Php taging in php code example
I have 3 php pages database.php, index.php (where i upload the image with tag), and show.php i have no problem uploading the images with tags but i also want to make it in way that returns related tags as well. I’m creating a photo tagging project using mysql and php, that not only just adds tags to photos but it also returns related tags that I have stored in the my database.
PHP: Tagging an object
I have an object, with a name, and I am wondering how to tag it, in Javascript for example, you would put
How would you do this in PHP? This is what I have:
Would this be possible somehow in PHP?
Also, if you come up with an answer, could you please show it as an example?
document.getElementById (note Id not ID) will get an element by its id, not by its name. Replace the name attribute with an id attribute. If you really want to use a name attribute then you would need to loop over getElementsByName .
In PHP, if you are simply outputting the HTML with embedded PHP in it, then you can’t modify arbitrary points of the document — only those where you have explicit PHP code in place — (unless it is possible to turn output buffering on and then modify the contents of the buffer, but if that is possible then it is madness and you would be better off re-architecting the system anyway).
Given a separate HTML document, then you just need to load it into a DOM engine and then you can use standard DOM methods which work in the same way as they do from JavaScript.
Smart tagging project mysql php, SELECT rel.Tag as related_tag, tag.Tag as tag, COUNT (tag.Tag) as connections FROM tags rel LEFT JOIN tags tag ON tag.ImageId = rel.ImageId GROUP BY tag.Tag WHERE COUNT (tag.Tag) > 5 — Use $image_count/10 or 100 or other appropriate value And then insert rows into the cached tabled.
Tagging text using tags stored in database
in my new PHP project, I’m going to get a large amount of text as input.
And I have hundreds of tags stored in my mySQL database:
| id | tag | +-------+------------------+ | 1 | Halo | | 2 | LIMBO | | 3 | Super Mario | | 3 | Metal Gear Solid | The inputs are also stored in mySQL, before being processed.
How can I check each input for these tags? using explode(' ' ? strpos() ? LIKE '%TAG1%' OR LIKE '%TAG2%' ? . how can I gain maximum performance with PHP and mySQL?
How about an input in HTML format?
For maximum coincidence set FULLTEXT-index to field tag . Then in query use next design :
SELECT * FROM `tags` WHERE MATCH(tag) AGAINST (YOUR_INPUT_VALUE) Read Full-Text Search Functions
PHP Syntax and Tags, There are four different pairs of opening and closing tags which can be used in php. Here is the list of tags. Default syntax Short open Tags Omit the PHP closing tag at the end of the file Default Syntax The default syntax starts with "". Example:
Smart tagging project mysql php
I'm creating a photo tagging project using mysql and php, that not only just adds tags to photos but it also returns related tags that I have stored in the my database. I am almost done my project (sort of), just stuck on the part where i have to return the related tags when i upload the photos.
My database is called tagger and i have two tables "image"(ImageId, Name, TagId) and "tag"(ID, Tag).
I have 3 php pages database.php, index.php (where i upload the image with tag), and show.php i have no problem uploading the images with tags but i also want to make it in way that returns related tags as well. For example if i uploaded a baby picture and added the tag "baby smile" when i upload it, it would write next to "baby smile child laugh". i don't know how to do that.
This is my code for show.php:
fetch($query); echo ""; foreach ($result as $record) < echo ""; echo ""; echo "  "; echo "
"; echo " "; echo ""; echo $record['Tag']; echo " "; echo " "; > echo "
"; ?> Would i have to add like a whole new table called "synonyms" for example? I'm totally lost, any help would be much appreciated. If you guys need to see the codes for the other two pages, I'll show those as well. Thanks.
Your database schema looks like you can add only one tag for an image, but your using "tags" in your description. Lets asume this is your table schema Image: (ImageId, Name), and Tag(TagId, ImageId, Tag). Make the appropriate modifications if necessary.
Now create the synonyms table as a cached table, that can be updated from as a cron job.
SELECT rel.Tag as related_tag, tag.Tag as tag, COUNT(tag.Tag) as connections FROM tags rel LEFT JOIN tags tag ON tag.ImageId = rel.ImageId GROUP BY tag.Tag WHERE COUNT(tag.Tag) > 5 -- Use $image_count/10 or 100 or other appropriate value And then insert rows into the cached tabled. If you don't have a lot of images you can just call this query each time.
So if your table looks like this
1, 1, baby 2, 2, car 3, 1, smile 4, 1, laugh 5, 1, child 6, 2, baby 7, 2, child Your result will be: (tag, related_tag, connections)
baby, smile, 1 baby, laugh, 1 baby, child, 2 smile, baby, 1 smile, laugh, 1 . This way you can create a table that shows which tags appear together in 5 images or more.
Coding style - Are PHP short tags acceptable to use?, Short tags are acceptable to use in cases where you are certain the server will support it and that your developers will understand it. Many servers do not support it, and many developers will understand it after seeing it once. I use full tags to ensure portability, since it's really not that bad. Usage example
How effective can this Tagging solution be?
Im working on an image sharing site and want to implement tagging for the images.
I've read Questions #20856 and #2504150
I have few concerns with the approach on the questions above. First of all it looks easy to link an image to a tag. However getting images by tag relation is not as easy. Not easy because you will have to get the image-to-tag relation from one table and then make a big query with a bunch of OR statements( one OR for every image).
Before i even research the tagging topic i started testing the following method:
Table: Image Columns: ItemID, Title, Tags Table: Tag Columns: TagID, Name The Tags column in the Image table takes a string with multiple tagID from the Tag table enclosed by dashes(-).
Links an image with the TagID 65,25 and 105.
With this method i find it easier to get images by tag as i can get the TagID with one query and get all the images with another simple query like:
SELECT * FROM Image WHERE Tags LIKE %-65-% So if i use this method for tagging,
Is querying by LIKE %-65-% a slow process?
What problems can i face in the future?
You need 3 tables for this.
Table: Image Columns: ImageId, ItemID, Title Table: Image_Tag Columns: ImageId, TagId Table: Tag Columns: TagID, NameThen to get all images for a tag you would use:
SELECT ImageId, Title FROM Image_Tag LEFT JOIN Image USING (ImageId) WHERE TagId = $TagIdThis is the typical way to handle many-to-many relationships in a relational database. You would probably benefit by reading about http://en.wikipedia.org/wiki/Database_normalization
Edit: I see this was already addresses in the other questions you referenced, so I'll explain further. The biggest problem I see of doing it your way is you can't take advantage of indexing your id columns which makes your queries less efficient. It also looks like it would be clumsy to update. I would highly suggest not trying to do it that way, at least try out using the 3 table solution. Once it "clicks" for you you'll thank me.
Php Code Example, Get code examples like " <=>php" instantly right from your google search results with the Grepper Chrome Extension.
Simple photo tagging with PHP and jQuery
To call it as “photo tagging” is outright wrong, to be precise it should be called as image annotation or even sticky notes, which is the process of super-imposing a piece of information or data( called as tags) to a specific part of an image without changing the underlying image. You can have one or more tags for a single image. Most of us are already familiar with tags marked over group photos on social media sites, but this type of tagging information onto an image serves wider purpose. Annotation or Image tagging ( to sound familiar ) can be used in the following scenarios.
- To highlight errors or provide some corrections, write comments or suggestions on any kind of design.
- Can be helpful as a presentational markup.
- Annotation on plans and designs will be helpful in remembering the concept and idea and discussing it further.
- Markup on graphs and scientific images.
- Name of people or person on photos. ( I bet you already know this he..he.. )
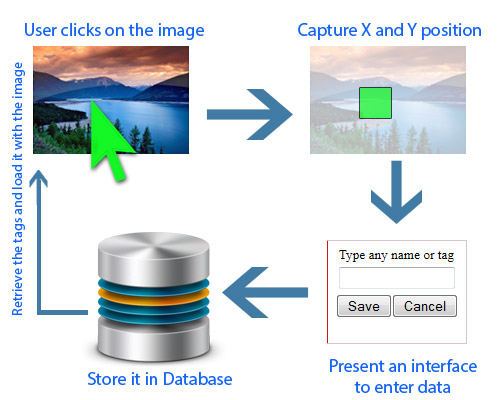
All right, my intent was to write a piece of software code with PHP and jQuery to annotate images, store them in database and retrieve them when a particular image is loaded. Then I came across various photo tagging scripts and plugins, some are too complex, some are simple but doesn’t have the expected feature. Here is what I came up with, a simple code without any plugin or complexity. But before getting into the code I would like to present a basic workflow on how image annotation works.
Now lets take a look into the code. Here is the break-up of what is to be done.
- Present an image( it can be one within a gallery, or an image embedded in an article ).
- When the image has been loaded, we send an ajax request to retrieve the annotations for the particular image and load them if available.
- Setup interactivity for all the annotations with jQuery. So that each annotation appears only when mouse pointer moves over annotated or tagged area.
- Setup event handlers to create and remove annotations.
The PHP that presents the image to the user.
Every image we insert into gallery or article will be given unique id, which will be used to retrieve the image. So you can see in the above code we construct a query with id=1, which is image id. You can make this dynamic by replacing the number with a variable or value from query string. We have also placed the image within a div name imgtag, along with 2 more div elements which will be used to place the annotation data. Now after presenting the image, the rest is taken care by jQuery.
jQuery Code for capturing the Click event on the image.
$("#imgtag img").click(function(e) < // make sure the image is clicked var imgtag = $(this).parent(); // get the div to append the tagging list mouseX = ( e.pageX - $(imgtag).offset().left ) - 50; // x and y axis mouseY = ( e.pageY - $(imgtag).offset().top ) - 50; $( '#tagit' ).remove( ); // remove any tagit div first //insert an input box with save and cancel operations. $( imgtag ).append( '