- How to make Photo Gallery from image Directory with PHP
- Table of Content
- 1. Download and Include simplelightbox library
- 2. HTML and PHP: Create Photo Gallery layout
- 3. CSS
- 4. jQuery: Gallery Integration with SimpleLightbox
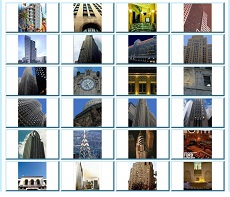
- 5. Demo: See the PHP Photo Gallery in Action
- 6. Conclusion
- Простая галерея на PHP
- Комментарии ( 4 ):
- Generate a photo gallery from an image directory in PHP.
- Prerequisite
- Include CSS and JS:
- CSS
- JS
- Basic HTML Structure
- Apply CSS
- Generate a photo gallery from an images directory in PHP
- Make image gallery like pinterest
- Conclusion
- 5 thoughts on “Generate a photo gallery from an image directory in PHP.”
How to make Photo Gallery from image Directory with PHP
Are you faced with the task of organizing a large collection of image files into a visually appealing PHP photo gallery? There are the following solutions that you can use:
Solution 1:
One approach to creating a photo gallery is to manually add each image file to your web page individually. However, this method proves to be time-consuming and cumbersome, as it requires constant monitoring for any future updates to the image links.
Solution 2:
Another option involves storing the image names in a Database table and retrieving them when needed. This solution offers more efficiency and flexibility compared to the previous one.
Solution 3:
However, the most optimal solution involves reading all the files from your designated directory and generating an automated photo gallery. This approach eliminates the need for manual intervention and ensures that any changes or additions to the image directory are automatically reflected in the gallery.
In this post, I will focus on demonstrating the implementation of the third solution, utilizing the power of PHP. By following this guide, you will be able to create a dynamic and seamless photo gallery effortlessly.
So, without further ado, let’s dive into the exciting world of PHP photo galleries and discover how you can transform your image directory into an engaging visual experience!
Table of Content
1. Download and Include simplelightbox library
- I am using simplelightbox jQuery library for making the gallery that you can download from here.
- Include simplelightbox.min.css and simple-lightbox.jquery.min.js .
2. HTML and PHP: Create Photo Gallery layout
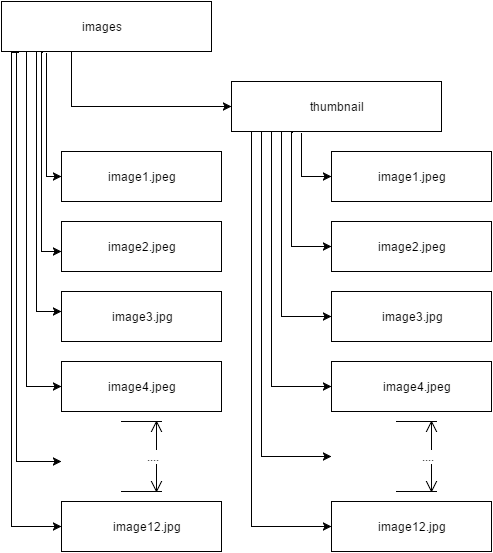
- I am reading files from images the directory which also has sub-directory thumbnail .
- The directory and file structure looks like this –
Specified valid image extensions in the $image_extensions Array variable and target directory in $dir .
Read all files from the directory and set thumbnail and image path.
If it is a valid image and not a directory then use the path in the image source.
I only use $count variable to show 4 images in a row.
3. CSS
.container .gallery a img < float: left; width: 20%; height: auto; border: 2px solid #fff; -webkit-transition: -webkit-transform .15s ease; -moz-transition: -moz-transform .15s ease; -o-transition: -o-transform .15s ease; -ms-transition: -ms-transform .15s ease; transition: transform .15s ease; position: relative; >.container .gallery a:hover img < -webkit-transform: scale(1.05); -moz-transform: scale(1.05); -o-transform: scale(1.05); -ms-transform: scale(1.05); transform: scale(1.05); z-index: 5; >.clear
4. jQuery: Gallery Integration with SimpleLightbox
Initialize simpleLightbox by calling simpleLightbox() method on of gallery class.
5. Demo: See the PHP Photo Gallery in Action
6. Conclusion
Creating a PHP photo gallery from an image directory offers a practical and efficient way to organize and display your image collection. Simply specify the folder location where your images are stored, and the PHP script will handle the rest, automatically skipping any non-image files it encounters.
Additionally, you have the flexibility to customize the gallery layout by utilizing other jQuery libraries.
With this knowledge, you can easily create a captivating and dynamic photo gallery using PHP, showcasing your images in an appealing manner to your audience.
If you found this tutorial helpful then don’t forget to share.
Простая галерея на PHP
У меня время от времени спрашивают, как создать галерею изображений на PHP. То есть имеется директория с картинками, и нужно их вывести в виде таблицы на страницу сайта. Вот такой скрипт я продемонстрирую в данной статье.
Скрипт простой и его задача, в первую очередь, показать, как можно решать подобные задачи, ведь выводить можно не только картинки, а, например, список файлов в директории. Можно даже сделать свой файловый менеджер. Итак, вот код:
/* Функция для удаления лишних файлов: сюда, помимо удаления текущей и родительской директории, так же можно добавить файлы, не являющиеся картинкой (проверяя расширение) */
function excess($files) $result = array();
for ($i = 0; $i < count($files); $i++) if ($files[$i] != "." && $files[$i] != "..") $result[] = $files[$i];
>
return $result;
>
$dir = «images»; // Путь к директории, в которой лежат изображения
$files = scandir($dir); // Получаем список файлов из этой директории
$files = excess($files); // Удаляем лишние файлы
/* Дальше происходит вывод изображений на страницу сайта (по 4 штуки на одну строку) */
?>
» alt=»»/>
?>
?>
Разумеется, крайне желательно сделать все картинки одинакового размера, либо хотя бы сделать их одинаковыми по пропорциям, а через CSS поставить фиксированную ширину у изображений.
Вот так создаётся простая галерея на PHP.
Создано 27.11.2013 12:41:39
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 4 ):
Лучше не делать никакие 4 штуки на 1 строку, тогда можно сделать адаптивную вёрстку, чтобы в строке было столько картинок, сколько помещается на экране.
Подскажите, а как сделать чтобы при нажатии на картинку открывалась картинка большого размера?
Это можно сделать с помощью JavaScript, лучше всего использовать jQuery
Функция scandir сортирует список, что нежелательно для вывода фоток, т.к при добавлении новых они теряются среди множества других, уже существующих. Флаг SCANDIR_SORT_NONE не работает даже при версии php более 5.4. Чем эту функцию можно заменить?
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
Generate a photo gallery from an image directory in PHP.
An image gallery can show a large number of photos on an online site efficiently. The gallery lets the user view all images that occur all over the site from one place.
There are three ways you can create an image gallery. The first one manually adds all images to your page and makes an image gallery. The second way is to store the image file names into the database. And the last one is from a directory. In this guide, you will see how you can create a dynamic image gallery from a directory in PHP.
Prerequisite
- Isotope – To make our image gallery Pinterest type resposive masonry grid. Because Images may be of different sizes.
- Lightbox2 – This is a simple lightbox plugin. We need to also add this features to our image gallery.
- Bootstrap 4 (Optional) – This is optional. If you want to use Bootstrap to your site, you can use it.
Include CSS and JS:
Here we are using two plugins i.e. Isotope and Lightbox2. You can either download and use the files directly on your server or use the CDN version. Lightbox2 needs some image files. That’s why I am not going to use its CDN version. For Isotope, we will use its CDN version. First, check the directory structure.
CSS
JS
We are going to use our all scripting files before the end of the