- Появление элементов при скролле
- Анимация при скролле: создаем html
- Появление элементов при прокрутке страницы: добавляем начальный CSS
- Появление контента при скроллинге: работаем с JS
- Появление элементов на сайте: заключительный шаг
- Видео
- ЗаголовокDwweb.ru
- Механизм работы плавно появляющегося блока:
- Результат плавного появления блока на примере + скачать
- Плавное появление блока.
- Локальное плавное появление блока.
- Как сделать плавное появление блока css
- Как сделать плавное появление блока CSS свойствами?
- Еще ответы по теме:
- Как сделать плавное появление блока CSS?
- Навигация по статье:
- Плавное появление блока CSS при наведении
- Плавное появление блока CSS с задержкой по времени
Появление элементов при скролле
В этой статье мы рассмотрим, как можно сделать плавное появление элементов при прокрутке страницы.
Мы будем использовать css и немного нативного js, без использования сторонних библиотек. Пристегнитесь!
Вы наверняка видели на многих сайтах красивую анимацию, где блоки появляются в тот момент, когда вы до них доскролили. Иногда они появлялись снизу вверх, иногда слева направо, а иногда непонятно даже как. Сейчас я покажу вам, как это делается.
Анимация при скролле: создаем html
Все начинается с html. Давайте сделаем разметку.
Элемент, который появляется Мы здесь создали два больших блока и между ними текст. Два больших блока нам нужны, чтобы получился скролл страницы.
Сейчас добавим css для них и вы все поймете.
Появление элементов при прокрутке страницы: добавляем начальный CSS
В CSS мы, во-первых, зададим большим блокам высоту, чтобы у нас на странице появился скролл. Это нужно только для демонстрации.
А во-вторых, сделаем так, что в начальном состоянии элемент (наш текст) не будет виден, в дальнейшем он будет появляться, когда пользователь доскроллит до него.
.green < background-color: green; >.red < background-color: red;; >/* Задаем высоту большим блокам, чтобы у нас на странице получится скролл */ .element-big < width: 100%; height: 1200px; >.element-animation < margin: 2rem 0; font-size: 3rem; /* Скроем элемент в начальном состоянии */ opacity: 0; >Теперь перейдем к JS — нам ведь нужно понимать, когда пользователь доскроллил до нужного элемента.
Появление контента при скроллинге: работаем с JS
Нам повезло, веб не стоит на месте и регулярно улучшается, делая нашу жизнь чуточку проще. Если раньше нам нужно было сильно повозиться, чтобы реализовать плавное появление элементов при скролле страницы, то теперь все стало намного понятнее.
Я не буду сильно углубляться, если хотите, можете почитать отдельно про Intersection Observer. С помощью этого мы можем отслеживать видимость элемента в условном «окне» пользователя. И благодаря этому мы можем делать не только анимацию, но и, например, отложенную загрузку, либо «бесконечный» скролл.
Но вернемся к нашей теме. Вставим в JS следующий код:
function onEntry(entry) < entry.forEach(change => < if (change.isIntersecting) < change.target.classList.add('element-show'); >>); > let options = < threshold: [0.5] >; let observer = new IntersectionObserver(onEntry, options); let elements = document.querySelectorAll('.element-animation'); for (let elm of elements) Здесь мы цепляемся за класс .element-animation и будем следить, доступен он на «экране» или нет. Обратите внимание, что вы можете использовать этот класс сразу к нескольким элементам.
Итак, когда пользователь доскроллил до класса .element-animation, то мы добавляем ему класс .element-show
Вот и все, что делает JS. Проверяет виден ли класс и если да, то добавляет к нему еще один класс.
А теперь зная это, давайте вернемся к CSS.
Появление элементов на сайте: заключительный шаг
У нас добавляется класс .element-show к классу .element-animation, когда до него доскроллил юзер. Давайте же сделаем его видимым. Для этого достаточно просто прописать в CSS следующее:
.element-animation.element-show
Bот и все, теперь наш блок будет видимым, когда до него доскроллит пользователь.
Если хотите, вы можете сделать так, чтобы элемент появлялся снизу:
.element-animation < margin: 2rem 0; font-size: 3rem; /* Скроем элемент в начальном состоянии */ opacity: 0; transform: translateY(100%); >.element-animation.element-show
Ничего сложного. Вы можете экспериментировать, добавляя различные варианты к первоначальному состоянию, за затем меняя их на стандартные. Попробуйте, например, поиграться с transform: rotate(5deg).
Видео
ЗаголовокDwweb.ru
У нас есть основной блок. Который с позиционирован абсолютно(position: absolute;), вы его положения видите после загрузки страницы.
Нас прежде всего интересует:
Механизм работы плавно появляющегося блока:
У нас есть два блока( «h1» и «.begin»), для них будут прописаны свойство появление слева.
И блок между ними, который будет поваляться слева это абзац «
«.
Для блоков слева выставляем
keyframes для левого блока:
keyframes для правого го блока:
Про остальные стили не вижу никакого смысла писать.
Результат плавного появления блока на примере + скачать
Плавное появление блока.
Давайте сразу приведем пару ссылок, что будем делать и где скачать:
В данном случае картинка, как иллюстрация для заполнения внутренней площади блока. что-то же должно показываться. картинка в данном случае будет выступать заменителем блока!
В общем то, код довольно простой. Просто я тут перебирал старые страницы и смотрю, а вот такого варианта на данной странице нет — думаю не порядок, такой простой вариант медленного появления блока должен здесь быть :
Убираем все отступы наружные и внутренние :
Скроем колесо прокрутки, если она вдруг появится.
Позиционируем, растягиваем, заполняем.
#img <
position: absolute;
background: url(onload.jpg) center no-repeat;
width: 100%;
height: 100%;
background-size: cover;
/*Устанавливаем время и имя анимации*/
-webkit-animation-duration: 5s;
animation-duration: 5s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
-webkit-animation-name: fadeIn;
animation-name: fadeIn;
>
Добавляем keyframes, от полной невидимости(opacity: 0;) до полной видимости(opacity: 1;)
Не забываем по блок, который будет у нас появляться
Собираем все вместе и получаем блок появляющийся постепенно:
Локальное плавное появление блока.
Если вам нужен простой код плавного появления блока, то следующий пункт про такой блок.
Как сделать плавное появление блока css
Для третьего варианта применена абсолютно та же схема, что и в предыдущем пункте, блок будет появляться от невидимого состояния в видимое…
Здесь по-моему и объяснять нечего… код намного меньше и проще!
Как сделать плавное появление блока CSS свойствами?
Существует несколько способов. Зная определённые принципы работы с CSS3, можно реализовать плавное появление блока CSS свойствами, тем самым воплотив в жизнь массу креативных идей для сайта. Как вариант – сделать плавное появление элемента, возникающее после наведения указателя мышки на какой-либо элемент на странице. Другой пример – демонстрация элемента спустя заданный временной промежуток без использования скриптов.
Сначала давайте рассмотрим вариант плавного появления блока CSS с помощью свойств при наведении. Нам предстоит сделать следующие шаги.
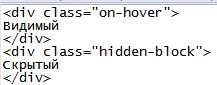
- Создаем два блока: один будет видимым и будет плавно возникать на странице, другой – будет скрытым.
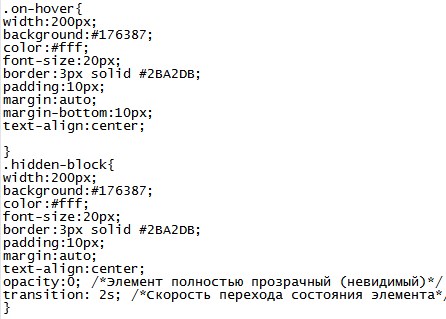
- Заполним стили оформления.
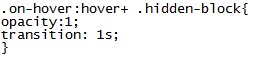
Для скрытого блока указываем полную прозрачность, а также прописываем для него скорость перехода между состояниями элемента. Для этого нам нужны теги opacity:0 и transition: 2 s. Обратите внимание, скорость перехода состояния элемента мы задали 2 секунды. - Далее – самый важный шаг. Используя селектор .on-hover:hover+ .hidden-block, мы делаем так, чтобы при наведении на элемент с классом .on-hover будут применены свойства для элемента .hidden-block. Элемент становится видимым, так как мы изменяем и прозрачность.
Важно: блок .hidden-block не располагается внутри .on-hover. Поэтому придётся использовать hover с +. Скрытый элемент в вашем случаи располагается внутри элемента, на который нужно навести курсор? Советуем обратиться к селектору .on-hover:hover+ .hidden-block.
Теперь перейдём к плавному появление блока с помощью CSS с временной задержкой через использование правила @keyframes.
- Создайте прозрачный по умолчанию блок.
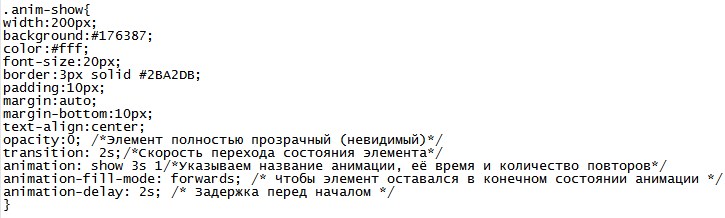
- Пропишите свойства оформления элемента, прозрачность и скорость перехода.
Задайте свойство animation, в котором пропишите название анимации (show), её скорость (2 секунды) и число повторений (1). Указывая свойство animation-fill-mode со значением forwards, вы не допустите того, чтобы после выполнения анимации элемент принял первоначальное состояние. Он сохранит новый вид.
Также зададим дополнительное свойство, которое отсрочит запуск анимации на 2 секунды (animation-delay). - Через правило @keyframes, задаём последовательность, с которой будет появляться блок.
Думаем, после изучения нашей пошаговой инструкции, у вас не будет трудностей с настройкой анимации плавного появления блока CSS. Но если вдруг возникли дополнительные вопросы или комментарии, вы можете написать нам с помощью формы обратной связи. Оставляйте свои сообщения – будем рады ответить на них! Или заказывайте разработку сайта под ключ у нас!
Еще ответы по теме:
Как сделать плавное появление блока CSS?
В этой статье хочу вам показать два, очень интересных приема работы с CSS3, которые дают возможность сделать плавное появление блока CSS свойствами. Используя данную возможность можно сделать достаточно много интересных вещей для своего сайта. Например, мы можем сделать плавное появление элемента при наведении на какой-либо элемент на странице, или показать элемент через определенный интервал времени не используя при этом никаких скриптов!
Навигация по статье:
Плавное появление блока CSS при наведении
В ситуации, когда нам нужно показать блок при наведении, мы должны сделать следующее:
- 1. Создаем блок, который будет плавно появляться на странице, и блок, который будет по умолчанию скрыт:
Селектор .on-hover:hover+ .hidden-block означает, что при наведении на элемент с классом .on-hover будут применены свойства для элемента .hidden-block. В данном случае мы делаем этот элемент видимым, то есть меняем прозрачность (opacity:1;).
Так как блок .hidden-block не находится внутри .on-hover, то я использую hover с +. В случае если у вас скрытый элемент находится внутри элемента, на который нужно навести указатель мышки, то вам нужно использовать вот такой селектор:
.on-hover:hover .hidden-block
Плавное появление блока CSS с задержкой по времени
Второй вариант реализации плавного появления блока с помощью CSS заключается в использовании правила @keyframes.
Подробно об использовании данного правила вы можете почитать в этой статье:
Создаём CSS-анимацию без плагинов
В случае если нам нужно показать элемент с некоторой задержкой, мы должны сделать следующее:
- 1. Создаем блок, который по умолчанию будет полностью прозрачным: