- Как перенести сайт в Figma с помощью плагина html to design: пошаговая инструкция
- Почему нужен плагин html to design для переноса сайта в Figma?
- Ограничения импорта сайта в Figma без плагина
- Как плагин html to design решает эти ограничения
- Как установить и настроить плагин html to design?
- Как перенести сайт в Figma используя html to design
- Редактирование импортированного сайта в Figma
- Заключение
- Convert any website into fully editable Figma designs
- Import websites into Figma to iterate, redesign, benchmark and more; without building each element from scratch.
- Get any webpage into Figma in just 3 steps
- 1
- 2
- 3
- 4
- We have a Chrome extension too!
- Boost your design process
- What people are saying
- Save SO MUCH time!
- Callen Hedglen
- Best design-help tool
- Aditi Sinha
- Couldn’t live without this!
- Melissa Hermes
- Our design & marketing teams love it
- Sachee Perera
- Time saver
- Islam Sydykov
- The team has been wonderful
- Nic
- Makes my work much faster
- Alan Karakus
- Works like magic
- What is html.to.design?
- How does it work?
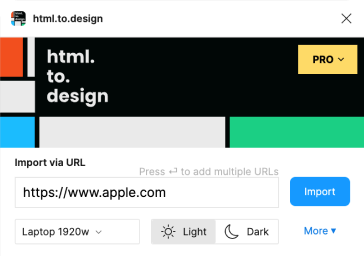
- 1. Pick any website…
- 2. Before clicking ‘Import’…
- 3. If you need a private page behind a log-in…
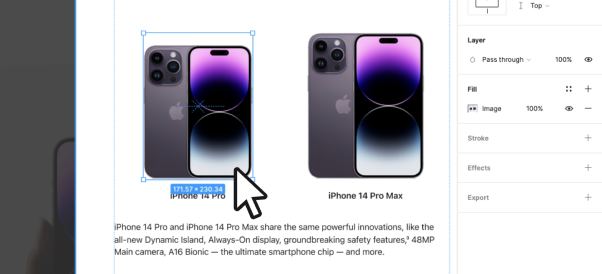
- 4. Edit the webpage in Figma!
- What are the benefits of html.to.design?
- Save time
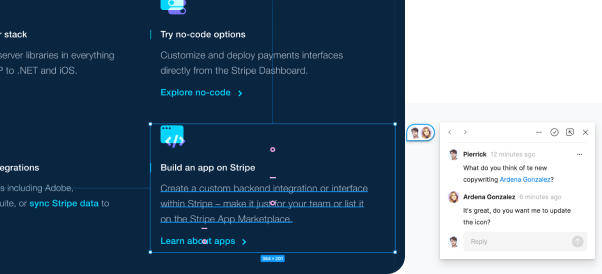
- Improve collaboration
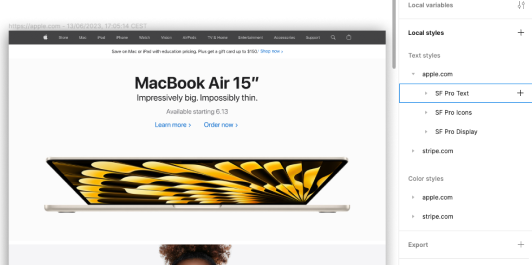
- Extract design assets easily
- It’s not just for designers!
- Ready to try it out?
Как перенести сайт в Figma с помощью плагина html to design: пошаговая инструкция
Figma – это инновационный инструмент для проектирования интерфейсов и дизайна. Он позволяет создавать прототипы и макеты в едином пространстве. Вы можете обмениваться ими и сотрудничать с другими в режиме реального времени. Это приложение пользуется большой популярностью в дизайнерских кругах благодаря своей функциональности и простоте использования. В этой статье мы рассмотрим, как перенести сайт в Figma с помощью плагина html to design.
Почему нужен плагин html to design для переноса сайта в Figma?
Ограничения импорта сайта в Figma без плагина
Без использования плагина “html to design” импортирование веб-сайта в Figma имеет свои ограничения.
Во-первых, при импорте сайта без плагина, Figma автоматически создает набор рамок, основанный на структуре HTML. Из-за того, что HTML-структуры веб-сайтов могут быть очень сложными, результаты импорта в Figma могут быть неразборчивыми. В частности, могут быть пропущены некоторые изображения и графика.
Во-вторых, если вы импортируете сайт в Figma без плагина, то вы не сможете редактировать элементы в рамках. Они будут заблокированы. Вы сможете просмотреть рамки и включить их в свой дизайн, но редактировать содержимое рамок, пока не импортируете их снова, не получится.
Использование плагина значительно упрощает процесс переноса сайта в Figma и позволяет получить более точный результат, чем при импорте без плагина.
Как плагин html to design решает эти ограничения
Плагин html to design помогает решить многие из ограничений импорта сайта в Figma. Он позволяет перенести в Figma всю структуру сайта, без необходимости сохранять их отдельно и загружать в Figma вручную.
Плагин также обеспечивает автоматическое обновление всех элементов сайта в Figma, если изменения производятся на сайте. Это упрощает процесс дизайна, позволяя вам сосредоточиться на творческой части работы и избежать многих рутинных задач.
Плагин html to design также предоставляет возможность импортировать только определенные элементы сайта. Это позволяет более гибко управлять импортированными элементами и легче справляться с большими проектами.
Кроме того, плагин позволяет экспортировать готовый дизайн из Figma в HTML-код, что упрощает процесс разработки и ускоряет время выхода на рынок.
Использование плагина html to design позволяет решить многие из ограничений импорта сайта в Figma и значительно упростить процесс дизайна веб-сайтов. Если вы занимаетесь созданием сайтов, то этот плагин может стать незаменимым инструментом в вашей работе.
Как установить и настроить плагин html to design?
Процесс установки плагинов в Figma максимально простой. Откройте любую рабочую область в Figma, нажмите на правую кнопку мыши и выберите пункт «plugins». Далее выберите «Find more plugins…». В поле для поиска введите «html to design». Напротив найденного плагина нажмите на кнопку «RUN». После этого плагин автоматически установится и будет готов к использованию.
Как перенести сайт в Figma используя html to design
После установки плагина html to design и подготовки сайта для импорта, можно приступить к самому процессу импорта. Для этого необходимо выполнить несколько простых шагов:
- Откройте Figma и создайте новый файл.
- Нажмите кнопку “Plugins” в правой панели инструментов и выберите “html to design”.
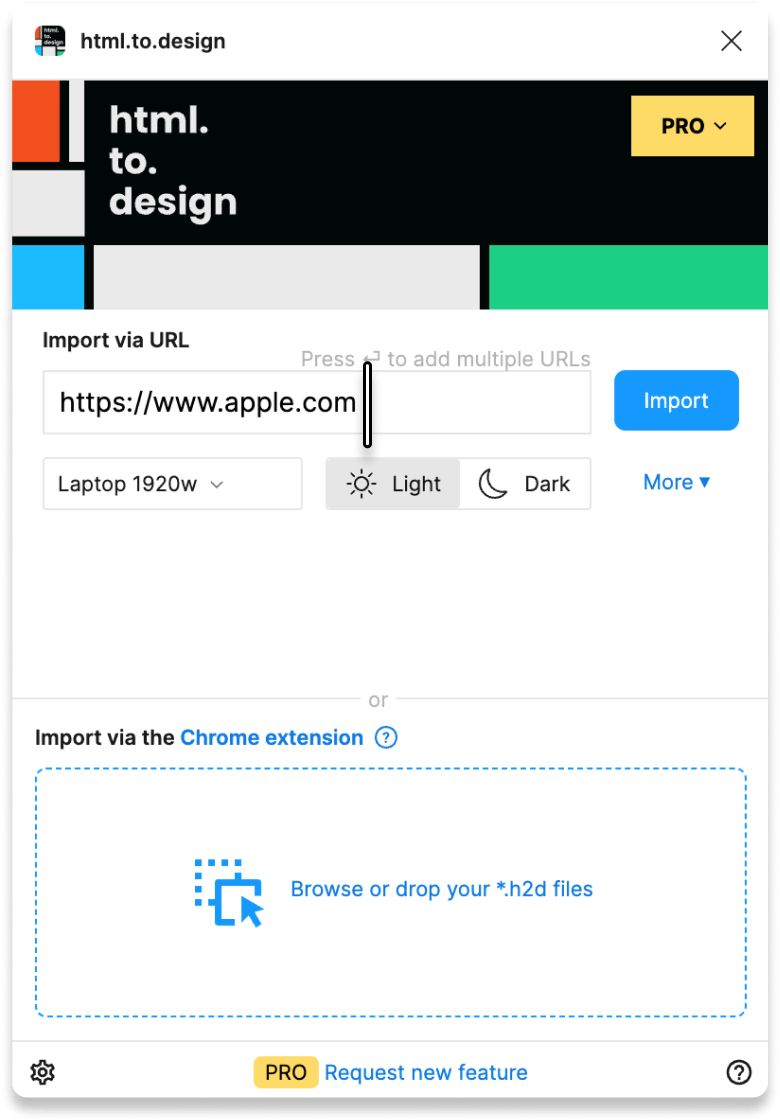
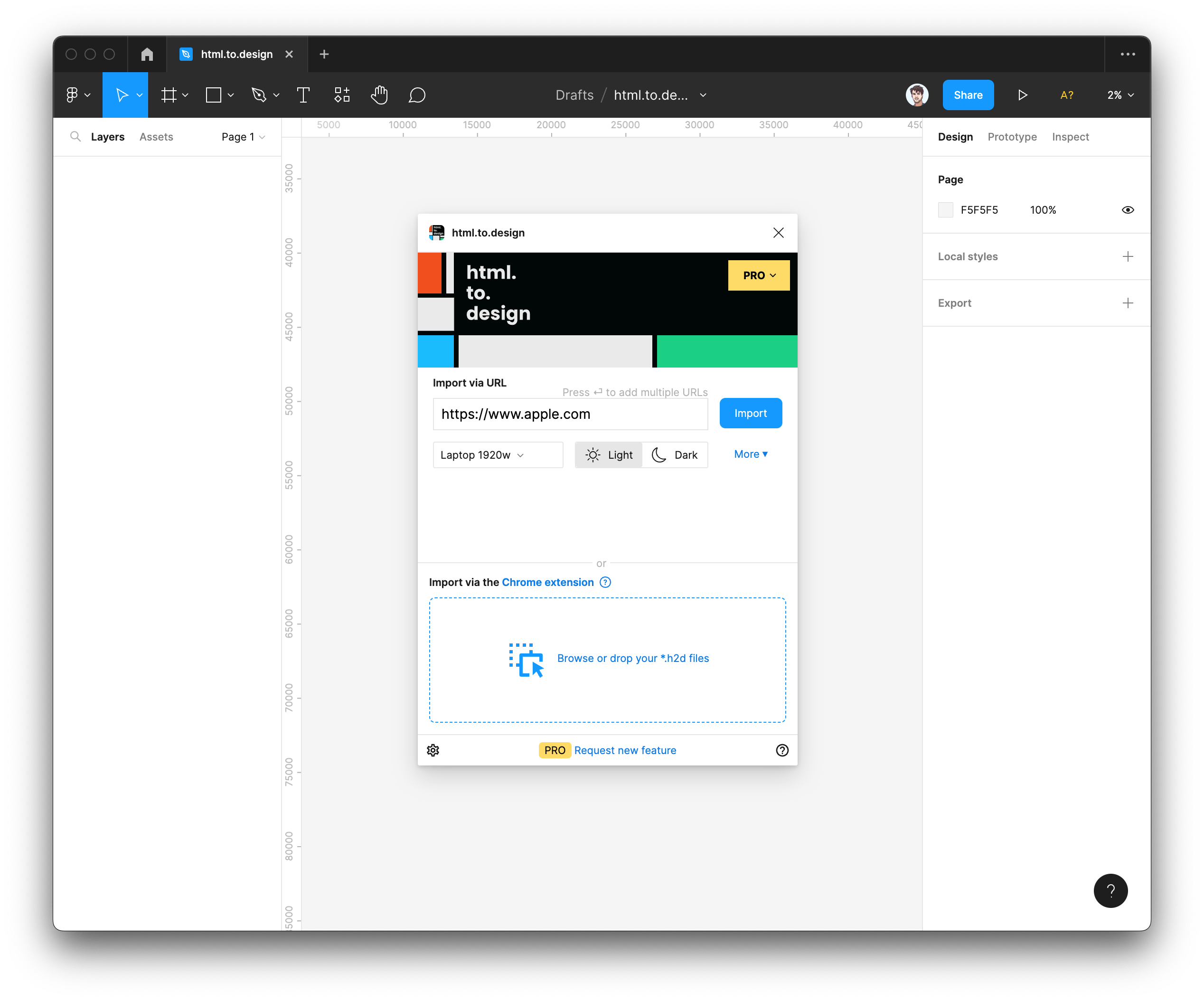
- В появившемся окне выберите “Import from URL” и вставьте ссылку на страницу вашего сайта, например https://apple.com.
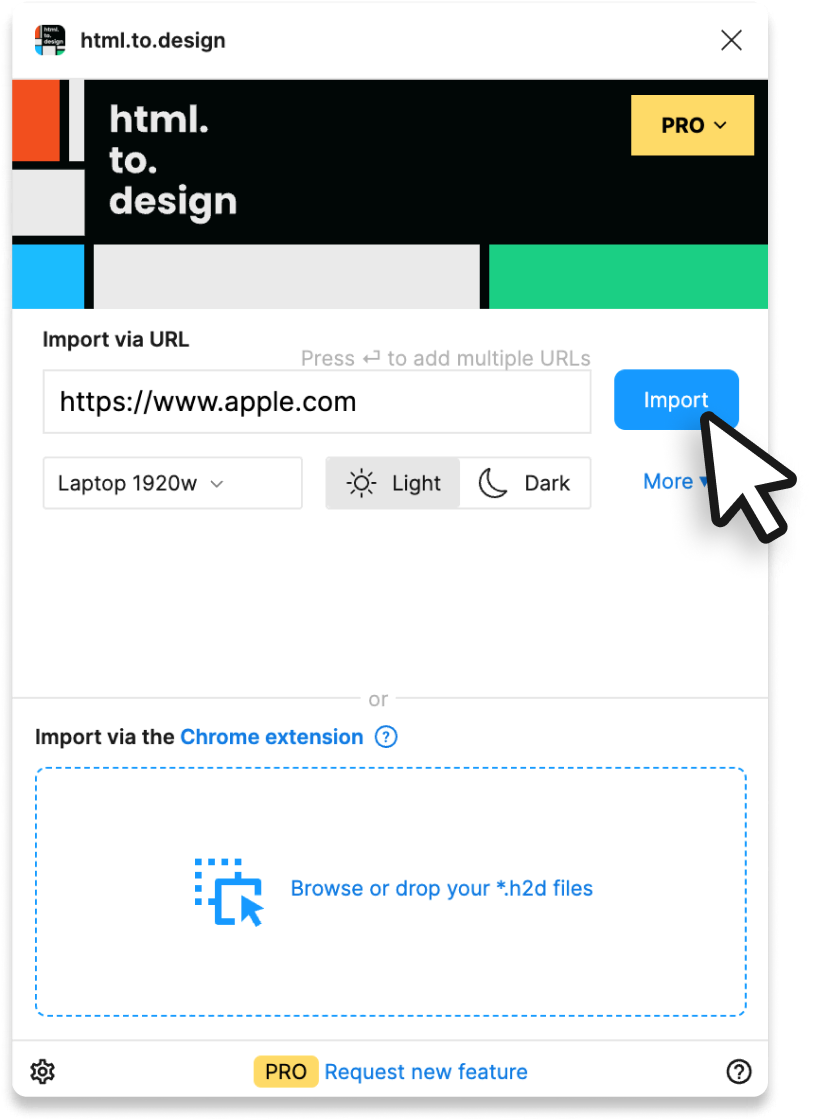
- Нажмите “Import” и дождитесь завершения импорта.
Важно отметить, что процесс импорта может занять некоторое время, особенно если ваш сайт содержит большое количество элементов и изображений. Кроме того, импорт может не всегда проходить без ошибок, так как некоторые элементы вашего сайта могут не поддерживаться в Figma.
Если при импорте возникают ошибки, вы можете попробовать внести некоторые изменения в код вашего сайта, чтобы устранить проблемы. Возможно, вам придется удалить некоторые элементы или изменить стили, чтобы добиться оптимальных результатов.
Редактирование импортированного сайта в Figma
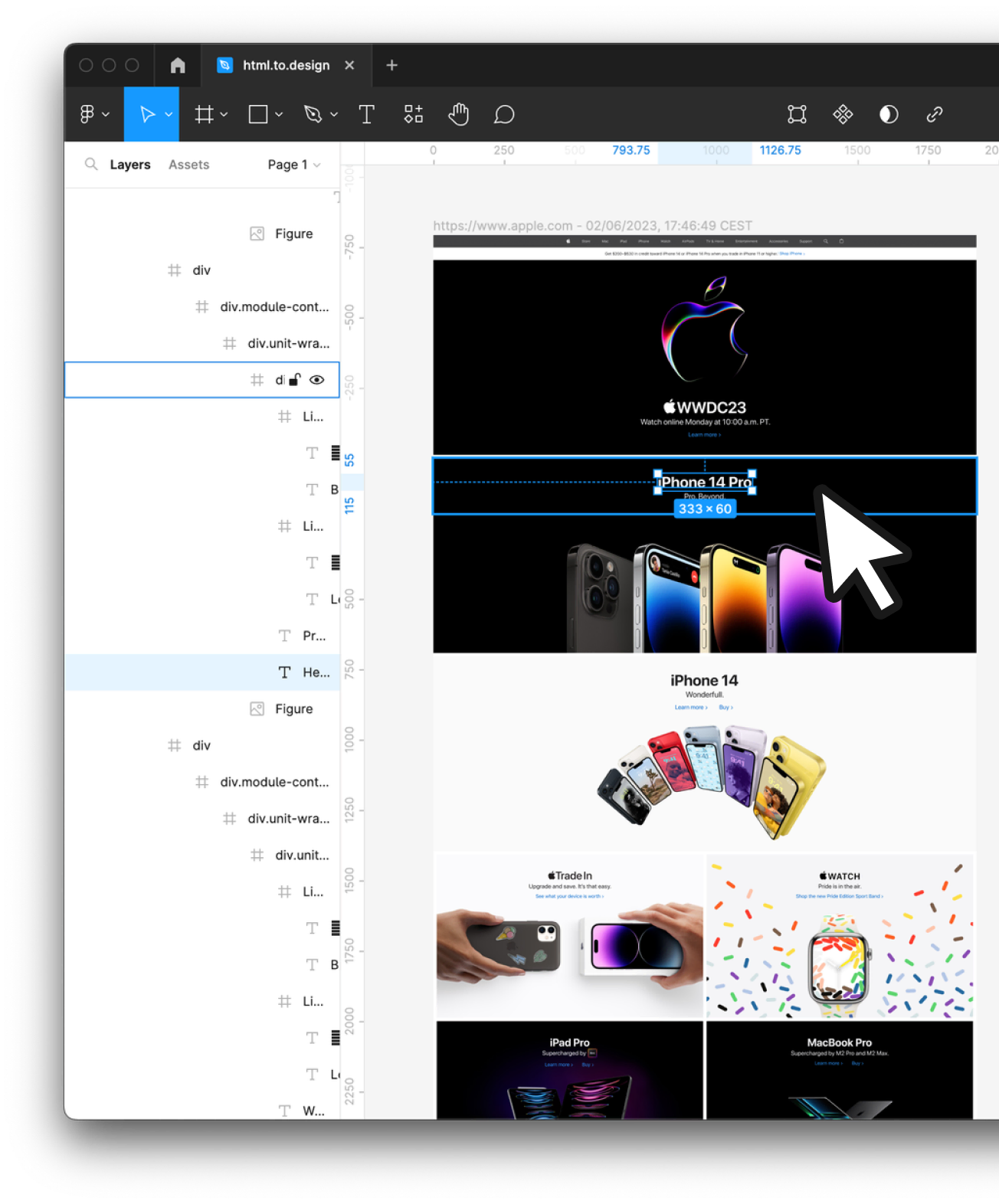
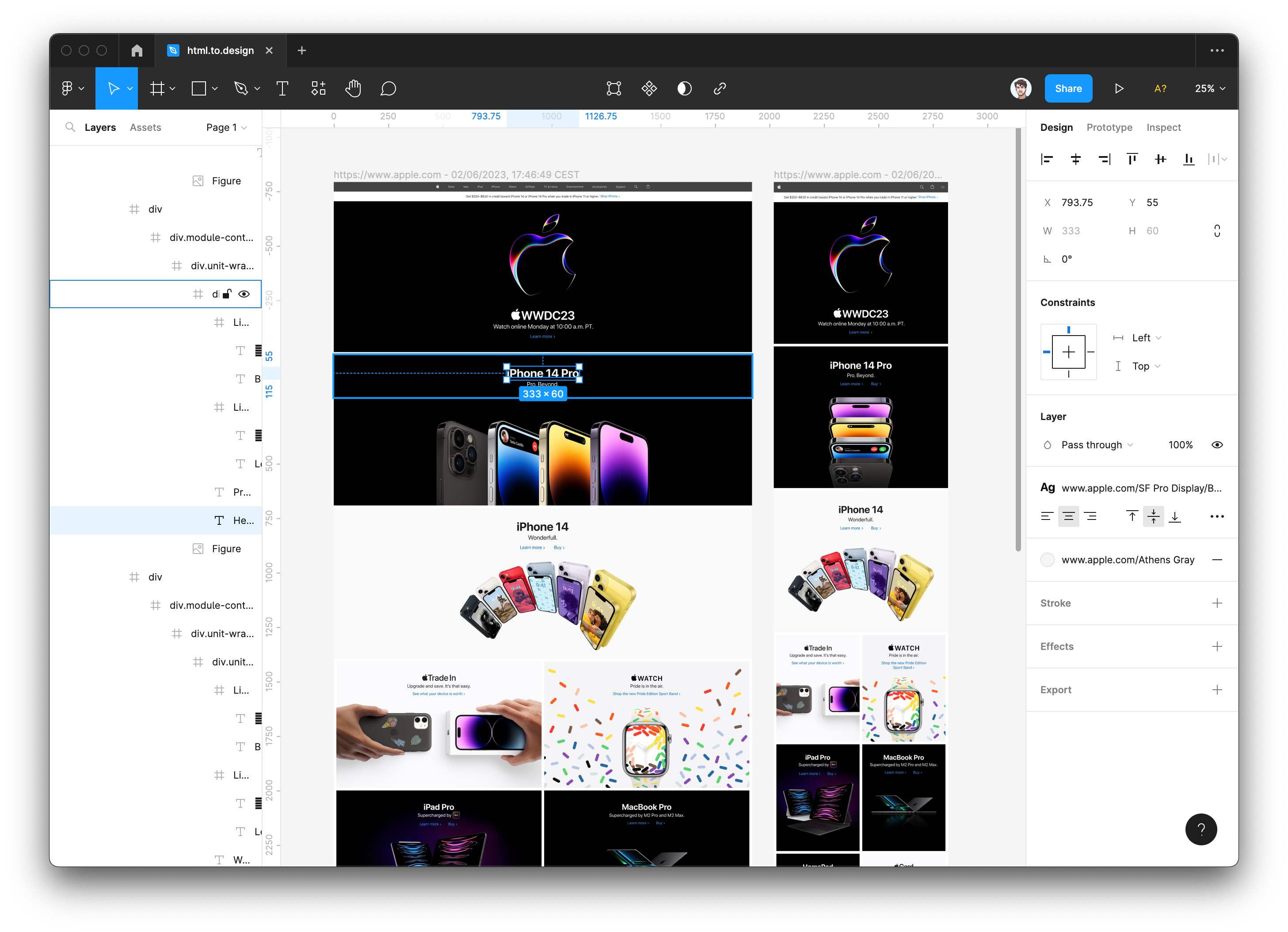
После того, как ваш сайт был успешно импортирован в Figma, вы можете начать работать с ним, редактируя его и дополняя новыми элементами. В Figma вы можете изменять цвета, шрифты, размеры и многое другое, чтобы создать дизайн, который соответствует вашим потребностям.
Чтобы редактировать элементы сайта, выберите нужный слой на панели слоев и начните редактирование в режиме редактирования. Вы можете изменять размеры элементов, добавлять новые элементы и удалять ненужные. Кроме того, вы можете изменять стили элементов, чтобы добиться оптимальных результатов.
Заключение
Использование плагина html to design для переноса сайта в Figma имеет несколько преимуществ:
- Быстрота и удобство. Импортирование сайта с помощью плагина html to design занимает минимум времени и усилий. Плагин самостоятельно определяет все необходимые настройки и импортирует сайт в Figma.
- Отсутствие необходимости вручную копировать контент. Используя плагин, вы можете с легкостью перенести в Figma весь контент с сайта.
- Возможность сохранения привязки к реальным данным. Плагин html to design обеспечивает импорт сайта с сохранением всех связей с реальными данными. Это позволяет вам не только сохранить все элементы, но и продолжить работать с ними как с реальными объектами.
- Удобство работы в Figma. После импорта сайта в Figma вы можете легко изменять и адаптировать контент. Это позволяет вам быстро создавать макеты и дизайны на основе существующего сайта.
- Возможность экономии времени и ресурсов. Используя плагин html to design, вы можете быстро и эффективно перенести сайт в Figma без необходимости создания всех элементов вручную. Это позволяет сократить время и затраты на проектирование и разработку сайтов.
Перенос сайта в Figma с помощью плагина html to design значительно упрощает этот процесс. Благодаря этому плагину, вы можете быстро и легко импортировать сайт в Figma.
Не забывайте, что плагин имеет свои ограничения и может не справиться с определенным контентом. Перед импортом убедитесь, что сайт подготовлен правильно и не содержит элементов, которые могут вызвать проблемы при импорте
Также, рекомендуется проводить тщательный анализ сайта, чтобы понимать, какие элементы включать в макет, а какие нет.
Convert any website into
fully editable Figma designs
Import websites into Figma to iterate, redesign, benchmark and more;
without building each element from scratch.
Get any webpage into Figma in just 3 steps
1
2
3
4
We have a Chrome extension too!
Need a webpage that’s behind a log-in, on a private network, or a specific page state? We have a Chrome extension for that.
Import exactly what you see online into Figma! Install Chrome extension Works on all Chromium-based browsers like Chrome, Edge, Arc, Brave, Opera or Vivaldi.
Boost your design process
Recreating a site or building design elements from scratch can take hours. html.to.design allows you to use any website as a base, with fully editable layers to turn into components or redesign into something else.
html.to.design makes it easier to brainstorm with a website in an editable format. Your design team can change and move elements around to collaborate in real time.
html.to.design helps you extract design assets from any website, such as images and fonts, and will even create local Figma styles for you, automatically!
The best part? No design skills required! Whether you’re just starting out with Figma, or you’re a developer who needs a website’s design assets. You don’t need to be a seasoned designer to use html.to.design.
What people are saying
Save SO MUCH time!
“Saves SO MUCH time! Essential plugin.”
Callen Hedglen
Best design-help tool
“This is one of the best design help tools I’ve encountered. It has saved me hours of time trying to create templates from scratch.”
Aditi Sinha
Couldn’t live without this!
“I couldn’t live without this! What an amazing extension!”
Melissa Hermes
Our design & marketing teams love it
“I’ve been using this for a few months as part of our website migration. Our design and marketing team love it!”
Sachee Perera
Time saver
“Saved me not hours but days of work. It is awesome”
Islam Sydykov
The team has been wonderful
“Using this plugin since its early launch. The team has been wonderful in their iterations, improvements and listening to feedback.”
Nic
Makes my work much faster
“as a product designer, it makes my work much faster. It’s perfect for making a quick and professional MVP”
Alan Karakus
Works like magic
“It’s great and simple. Works like a magic.”
What is html.to.design?
html.to.design is made up of a Figma plugin and Chrome extension, that convert any website into fully editable Figma designs. You can import full webpages into Figma to leverage an existing website and kickstart design work, saving you hours of time that would otherwise be spent manually recreating each element from scratch.
How does it work?
1. Pick any website…
And copy-paste the URL into the plugin. You can stick to just the landing page or import all pages in bulk for the full site.
2. Before clicking ‘Import’…
Select the viewport and theme you need. For a full overview of the range of designs, import the same webpage with different theme and viewport combinations.
3. If you need a private page behind a log-in…
Use our browser extension! Log in to the webpage you need, click on the html.to.design extension icon, then drag-and-drop the downloaded .h2d file into the plugin.
4. Edit the webpage in Figma!
And the magic doesn’t stop there… Aside from changing copy, colors and layout; text and color styles are automatically created as local styles in Figma, ready-to-use in future designs.
What are the benefits of html.to.design?
Save time
Recreating a site or building design elements from scratch can take hours. html.to.design allows you to use any website as a base, with fully editable layers to turn into components or redesign into something else. You’ll have more time for more important design work, like improving the user experience.
Improve collaboration
When working on a redesign project, for example, your team can use html.to.design to import the website you’re working on, to then take advantage of Figma’s collaboration features. It’s much easier to brainstorm over the old website in an editable format, as your design team can change and move elements around to collaborate in real time.
Extract design assets easily
html.to.design helps you extract design assets from any website, such as images and fonts, and will even create local Figma styles for you, automatically! You can bring all missing design assets into one Figma file in just a few clicks, making it easier to access them for future design projects.
It’s not just for designers!
The best part about html.to.design? No previous design skills are required! Whether you’re just starting out with Figma, or you’re a developer who needs a website’s assets in Figma… The simplicity of html.to.design means you don’t need to be a seasoned product designer to use it.
Ready to try it out?
In just a few clicks you’ll have the fully editable Figma layers you need to redesign an old website or kickstart a new one. Try html.to.design with 12 free imports a month to discover the difference it can make in your design workflow.
In this documentation you’ll find how-to guides, troubleshooting for the most common errors and more information about our paid plans. And if you need help along the way, drop into our Discord chat anytime!
html.to.design is powered by our exclusive technology called code.to.design. If you’d like to use the code.to.design API in your own plugin, tell us about your project.