- Saved searches
- Use saved searches to filter your results more quickly
- krecu/cryptopro-async-plugin
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- readme.md
- About
- Php криптопро эцп browser plug in
- КриптоПро ЭЦП Browser plug-in
- Для работы плагина выполните следующие шаги
- Описание принципов работы плагина
- Электронная цифровая подпись на сайте при помощи КриптоПро ЭЦП Browser plug-in
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
КриптоПро ЭЦП browser plug-in
krecu/cryptopro-async-plugin
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
readme.md
КриптоПро ЭЦП browser plug-in (Async)
Реализация прикрепленной подписи документов на основе КриптоПро ЭЦП browser plug-in, с использованием асинхронных обьектов cadesplugin.CreateObjectAsync(«CAPICOM.Store»)
- КриптоПро ЦСП 4.0
- КриптоПро browser plug-in 2.0
- генерируем тестовый сертификат и импортируем его в хранилище
- генерируем сертификат тестового атестационного центра
- проверяем работает ли сам плагин
- добавляем в Настройки КриптоПро ЭЦП Browser Plug-in (для Chrome: chrome-extension://iifchhfnnmpdbibifmljnfjhpififfog/trusted_sites.html) хосты: https://*.cryptopro.ru, http://localhost:8000
- проверка подписанного документа
git clone git@github.com:krecu/cryptopro-async-plugin.git cd ./cryptopro-async-plugin php -S localhost:8000 Получение списка доступных сертификатов Результат:
_id: integer, # идентификатор сертификата в CAPICOM.Store.Certificates _instance: >, # обьект CAPICOM.Store.Certificates _valid: boolean, # действителен ли сертификат по дате завершения его действия _date: Date, # дата окончания действия сертификата _info: [] # информация о владельце (CN - фио владельца. ) CryptoPro.getCertsList().then(function(certs) console.log(certs) >);
Создание прикрепленной подписи контента в base64 кодировке Параметры:
CryptoPro.signCreate(cert, data).then(function(hash) console.log(hash) >);;
About
КриптоПро ЭЦП browser plug-in
Php криптопро эцп browser plug in
КриптоПро ЭЦП Browser plug-in
КриптоПро ЭЦП Browser plug-in предназначен для создания и проверки электронной подписи (ЭП) на веб-страницах и поддерживает работу с широким набором алгоритмов, как встроенных в операционную систему, так и доустановленных дополнительно.
Вниманию пользователей браузеров на основе Chromium
Для стабильной работы браузерного расширения рекомендуется обновить браузер до последней версии (104+). Причина описана на форуме.
Для работы плагина выполните следующие шаги
Для создания и проверки электронных подписей по алгоритмам ГОСТ требуется обязательная установка криптопровайдера, поддерживающего ГОСТ (мы рекомендуем КриптоПро CSP).
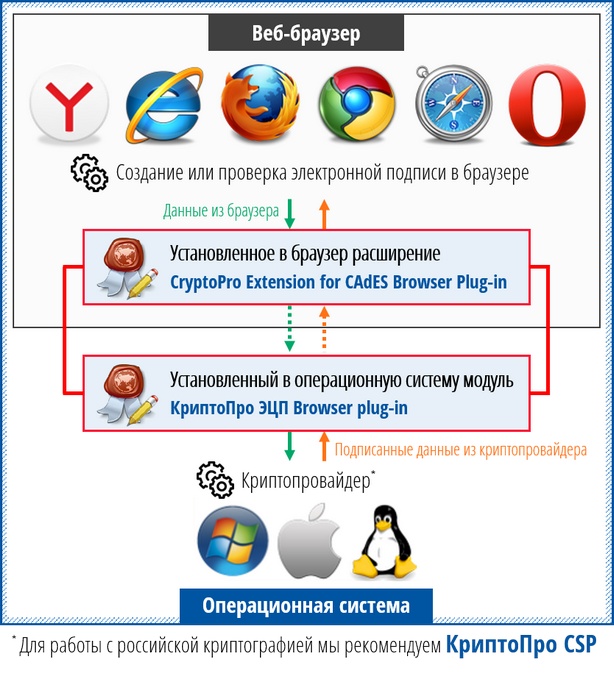
Приложение осуществляет взаимодействие веб-страниц в вашем браузере с криптопровайдером в операционной системе и предназначено для создания и проверки электронной подписи на веб-страницах. Рекомендуем воспользоваться инструкцией по установке
Чтобы убедиться, что всё установлено верно и все элементы системы надёжно взаимодействуют, мы создали специальную площадку для тестирования и проверки создания электронной подписи.
Описание принципов работы плагина
КриптоПро ЭЦП Browser plug-in легко встраивается и применим в любом из современных браузеров с поддержкой сценариев JavaScript:
- Яндекс.Браузер
- Internet Explorer
- Microsoft Edge (на базе Chromium версии 104+)
- Mozilla Firefox
- Google Chrome (в том числе Chromium-Gost. На базе Chromium версии 104+)
- Apple Safari
- Opera
Поддерживаемые операционные системы:
- Microsoft Windows (инструкция по установке);
- Linux (инструкция по установке);
- Apple MacOS (инструкция по установке).
КриптоПро ЭЦП Browser plug-in позволяет подписывать различные типы данных:
- электронный документ;
- данные веб-формы;
- файл, загруженный с компьютера пользователя;
- текстовое сообщение и т.п.
С точки зрения бизнес-функций, плагин позволяет использовать ЭП:
- на клиентских порталах;
- в системах интернет-банкинга;
- в электронных офисах с доступом через web и т.п.
Например: В онлайн-банке подтверждение операции по переводу средств усовершенствованной электронной цифровой подписью обеспечит гарантию того, что счетом распорядился владелец в конкретный (подтвержденный) момент времени и сертификат ключа подписи на момент совершения транзакции был действителен.
КриптоПро ЭЦП Browser plug-in позволяет создавать и проверять как обычную электронную подпись, так и усовершенствованную электронную подпись. Поскольку плагин является частью стандарта применения усовершенствованной электронной цифровой подписи, автоматически решаются задачи:
- доказательство момента подписи документа и действительности сертификата ключа подписи на этот момент;
- отсутствие необходимости сетевых (онлайн) обращений при проверке подписи;
- архивное хранение электронных документов.
Создание и проверка подписи происходят на стороне пользователя. При создании подписи с помощью КриптоПро ЭЦП Browser plug-in, электронная подпись может быть либо добавлена к подписываемым данным (присоединенная ЭП), либо создана отдельно (отделенная ЭП).
КриптоПро ЭЦП Browser plug-in распространяется бесплатно (лицензионное соглашение).
На нашем сайте доступна демо-страница для пробной работы с КриптоПро ЭЦП Browser plug-in. Полная инструкция по установке доступна по ссылке.
Скачать актуальную версию КриптоПро ЭЦП Browser plug-in:
- версия 2.0 для пользователей (автоматическая загрузка версии плагина, соответствующей Вашей ОС)
- Актуальная, развивающаяся версия.
- Поддерживает работу с алгоритмами ГОСТ Р 34.10/11-2012 (при использовании с КриптоПро CSP 4.0 и выше).
- Для Microsoft Windows совместима с КриптоПро CSP версии 3.6 R4 и выше, для других ОС – с КриптоПро CSP версии 4.0 и выше.
- Компоненты КриптоПро TSP Client 2.0 и КриптоПро OCSP Client 2.0, входящие в данную версию, не принимают лицензию от версий 1.x.
- Для работы в Firefox версии 52 и выше требуется дополнительно установить расширение для браузера.
Подробное описание КриптоПро ЭЦП Browser plug-in приведено в Руководстве разработчика КриптоПро ЭЦП SDK.
Электронная цифровая подпись на сайте при помощи КриптоПро ЭЦП Browser plug-in
В данной статье рассмотрим использование электронно-цифровой подписи на сайте.
Что необходимо, чтобы человек смог использовать электронно-цифровую подпись на сайте?
1) СКЗИ (средство криптографической защиты информации)
Мой опыт работы показывает, что порядка 90% использует КриптоПро CSP (скачать), который в явном или неявном виде продвигают удостоверяющие центры. Порядка 10% VipNet CSP (), который можно использовать бесплатно. С остальными СКЗИ на практике не встречался.
2) КриптоПро ЭЦП Browser plug-in (страница плагина).
3) Установленная подпись (хотя бы одна).Проверка возможности осуществления подписи
javascript (+jquery)1) Попытка создать объект cades.
Нужно сделать примечание, что тут и далее, будет деление на браузер с ActiveX(читай IE) и остальные.
Проверка будет осуществляться:return ('ActiveXObject' in window);if (navigator.mimeTypes['application/x-cades']) < status = true; >else
Если проверка прошла неудачно, то уведомляем об этом пользователя.
Стоит иметь ввиду, что после обновления хрома до версии 42 (спасибо статье за информацию) нужно включить:Следующая проверка — а разрешен ли плагин для запуска (не для IE проверка)?
objSign = $('', < 'id': 'cadesplugin', 'type': 'application/x-cades', 'css': < 'visibility': 'hidden', 'height': '0px', 'width': '0px', 'position': 'absolute' >>).appendTo('body').get(0);Проверяем на СКЗИ путем попытки открыть хранилище.
Проверяем на существование сертификатов в хранилище:
И их количество (бывает, что Certificates есть, но пуст, что нам тоже не подойдет):
Первый шаг сделали — проверили возможность подписания чего-либо.
Выбор электронной цифровой подписи
У клиента может быть установлено несколько сертификатов. Сертификаты могут быть от разных удостоверяющих центров (УЦ), выданными быть разным людям, с разными датами выдачами, поэтому надо предоставить выбор, каким именно он хочется воспользоваться.
1) Группируем по удостоверяющим центрам
Информация об удостоверяющем центре хранится в сертификате.certs.Item(i).GetInfo(1)
где certs — сертификаты из хранилища, см выше
i — порядковый номер сертификата от 1 (обратите внимание) до certs.Count.
Обратите внимание, что, в случае «кривых» сертификатов, вернуться может и undefined, имеет смысл сделать один дефолтный УЦ для таких случаев.Теперь мы знаем список УЦ, услугами которых воспользовался клиент.
Запоминаем их и выведем через optgroup.
Сам text у option будет таким:cert.GetInfo(6) + ' (' + formatDate(cert.ValidFromDate) + ' - ' + formatDate(cert.ValidToDate) + ')'в cert.GetInfo(6) — кому выдан сертификат
в ValidFromDate — с какого срока сертификат начал/начнет действие
в ValidToDate — соответственно, до какого срокаНу и форматирование даты стандартное:
function formatDate(d) < try < d = new Date(d); return ('0' + d.getDate()).slice(-2) + '.' + ('0' + (d.getMonth() + 1)).slice(-2) + '.' + d.getFullYear(); >catch (e) < return ''; >>Еще можно подсветить option.
Зеленым — для работоспособных сертификатов, красным — нет.
Информацию можно получить при помощи самого сертификата.Стоит отметить, что сама по себе данная проверка имеет малую ценность, ибо все причины не может отсечь.
Но самые базовые, например, проверка даты — проверяет.В value у option запишем отпечаток cert.Thumbprint .
Можно порядковый номер записать, можно другие данные — на ваше усмотрение.Подписание
Ну и, собственно, самый главный шаг, к которому мы стремились — подписание.1) Находим выбранный сертификат.
Для нашего примера:certs.Find(0, thumbprint).Item(1)0 — означает, что мы ищем по отпечатку
1 — что используем первый результат выборки (по факту единственный)if (isActiveX()) < var CPSigner = new ActiveXObject('CAdESCOM.CPSigner'); >else < var CPSigner = objSign.CreateObject('CAdESCOM.CPSigner'); >CPSigner.Certificate = cert; if (isActiveX()) < var SignedData = new ActiveXObject('CAdESCOM.CadesSignedData'); >else < var SignedData = objSign.CreateObject('CAdESCOM.CadesSignedData'); >SignedData.Content = text; return SignedData.SignCades(CPSigner, 1, false);где cert — сертификат, при помощи которого подписываем
text — собственно, что подписываем
Ну а в return возвращается подписанное сообщение.p.s. По максимуму код постарался вычистить от специфики проекта. Если кому-то этот материал пригодится и будет интересно — напишу и серверную часть. Проверка подписанного сообщения (с цепочкой и без), проверка сертификата (ocsp и без), использования tsp и т.д.