CSS не работает с скриптом PHP
моя проблема – show_calendar.php не показывает какой-либо css только текст дней недели и чисел в месяце. Я не уверен, что я могу делать неправильно, есть ли у кого-нибудь идеи? Я использую локальный сервер xampp для просмотра файла php. благодаря
Я вижу только одну небольшую ошибку:
Я протестировал это так и отлично работал для меня ..
Например, если вы используете IDE, например (Dreamweaver), убедитесь, что вы устанавливаете URL-адрес своего локального хоста (localhost / myProject) не (localhost / myProject / index.php) .. потому что он иногда делает ошибку, достигая css directory. У меня была эта ошибка, и это исправлено, надеюсь, что она работает для вас 🙂
Я проверил все и не нашел причин, почему это не должно работать. Возможно, ваш файл css не может быть загружен. Вы должны проверить, что говорит консоль браузера.
Вот как вы можете отладить эту проблему:
- запустите скрипт в своем браузере
- нажмите shift + strg + j, чтобы запустить инструменты разработчика (этот ярлык работает с Forefox и Chrome f12, если вы получили IE)
- выберите ‘console’
- проверьте, есть ли ошибка загрузки для вашего css Если вы работаете в Windows, то вторым источником проблем могут быть скрытые расширения файлов. Возможно, ваше имя файла не calCss.css, а calCss.css.txt или simmilar . Это всего лишь предположение, но раньше у меня был этот тип проблем. Если это относится к вашей проблеме, так это то, как вы можете отображать скрытые расширения файлов
- Извлечение URL-адресов из @ font-face путем поиска в @ font-face для замены
- Как отобразить выделение нескольких выпадающих из массива в php?
- PHP предназначен как css, но используется как текст MIME text / html
- как изменить значение с помощью переключателей
- zebra (четные / нечетные) строки css в
- и проблема с гиперссылкой
- добавление верхнего и нижнего колонтитула к контроллеру
- Действия контроллера вызываются дважды — приложение Php
- PHP Сохранить форму в изображение или PDF с помощью стиля
- Как сделать навигационную панель прокруткой со страницей?
- Как печатать связанные данные в представлении индекса
- Как использовать модуль с PHP для добавления класса CSS в сетку изображений в зависимости от двух разных шаблонов?
- Санизировать пользовательский CSS в PHP
Проблема с загрузкой css файлов в php-проетке?
Добрый вечер, пару часов пытаюсь подключить css файл, но так и не получается. Стили как бы работают, но динамичесеки менять я их не могу.
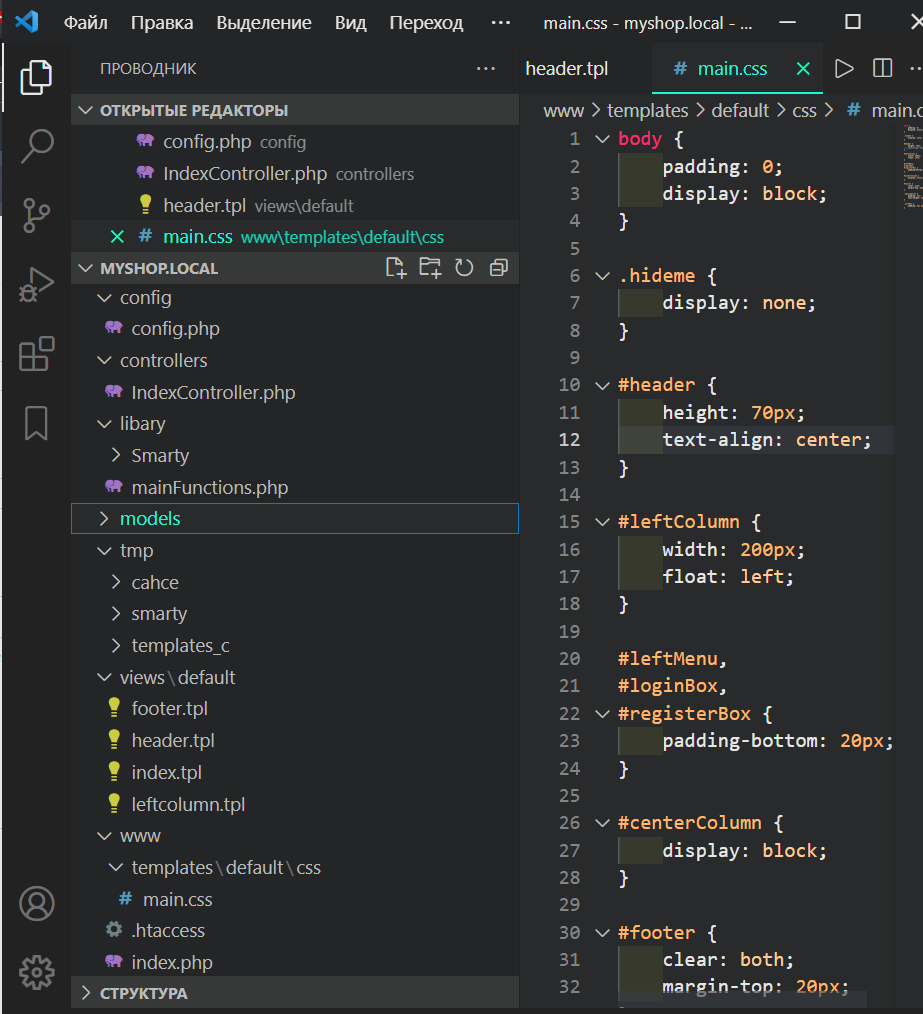
Вот структура проекта
Скорее всего ошибка в файле config.php в «//Пути к файлам шаблонов в веб-пространтсве»
Вот он
/"); define('TemplatePostfix', '.tpl'); //Пути к файлам шаблонов в веб-пространтсве define('TemplateWebPath', "templates/"); //Иннициалиизация шаблона Smarty require('../libary/Smarty/libs/Smarty.class.php'); $smarty = new Smarty(); $smarty->setTemplateDir(TemplatePrefix); $smarty->setCompileDir('../tmp/templates_c'); $smarty->setCacheDir('../tmp/cache'); $smarty->setConfigDir('../library/Smarty/lexer'); $smarty->assign('TemplateWebPath', TemplateWebPath); ?>Простой 26 комментариев
Ukrainskiy, вы про index.tpl или про index.php? tpl файлы я разделил и загрузил через функцию по отдельности. А в index.php вот это
Ukrainskiy, . Вот такое
FanatPHP, я знаю, что такое адрес сайта. По идее, myshop.local, но как начинающий могу ошибаться, так что не надо сильно налегать, если даже какая-то детская ошибка.
Я про HTML код.
Вымученный потому что вам пришлось 5 раз объяснять, как выглядит HTML
По-хорошему, вам бы забыть пока про смарти, поскольку вы еще HTML нетвердо знаете.
Шаблонизатор — вещь нужная, но чтобы его применять, надо сначала освоить то как в принципе выглядит веб-сайт, из каких частей состоит.
Чтобы не возникало вопроса «у меня стили не работают из-за шаблона»
Шаблон вообще никакого отношения к стилям не имеет.
если не работают стили, значит не загрузился файл со стилями
если не загрузился файл, то надо идти в инструменты разработчика, вкладку сеть, и смотреть по какому пути браузер его запрашивает.
а потом уже смотреть в своем коде, откуда такой путь получился.
то же самое и про «стили не меняются»
вкладка Сеть, открываем содержимое файла и смотрим внутрь. Если там не то, что мы меняли, то и раззбираемся почему.
то есть никаких шаблонов, стилей и красивых картинок — тупо файлы и их содержимое
FanatPHP, спасибо за советы. В той вкладке пишет, что myshop.local и main.css работают корректно. И я про шаблоны вроде бы ничего не говорил. Я понимаю , как выглядит и работает html , просто не понял , о чём идёт речь, да и устал я капашится с этим. А с вашей схемой я согласен, я так и делал. Я очень много всего перепробовал. Опять же таки, могут быть какие-то мелочи, о которых я не знаю, и из-за этого проблемы. В любом случае я заполню пробелы, если они есть. Я сам учусь, у меня нету человека , который мог бы всё рассказать. Был бы , я тут не сидел.
Вот не надо только мямлить эти оправдания
ну всё равно никто не поверит
если бы вы сразу «так и делали», то и не лепетали бы здесь про шаблоны и прочую чушь.
А сразу бы писали про файлы и их содержимое.
писали бы в вопросе путь к файлу стилей, который запрашивает браузер, а не картинку с пхп кодом.
Не надо оправдываться и пытаться поднимать свою самооценку. Она здесь никому не интересна.
Надо мотать на ус и делать как сказано.
FanatPHP, я не ничего и не лепил про шаблоны., а сразу в вопросе сказал про пути файлов. Я делаю, как надо. И скорее всего тут дело не в файлах, а в домене. У людей с туториала, откуда я верстаю этот сайт, такие же проблемы.
в домене никаких проблем нет, он вообще никак в этом процессе не участвует
на таких же незнаек не надо ориентироваться,
ладно, короче не в коня корм.
делать нормально вы не хотите, а только оправдываетесь «я не брал!» » я сразу делал!» хотя в вопросе такая же чушь, шаблон смарти у вас стили применяет
ну ок, идите общайтесь с такими же горемыками, которым домен мешает
FanatPHP, блин, я же говорю, что некоторых вещей не понимаю. Хочу нормально делать и пытаюсь разобраться. Не хотел бы, так долго не сидел и давно бы бросил программирование .Я с ними не общаюсь, а смотрю варианты решения данной проблемы у других людей. Что ты прицепился
Не работают CSS-стили с PHP
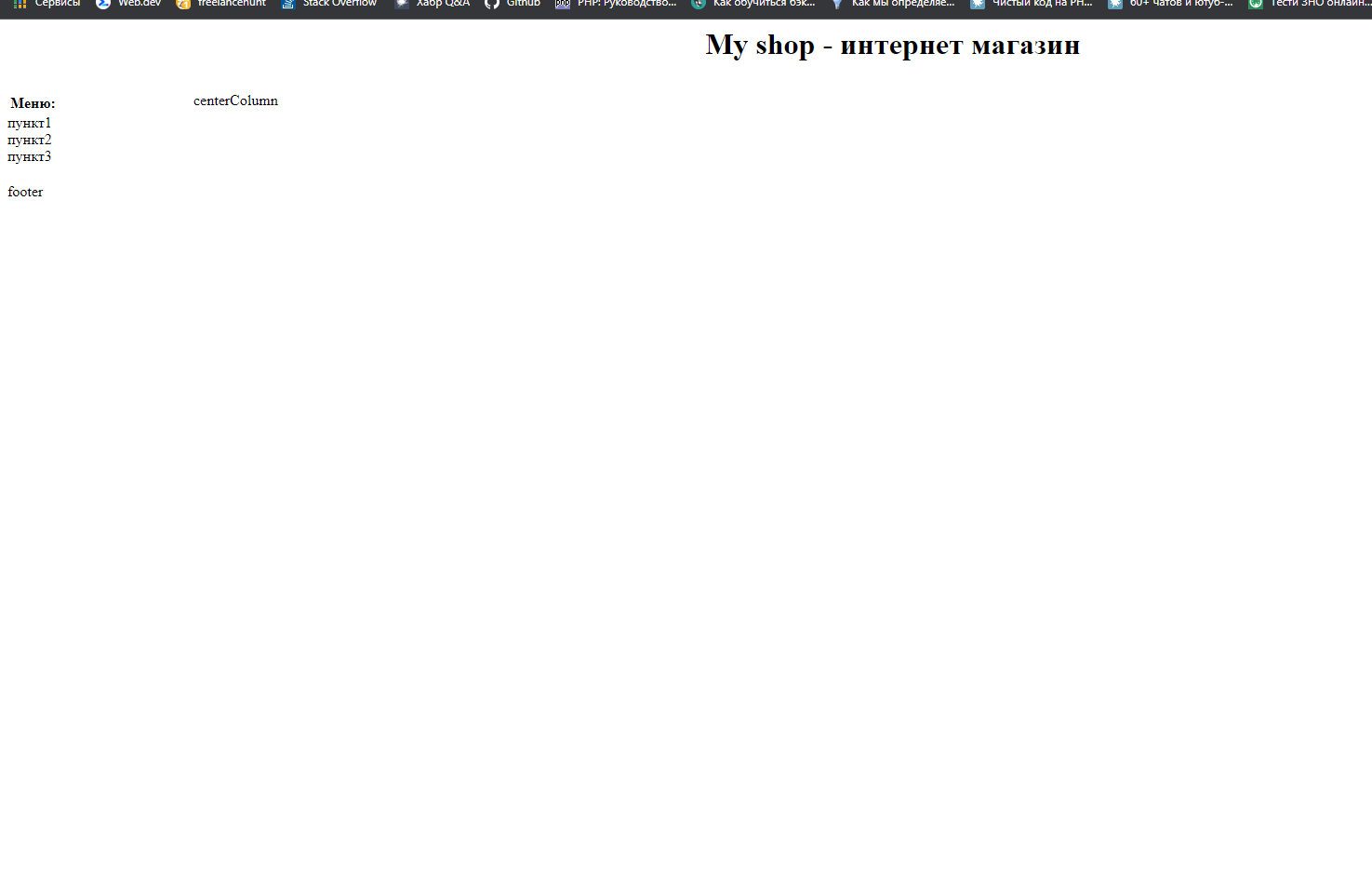
Блиан, запрещает оставлять комментарии из за малой репутации. В общем я оформил html как нужно и у меня стили применились. Однако опять же, как только я изменил в стилях шрифт, новый размер шрифта не применился. Так же создал папку css и туда положил файл style.css путь теперь прописываю так: href=»/css/style.css»
В любых подобных ситуациях следует для начала полностью обновить страницу ( Ctrl+F5 , а не просто F5 ). Тогда все стили и прочее загрузятся заново даже если они закешированы.
Если не поможет стоит включить в браузере инструменты разработчика ( F12 а FireFox и Chrom), перейти на вкладку «Сеть» и, опять же, полностью форсированно обновить страницу ( Ctrl+F5 ). Посмотрите загружается-ли файл стилей, там-же можно посмотреть его содержимое (возможно, по какой-либо причине оно не соответствует ожиданиям)
Стили не применяются из-за того, что старый файл стилей подгружен в кеше вашего компьютера. Перейдите в историю и очистите кэш и подгруженные файлы и папки. В хроме это история, очистить историю и оставьте галочку перед «изобрадения и другие файлы, сохраненные в кеше».
У меня бывало при разработке на локальном сервере что браузер кешировал js и css файлы и изменения не работали. Нашел такой вариант : при подключении файлов дописывать к ним в качестве параметра timestamp. Например
И файлы каждый раз считаются новыми
Это очень странно но мне помогло это. Я убрал все точки в начале каждого элемента. Было .table < width: 100%; border: none; margin-bottom: 20px; border-collapse: separate; >Стало table
Мне Ctrl + F5 помогло при обновлении страницы в браузере, а не просто F5 .