How to set the selected option of tag from the PHP
There is a few ways to do this. The easiest way to do this is in fact really simple, you just need to add a keyword “selected” to the option that you want selected.
For example, if You have something like this:
If we want to have “Samsung” selected:
Pretty easy, don’t you thing so 🙂
Now next thing that we need to do is to make our submit so we could arrange the page accordingly.
To do that, we need to put it inside a , like this:
Depending on your needs and requirements you may need some extra parameters set to the
This site uses Akismet to reduce spam. Learn how your comment data is processed.
Recent Posts
Blogroll
Home
This website uses cookies to improve your experience. We’ll assume you’re ok with this, but you can opt-out if you wish.Accept Read More
Privacy Overview
This website uses cookies to improve your experience while you navigate through the website. Out of these, the cookies that are categorized as necessary are stored on your browser as they are essential for the working of basic functionalities of the website. We also use third-party cookies that help us analyze and understand how you use this website. These cookies will be stored in your browser only with your consent. You also have the option to opt-out of these cookies. But opting out of some of these cookies may affect your browsing experience.
Necessary cookies are absolutely essential for the website to function properly. This category only includes cookies that ensures basic functionalities and security features of the website. These cookies do not store any personal information.
Any cookies that may not be particularly necessary for the website to function and is used specifically to collect user personal data via analytics, ads, other embedded contents are termed as non-necessary cookies. It is mandatory to procure user consent prior to running these cookies on your website.
PHP Select Option
Summary: in this tutorial, you will learn how to use the element to create a drop-down list and a list box and how to get the selected values from the element in PHP.
A quick introduction to the element
The is an HTML element that provides a list of options. The following shows how to define a element in HTML:
label for="color">Background Color: label> select name="color" id="color"> option value="">--- Choose a color --- option> option value="red">Red option> option value="green">Green option> option value="blue">Blue option> select>Code language: HTML, XML (xml)The element has two important attributes:
- id – the id associates the element with a element
- name – the name attribute associates with the value for a form submission.
The element nested inside the element defines an option in the menu. Each option has a value attribute. The value attribute stores data submitted to the server when it is selected.
If an option doesn’t have the value attribute, the value attribute defaults to the text inside the element.
To select an option when the page loads for the first time, you can add the selected attribute to the element.
The following example selects the Green option when the page first loads:
label for="color">Background Color: label> select name="color" id="color"> option value="">--- Choose a color --- option> option value="red">Red option> option value="green" selected>Green option> option value="blue">Blue option> select>Code language: HTML, XML (xml)Getting the selected value from a element
We’ll create a form that uses a element.
First, create the following folders and files:
├── css | └── style.css ├── inc | ├── footer.php | ├── get.php | ├── header.php | └── post.php └── index.php Code language: JavaScript (javascript)Second, place the following code in the header.php file:
html> html lang="en"> head> meta charset="UTF-8"> meta name="viewport" content="width=device-width, initial-scale=1.0"> link rel="stylesheet" href="css/style.css"> title>PHP select option title> head> body class="center"> main>Code language: HTML, XML (xml)Third, place the following code in the footer.php file:
main> body> html>Code language: HTML, XML (xml) Fourth, add the following code to the get.php file to create a form that has one element with a submit button:
form action="" method="post"> div> label for="color">Background Color: label> select name="color" id="color"> option value="">--- Choose a color --- option> option value="red">Red option> option value="green" selected>Green option> option value="blue">Blue option> select> div> div> button type="submit">Select button> div> form>Code language: HTML, XML (xml)The form uses the POST method to submit data to the webserver.
Finally, add the following code to the post.php file:
$color = filter_input(INPUT_POST, 'color', FILTER_SANITIZE_STRING); ?> if ($color) : ?> p>You selected span style="color:"> echo $color ?> span> p> p>a href="index.php">Back to the form a> p> else : ?> p>You did not select any color p> endif ?>Code language: HTML, XML (xml)To get the selected value of the element, you use the $_POST superglobal variable if the form method is POST and $_GET if the form method is GET .
Alternatively, you can use the filter_input() function to sanitize the selected value.
If you select the first option of the element, the selected value will be empty. Otherwise, the selected value is red, green, or blue.
Select with multiple options
To enable multiple selections, you add the multiple attribute to the element:
select name="colors[]" id="colors" multiple> . select>Code language: HTML, XML (xml)When you select multiple options of a element and submit the form, the name will contain multiple values rather than a single value. To get multiple selected values, you add the square brackets ( []) after the name of element.
Let’s take a look at an example of using a element with multiple selections.
First, create the following folders and files:
. ├── css | └── style.css ├── inc | ├── footer.php | ├── get.php | ├── header.php | └── post.php └── index.phpCode language: JavaScript (javascript)Second, place the following code into the header.php file:
html> html lang="en"> head> meta charset="UTF-8" /> meta name="viewport" content="width=device-width, initial-scale=1.0" /> title>PHP Listbox title> link rel="stylesheet" href="css/style.css"> head> body class="center"> main>Code language: HTML, XML (xml)Third, add the following code to the footer.php file:
main> body> html>Code language: HTML, XML (xml) Fourth, include the header.php and footer.php files in the index.php :
require __DIR__ . '/inc/header.php'; $request_method = strtoupper($_SERVER['REQUEST_METHOD']); if ($request_method === 'GET') < require __DIR__ . '/inc/get.php'; > elseif ($request_method === 'POST') < require __DIR__ . '/inc/post.php'; > require __DIR__ . '/inc/footer.php'; Code language: HTML, XML (xml)If the HTTP request is GET, the index.php file will show a form from the get.php file. When the form is submitted, the post.php file will handle the form submission.
Fifth, create a form that contains a element with the multiple attribute in the get.php file. The name of the element has an opening and closing square bracket [] so that PHP can create an array that holds the select values.
form action="" method="post"> div> label for="colors">Background Color: label> select name="colors[]" id="colors" multiple> option value="red">Red option> option value="green">Green option> option value="blue">Blue option> option value="purple">Purple option> option value="magenta">Magenta option> option value="cyan">Cyan option> select> div> div> button type="submit">Submit button> div> form>Code language: HTML, XML (xml)Finally, handle the form submission in the post.php file:
$selected_colors = filter_input( INPUT_POST, 'colors', FILTER_SANITIZE_STRING, FILTER_REQUIRE_ARRAY ); ?> if ($selected_colors) : ?> p>You selected the following colors: p> ul> foreach ($selected_colors as $color) : ?> li style="color:"> echo $color ?> li> endforeach ?> ul> p> p> else : ?> p>You did not select any color. p> endif ?> a href="index.php">Back to the form a>Code language: HTML, XML (xml)The post.php file uses the filter_input() function to get the selected colors as an array. If you select one or more colors, the post.php file will display them.
Summary
- Use the element to create a dropdown list.
- Use the multiple attribute to create a list that allows multiple selections.
- Use $_POST to get the selected value of the select element if the form method is POST (or $_GET if the form method is GET ).
- Add square brackets( [] ) after the name of the element to get multiple selected values.
Обработка select в PHP
Исходные файлы текущей статьи вы можете скачать по ссылке.
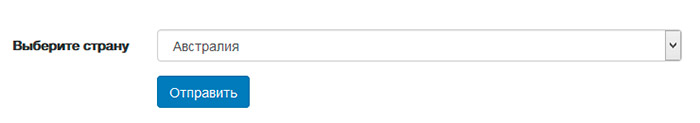
Итак, давайте создадим простейший выпадающий список из нескольких стран:
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
Вот такой список мы получили.
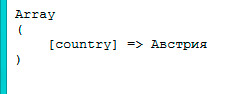
Попробуем теперь выбрать страну и получить данные на сервере. Сделать это крайне просто. Данные отправляются методом POST и страна будет доступна в одноименном массиве, который можно распечатать в обработчике:
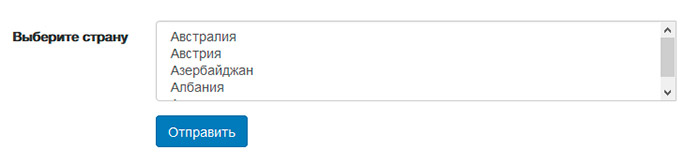
Достаточно просто. Хорошо, а что если мы хотим дать возможность пользователю выбрать несколько стран из списка select? Это можно сделать, добавив тегу select атрибут multiple:
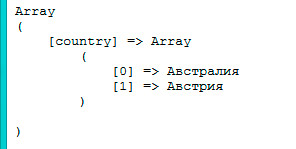
Теперь можно выбрать несколько стран, зажимая клавишу Ctrl. Попробуем выбрать несколько стран и отправить форму. Я выберу первые две страны. Однако в результате я получу только вторую страну. Куда же делать еще одна? Для того, чтобы мы могли отправить более одного значения, необходимо немного изменить атрибут name списка select. А именно, мы должны указать, что значением данного списка может быть не одно значение, а массив значений. Делается это так:
Мы добавили квадратные скобки к имени поля. Эти скобки как раз сделают возможным сохранить более одного значения. Теперь данные на сервере будут выглядеть так:
Достаточно просто, не так ли? Ну и последний вопрос, который мы рассмотрим, это генерирования списка select с помощью PHP. Зачем это нужно? Смотрите, сейчас мы выводим список стран вручную. Если стран немного, это не составит больших неудобств. Однако, если мы решим сформировать список из сотен стран, тогда это будет проблемой. Гораздо проще сформировать такой список программно, буквально несколькими строками кода. Страны будут храниться в базе данных, откуда нам останется их получить и вывести в цикле.
Чтобы упростить пример, мы вместо стран сформируем список с годами. Такой список может пригодиться, если мы создаем форму регистрации и нам необходим выпадающий список с годами. Скажем, это будет список, начиная с 1900 до текущего года. Задача решается в несколько строк кода: