- 28 Figma-плагинов для экспорта, импорта и конвертации дизайна в разные форматы файлов, в код и из кода, в прототипы и готовые сайты, в полезные сторонние сервисы
- Дизайн из Figma в HTML/CSS за 15 минут
- Регистрация в сервисе Locofy
- Работа с плагином в Figma
- Подготовка макета
- Присваивание тегов элементам дизайна
- Работа над адаптивностью
- Настройка эффектов и взаимодействий
- Генерация кода и деплой
- Топ-20 лучших плагинов для Figma в 2023
- Iconify
- Vectary 3D Elements
- Anima — Export Figma to HTML, React, Vue code
- Unsplash
- Lorem Ipsum
- Blobs
- Mockup
- Arc
- Better Font Picker
- Charts
- Noise
- Mapsicle
- SkewDat
- Get Waves
- Illustrations
- Avatars
- Contrast
- Humaaans for Figma
- Autoflow
- Blush
28 Figma-плагинов для экспорта, импорта и конвертации дизайна в разные форматы файлов, в код и из кода, в прототипы и готовые сайты, в полезные сторонние сервисы
В Figma Community есть плагины, которые помогают быстро настроить экспорт макетов из Figma в популярные сервисы для прототирования и создания готовых сайтов. Вы легко сможете конвертировать отдельные элементы дизайна (шрифты, изображения, иконки) в необходимые форматы и код. Также с помощью плагинов можно импортировать в Figma любой понравившийся сайт в виде редактируемого макета
Default export — настройка общих параметров экспорта для всех выбранных элементов
Export Original Images — экспорт картинок из макетов в оригинальном разрешении и без обрезки
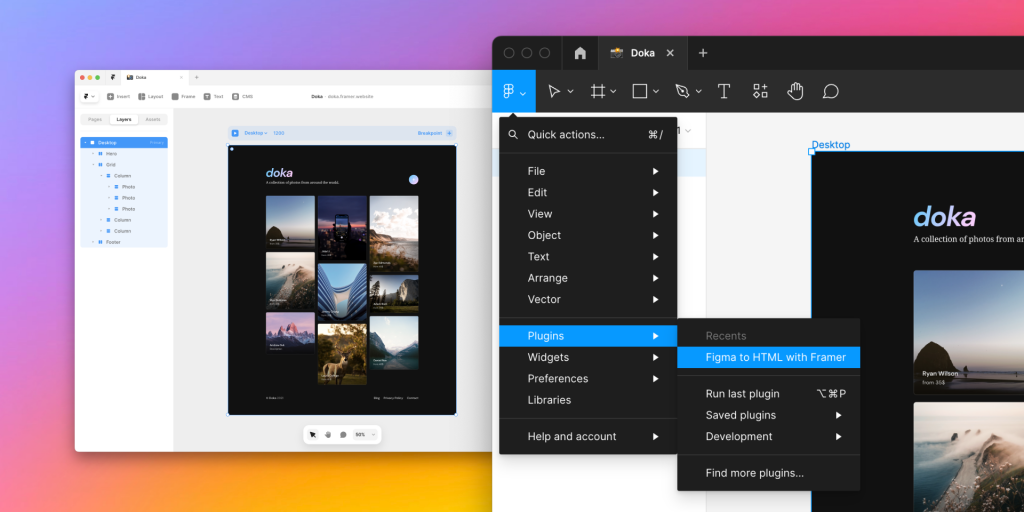
html.to.design — конвертирует живые сайты в редактируемый макет Figma
Anima — конвертирует макеты в интерактивные анимированные прототипы или HTML-код
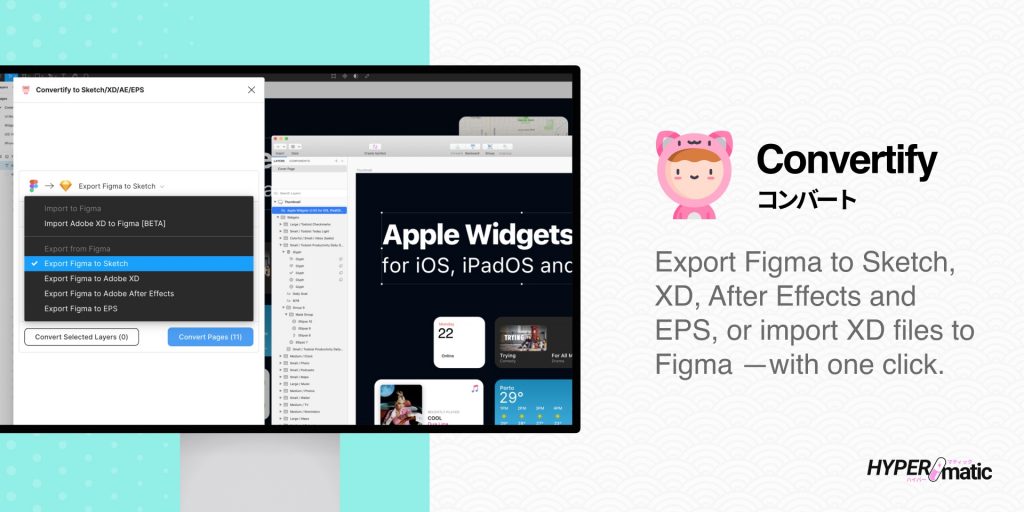
Convertify Sketch/XD/AE/EPS — импортирует макеты из XD в Figma, а также экспортирует проекты в After Effects, Sketch, Adobe XD и EPS
Figma to HTML — конвертирует выбранные элементы в HTML
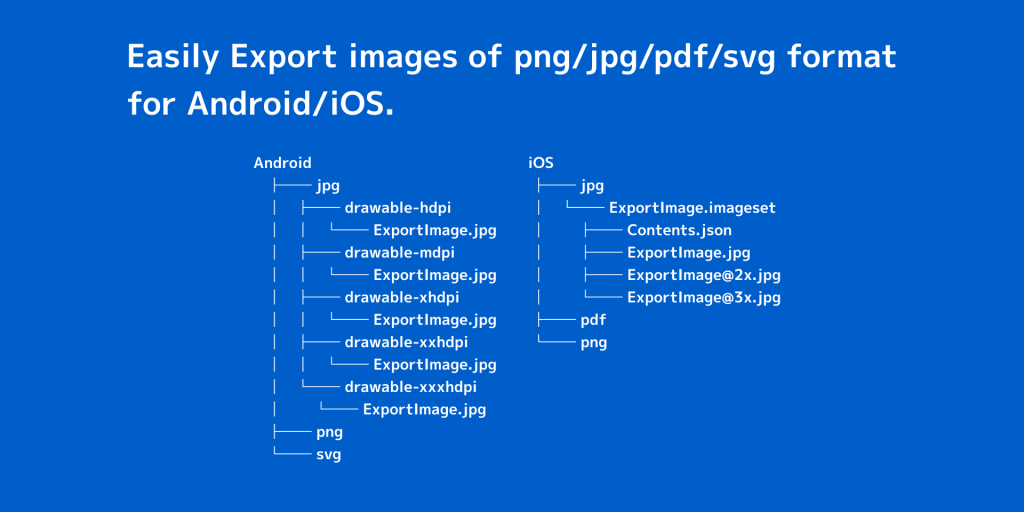
Export Image for Native — экспортирует изображения в форматах, необходимых для Android или iOS
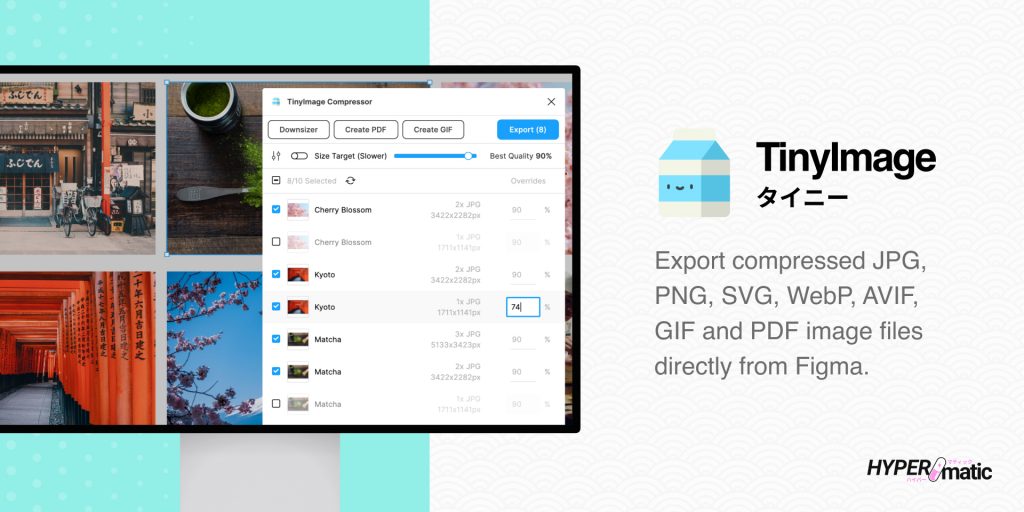
TinyImage Compressor — сжимает экспортируемые из Figma изображения до 90% без потери качества и упаковывает в архив
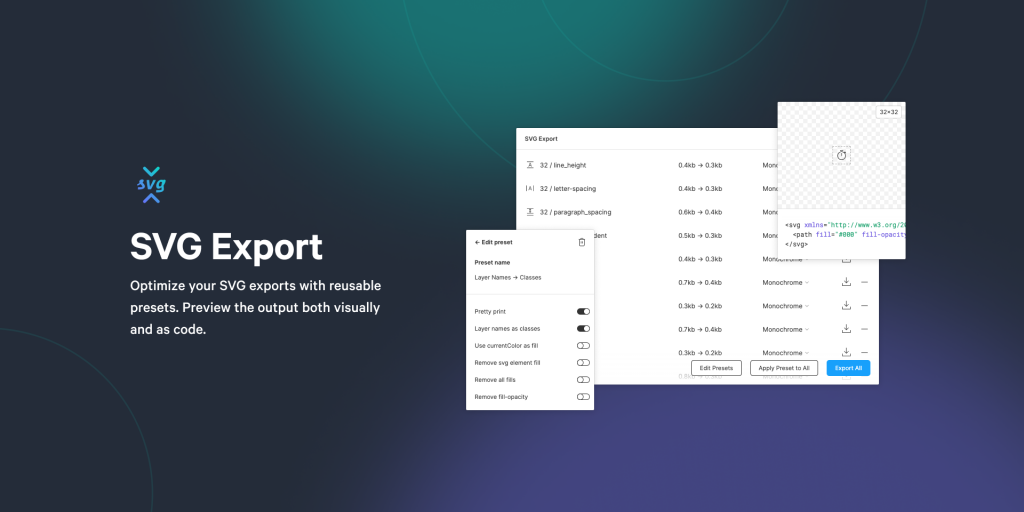
SVG Export — экспорт в вектор с более гибкими настройками, чем стандартный
Design Tokens — экспортирует стили Figma и дизайн-токены в json-файл и загружает на Github
Export PNG with Color Profile — экспорт в PNG со встроенным цветовым профилем (включая Display P3)
Export Icon Font — экспортирует векторный шрифт в формат TrueType (.ttf)
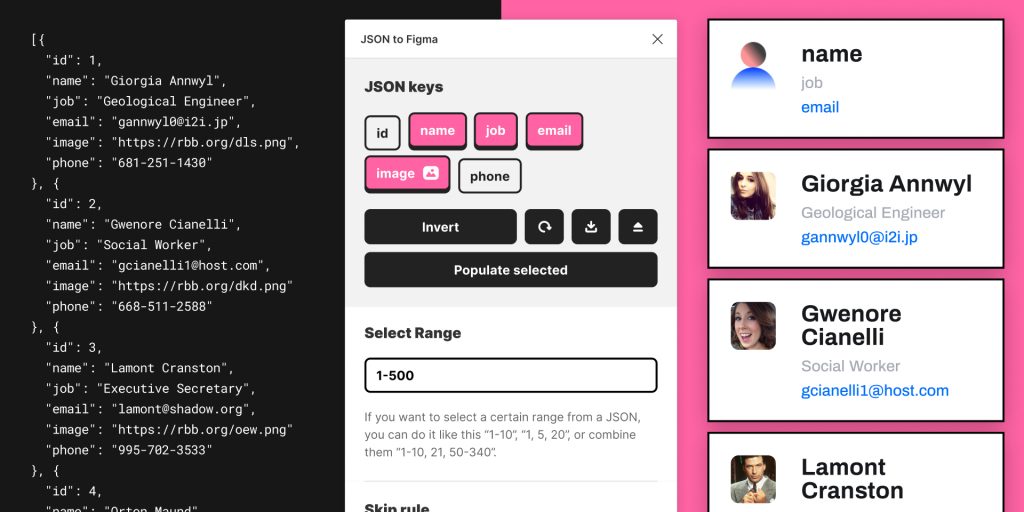
JSON to Figma — импортирует значения переменных из JSON-файла прямо в макет (и обратно). Поможет ускорить создание однотипных компонентов с разными данными
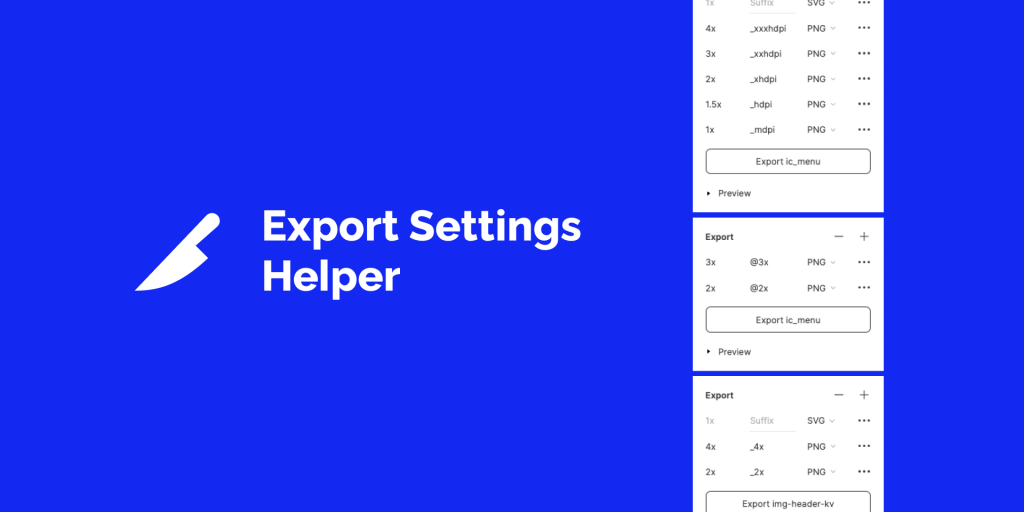
Export Settings Helper — создаёт настройки экспорта со стандартными параметрами для iOS, Android и веба
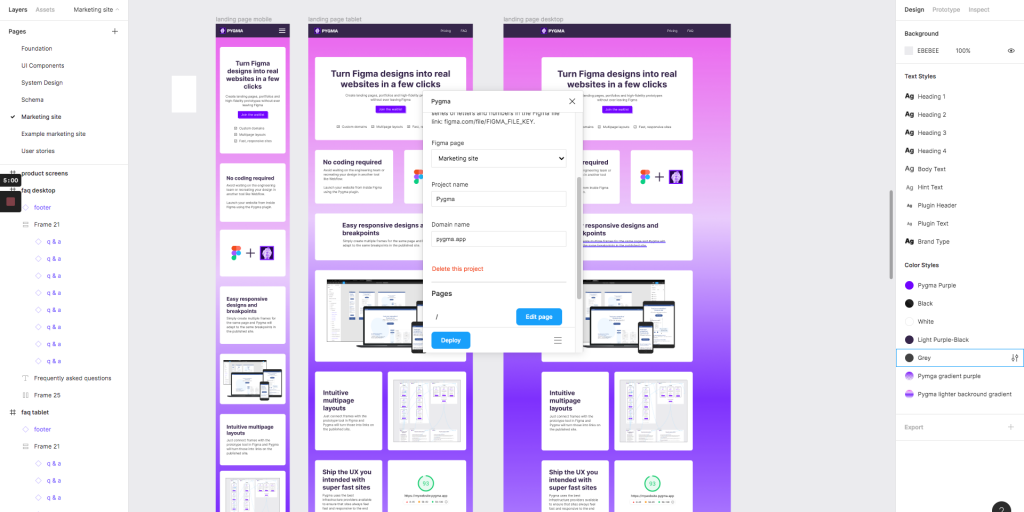
Pygma — плагин для экспорта в сервис публикации сайтов. То есть прямо из Figma в готовый адаптивный сайт за несколько кликов
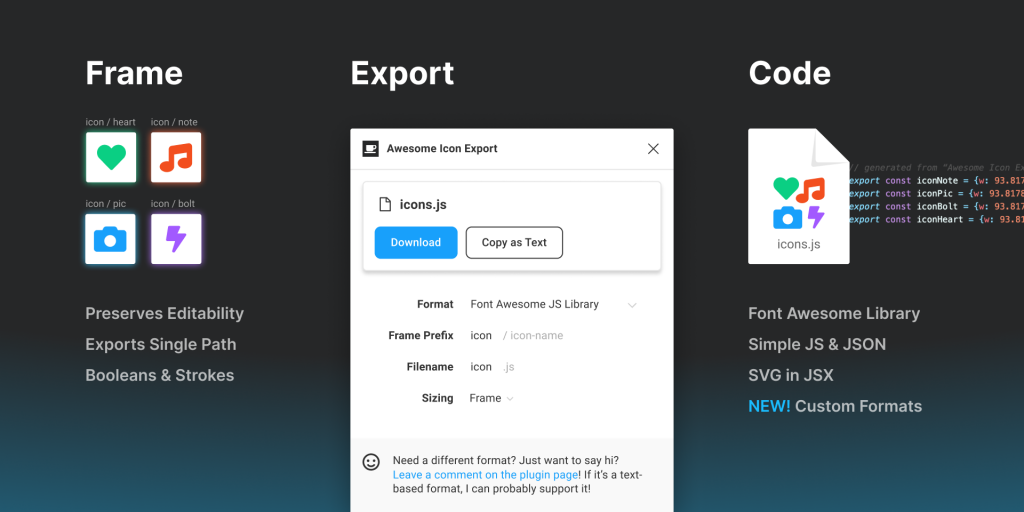
Awesome Icon Export — экспортирует иконки в любой текстовый формат файла
Favvy Favicon Exporter — автоматически генерирует и экспортирует готовые иконки (включая весь необходимый код) для вашего сайта из одного фрейма Figma за считанные секунды
iOS Export Settings — автоматически применяет правильные настройки экспорта iOS иконок
Marka Email Generator — конструктор писем для email-рассылок в формате HTML. Готовые письма поддерживают Gmail, Apple Mail, Outlook и другие клиенты. Также доступна мини-инструкция и шаблоны от разработчика
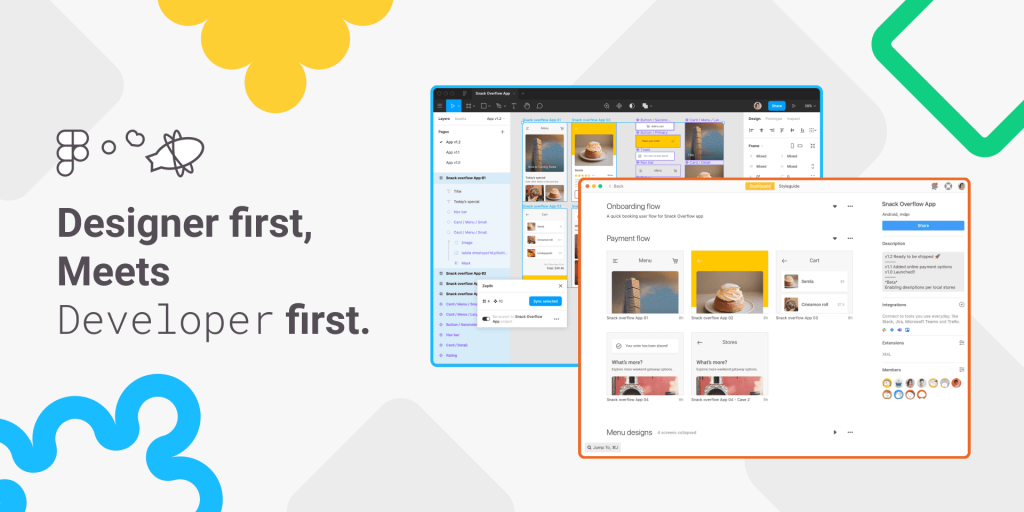
ProtoPie — экспорт проекта из Figma в ProtoPie
Miro — экспортирует и синхронизирует данные из Miro
Jitter — экспорт проекта в сервис интерфейсной анимации Jitter
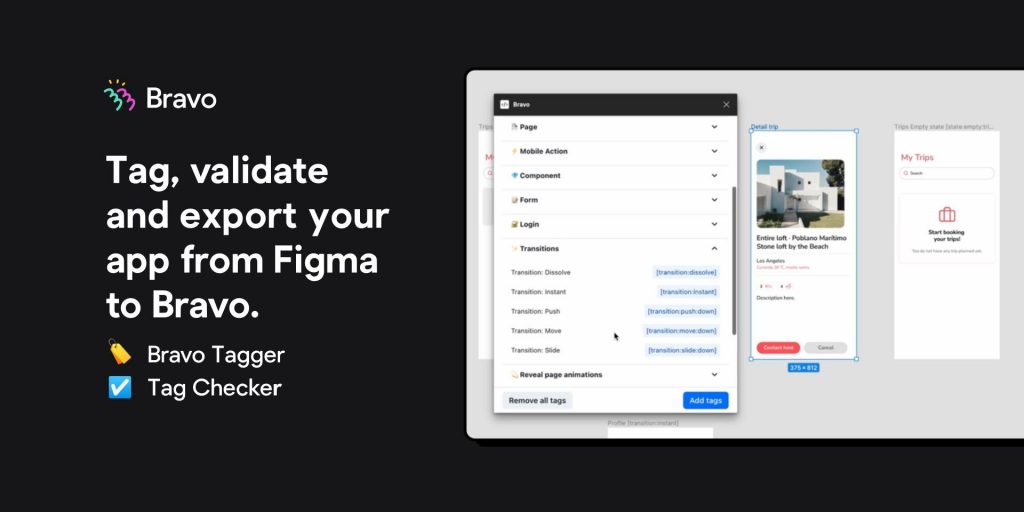
Bravorizer — экспортирует дизайн в no-code конструктор мобильных приложений Bravo. Проверяет фреймы на готовность к экспорту, а также позволяет добавлять теги к страницам, фреймам или компонентам
Zeplin — экспортирует макеты в Zeplin
Illustrator + SVG Import — исправляет ошибки при импорте SVG из Illustrator, и добавляет перенос через буфер обмена
Overflow for Figma — синхронизирует проекты с платформой для прототипирования Overflow, которая позволяет создавать диаграммы и кликабельные презентации
Дизайн из Figma в HTML/CSS за 15 минут
Сегодня я хочу рассказать вам как с помощью замечательного сервиса Locofy превратить свой дизайн в Figma в адаптивный HTML/CSS-сайт, который можно будет загрузить на хостинг. Используя этот инструмент, дизайнеры, владеющие базовыми навыками вёрстки, могут самостоятельно создавать сайты. Постараюсь максимально подробно описать процесс на практике.
Регистрация в сервисе Locofy
Переходим на сайт Locofy и нажимаем на кнопку Sign Up, чтобы зарегистрироваться. На момент написания статьи сервис находится в стадии бета-тестирования, и новым пользователям в течении 20 дней можно пользоваться всеми возможностями функционала. После 20 дней действие аккаунта можно продлить оставив отзыв разработчикам. Если есть проблемы с доступом к сайту, попробуйте воспользоваться VPN.
Заполняем форму, введя адрес электронной почты и пароль.
На электронную почту, указанную при регистрации должен прийти код подтверждения. Вводим код и переходим к следующему этапу.
Далее необходимо пройти небольшой опрос, касающийся специфики проекта. После опроса мы попадем на страницу, где будет предложено установить плагин для Figma. Нажимаем на кнопку Get Figma Plugin.
Попадаем на страницу плагина Locofy в Figma. Перед тем, как нажать кнопку Try it out, обязательно поставьте лайк разработчикам.
Попадаем в учебный проект плагина, тут можно ознакомиться с основными возможностями Locofy. Нам нужно сохранить плагин в список сохраненных плагинов, чтобы быстро его находить при работе со своими проектами. В открывшемся окошке Resources (Shift+I) на панели инструментов нажимаем на кнопку action menu (три точки) и сохраняем плагин.
Работа с плагином в Figma
Подготовка макета
Как работать с плагином я буду показывать на примере простого макета двух типичных секций сайта. Дизайн-макет из этой статьи можно получить по ссылке.
Пару слов о структуре дизайна. Чтобы было проще организовать работу по адаптации дизайна, нужно использовать Auto layout для группировки элементов. В данном примере макет будет использована концепция адаптивного дизайна. Т.е. будет использоваться контейнер для элементов, ширина которого будет фиксирована для разных диапазонов ширины экранов.
Выделяем фрейм с макетом и активируем плагин Locofy. Плагин попросит авторизоваться, в новой вкладке браузера откроется сайт Locofy, где нужно будет ввести свои учетные данные. После авторизации возвращаемся в Фигму.
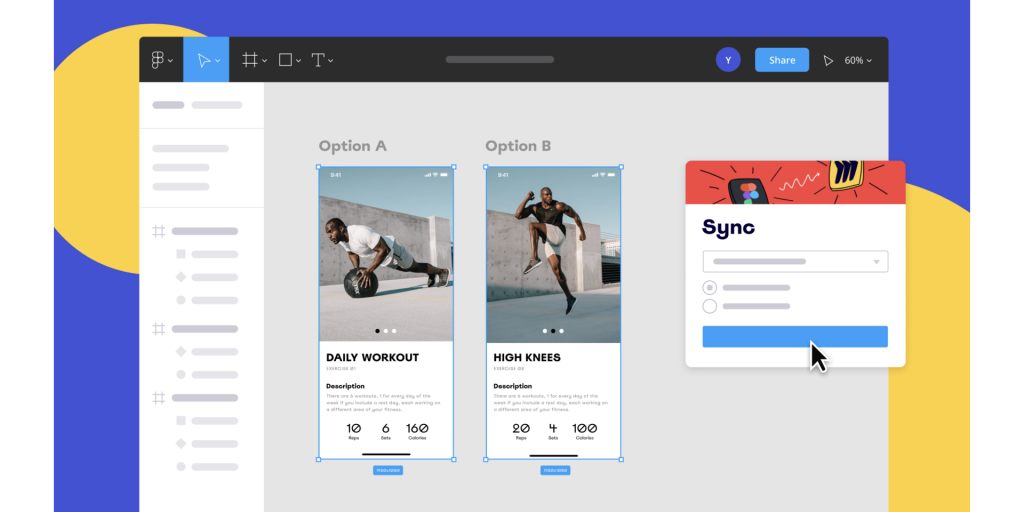
Присваивание тегов элементам дизайна
Первым делом, всем элементам макета нужно проставить HTML-теги. Например, настроим, контейнер. Выделяем нужный элемент и присваиваем ему тег div.
Далее проставляем теги для остальных элементов: заголовков (h1-h3), текстовых блоков (p, span, div), картинок (img), кнопок (button) и т.д.
Работа над адаптивностью
Настроим, чтобы контейнер сайта менял ширину на разных диапазонах размеров экрана. В настройках плагина заданы несколько брейкпоинтов: 1200px, 768px и 428px. На диапазоне от 1200px размер контейнера устанавливаем в 1140px.
На диапазоне до 1200px размер контейнера устанавливаем в 720px.
На диапазоне до 768px размер контейнера устанавливаем в 408px.
На диапазоне до 428px размер контейнера устанавливаем в 340px.
Аналогичным образом можно настраивать изменение css-свойств при изменении размера экрана для других элементов. Если в функционале плагина нет какого-то css-свойства, то его можно прописать вручную.
Часто приходится сталкиваться с ситуацией когда на компьютерах блоки располагаются горизонтально, а на мобильных их нужно располагать вертикально. Для этого на мобильном диапазоне нужно сменить настройку направления в Auto layout.
Контролировать как макет перестраивается под разную ширину экрана можно в режиме Preview.
Настройка эффектов и взаимодействий
В плагине можно настроить анимацию появления элементов. Для этого выделяем элемент, на вкладке Styling & Layout находим раздел Pre-built Effects, выбираем необходимый эффект и настраиваем его.
На вкладке Actions можно настроить действия, которые будут происходить при клике на элемент.
Генерация кода и деплой
После завершения всех настроек нажимаем на кнопку View Code.
Далее выбираем настройку All Frames и нажимаем на кнопку View Code in Builder.
Сайт откроется в новой вкладке браузера в режиме Builder, где можно просмотреть HTML/CSS-код, добавить скрипты JS. Сайт можно посмотреть в режиме прототипа без выгрузки кода, ссылкой на прототип можно поделиться с другими пользователями. Чтобы скачать файлы с кодом сайта, необходимо нажать кнопку Export.
Также Locofy предоставляет возможность выполнить деплой сайта. Для этого нужно нажать на кнопку Deploy.
Далее нужно выбрать сервис, куда будем выгружать код, ввести токен и запустить деплой. Я использую сервис Vercel. Зарегистрироваться можно по этой ссылке. Как получить токен читайте здесь.
Спасибо за то, что дочитали статью о том как превратить дизайн в Figma в адаптивный HTML/CSS сайт до конца. Задавайте вопросы и обсуждайте статью в комментариях. Подписывайтесь на моё сообщество в ВК.
Топ-20 лучших плагинов для Figma в 2023
Графический редактор — второй по важности инструмент верстальщика после редактора кода. Мы собрали подборку полезных плагинов, которые пригодятся всем.
Iconify
Более 100 наборов значков, например Material Design, FontAwesome, значки Jam, EmojiOne, Twitter Emoji. Просто откройте окно и выберите нужную иконку из наборов. Если не хотите долго искать — используйте поиск, он тоже работает:
Vectary 3D Elements
Добавит третье измерение в ваши 2D проекты. Интеграция работает в обе стороны: можно импортировать изображения из Figma в 3D сцены Vectary, так и наоборот — сделать какой-нибудь объемный объект в Vectary и закинуть его в Figma.
В плагине есть большая библиотека готовых 3D-элементов (например, смартфоны) или вы можете загрузить туда любую 3D-модель по ссылке — например, если у вас в компании есть 3D-моделлеры.
Anima — Export Figma to HTML, React, Vue code
Возможность получить код, основанный на вашем дизайне. Для работы с плагином нужно создать аккаунт в Anima и синхронизировать проект.
👉 — Экспорт Figma в код HTML, CSS, React или Vue.
— Создание прототипа на основе кода.
— Возможность поделиться URL-адресом с вашей командой и пользователями.
Unsplash
Красивые картинку сразу в Figma. Теперь не нужно лезть в фотосток в браузере, искать картинки, скачивать, а только потом добавлять в пространство.
Lorem Ipsum
Заполняет текстовые блоки фиктивным текстом. Если вам нужно быстро сделать проект, а основного текста от заказчика ещё нет, то воспользуйтесь плагином для заполнения пустого пространства. Вы можете указать количество слов, предложений или параграфов в зависимости от того, что требуется.
Blobs
Создаёт уникальные фигуры. Вы можете выбрать количество точек и сложность элемента в генераторе.
Mockup
Возможность перенести дизайн на экран. Плагин также предлагает готовые варианты дизайна.
Arc
Возможность изогнуть текст вверх, вниз или в круг. Регулируйте, как вам нужно.
Better Font Picker
Помогает выбирать шрифты с помощью предварительного просмотра. Удобнее, чем стандартная выпадашка со шрифтами.
Charts
Создаёт диаграммы: линейную, площадную, круговую, кольцевую, точечную и гистограмму. У каждой есть собственные значения, которые вы выставляете, как нужно. Также не забывайте выделять область, где необходима диаграмма.
Noise
Создаёт новый слой в виде сгенерированного шума. Вы сами регулируете плотность, контраст и масштаб. А если нажать In__ve__rt, то будет сгенерирован светлый шум на темном фоне_. П__рофилактика_ теперь у вас в Figma.
Mapsicle
Позволяет найти на карте мира любую точку, даже по координатам. Есть возможность настроить отображение объектов, как с названием улиц, так и без них. Показать вид со спутника, сделать карту в темных тонах, также можно настроить угол показа самой карты.
SkewDat
Исказит любой объект. Можно искажать несколько объектов одновременно и есть возможность вернуться к исходному значению.
Get Waves
Генератор волн создаёт вектор с заливкой. В генераторе есть настройка типа волны, размера и направления.
Illustrations
Бесплатные популярные библиотеки иллюстраций.
Avatars
Генерирует аватарки рандомными людьми в выбранную область. Есть возможность сгенерировать сразу несколько объектов.
Contrast
Проверяет контрастность цветов во время работы. Выберите слой, и функция Контрастность найдет цвет непосредственно за выбранным цветом и покажет коэффициент контрастности.
Humaaans for Figma
Готовые иллюстрации людей. Вы можете использовать их отдельно или составлять уникальные иллюстрации.
Autoflow
Рисует линию между выбранными объектами. Есть выбор цвета, толщины, наклон линий. Удобно для рисования блок-схем или для замены Miro.
Blush
Ещё одни готовые иллюстрации. Просто выберите коллекцию, композицию и поместите ее к себе.
Прочие материалы
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.