сайта. Как вариант – сделать плавное появление элемента, возникающее после наведения указателя мышки на какой-либо элемент на странице. Другой пример – демонстрация элемента спустя заданный временной промежуток без использования скриптов.
Сначала давайте рассмотрим вариант плавного появления блока CSS с помощью свойств при наведении. Нам предстоит сделать следующие шаги.
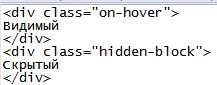
- Создаем два блока: один будет видимым и будет плавно возникать на странице, другой – будет скрытым.
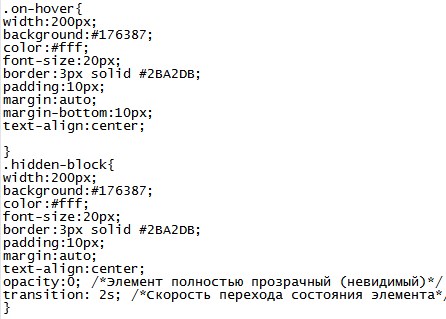
- Заполним стили оформления.
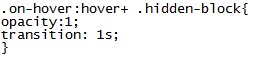
Для скрытого блока указываем полную прозрачность, а также прописываем для него скорость перехода между состояниями элемента. Для этого нам нужны теги opacity:0 и transition: 2 s. Обратите внимание, скорость перехода состояния элемента мы задали 2 секунды. - Далее – самый важный шаг. Используя селектор .on-hover:hover+ .hidden-block, мы делаем так, чтобы при наведении на элемент с классом .on-hover будут применены свойства для элемента .hidden-block. Элемент становится видимым, так как мы изменяем и прозрачность.
Важно: блок .hidden-block не располагается внутри .on-hover. Поэтому придётся использовать hover с +. Скрытый элемент в вашем случаи располагается внутри элемента, на который нужно навести курсор? Советуем обратиться к селектору .on-hover:hover+ .hidden-block.
Теперь перейдём к плавному появление блока с помощью CSS с временной задержкой через использование правила @keyframes.
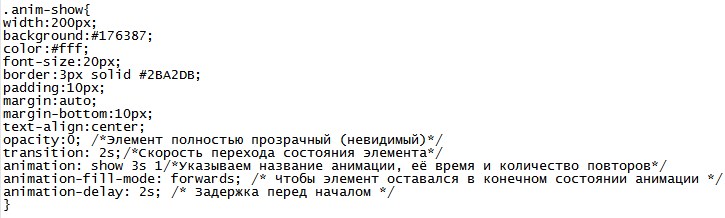
- Создайте прозрачный по умолчанию блок.
- Пропишите свойства оформления элемента, прозрачность и скорость перехода.
Задайте свойство animation, в котором пропишите название анимации (show), её скорость (2 секунды) и число повторений (1). Указывая свойство animation-fill-mode со значением forwards, вы не допустите того, чтобы после выполнения анимации элемент принял первоначальное состояние. Он сохранит новый вид.
Также зададим дополнительное свойство, которое отсрочит запуск анимации на 2 секунды (animation-delay). - Через правило @keyframes, задаём последовательность, с которой будет появляться блок.
Думаем, после изучения нашей пошаговой инструкции, у вас не будет трудностей с настройкой анимации плавного появления блока CSS. Но если вдруг возникли дополнительные вопросы или комментарии, вы можете написать нам с помощью формы обратной связи. Оставляйте свои сообщения – будем рады ответить на них! Или заказывайте разработку сайта под ключ у нас!
Еще ответы по теме:
Плавное открытие и скрытие элемента на CSS
Здесь самостоятельно можете выставить параметры, главное это появление и то, что можно очень много поместить в основе. Основу вы ставите по цветовой гамме под свой фон, а раскрытие здесь по умолчанию идет в темной гамме. Также вы можете задать эффект, который с помощью чистого CSS будет работать при открытие. Но главный плюс, это не требуют использования JavaScript для управления, так как все отлично выстроено на стилистике, где совершенно не будет не какой нагрузки на страницы интернет портала.
Расмотрим как будет смотрется после установки материала.
Это по умолчанию, где видна кнопка и ниже идет заголовок.

Здесь уже после нажатие на кнопку, где видим заголовок и небольшое описание.

Приступаем к установке:
ZorNet.Ru
На сайте найдете информацию по созданию сайта
Вашему вниманию большая подборка HTML и CSS.
Привет, здесь вы можете разместить, то что посчитаете нужным. Это скрипты и стили, что отлично подойдет для красивого и оригинального оформление интернет ресурса или блога.
* <
margin:0;
padding:0;
font-family:»Helvetica Neue», Helvetica, Sans-serif;
word-spacing:-2px;
>
h1 <
font-size:29px;
font-weight:bold;
color:#2f2e2e;
-webkit-font-smoothing: antialiased;
>
h2 <
font-weight:normal;
font-size:18px;
color:#867e7e;
padding:3px 0;
>
.lirdsanugsa <
background:#181818;
color:#FFF;
position: absolute;
top: -249px;
left: 0;
width: 100%;
height: 249px;
padding: 18px;
transition: top 300ms cubic-bezier(0.17, 0.04, 0.03, 0.94);
overflow: hidden;
box-sizing: border-box;
.lirdsanugsa h1 <
color:#f9f4f4;
>
#sapimeglan_zornet <
position:absolute;
appearance:none;
cursor:pointer;
left:-100%;
top:-100%;
>
#sapimeglan_zornet + label <
position: absolute;
cursor: pointer;
padding: 10px;
background: #266eae;
width: 100px;
border-radius: 53px;
padding: 7px 9px;
color: #fdf9f9;
line-height: 19px;
font-size: 12px;
text-align: center;
-webkit-font-smoothing: antialiased;
cursor: pointer;
margin: 19px 48px;
transition: all 500ms ease;
>
#sapimeglan_zornet + label:after <
content:»Open»
>
.gukolpestud <
transition: margin 300ms cubic-bezier(0.17, 0.04, 0.03, 0.94);
padding:5em 3em;
>
#sapimeglan_zornet:checked ~ .lirdsanugsa <
top: 0;
>
#sapimeglan_zornet:checked ~ .gukolpestud <
margin-top: 250px;
>
#sapimeglan_zornet:checked + label <
background: #089e30;
>
#sapimeglan_zornet:checked + label:after <
content:»Close»
>
На этом все, также можно мосмотреть результат работы открытия и скрытия элемента.
ЗаголовокDwweb.ru
У нас есть основной блок. Который с позиционирован абсолютно(position: absolute;), вы его положения видите после загрузки страницы.
Нас прежде всего интересует:
Механизм работы плавно появляющегося блока:
У нас есть два блока( «h1» и «.begin»), для них будут прописаны свойство появление слева.
И блок между ними, который будет поваляться слева это абзац «
«.
Для блоков слева выставляем
keyframes для левого блока:
keyframes для правого го блока:
Про остальные стили не вижу никакого смысла писать.
Результат плавного появления блока на примере + скачать
Плавное появление блока.
Давайте сразу приведем пару ссылок, что будем делать и где скачать:
В данном случае картинка, как иллюстрация для заполнения внутренней площади блока. что-то же должно показываться. картинка в данном случае будет выступать заменителем блока!
В общем то, код довольно простой. Просто я тут перебирал старые страницы и смотрю, а вот такого варианта на данной странице нет — думаю не порядок, такой простой вариант медленного появления блока должен здесь быть :
Убираем все отступы наружные и внутренние :
Скроем колесо прокрутки, если она вдруг появится.
Позиционируем, растягиваем, заполняем.
#img <
position: absolute;
background: url(onload.jpg) center no-repeat;
width: 100%;
height: 100%;
background-size: cover;
/*Устанавливаем время и имя анимации*/
-webkit-animation-duration: 5s;
animation-duration: 5s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
-webkit-animation-name: fadeIn;
animation-name: fadeIn;
>
Добавляем keyframes, от полной невидимости(opacity: 0;) до полной видимости(opacity: 1;)
Не забываем по блок, который будет у нас появляться
Собираем все вместе и получаем блок появляющийся постепенно:
Локальное плавное появление блока.
Если вам нужен простой код плавного появления блока, то следующий пункт про такой блок.
Как сделать плавное появление блока css
Для третьего варианта применена абсолютно та же схема, что и в предыдущем пункте, блок будет появляться от невидимого состояния в видимое…
Здесь по-моему и объяснять нечего… код намного меньше и проще!
Как сделать плавное появление блока CSS?
В этой статье хочу вам показать два, очень интересных приема работы с CSS3, которые дают возможность сделать плавное появление блока CSS свойствами. Используя данную возможность можно сделать достаточно много интересных вещей для своего сайта. Например, мы можем сделать плавное появление элемента при наведении на какой-либо элемент на странице, или показать элемент через определенный интервал времени не используя при этом никаких скриптов!
Навигация по статье:
Плавное появление блока CSS при наведении
В ситуации, когда нам нужно показать блок при наведении, мы должны сделать следующее:
- 1. Создаем блок, который будет плавно появляться на странице, и блок, который будет по умолчанию скрыт:
Селектор .on-hover:hover+ .hidden-block означает, что при наведении на элемент с классом .on-hover будут применены свойства для элемента .hidden-block. В данном случае мы делаем этот элемент видимым, то есть меняем прозрачность (opacity:1;).
Так как блок .hidden-block не находится внутри .on-hover, то я использую hover с +. В случае если у вас скрытый элемент находится внутри элемента, на который нужно навести указатель мышки, то вам нужно использовать вот такой селектор:
.on-hover:hover .hidden-block
Плавное появление блока CSS с задержкой по времени
Второй вариант реализации плавного появления блока с помощью CSS заключается в использовании правила @keyframes.
Подробно об использовании данного правила вы можете почитать в этой статье:
Создаём CSS-анимацию без плагинов
В случае если нам нужно показать элемент с некоторой задержкой, мы должны сделать следующее:
- 1. Создаем блок, который по умолчанию будет полностью прозрачным: