- How to add PHP snippet to WordPress?
- What is a PHP Snippet?
- Can code snippets be used instead of plugins in WordPress?
- Three methods to use WordPress code snippets
- How to insert PHP code in WordPress without plugin?
- How to add code snippet using «barebone» plugin?
- How to add code snippet using Code Snippets plugin?
- Useful WordPress code snippets
- Leave a Reply Cancel reply
- Recent Posts
- Плагин Code Snippets для вставки WordPress сниппетов и PHP кода без файла функций
- Похожие статьи:
How to add PHP snippet to WordPress?
You may enhance the functionality of your website by using the built-in hooks offered by WordPress and most of its plugins. You will very certainly need to use code snippets to make advantage of the WordPress API. In this post, you will learn about alternatives to the code snippets plugin, such as using the functions.php file in a child theme.
Is it always a smart idea to install another plugin every time you need to update a certain element of your website or add something new? Naturally, finding and installing a new plugin in a few clicks would be much more convenient. There are at least two drawbacks to this strategy: security and page loading speed. To begin with, if you install an old or low-quality plugin, you run the danger of hackers exploiting backholes in the code to infect your website. Second, each new plugin might bloat your website with more CSS and JS files, potentially slowing it down.
There is no disputing that the majority of users are completely unaware of their existence and would prefer to install extra plugins that would help them to make changes to their website. Overall, having a separate plugin may not be the most efficient solution in many circumstances, and code snippets may be a better alternative. In this tutorial, we will show you how to use and add custom snippets to your WordPress website in three different ways.
What is a PHP Snippet?
A PHP snippet is a small piece of code written in the PHP language that can be used to add extra functionality to a WordPress website. Depending on the code written, it can be used to modify the way a website looks and behaves, or to add new features and functions.
Adding a PHP snippet to a WordPress website can be a great way to extend the functionality of the website without having to use a plugin. This can be particularly useful for small tweaks and features, or for quickly and easily adding custom HTML or JS code to the website. PHP snippets can also be used to customize a website’s design, such as changing the style of a button or the background color of a page.
Can code snippets be used instead of plugins in WordPress?
Is it better to utilize a single code snippet or install a new plugin whenever you need to alter the functionality of your website? The answer is simple if you have at least a basic understanding of the PHP programming language. Instead of adding a plugin, you may use a simple snippet to embed Google Analytics tracking code in the footer of your website, for example.
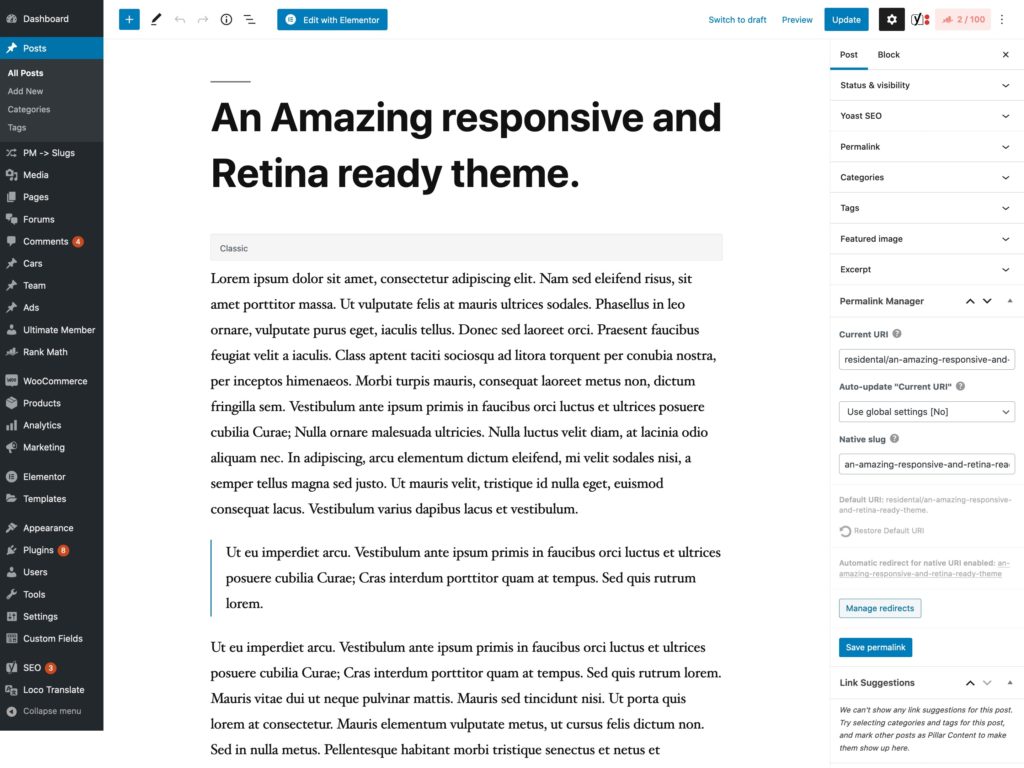
As you are undoubtedly aware, WordPress’s default editor for writing content is Gutenberg. Many people, however, prefer to utilize the old «classic» editor. What would you do if you wanted to turn it off and go back to the previous editor? Using a simple code snippet, you may deactivate the Gutenberg editor without the need for a plugin (such as «Disable Gutenberg»).
There are more examples at the end of this article that show you how to get rid of the excess plugins from your site. Scroll down to them by clicking here
Three methods to use WordPress code snippets
In this section, we will look at the specifics of the three most frequent methods for adding custom WordPress code. Naturally, we mentioned not just the most common method, but also an alternative to WordPress Code Snippets plugin.
Many WordPress users try to change the behavior of their website by hardcoding the theme, plugin, or WordPress core files. Unfortunately, this is not a viable or long-term solution. When you update the theme, WP, or plugin to the most recent version, the files containing your custom code are lost and overwritten with the newer ones.
So, what is the best method for adding code to a WordPress website? To help you choose, we have outlined three separate ways.
How to insert PHP code in WordPress without plugin?
If you are familiar with the WordPress admin dashboard, adding extra PHP code to your website using the functions.php file in a child theme directory is a secure and extremely dependable method. This method is also an excellent alternative for Code Snippets plugin, which is discussed later in this post.
WordPress allows you to set-up «child themes» that you may use to edit the «parent theme» without risking losing your custom code. A child theme is meant to keep the user’s code modifications isolated from the parent theme’s so that the parent theme may be updated without losing these changes. This allows you to update the main theme without having to worry about your custom code in the child theme.
A child theme may already be in use on your website. If it is not already there, you may make one by following the steps presented on this page.
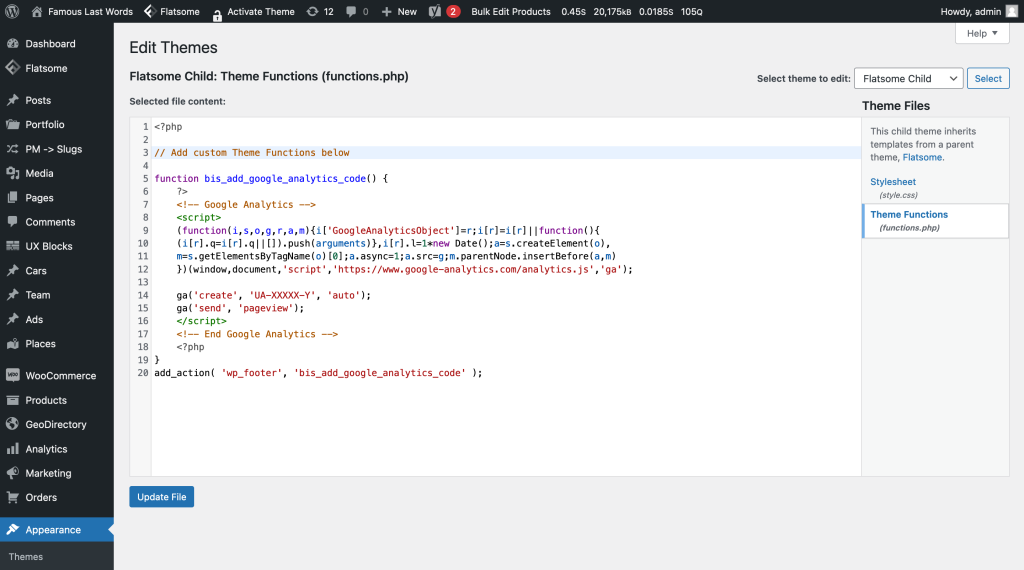
Now that we have covered the basics of what a child theme is, we will go through how to change functions.php to add code snippets. WordPress includes a tool called Theme Editor, which allows you to alter theme files straight from the dashboard. You may access the theme code editor by going to «Appearance -> Theme Editor«.
In the right sidebar menu, choose «Theme Functions» (functions.php) and then paste the snippet into your child theme. Make certain that the files are properly edited, and use caution while inserting code snippets. A useful feature of the WordPress theme editor is that if you attempt to save changes to a file and a fatal error is detected, the change is not saved and a warning message is presented that indicates where the issue occurred.
How to add code snippet using «barebone» plugin?
A «barebone» plugin is another WordPress alternative to the Code Snippets plugin for individuals who are not sure how to use a child theme. Aside from the «Theme Editor» WordPress also allows you to change your plugin files in the same fashion. There is one possible benefit to this solution: by creating a separate mini-plugin, you may clone your code along with the plugin file and utilize it on numerous websites, regardless of theme.
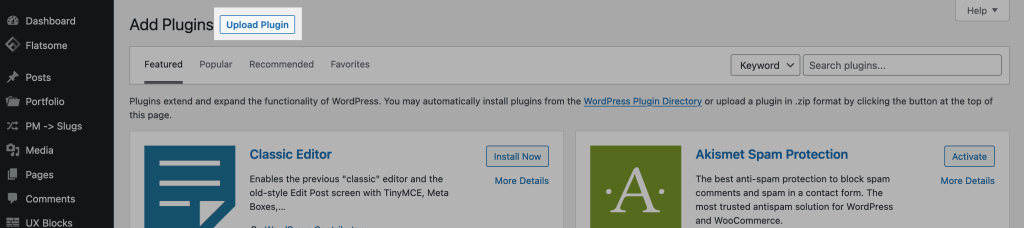
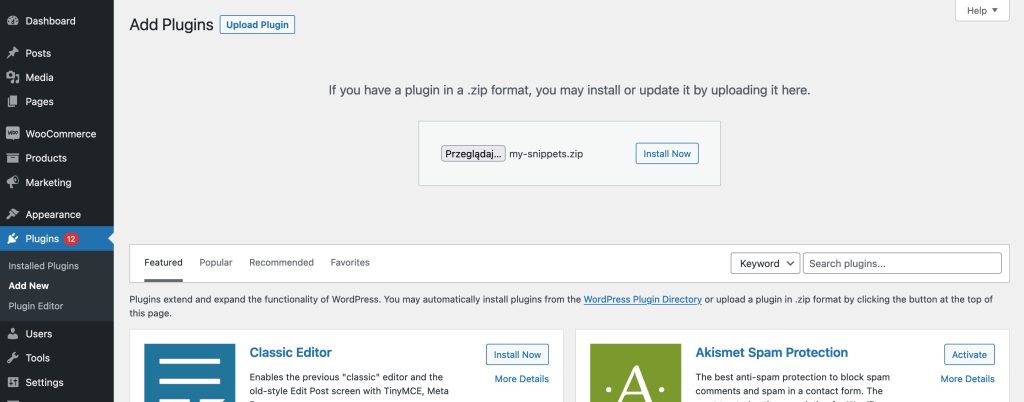
To use it, just download the ZIP file containing the barebone plugin and then install it from the «Add plugin» section of the plugin’s settings page.
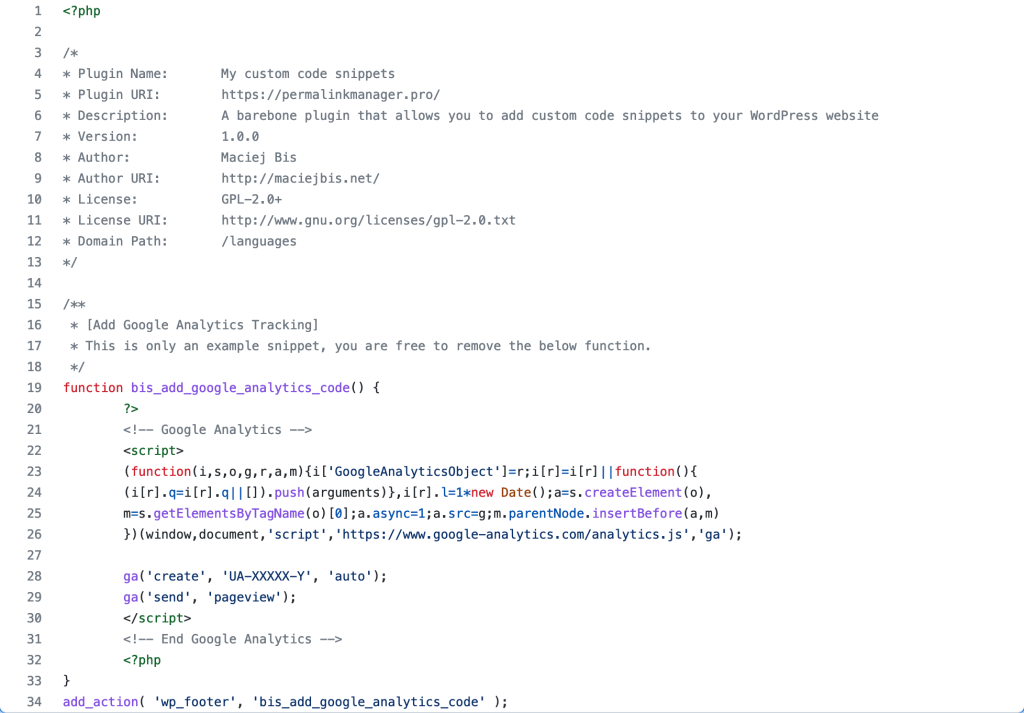
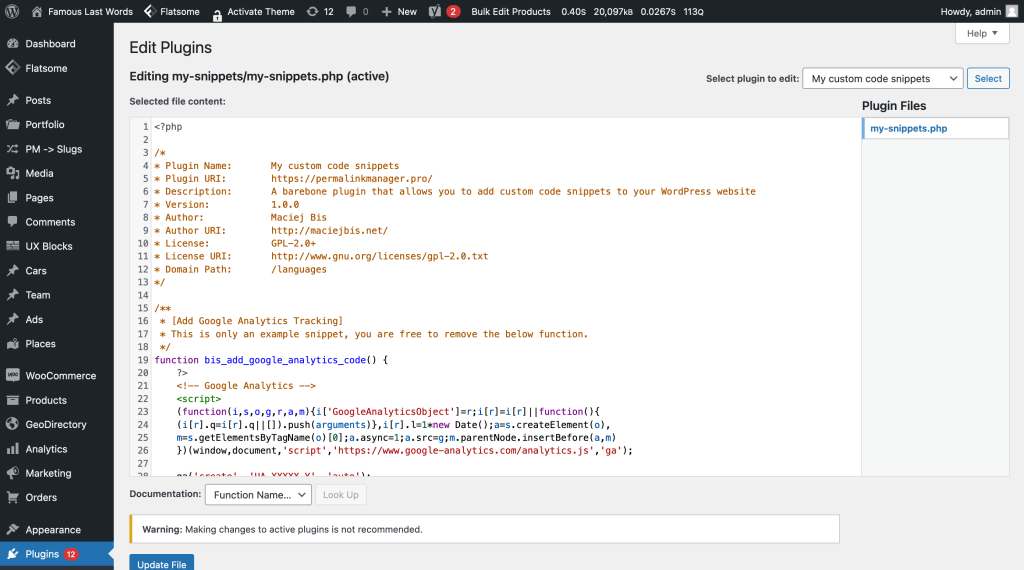
Now that the plugin has been installed and enabled, you may use WordPress to make changes to its content. For this, go to «Plugins -> Plugin Editor» page and choose «My custom code snippets» in the «Select plugin to edit» field.
There is an initial snippet included in the mini-plugin that lets you install Google Analytics tracking code, but you can easily delete it and replace it with your own tracking code if you like.
How to add code snippet using Code Snippets plugin?
On the surface, the idea of using an additional plugin to remove an additional one may appear illogical. Although this is true, it is sometimes beneficial to replace a few plugins with a proven one. If you are unfamiliar with the WordPress framework, this is unquestionably more convenient. Among them, «Code Snippets» is the most widely used and simplest to use.
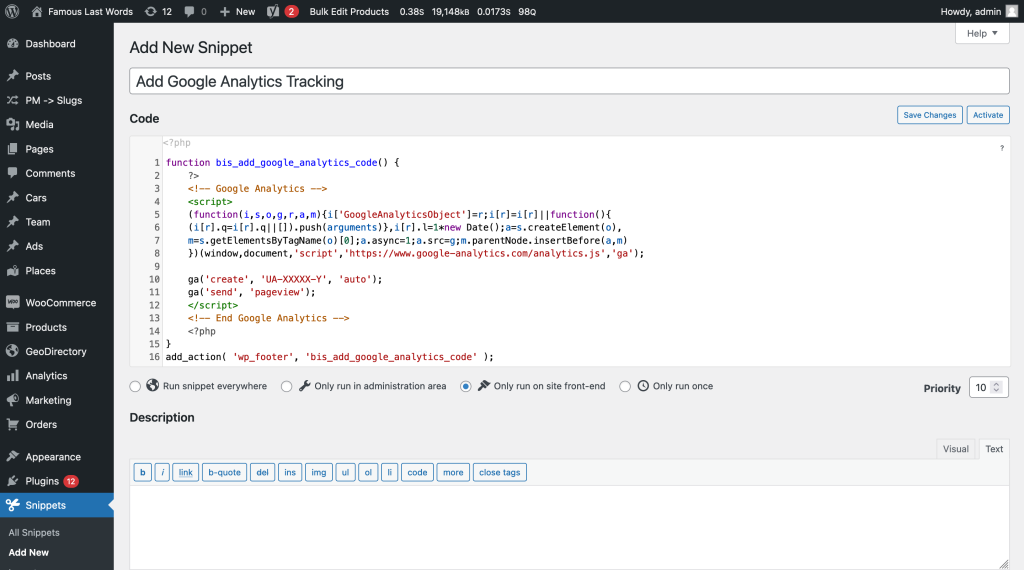
The Google Analytics tracking code should only be shown in the front-end, therefore pick the «Only run on site front-end» option below the code editor.
Useful WordPress code snippets
If you would like to see some sample code snippets, I have put some of them on Gist. They may be used to deactivate the Gutenberg editor or to delete Emoji scripts from your website’s HTML code.
Maciej has over 10 years of WordPress expertise and is the author of Permalink Manager, a popular WordPress plugin for managing permalinks. He has extensive experience in WordPress programming and has worked with clients from all around the world.
Leave a Reply Cancel reply
- Blazing fast, scalable servers
- Mult-layered security
- Free staging environment
- Free automatic backups
Recent Posts
Плагин Code Snippets для вставки WordPress сниппетов и PHP кода без файла функций
Про вставку PHP кода и специальных хаков в WordPress я уже публиковал две заметки, сегодня дополню их еще одним хорошим методом (модуль Code Snippets). При добавлении простых скриптов или вывода информации в сайдбаре можно установить специальный виджет PHP кода, для более сложных решений рекомендуется использовать файл functions.php WordPress темы. Большинство хаков для системы, которые вы найдете в интернете, реализуется именно вторым вариантом. В статье по ссылке выше я рассмотрел все нюансы по этой теме, однако новичкам может быть сложно копаться в файлах шаблона в поисках места размещения WordPress сниппетов. Для таких случаев могу посоветовать плагин Code Snippets. Кроме простоты работы, он обладает парочкой очень интересных плюсов!
Основная функция модуля — интеграция в админку специального графического интерфейса для работы со сниппетами в вордпресс. Данный механизм аналогичен плагинам — вы можете добавлять и редактироватьразные PHP коды, а также активировать и деактивировать их. С технической точки зрения нет никакого отличия при выполнении скриптов, размещенных через плагин Code Snippets или functions.php. Однако пользователям проще и нагляднее править отдельные элементы нежели просматривать сотни строк в одном файле функций.
Основные плюсы Code Snippets:
- легкость вставки хаков в WordPress через графический интерфейс;
- визуальный редактор с подсветкой синтаксиса;
- сохранность скриптов при смене «темы» (т.к. они хранятся в базе данных);
- возможность включать/выключать некоторые WordPress сниппеты;
- настройка работы скриптов отдельно для бэкенда/фронтенда;
- экспорт/импорт;
Скачать модуль можете с официального репозитория с этой страницы либо установить его по названию Code Snippets из админки. На момент написания статьи актуальная версия плагина 2.8.0 имеет более 30 тысяч активаций и почти что максимальную оценку (4.8 из 5-ти, всего 90 голосов). Совместимость: от WP 3.6 до 4.7.
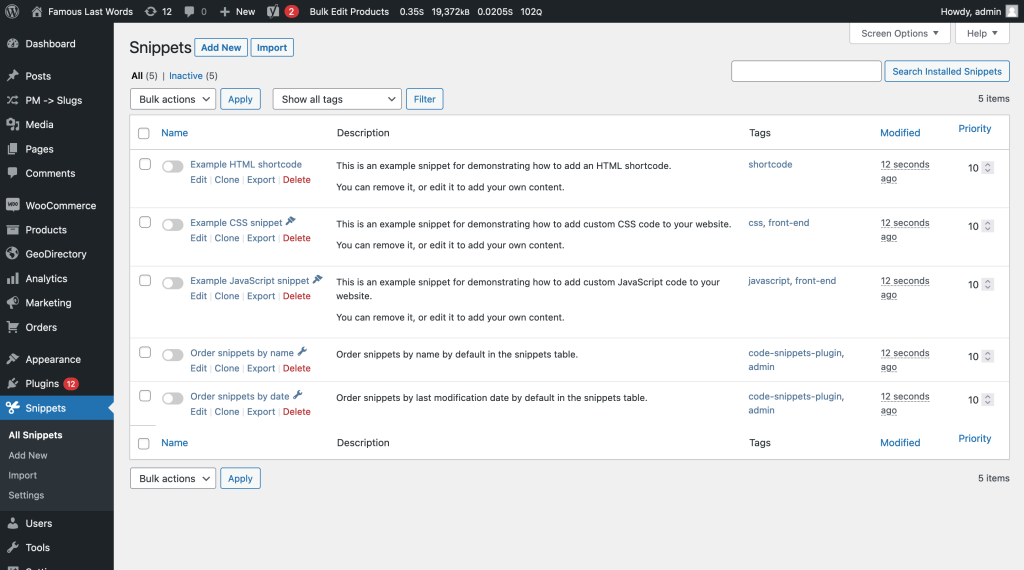
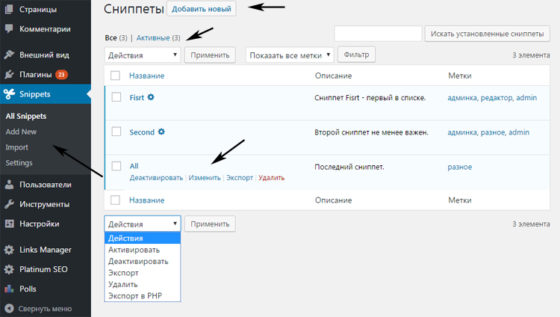
Давайте детально рассмотрим как вставить PHP код в WordPress сайта с помощью данного модуля. После активации в админке появится новый раздел «Snippets»
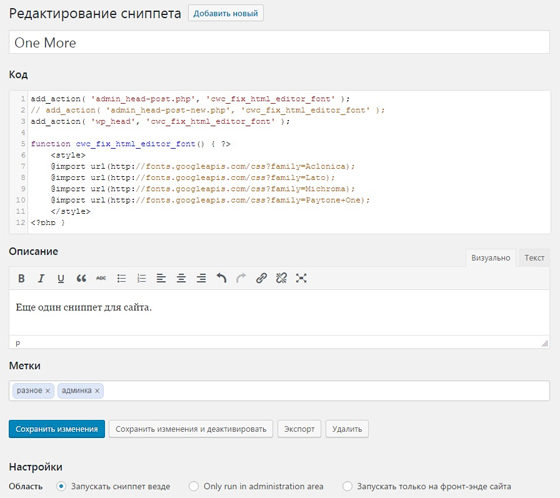
По умолчанию открывается пункт «All Snippets», где сможете просмотреть все созданные WordPress сниппеты. В каждой строке имеется описание, метки для быстрого поиска, а при наведении появляются ссылки редактирования и активации/деактивации. Для того чтобы вставить PHP код в WordPress, кликаете по кнопке «Добавить новый» или переходите в пункт меню «Add New». После увидите соответствующую страницу:
Здесь вводите название элемента и вставляете сам PHP код скрипта. Внимание! При этом добавлять теги открытия и закрытия не нужно! Далее по желанию указываете краткое описание и метки. В самом низу есть настройка «Область» со значениями:
- запускать сниппет везде (админка + сам сайт);
- во фронтенде сайта;
- only run in administration area — только внутри системы;
Это полезно, поскольку некоторые сниппеты в WordPress предназначены только для админки или фронтенда, и опция позволит грузить скрипты лишь там, где они не нужны. После ввода всех данных кликаете по кнопке «Сохранить» либо «Сохранить и активировать». Кстати, в настройках «Settings» доступна автоматической активации хаков + есть многие другие параметры (в том числе и по внешнему виду редактора PHP кода).
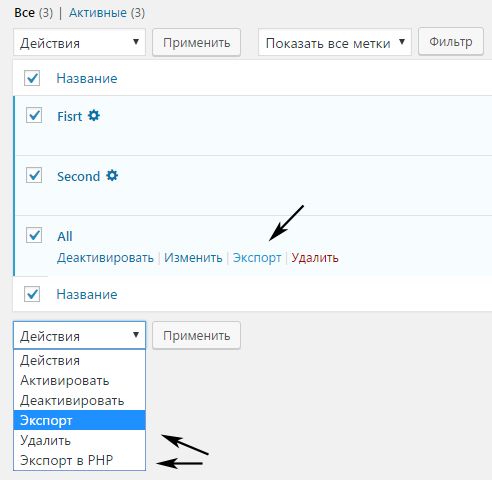
Что касается экспорта. Сохраняются скрипты для переноса в XML формате, вы можете экспортировать элементы по одному или выделить сразу несколько (как на картинке ниже):
Импорт производится в одноименном пункте меню. После завершения процедуры переходите в All Snippets и активируете нужные WordPress сниппеты. Больше информации по Code Snippets ищите в FAQ на официальной странице модуля.
Напоследок один важный момент. Если в процессе работы у вас возникли проблемы с сайтом, и тот перестал грузиться, можете активировать безопасный режим плагина. Для этого добавьте следующую строку в файл wp-config.php:
define('CODE_SNIPPETS_SAFE_MODE', true);
Затем деактивируйте или удалите тот вордпресс сниппет, из-за которого и случилась ошибка. Еще раз повторюсь — чтобы вставить PHP код в WordPress сайт НЕ нужно добавлять открывающие и закрывающие теги в редакторе плагина. Если в найденном в интернете примере они есть, копируйте только код между ними. Разумеется, это не касается подобных тегов, когда они используются внутри хака для выделения HTML секций.
В целом, Code Snippets — отличный модуль! Функция импорта может сэкономить массу времени — вы просто загружаете на новый сайт всю свою подборку заранее заготовленных WordPress сниппетов, а потом активируете нужные из них. Подсветка синтаксиса + применение только для бэкенда/фронтенда — тоже весьма полезны. Рекомендую.
Если у вас есть что добавить про Code Snippets и по теме вставки PHP кода и WordPress, пишите в комментариях.
Понравился пост? Подпишись на обновления блога по 


Оцените статью: