- Saved searches
- Use saved searches to filter your results more quickly
- License
- the-dataface/figma2html
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- From Figma to HTML in seconds.
- Get the Figma Plugin
- Get the Figma Plugin
- Skip the manual HTML conversion process.
- Copy, paste and publish.
- All layer names and groups are fully preserved.
- Exporting Figma to HTML with ease.
- Watch the tutorial
- Watch the tutorial
- Make it interactive with just a few simple steps.
- Effects
- Interactions
- Make it dynamic with the Framer CMS.
- Collections
- Dynamic Pages
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Export Figma frames as responsive HTML and CSS
License
the-dataface/figma2html
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Export Figma frames to responsive HTML and CSS. A Figma version of ai2html, with additional features. Created by The DataFace.
- Create your artwork
- Size frames according to the desired breakpoints. (note: breakpoints are based on width and not height).
- Name frames using the following format: #[width]px (e.g. #640px ).
- If you’re using a Google Font that’s built in to Figma, you’ll have the option to automatically include the appropriate Google Fonts tag in your exported HTML. Otherwise, you can add your webfonts to your project yourself or include a custom script or link any custom CSS in the Page settings panel.’
- Run the plugin and configure your settings
- In the plugin dialog, you can you load your preconfigured settings from a YAML text node named f2h-settings on the current page in your Figma doc, or you can write your current settings to a YAML text node.
- Click Export and voila, you can save your exported images and HTML file as a zipped folder.
Check out this demo Figma file if you need a reference to get started!
- The plugin grabs all frames named #[width]px on your current page, unframes all children (turns frames into groups to get positions relative to the parent frame), hides all text layers, and exports as a PNG , JPG , or SVG , at a specified scale.
- All text elements are added via absolutely positioned divs.
- Text is rendered as
(or header) elements. A style is applied based on the most frequently used style within that frame, with inline styles applied to text that differs. This should match what you see in Figma.
- Text frames with auto widths are rendered with width=auto , while text frames with set widths include that width as inline css.
- Text is rendered with any visible drop shadows and layer blurs as inline css.
- The plugin supports rotated text, as well as left/right/center-aligned text.
- If Include Resizer Script is turned on, the outputted HTML will include JS to show and hide the correct image at the appropriate size, based on the named width of the frame.
- The inputted Filename will be the name of the outputted zipped folder and HTML file. You can customize this, but will default to the current page name in Figma. This field is required to export.
- Filetype option so far is just html . svelte is coming soon!
- Turn on Testing Mode to keep text visible on exported images. Useful for comparing layouts in the exported HTML vs the designs in Figma.
- Input an Image scale to export images at a specified scale.
- Image format options include PNG , JPG , and SVG .
- The Path field allows you to specify an image path, which will be referenced in the image paths in the outputted HTML. Useful if you will be dropping your outputted files into a larger codebase.
- Alt text allows you to add an alt text tag to images in your outputted HTML. This field is required to export.
- Turn on Include resizer script to include JS in your outputted file which will show and hide the appropriate image at the appropriate size.
- Turn on Center HTML output to center your page content in the outputted HTML.
- Turn on Fluid to have the f2h containers fill the width of the screen. If off, f2h containers will maintain the widths at which they were designed in Figma.
- Input a Max width in pixels to apply a max width to your page content.
- Include Custom scripts , like Typekit tags, to your outputted HTML.
- Turn on Style text elements to include inline styles to match the text styles you see in Figma.
- Turn on Include figma styles as Classes to include any named styles in Figma as classes on your text elements. Ex. Desktop/Utility Sans will be included as class=»utility-sans» .
- Turn on Include Google Fonts to include a Google Fonts tag for included Google Fonts in the outputted HTML.
- Including custom attributes: you can include custom attributes on a text layer by naming the layer [f2h] followed by a list of attributes in HTMl attribute format. For example, a text layer named [f2h]class=»text-sm font-sans» will render as
. This can be useful for including Tailwind and other utility classes. You also can use a reserved tag attribute to change the default
tag to one of your choosing (ex: [f2h] tag=»h1″ will render ). Note that naming your layers like this will not turn off Style text elements for that node, and will still include inline styling for child spans. To rely purely on class names for styling, turn off the Style text elements option.
Variable text is supported for exportable frames (frames prefixed with # ). To use variables, add a top-level text node on the target page named f2h-variables . The plugin’s UI offers a button to generate an example variables text node. The text node should be written in YAML with key/value pairs:
hed: figma2html dek: Export Figma frames to responsive HTML and CSS. A Figma version of ai2html, with some extra features.
To use a variable, wrap a key (e.g. hed ) in double curly brackets (e.g. > ) in a visible text node. The exported files with replace the key with the appropriate value (e.g. > -> figma2html ).
This replacement occurs on the exported files and not on Figma itself, leaving Figma files untouched with > variables and simplifying future edits. Running the plugin will format the variables text node.
We welcome feedback, bug reports and feature requests in the form of Issues or PRs. Alternatively, comments can be left on the Figma plugin community page.
Further information on contributing can be found in CONTRIBUTING.md.
Figma2html is not possible without ai2html, created by Archie Tse at The New York Times. Figma2html sprung from the same codebase, modified in time to add additional features specific to the Figma API. The plugin was inspired by Thomas Lowry’s Figma Plugin DS Svelte library.
The core team from The DataFace features Sam Vickars, Sawyer Click, and Michael Hester.
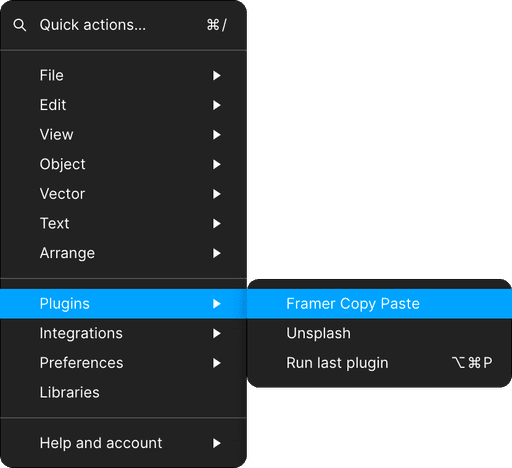
From Figma to HTML in seconds.
Install our Figma plugin, and you are ready to convert your Figma design to HTML code with Framer.
Copy and paste your web designs from Figma to Framer and hit publish. Ship a simple landing page or turn your design into a fully dynamic blog with the built-in CMS.
Get the Figma Plugin
Get the Figma Plugin
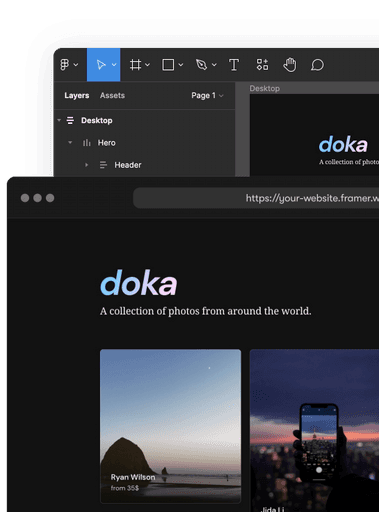
Skip the manual HTML conversion process.
The Framer workflow is optimized for going from Figma to website with ease. The cool thing about this is that you don’t have to convert your design to code — with Framer manually, you can paste your Figma file into Framer and publish it as-is. All layer names and groups are fully preserved.
Copy, paste and publish.
Export your Figma designs by simply copying what’s on the canvas and pasting it in Framer. The plugin takes care of adapting your design to Framer’s layout tools in real-time, so you can focus solely on making a great website.
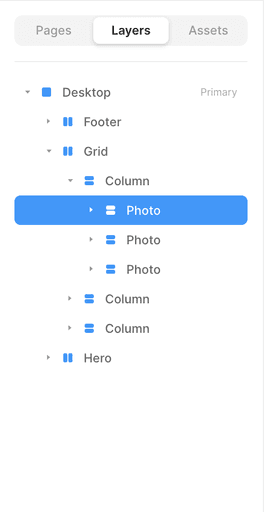
All layer names and groups are fully preserved.
Your layer structure and naming will all be carried over, so it is easy to pick up where you’ve left off. You can continue editing your website and make it more engaging, or you can simply hit the publish button.
Exporting Figma to HTML with ease.
When you publish with Framer, we ensure your site is built using all the best practices, so it loads quickly on mobile devices and gets a good ranking in Google search results. We convert your design mockups into HTML, CSS, and React code. We also optimize for performance by minifying all the JavaScript and image files.
Watch the tutorial
Watch the tutorial
Make it interactive with just a few simple steps.
Use the interactive tools to bring your design ideas to life. Whether you want scroll effects, hover animations—or anything else that might come up during development—Framer allows you to create them all without any code.
Effects
With the animation tools, you can create stunning scrolling animations in just a few clicks. Use the simple interface to set up timing for your desired animation and tweak it until it’s perfect.
Interactions
When a user hovers or clicks on an element, trigger an animation or cycle between different states. Open a hamburger menu or modal when the user clicks on the button; all of this is possible from the Framer UI.
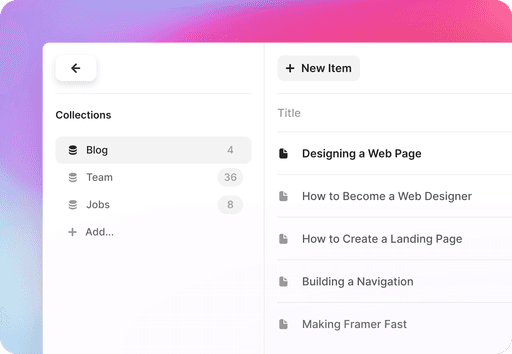
Make it dynamic with the Framer CMS.
Replace your static text with dynamic values from our built-in CMS. Perfect for turning your blog design into the real thing when going from Figma design to Framer.
Collections
Manage all your dynamic data from the Framer UI. Use various types of data—links, numbers, rich text, images, videos, toggles, and more—to create collections of items. Once you have reviewed and curated your data, use it to generate values, lists, grids, or entire pages. You can even feed CMS data into page titles and descriptions so that search engines will recognize the uniqueness of each page on your site.
Dynamic Pages
When you create a page from the CMS, each item in your collection gets its own page. It doesn’t matter if you have 5 or 500 blog articles—you’ve only got to design one template! This will save time and energy as it lets you quickly generate an entire Blog section.