Плавные трансформации на чистом CSS. Свойство transition
CSS-свойство transition служит для создания плавных переходов между двумя состояниями элемента. Оно помогает избежать резких и нежелательных изменений, делая анимацию более естественной и приятной для глаз.
Свойство в общем виде записывается так:
transition: property duration timing-function delay; - property — определяет CSS-свойство, для которого будет применяться переход. Можно указать несколько свойств, разделив их запятой. Если указать all , переходы будут применяться ко всем свойствам элемента.
- duration — определяет длительность перехода. Задаётся в секундах ( s ) или миллисекундах ( ms ).
- timing-function — определяет скорость перехода в разные моменты времени. Наиболее часто используются следующие функции: linear , ease , ease-in , ease-out , ease-in-out .
- delay — время задержки перед началом перехода. Задаётся в секундах ( s ) или миллисекундах ( ms ).
Примеры использования
В данном примере применяем плавный переход цвета фона ( background-color ) для элемента p при наведении курсора. Фон плавно изменится за секунду.
👉 Если вы не понимаете, что написано в этом примере кода и откуда там p , прочитайте статью про селекторы.
В этом примере применяем переход для двух свойств ( width и height ) одновременно. При наведении курсора размеры элемента p плавно увеличиваются.
Анимировать изменение цвета текста при наведении на ссылку.
Изменение размера шрифта при наведении на текст:
Нюансы
☹️ Не все свойства возможно анимировать. Для корректной работы перехода изменяемое свойство должно быть анимируемым. Например:
- Цветовые свойства: color , background-color , border-color и другие.
- Размеры и отступы: width , height , padding , margin , top , right , bottom , left и другие.
- Свойства трансформации: transform (включая rotate , scale , translate , skew и другие).
- Некоторые свойства текста: font-size , letter-spacing , word-spacing , line-height .
- Свойство прозрачности: opacity .
- Свойства границы: border-width , border-radius .
- Свойство позиционирования: position .
❌ Не все CSS-свойства могут быть анимированы. Например, свойства display , content , visibility и некоторые другие не поддерживают анимацию.
Переходы не работают при изменении свойств с помощью JavaScript. В этом случае лучше использовать CSS-анимации или JavaScript-анимации.
Если вам нужна более сложная анимация или нужно анимировать изменение свойств, которые не поддерживают переходы, вы можете использовать CSS-анимации с помощью свойств @keyframes и animation .
Поддержка браузерами
Свойство transition хорошо поддерживается всеми современными браузерами. Для детальной информации рекомендуется обратиться к сайту caniuse.
Материалы по теме
- Тренажёры по CSS-анимациям от HTML Academy.
- : hover, : focus, : active — как работают состояния элементов.
- Функции плавности — подборка функций плавности от Андрея Ситника и Ивана Соловьева.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
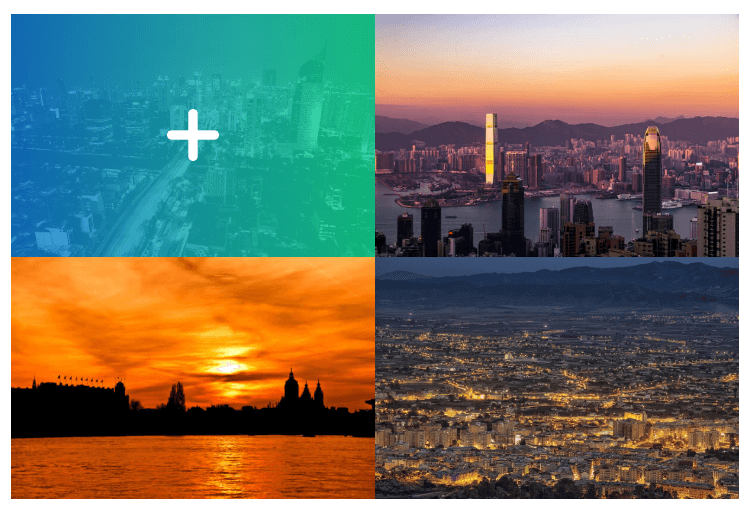
Плавное изменение background
Анимацию можно легко сделать через CSS свойство transition например для кнопок, меню и т.д. Подробнее на htmlbook.ru.
Transition background
Например, изображение меняются при наведении на него курсора мыши ( :hover ).
Transition background-size
Также transition можно применить к размеру изображения ( background-size ).
Как дополнение, можно добаввить смену background-image :
Комментарии
Другие публикации
Такой эффект можно сделать с помощью :before у родительского элемента. Поверх изображения помещается абсолютный блок с.
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
Вопрос генерации QR-кодов в PHP достаточно освещён, есть много библиотек, одной из них является «PHP QR Code» – быстрый и легкий класс, рассмотрим его применение совместно с графической библиотекой.
Градиент в цвет шрифта можно добавить с помощью CSS свойства background-clip: text, которое окрашивает текст в цвет или изображение указанного в background-image.
В CSS3 появилась возможность указать в свойстве background несколько изображений (Multiple Backgrounds), при этом они.
transition
Свойство transition используется, когда нам нужно плавно изменить CSS-свойства между двумя состояниями элемента. Например, при наведении мышкой.
Пример
Скопировать ссылку «Пример» Скопировано
Подробно
Скопировать ссылку «Подробно» Скопировано
Свойство transition это шорткат. Как, например, margin или background . Оно включает в себя несколько подсвойств:
- transition — property — указываем свойство, которое хотим плавно изменить;
- transition — duration — длительность перехода;
- transition — timing — function — функция, описывающая скорость изменения свойства;
- transition — delay — задержка перед началом изменения.
Как записывается
Скопировать ссылку «Как записывается» Скопировано
Применить к одному свойству:
.selector transition: transform 4s;>.selector transition: transform 4s; >
.selector transition: transform 4s 1s;>.selector transition: transform 4s 1s; >
.selector transition: transform 4s ease-in-out 1s;>.selector transition: transform 4s ease-in-out 1s; >
Применить к двум свойствам:
.selector transition: transform 4s, color 1s;>.selector transition: transform 4s, color 1s; >
Применить ко всем свойствам, которые будут меняться:
.selector transition: all 0.5s ease-out;>.selector transition: all 0.5s ease-out; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Предположим, у нас есть кнопка, у которой мы хотим изменить фон при наведении мышкой.
button class="button">Кнопкаbutton>
Тогда можно сказать, что у кнопки есть два состояния:
- Базовое состояние, когда мышка не над кнопкой.
- Состояние при наведении курсора мыши (ховер-состояние).
Стили для двух этих состояний могут быть записаны в CSS вот так 👇
Стили для базового состояния:
.button background-color: blue;>.button background-color: blue; >
.button:hover background-color: white;>.button:hover background-color: white; >
Чтобы при наведении фон кнопки изменялся не скачком, а плавно, мы используем свойство transition для плавного изменения цвета фона.
Стили для базового состояния:
.button background-color: blue; transition: background-color 0.6s;>.button background-color: blue; transition: background-color 0.6s; >
.button:hover background-color: white;>.button:hover background-color: white; >
Если мы хотим плавно изменить два и более свойств, нужно просто перечислить их через запятую.
Стили для базового состояния:
.button background-color: pink; transition: background-color 0.6s, transform 0.5s;>.button background-color: pink; transition: background-color 0.6s, transform 0.5s; >
.button:hover background-color: white; transform: scale(110%);>.button:hover background-color: white; transform: scale(110%); >
Не забывай о том, что вместе с изменяемым свойством обязательно должна указываться длительность изменения ( .5s ).
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Обратите внимание, что свойство transition мы задали в стилях для базового состояния. Таким образом, мы заранее говорим браузеру, какое свойство должно изменяться плавно.
💡 С помощью transition можно плавно изменять любое свойство, у которого значение записывается с помощью чисел (например, margin ). Исключения: visibility , z — index .
💡 По возможности старайтесь не использовать слово all для описания перехода ( transition : all . 3s ). Да, это проще на первоначальном этапе, но позже из-за этого в какой-то момент могут начать плавно изменяться свойства, которые не должны этого делать. Ну и вообще, когда браузер встречает слово all , он начинает перебирать каждое свойство элемента в поисках необходимого. Это ненужная нагрузка.
💡 Старайтесь использовать для анимации в первую очередь свойства transform и opacity — они самые производительные, потому что не приводят к перезапуску процессов Layout и Paint. Изменяйте свойства left , top , inset , margin , padding , width , inline — size , height , block — size и прочие с осторожностью, только когда без этого никак не обойтись.
Особенности
Скопировать ссылку «Особенности» Скопировано
💡 Вторым состоянием необязательно должно быть состояние при наведении. Это может быть состояние :focus , :active , :checked или, например, появление дополнительного класса.
💡 Мы можем настроить transition таким образом, что при изменении состояния переход будет выполняться с одной скоростью, а при обратном изменении состояния — с другой.
Стили для базового состояния:
.button background-color: pink; transition: background-color 0.3s, transform 0.2s;>.button background-color: pink; transition: background-color 0.3s, transform 0.2s; >
.button:hover background-color: white; transform: scale(110%); transition: background-color 3s, transform 2.5s;>.button:hover background-color: white; transform: scale(110%); transition: background-color 3s, transform 2.5s; >
Обратите внимание, в этом случае свойство transition задаётся для обоих состояний.
💡 Длительность перехода может задаваться в секундах ( 0 . 3s ) или в миллисекундах ( 300ms ). Ноль перед точкой можно не писать ( .3s ).
💡 Значение свойства z — index записывается числом, но его нельзя плавно изменить никаким способом.
💡 Значение свойства visibility записывается строкой, но его в связке с opacity можно плавно изменять при помощи transition .
💡 Кроме использования для изменения внешнего вида элемента, transition прекрасно подходит для решения задач с появлением элементов. Например, при реализации тултипов или всплывающих меню:
Fade in
Наведи на меняЭта подсказка проявиласьSlide up
Наведи на меняЭто подсказка, которая всплылаdiv> h2>Fade inh2> div class="tooltip-cnt"> span class="tooltip-target">Наведи на меняspan> div class="tooltip">Эта подсказка проявиласьdiv> div> div> div class="transitioned"> h2>Slide uph2> div class="tooltip-cnt"> span class="tooltip-target">Наведи на меняspan> div class="tooltip">Это подсказка, которая всплылаdiv> div> div>
.tooltip-cnt position: relative;> .tooltip position: absolute; /* Описываем переход */ transition: opacity 0.4s, visibility 0.4s, transform 0.4s; /* Прячем элемент */ opacity: 0; visibility: hidden;> .transitioned .tooltip /* Второй тултип еще опускаем вниз */ transform: translateY(20px);> .tooltip-target:hover + .tooltip opacity: 1; visibility: visible;> .transitioned .tooltip-target:hover + .tooltip /* Поднимаем второй тултип обратно вверх при появлении */ transform: translateY(0);>.tooltip-cnt position: relative; > .tooltip position: absolute; /* Описываем переход */ transition: opacity 0.4s, visibility 0.4s, transform 0.4s; /* Прячем элемент */ opacity: 0; visibility: hidden; > .transitioned .tooltip /* Второй тултип еще опускаем вниз */ transform: translateY(20px); > .tooltip-target:hover + .tooltip opacity: 1; visibility: visible; > .transitioned .tooltip-target:hover + .tooltip /* Поднимаем второй тултип обратно вверх при появлении */ transform: translateY(0); >
Обратите внимание, что мы прописали visibility как одно из свойств, которое нужно плавно изменить. Это работает в связке с opacity и обеспечивает возможность плавного появления и скрытия элемента:
.tooltip transition: opacity 0.4s, visibility 0.4s;>.tooltip transition: opacity 0.4s, visibility 0.4s; >
Если использовать только opacity , то элемент станет невидимым, но будет доступен для взаимодействия с мышкой и клавиатурой.
Если использовать только visibility , то скрытие и появление не будет плавным.