- Open PHP/HTML/JS In Browser
- Open PHP/HTML/JS In Browser
- Usage
- Shortcuts
- Extension Settings
- customUrlToOpen configuration:
- Known Issues
- Release Notes
- [2.2.0] — 2022-07-12
- [2.1.0] — 2022-07-12
- Полезные расширения Google Chrome для программиста
- Файл формата PHP: чем открыть, описание, особенности
- Общее описание формата PHP
- Как и чем открыть файл php расширения
- Открыть php в браузере
- Открыть php на компьютере
Open PHP/HTML/JS In Browser
A GUI to open PHP/HTML/JS files in browser on http://localhost or file:/// scheme. Suitable for XAMPP.
Open PHP/HTML/JS In Browser
A GUI to open PHP/HTML/JS files in browser on http://localhost or file:/// scheme. Suitable for XAMPP/MAMP. You can open any type of file in browser, not only html file with just one click! Supported browsers: Firefox / Google Chrome / Chromium / Safari / Opera / Edge / IE or any other using configured custom script
Usage
- Click the button Open In Browser on StatusBar
- In the editor, right click on the file and click in context menu Open PHP/HTML/JS In Browser
- Use keybindings Shift + F6 to open more faster (can be changed in menu File -> Preferences -> Keyboard Shortcuts )
Shortcuts
Extension Settings
This extension contributes the following settings:
| Option | Description |
|---|---|
| open-php-html-js-in-browser.urlToOpen | Url scheme to open in browser ( http://localhost or file:/// or custom ) |
| open-php-html-js-in-browser.selectedBrowser | Browser to open ( Chrome , Firefox , . ) |
| open-php-html-js-in-browser.customBrowserPath | Path of a custom browser executable (eg. C:\Program Files\Browser\Browser.exe ) |
| open-php-html-js-in-browser.rememberBrowserSelection | Remember last browser selection. Uncheck and select Ask always. option if you want to always choose browser to launch |
| open-php-html-js-in-browser.showStatusBarItem | Show the button Open In Browser in the vscode status bar |
| open-php-html-js-in-browser.documentRootFolder | Base directory of your pages to serve from http://localhost domain (eg. C:\xampp\htdocs\ , /var/www/ , etc. ) |
| open-php-html-js-in-browser.customUrlToOpen | Custom url to open in browser (eg. http://localhost:8888/$/$ ) |
customUrlToOpen configuration:
| Variable | Description |
|---|---|
| $ | the path of the folder opened in VS Code |
| $ | the name of the folder opened in VS Code without any slashes (/) |
| $ | the current opened file |
| $ | the current opened file relative to workspaceFolder |
| $ | the current opened file’s basename |
| $ | the current opened file’s basename with no file extension |
| $ | the current opened file’s dirname |
| $ | the current opened file’s extension |
| $ | the task runner’s current working directory on startup |
| $ | the current selected line number in the active file |
| $ | the current selected text in the active file |
| $ | value of enviroment variable |
| $ | value of configuration (eg. config:open-php-html-js-in-browser.documentRootFolder ) |
| $ | localhost hostname with port number |
| $ | path relative to documentRootFolder configuration |
Known Issues
Release Notes
[2.2.0] — 2022-07-12
[2.1.0] — 2022-07-12
Полезные расширения Google Chrome для программиста
Работа программиста настолько сложна и разнообразна, что в ней просто не обойтись без помощи различных инструментов. Подготовил список из 34 полезных расширений Google Chrome, которые облегчат вашу жизнь и сэкономят время.
Если вы любите GitHub и помногу читаете код, то, вероятно, знаете, как неудобно устроен обзор GitHub-файлов онлайн. Теперь этот процесс можно упростить при помощи расширения Octotree. Здесь предоставляется панель инструментов с удобной навигацией, также поддерживающая приватные репозитории.
Это расширение позволяет разработчикам накладывать изображения полупрозрачным слоем поверх HTML и делать попиксельное сравнение.
Удобный и простой плагин, отображающий как объем отдельного репозитория, так и размер кажого файла в нем.
4. Refined Github
Расширение отображает недавно опубликованные бранчи, а также позволяет по-новому работать с запросами и показывает аватары пользователей, которые отреагировали на коммент.
Плагин, который предлагает широкие возможности визуального редактирования стилей CSS.
При помощи данного расширения можно редактировать основные стили CSS3 прямо на сайте.
Расширение для быстрой работы с Chrome Developer Tools.
Создает меню ссылок для быстрой навигации по вашему коду.
Расширение упрощает читаемость JSON. Имеет подсветку синтаксиса, отступы, кликабельные ссылки.
EditThisCookie — это менеджер cookie. С его помощью вы можете добавлять, удалять, изменять, искать, защищать и блокировать cookie
Инструмент для отладки приложений с использованием Redux.
Если вам надо настроить тестирование веб-страницы путём циклического совершения определённых действий, то это приложение именно то, что нужно.
Плагин показывает статистику загрузок пакета на сайте NPM.
12. RailsPanel
Расширение для разработки Rails приложений, которое будет обрабатывать лог файл. Получите доступ ко всей информации о запросах вашего Rails приложения прямо в консоли.
Простое расширение отладки, профилирования и трассировки для Xdebug
Resolution Test — поможет при тестировании веб-приложений на разных разрешениях и размерах экрана. Выбрать распространенное разрешение можно из списка, или же ввести необходимые размеры вручную. Это расширение изменяет размеры браузера и эмулирует ваше приложение в нужном разрешении экрана.
Расширение для просмотра используемых на сайтах цветов и ассетов: иллюстраций, текстовых документов, файлов вёрстки, видеофайлов.
Расширение помогает быстро найти Android SDK на официальном сайте разработчика.
WhatRuns позволяет увидеть все фреймворки и инструменты, обеспечивающие работу сайта, включая WordPress и другие материалы, такие как Google Analytics.
Расширение пригодится тем, кто хочет собрать всю необходимую для авторизации на своих сайтах информацию в одном месте. WordPress Site Manager сохранит вашу информацию и обеспечит доступ к главным страницам ваших сайтов прямо из браузера.
Расширение позволяет определить, каким образом был разработан тот или иной веб-сайт.
Расширение для того, чтобы увидеть, как сайт будет выглядеть на разных устройствах.
Stylebot — это расширение для браузера Chrome, которое позволяет настраивать отображение страниц в браузере согласно своим предпочтениям. Причем делается это легким и удобным способом, с мгновенным отображением изменений, так что справиться сможет любой человек, без необходимости знания HTML и CSS.
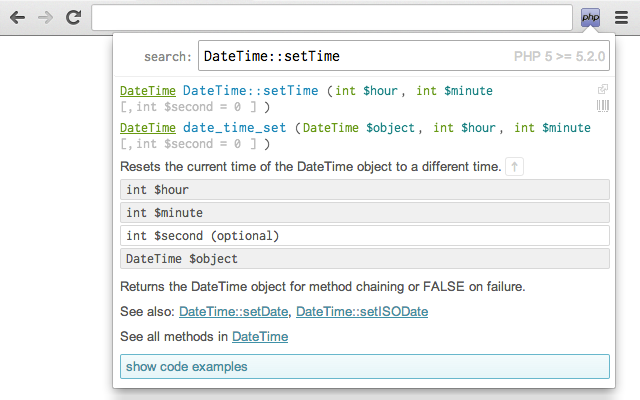
Расширение позволяет получить мгновенный доступ к документации по PHP 5.5 из браузера.
Трудно запомнить каждую функцию, и если раньше вы тратили часы на поиск в Google, то это расширение облегчит вам жизнь.
23. Restlet Client — REST API Testing
Автоматизируйте свои тесты API с помощью этого расширения.
С помощью расширения сможете создавать дизайн и экспортировать его в CSS файл для использования на сайте. Оно поддерживает слои и содержит множество инструментов, которые можно использовать и в стандартном фоторедакторе.
Это расширение предоставляет удобную и автономную площадку для веб-экспериментов.
Идеально подходит для разработчиков, которые хотят экспериментировать или практиковаться в HTML/CSS/JS. Работает без подключения к интернету.
При просмотре репозитория на github.com, в котором есть файл package.json, это расширение будет анализировать зависимости в пакете и отображать ссылки с описанием для них чуть ниже файла README.
Плагин расширяет инструментарий разработчика, добавляя инструменты для отладки и профилирования AngularJS
Расширение для редактирования HTML/CSS/JavaScript и отладка JavaScript с использованием IDE JetBrains.
Расширение отображает ошибки PHP и дампы в консоли Google Chrome и всплывающих окнах уведомлений.
С помощью расширения, вы сможете заполнять данные форм и делать POST, PUT, GET, DELETE запросы, делать запросы к RestFul сервисам, смотреть ответы от сервера и многое другое.
31. DevTools Autosave
Плагин позволяет автоматически сохранять любые изменения в CSS или JS с помощью инструментов среды Chrome Dev к его исходному файлу.
Плагин для проверки и просмотр документов JSON. Умеет автоматически делать форматирование, подсветку синтаксиса и прочие удобства для повышения читаемости JSON.
Расширение позволяет переключаться между обычной диаграммой вклада на GitHub и версией изометрического пиксельного искусства.
34. OctoLinker
Расширение обеспечивает быструю навигацию по коду благодаря превращению элементов кода (например, include, require или import) в кликабельные ссылки. Переход по такой ссылке позволяет найти первоисточник. В зависимости от языка программирования расширение показывает исходный файл или же переносит пользователя на внешний сайт.
Надеюсь вы нашли для себя что-нибудь новое.
Мой список неполный, напишите в комментарии, какими расширениями вы пользуетесь и можете порекомендовать.
Файл формата PHP: чем открыть, описание, особенности
Файлы такого формата содержат в себе язык программирования php. Открыть php файл можно специальным П.
Файлы такого формата содержат в себе язык программирования php. Открыть php файл можно специальным ПО, либо в окне браузера. Помимо файлов для программирования сайтов есть три разновидности php-расширения, которые применяются в отдельных нераспространенных сервисах. Это слайд-шоу программы Callisto PhotoParade, рабочий файл CreataCard, содержащий автосохранения и файл издательской программы Microsoft Picture It! Они не так распространены, поэтому вероятность встретить их невелика. Как открыть php файл для веб-программирования, расскажем ниже.
Общее описание формата PHP
Язык программирования PHP в 1995 году разработал датский программист Расмус Релдорф. Спустя два года после выхода первой версии Релдорф выпустил улучшенный вариант. Его стал использовать каждый сотый домен в интернете. В 1998 году документ переделали израильские программисты, которые в дальнейшем продолжили заниматься проектом. Их версия получила название PHP 3.0. На сегодняшний день используется 7.0.0 версия, выпущенная в 2015 году. Язык PHP находится на 6 месте по популярности, на нем написаны интернет-гиганты Facebook и Wikipedia.
У расширения язык без конкретного назначения. Он наиболее распространен при разработке веб-приложений и динамических сайтов. Своей популярностью язык обязан широким выбором встроенных и внешних инструментов для разработки, совместимости с системами управления баз через дополнительные модули, взаимодействию с куками и сессиями и так далее.
У формата открытый исходный код на сервере. Сайты на таком движке анализируют php-файлы, создают html страницу и отправляют в браузер . В итоге, при просмотре исходного кода пользователь не видит php-код.
Как и чем открыть файл php расширения
Файл php открыть не так просто, как html. Есть два способа: программный и браузерный. В двух случаях нужен интерпретатор, либо специальное ПО, причем важно отметить, что запустить php и открыть – не одно и то же.
Открыть php в браузере
Чтобы понять, как открыть файл php в браузере, важно понять отличие php от html. Последний открывается на стороне клиента – то есть в браузере, а php – на сервере. Чтобы запустить php, нужно либо приобрести домен и работать с php на нем, либо установить локальный сервер на компьютере. Последний способ предпочтительнее, поскольку бесплатный и позволяет создавать безграничное количество сайтов, которые хранятся на вашем ПК.
Есть три основных вида локальных серверов:
После установки локального сервера на компьютере необходимо создать сайт.
Затем в папке сервера необходимо найти папку под названием «home», в ней создаете еще одну и называете ее как домен будущего сайта. Далее создаем еще одну папку и называем «www», в нее перетаскиваем нужные документы.
Далее запускаем браузер и в адресной строке пишем название сайта/название файла php. После нажатия на «Enter», php запускается в виде приложения, а не текстового кода. Это позволяет тестировать интерактивные возможности получившейся страницы.
Открыть php на компьютере
Способов, чем открыть файл php на компьютере достаточно много. Так как они открываются в текстовом формате, специализированные редакторы программного кода смогут работать с php.
Чем открыть php:
- Notepad++ — редактор, работающий на Linux и Windows;
- Eclipse PHP Development Tools – специализированная программная среда для веб-разработок на PHP;
- MPSoftware phpDesigner – аналогичная программа, не распространенная в русскоязычном сегменте;
- Apache Web Server – свободный сервер для разработок, совместим с Windows, Mac OS, Linux;
- WampServer – комплект ПО для работы с php;
- Adobe Dreamweaver CC – программа для веб-дизайна, поддерживающая в том числе язык PHP;
- Стандартный текстовый редактор.
Некоторые программы из перечисленных работают только на Windows, поэтому в случае использования на других ОС проверьте совместимость перед установкой.