Обзор кросс-платформенных решений для разработки мобильных приложений
В этой статье мы сравним 6 решений для кросс-платформенной разработки, которые были популярны в 2016 году и попытаемся найти лучшее решение.
Кросс-платформенные фреймворки PhoneGap, Xamarin, Unity, Qt и Appcelerator Titanium, Telerik Platform на сегодняшний день занимают 80% рынка кросс-платформенной разработки для мобильных устройств.
В таблице ниже представлены основные характеристики для каждого фреймворка:
| PhoneGap | Xamarin | Unity | Qt | Appcelerator Titanium | Telerik AppBuilder | |
| Языки | JavaScript, HTML5, CSS3 и нативные языки (Java, Objective-C, C#) | C#, Xaml | C#, UnityScript, Boo | C++ QML | JavaScript, Python, Ruby, PHP | .Net, JavaScript, HTML5, Java, PHP |
| Поддерживаемые латформы | Android, iOS, Windows Phone, Blackberry, WebOS, Symbian, Bada, Ubuntu, Firefox OS. | iOS, Android, Windows Phone and Windows 8/RT, Tizen | Android, iOS, Windows Phone, Tizen, PS 4, Xbox One | Android, iOS, WinRT, Windows, Symbian, Linux, QNX | iOS, Android, BlackBerry, Windows, Tizen, Denso | iOS, Android, BlackBerry, Windows, Windows Phone |
| Цены | Цены PhoneGap |
Бесплатная версия: доступна
Xamarin Studio Community: бесплатно
Visual Studio Community: бесплатно
Visual Studio Professional: доступно
Personal Edition: бесплатно
Есть бесплатный пробный период
Есть бесплатный пробный период
PhoneGap
PhoneGap позволяет создавать мобильные приложения используя стандартные веб технологии (HTML5, JavaScript and CSS3). В результате это привело к быстрому росту популярности фреймворка, с его помощью можно обойтись без разработки на таких языках программирования как :Java for Android, Objective-C for iOS и C#.
PhoneGap Build позволяет делать сборки для iOS, Android и Windows Phone одновременно, без необходимости устанавливать какие-либо SDK tools (конечно, в этом есть доля лукавства – при разработке всё равно лучше делать сборку локально, хотя бы на Android, перед отправкой на тестирование). Но что более важно, этот сервис позволяет делать сборки для iOS в облаке без наличия Mac.
Установка PhoneGap требует неимоверных усилий, потому советую освободить пол дня… Шутка. Установка для XCode заняла минуты 3 — заключалась в скачивании архива, распаковке и установке. Вот собственно и все.
- акселерометром,
- камерой,
- компасом,
- контактами,
- файловым хранилищем,
- геолокацией,
- базой данных,
- событиями, уведомлениями,
- медия и др.
- PhoneGap имеет простое API, что позволит легко начать разработку, для тех кто сталкивался с HTML, CSS и JavaScript.
- Возможность использования любых существующих JavaScript библиотек (JQuery, Prototype, Sencha Touch)
- Поддержка всех мобильных платформ
- Пользовательский интерфейс визуализируется с помощью встроенного браузера. Это создает трудности в получении обратной связи по сравнению с нативным приложением.
- Часто существующие плагины оказываются устаревшими, поэтому иногда придется писать свои.
Xamarin
Xamarin второй в нашем списке кросс-платформенный фреймворк. Xamarin позволяет создавать одну единственную логику приложения с применением C# и .NET.
Функционально платформа Xamarin представляет ряд субплатформ. Эти субплатформы играют большую роль — через них приложения могут направлять запросы к прикладным интерфейсам на устройствах. Определяется визуальный интерфейс, привязывается логика на C#, и все это будет работать на Android, iOS и Windows Phone. Видео с разработкой приложения на Xamarin.

- Большое и развивающееся сообщество.
- Разработчики могут использовать TestCloud для тестирования приложений автоматически.
- Если вы уже знакомы с C# и .NET то вам не нужно будет тратить много времени на изучение нескольких новых фреймворков.
- Можно повторно использовать уже написанный код.
- Приложения под разными системами будут выглядеть очень похоже.
- Динамическая верстка для iOS в бесконечное число раз проще, чем использование constraints вручную.
- За счет CustomRenderer‘ов стандартные контролы легко дополняются произвольными свойствами (например, сделать градиентную заливку кнопок — дело пары минут, хотя «из коробки» это не работает).
- Некоторые интерфейсные паттерны тяжело реализовать на monodroid и очень тяжело на monotouch, так как решения по умолчанию для той или иной фитчи опираются на костыли платформы, которые могут попросту не работать в Xamarin.
- Возникают проблемы со стороны платформы mono, monotouch и monodroid. Ваше приложение должно удовлетворять особенным требованиям стабильности.
- Android страницы невозможно расположить как часть уже существующего Activity/Fragment.
- Реализованы не все контролы.
Telerik AppBuilder
Одной из основных причин использовать AppBuilder является полноценная онлайн IDE. Она позволяет создавать, тестировать и даже публиковать гибридные приложения с любого компьютера или мобильного устройства, без необходимости в его загрузке.
Возможность создавать iOS приложения работая на Windows или Linux еще одно преимущество.
И напоследок, принадлежность AppBuilder к Telerik Platform дает вам возможность пользоваться такими фичами как аналитика, всплывающие уведомления, авторизация пользователей и облачным хранилищем. Подробное описание в статье и видео.
- Telerik предоставляет плагины Visual Studio и Sublime Text для AppBuilder.
- AppBuilder предлагает быстрый способ импорта плагинов Cordova.
- Полноценная онлайн IDE.
- Легок в использовании и изучении
Unity
Мультиплатформенный инструмент для разработки 2D и 3D приложений и игр Unity, также один из лучших инструментов для демонстрации 3D контента. Созданные с помощью Unity приложения работают под операционными системами Windows, OS X, Linux, Android, Apple iOS, Windows Phone, BlackBerry, а также на игровых приставках Wii, PlayStation 3 и Xbox 360. Видео с разработкой мобильной игры на Unity.
- Отличный вариант для создания мобильных игр для целого ряда устройств
- 3D-движок дает высококачественные результаты без каких-либо сложных конфигураций
- Есть много хороших бесплатных плагинов
- Unity позволяет разработчику сделать свои собственные шейдеры и изменить путь, которым Unity визуализирует игру.
- UI и сложность в использовании для новичков
- Исходный код недоступен
- Компиляторы Unity не оптимизированы для ARM процессоров на некоторых мобильных устройствах.
Qt
Qt библиотека для создания кроссплатформенных оконных приложений на C++. Qt стоит рассматривать не столько как набор классов для создания GUI, а скорее как полноценный инструментарий классов на все случаи жизни. Есть возможность разрабатывать программы не только на C++, но и языке QML, сильно схожим с JavaScript. Это особая ветвь развития Qt, направленная на быстрое прототипирование и разработку мобильных приложений. Видео с разработкой Tiled Map Editor на Qt.
Преимущества:
- Qt имеет множество хороших инструментов которые помогут в разработке, например: IDE QT Creator, Qt Designer и code profiling.
- Он имеет библиотеки, содержащие интуитивно понятные API интерфейсы для элементов, таких как сети, анимации и многое другое.
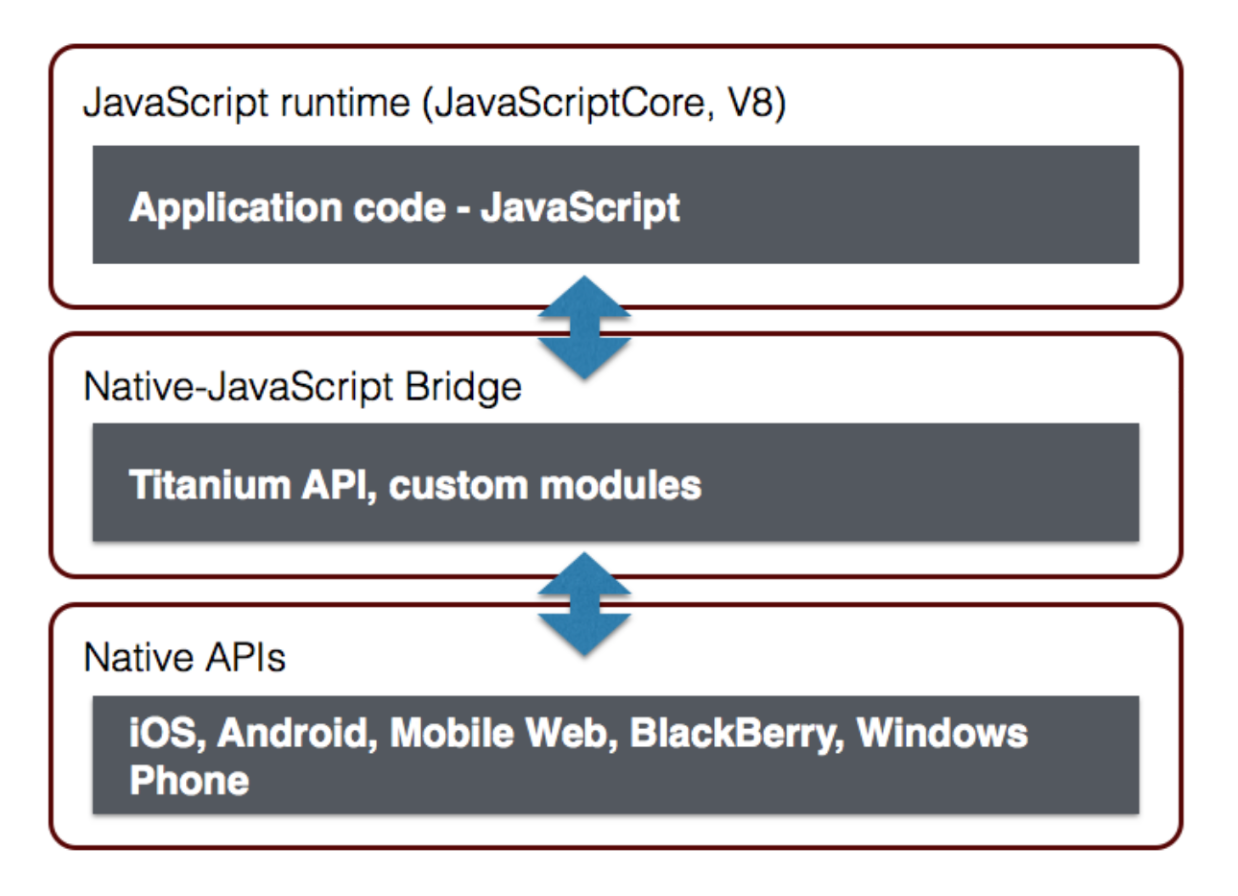
Appcelerator Titanium
Titanium — это полностью открытая платформа для разработки, развертывания, распространения, и, в конечном итоге, для исполнения веб-приложений. Appcelerator Titanium позволяет создавать мобильные приложения на JavaScript, HTML и CSS.
Вы можете создавать современные, а главное — нативные приложения, используя любую популярную на сегодняшний день операционную систему: Windows, GNU/Linux или MacOS X.
Приложения созданные с помощью данного SDK будут действительно нативными. Контроллер навигации на Андроиде будет выглядеть привычно и не так как на iOs. Причем не только вид, но и сам код приложения будет тоже нативный. Это кстати не мешает вам создавать и классический WebView и наполнить его желаемым web контентом.
- JavaScript позволяет легко разрабатывать приложения без использования языков платформы.
- Appcelerator позволяет делать аналитику в режиме реального времени
- Использование native API даст более высокую производительность для приложений, которые не очень велики.
- Есть задержки при запуске приложения из-за загрузки библиотеки
- Трудно создавать сложные приложения, так как использование JavaScript отрицательно сказывается на производительности приложений.
React Native
Что такое React Native? Это JS-фреймворк, основанный на JS и React — JS-библиотеке для создания UI (View-уровня).
Технология очень перспективная, но молодая, поэтому платформа кое-где еще сырая. Версия для Android появилась позже, поэтому для iOS-приложений пока есть больше компонентов. Также стоит учитывать, что при разворачивании приложения на устройство пользователя попадет весь JS, поэтому на уровне презентации не стоит держать секретную бизнес-логику. Можно сказать, что сейчас React Native можно использовать для быстрого прототипирования мобильных версий ваших веб приложений. Причем если веб приложение уже написано на ReactJS, то скорость переноса возрастает в разы. Пример разработки на React Native.
- Единый воркфлоу и инструменты: неважно, работаете ли вы на Android- или iOS-версией — все равно используете одни инструменты.
- По этой причине — скорость и простота разработки.
- Обвязка унаследованного приложения в JS API и гибридные приложения: допустим, у вас уже есть готовое приложение для iOS, и вы хотите перейти на React Native. Тогда можно обернуть нативные компоненты так, чтобы они были доступны в React Native. Так вы можете постепенно переходить на React, и получается гибридное приложение — половина его нативная, а половина — в React, и несколько унаследованных компонентов — в JS API.
— Первый сервис по продвижению на Реддит:Buy Reddit Upvotes