- Code Style
- General
- Line Separators
- Indents detection
- EditorConfig
- Formatter
- Example of using formatting markers
- Reformat code
- Reformat a code fragment
- Reformat a file
- Reformat code in a folder
- Reformat line indents
- Automatically reformat code on save
- Exclude files from reformatting
- Exclude code fragments from reformatting in the editor
- Keep existing formatting
Code Style
In this area, choose the code style scheme and change it as required. Code style scheme settings are automatically applied every time PhpStorm generates, refactors, or reformats your code.
The IDE comes with two pre-defined schemes: the Project scheme and the Default scheme.
- In the Project scheme, the settings that you configure apply only to your current project. These settings are stored in the codeStyles folder under .idea and are shared through VCS together with the project. The IDE creates the folder after you modify code style settings for your project.
- In the Default scheme (IDE-level scheme), the settings that you configure apply to all existing projects that have the Default code style scheme selected. These settings are stored in the codestyles folder under the PhpStorm configuration directory and are not shared through VCS.
If you want to use the project code style scheme as your default scheme, you can copy it to the IDE level. The other way around is also possible: you can overwrite your current project settings with the settings from an IDE-level scheme and share them with other members of your team.
From this list, select the scheme to be used. The predefined schemes are shown bold. The custom schemes, ones created as copies of the predefined schemes, are in plain text. The location where the scheme is stored is written next to each scheme, for example, the Default scheme is stored in the IDE, the Project scheme is stored in the project.
Click this button to invoke the list of commands to manage the schemes:
- Copy to IDE : select this option to copy the scheme settings to PhpStorm. The option is available only for the Project scheme.
- Export : select this option to export the selected scheme in the IntelliJ IDEA code style XML or EditorConfig format (if the EditorConfig plugin is enabled). The option is available for the Project and IDE schemes.
- Import Scheme : select this option to import the scheme of the selected type from the specified location. The option is available for the Project and IDE schemes.
- Copy to Project : select this option to overwrite your current project code style settings with the settings from the selected IDE code style scheme. The option is available only for IDE schemes.
- Duplicate : select this option to create a copy of the selected scheme. The option is available only for IDE schemes.
- Reset : select this option to reset the default or bundled color scheme to the initial defaults shipped with PhpStorm. This command becomes available only if some changes have been done. The option is available only for IDE schemes.
- Rename : select this option to change the name of the selected custom scheme. Press Enter to save changes, or Escape to cancel. The option is available only for IDE schemes.
General
Line Separators
PhpStorm lets you configure line separator and indentation options for various languages. When reformatting source code, PhpStorm will apply the specified indentation behavior and skip the sections denoted with the special formatting off/on markers.
Use this list to specify which line separator is to be used in files created by PhpStorm. The available options are:
- System-Dependent : select this option to use the default selection.
- Unix and macOS (\n) : select this option to use the Unix and macOS line separator.
- Windows (\r\n) : select this option to use the Windows line separator.
- Classic Mac OS (\r) : select this option to use the \r line separator, which was used in Classic Mac OS (up to Mac OS 9).
In this field, specify the number of columns to be used to display pages in the editor.
Select this checkbox to ensure that edited text always fits in the specified right margin.
In this field, specify multiple right margins. You can leave a default value or enter the number of spaces for your margin. If you want to specify several margins, enter numbers separated by comma.
Indents detection
Select Detect and use existing file indents for editing to detect the indentation style in the current file and use this style instead of the indents specified in the Code Style settings for the specific language.
PhpStorm displays the indentation information in the status bar of the editor. You can click the indentation information to see the available actions, such as enable or disable this option, and change the current indentation to the ones specified in the Code Style settings for the specific language.
EditorConfig
Select the Enable EditorConfig support checkbox to use EditorConfig for code style. In this case you can specify code style settings that override the IDE settings and have different code styles within a project.
If you decide to use IDE settings after creating the EditorConfig settings file, you need to clear the Enable EditorConfig support checkbox.
Formatter
In this area, specify the markers to limit code fragments that you want to exclude from reformatting. In the source code, formatting markers are written inside line comments.
In this field, specify a glob pattern with the names of files and directories that you want to exclude from reformatting, code arrangement, and import optimization.
Turn formatter on/off with markers in code comments
- If this option is enabled, fragments of code between line comments with the formatting markers will be reformatted according to these markers: code fragments with on-markers will be reformatted, and the fragments with off-markers will remain intact after you reformat your code. See Example of using formatting markers. After you select this checkbox, the fields below become available, and you can specify the character strings to be treated as formatting markers.
- If this option is disabled, the formatting markers will be ignored and the code between the line comments with markers will be reformatted.
In this field, specify the character string that will indicate the beginning of a code fragment which you want to exclude from reformatting. Type a character string with the @ symbol in preposition or leave the predefined value @formatter:off .
In this field, specify the character string that will indicate the end of a code fragment which you want to exclude from reformatting. Type a character string with the @ symbol in preposition or leave the predefined value @formatter:on .
Enable regular expressions in formatter markers
Select this checkbox to use regular expressions instead of specifying the formatting markers explicitly. PhpStorm matches formatter on/off markers using the regular expression specified instead of the exact string.
For example, using regular expressions allows you to have several markers for enabling the formatter and for disabling it. In that case, you can use the following regular expressions: @formatter:(off|disable|no) and @formatter:(on|enable|yes) .
Reformat again to remove custom line breaks
When this option is enabled, invoking the Reformat Code Ctrl+Alt+L or Reformat File Ctrl+Alt+Shift+L actions the second time after the code has been reformatted will remove custom line breaks.
When the option is disabled, invoking the actions the second time opens a dialog in which you need to confirm removing line breaks first. Click Don’t ask again in the dialog to never remove custom line breaks when you reformat code for the second time.
Example of using formatting markers
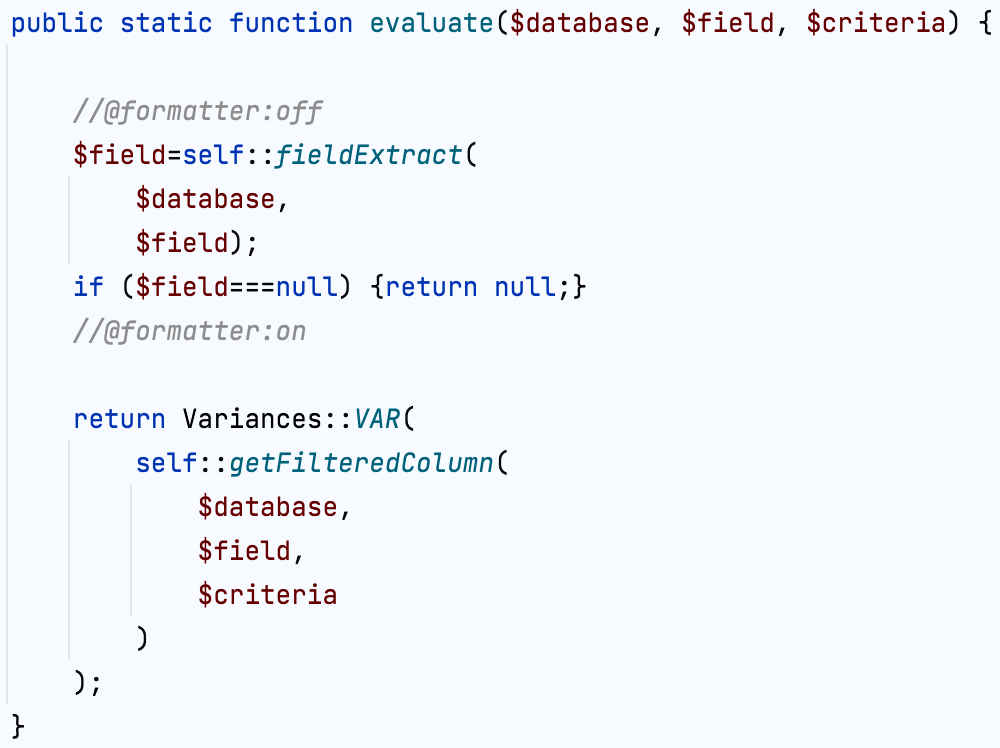
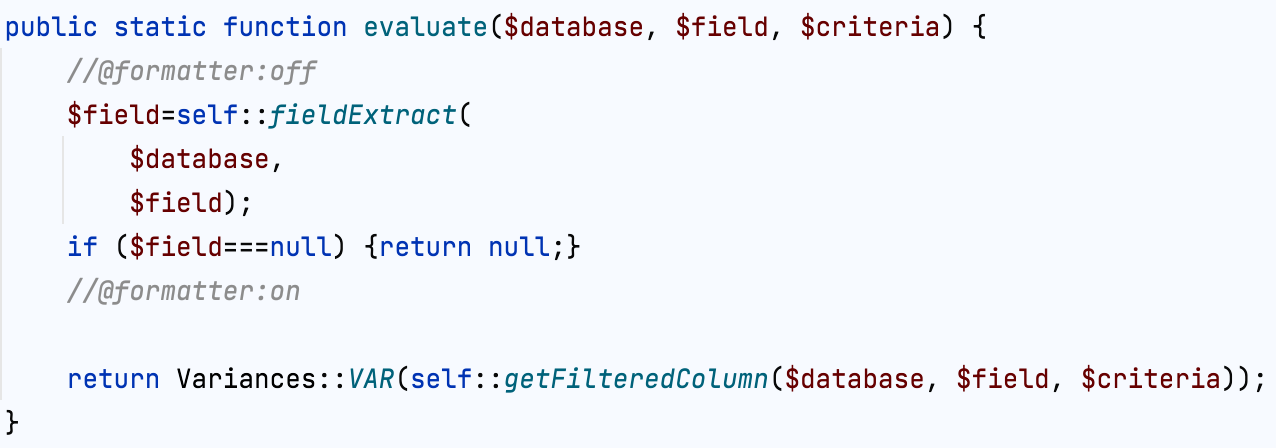
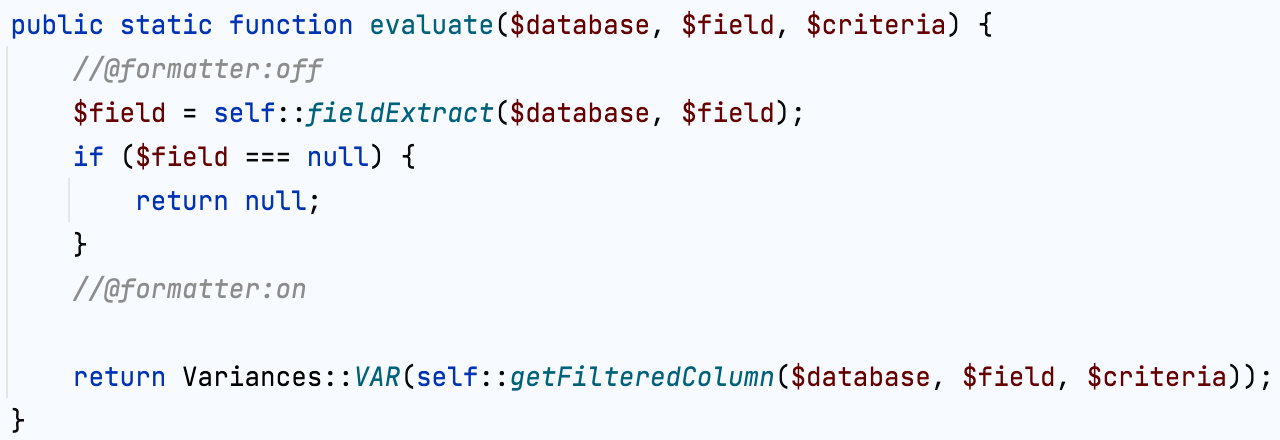
The example shows two code fragments. One of them is enclosed in the @formatter :off and @formatter:on markers while the other one is not.
The original formatting is preserved:
The original formatting is not preserved in either code fragment:
Reformat code
PhpStorm lets you reformat your code according to the requirements you’ve specified in your current code style scheme or the .editorconfig file. If anything is not defined in .editorconfig , it’s taken from the project settings.
You can reformat a part of code, the whole file, group of files, or a directory. You can also exclude part of code or some files from the reformatting.
Reformat a code fragment
- In the editor, select a code fragment you want to reformat. Before reformatting, you can take a look at the code style settings that are applied to the selected code: press Alt+Enter and click Adjust code style settings .
- From the main menu, select Code | Reformat Code or press Ctrl+Alt+L . If you don’t select a code fragment, PhpStorm will reformat the whole file.
Reformat a file
- Either open your file in the editor and press Ctrl+Alt+Shift+L or in the Project tool window, right-click the file and select Reformat Code . Keep pressing Shift and select additional files for a group reformatting.
- In the Reformat File dialog that opens, if you need, select the following reformatting options:
- Optimize imports : select this option if you want to remove unused imports, add missing ones, or organize import statements. For more information, refer to the Optimize imports section.
- Rearrange entries : select this option if you need to rearrange your code based on the arrangement rules specified in the code style settings.
- Code cleanup : select this option to run the code cleanup inspections.
- Do not keep line breaks : reformat line breaks according to the code style settings. This option overrides the Keep when reformatting | Line breaks setting.
Reformat code in a folder
- In the project view, right-click a folder and from the context menu, select Reformat Code or press Ctrl+Alt+L .
- In the dialog that opens, specify the necessary options and click OK .
Reformat line indents
You can reformat line indents based on the specified settings.
- While in the editor, select the necessary code fragment and press Ctrl+Alt+I .
- If you need to adjust indentation settings, in the Settings dialog ( Ctrl+Alt+S ), go to Editor | Code Style .
- On the appropriate language page, on the Tabs and Indents tab, specify the appropriate indents options and click OK .
In some cases, the option Detect and use existing file indents for editing located in the Indent Detection section in Settings | Editor | Code Style can override your settings. In this case PhpStorm will display a notification.
Automatically reformat code on save
You can configure the IDE to reformat code in modified files automatically when your changes are saved.
- Press Ctrl+Alt+S to open the IDE settings and select Tools | Actions on Save .
- Enable the Reformat code option.
- Additionally, you can configure the way the IDE will reformat your code:
- Click Configure scope to specify the patterns of filenames and directories that you want to exclude from reformatting.
- From the All file types list, select the types of files in which you want to reformat code.
- Select Whole file or Changed lines if your project is under version control. If you select Changed lines , reformatting will apply only to the lines of code that have been changed locally, but not yet checked in to the repository.
Exclude files from reformatting
You can exclude a group of files and directories from reformatting , code arrangement, and import optimization.
- In the Settings dialog ( Ctrl+Alt+S ), go to Editor | Code Style .
- Switch to the Formatter tab and in the Do not format field, enter the files and directories that you want to exclude using a glob pattern. You can specify several glob patterns separated with a semicolon ; . If you click
, the field will expand, and each pattern will be shown on a separate line.
- Apply the changes and close the dialog.
Exclude code fragments from reformatting in the editor
- In the Settings dialog ( Ctrl+Alt+S ), go to Editor | Code Style .
- Switch to the Formatter tab and enable the Turn formatter on/off with markers in code comments option.
- In the editor, at the beginning of a region that you want to exclude, create a line comment Ctrl+/ and type @formatter:off . At the end of the region, create another line comment and type @formatter:on . The code between the markers won’t be reformatted.
The example shows two code fragments. One of them is enclosed in the @formatter :off and @formatter:on markers while the other one is not.
The original formatting is preserved:
The original formatting is not preserved in either code fragment:
Keep existing formatting
You can select formatting rules which will be ignored when you reformat the code. For example, you can adjust the IDE to keep simple methods and functions in one line, whereas normally they are expanded into multiple lines after code reformatting.
- Go to Settings | Editor | Code Style , select your programming language, and open the Wrapping and Braces tab.
- In the Keep when reformatting section, select the formatting rules which you want to ignore and deselect those which should be applied.
- Reformat your code ( Ctrl+Alt+L ).
PhpStorm will reformat your code in accordance with the current style settings, keeping existing formatting for the rules which you’ve selected.