Кодировки сайта: проблемы, вопросы, решения
От автора: вопрос кодировок является, без сомнения, одним из актуальных вопросов рано или поздно встающим перед любым веб-мастером. Практически каждый из нас сталкивался с такой, порой довольно неприятной, проблемой, как проблема корректного отображения информации на сайте, т.е. вывод ее на экран в нужной нам кодировке. Несмотря на то, что этот вопрос почти всегда решается очень легко, и ничего сложного в нем нет. Сейчас в сети можно часто увидеть вопросы о всевозможных «кракозябрах, вопросах и ромбиках» на сайте.
1. Кодировка при работе без использования баз данных
Забегая вперед, давайте сразу сформулируем основной тезис, придерживаясь которого мы значительно облегчим себе работу:
Кодировка в Вашем проекте должна быть универсальной.
Какое значение вкладывается в этот термин — «универсальная»? Это значит, что все составляющие создаваемого проекта, которые так или иначе касаются кодировок, должны иметь единую кодировку. Чтобы понять эту мысль разобьем сформулированный тезис на пункты, которые затем поэтапно разберем:
Онлайн курс «PHP-разработчик»
Изучите курс и создайте полноценный проект — облачное хранилище файлов
С нуля освоите язык программирования PHP, структурируете имеющиеся знания, а эксперты помогут разобраться с трудными для понимания темами, попрактикуетесь на реальных задачах. Напишете первый проект для портфолио.
1. Содержимое всех файлов должно иметь единую кодировку.
2. Заголовки должны передавать единую кодировку.
3. В качестве кодировки сервера необходимо установить единую кодировку.
4. Кодировка соединения с БД также не должна отличаться от кодировки создаваемого проекта.
Это 4 основных правила, которые и являются составляющими сформулированного тезиса. Давайте теперь разберем каждый из этих пунктов.
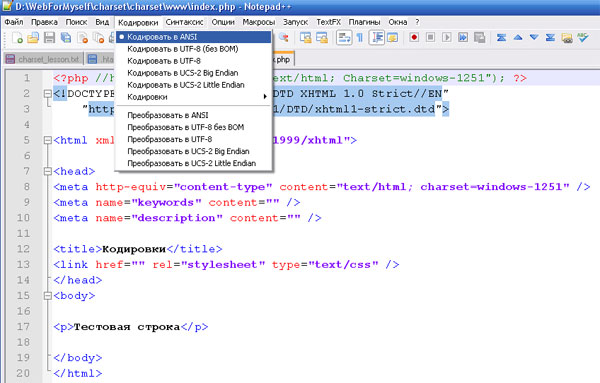
Итак, на сервере создадим файл index.php, содержимое которого сохраним в кириллической кодировке. Сделать это можно, например, в редакторе Notepad++ через пункт меню Кодировки.
Узнать текущую кодировку файла можно взглянув в строку состояния редактора (в нижней панели).
Здесь уместно дать небольшой совет. При создании сайтов лучше пользоваться одной из двух кодировок: кириллической (windows-1251) или юникод без сигнатуры BOM (utf-8 without BOM). При этом следует знать, что юникод более универсален. Эта кодировка содержит большее количество символов, а потому идеально подойдет для мультиязычных сайтов, в то время как с кириллической кодировкой здесь могут возникнуть проблемы. Есть еще ряд нюансов при использовании юникода. В общем, лучше использовать ту кодировку, которая более универсальна, но если Ваш сайт содержит только кириллические символы, то никто не запрещает использовать Вам windows-1251, тем более, что она также имеет свои плюсы (детальнее об этом, возможно, в одном из следующих уроков).
Отлично, кодировка нашего файла кириллическая (windows-1251). У всех остальных файлов проекта, согласно первому пункту, кодировка должна быть аналогичной. В мета-тегах (между тегами head) также укажем эту кодировку:
Выведем какой-нибудь текст кириллицей на страницу:
Сохраним файл и попробуем открыть его в браузере… На экран выводится нечитабельная строка — набор вопросительных знаков вместо букв.
Почему так? Ведь мы сохранили файл в кириллической кодировке, в мета-теге также прописали нужную кодировку, но это не помогло. Если мы взглянем, в какой именно кодировке браузер отобразил нам текст, то увидим UTF-8.
При этом если мы выставим в браузере вручную нужную нам кодировку, то текст станет читабельным, но… до следующего обновления страницы в браузере. Еще раз зададимся вопросом, почему так произошло? Почему браузер никак не отреагировал на кодировку указанную в мета-теге?
«Виноват» здесь не браузер, а сервер. Дело в том, что сервер отсылает в браузер так называемые заголовки, где указывается кодировка, в которой браузер должен отобразить содержимое файла. В качестве кодировки сервер берет кодировку по умолчанию, т.е. так называемую дефолтную кодировку сервера. Посмотреть дефолтную кодировку сервера можно в конфигурационном файле httpd.conf, расположенном на сервере в каталоге usr\local\apache\conf\. Здесь кодировка задается в строке AddDefaultCharset. Здесь же мы можем изменить кодировку на нужную нам, при этом не забывая после внесения изменений перезапускать сервер.
Но изменить кодировку получится только на локальном сервере. На сервере в сети хостер нам просто не даст доступ к конфигурационному файлу сервера… и правильно сделает 🙂 Что же нам делать в таком случае? Неужели придется подстраиваться под настройки сервера? Конечно же нет. Для решения этой задачи существует 2 варианта, отвечающих за второй и третий сформулированные нами выше пункты.
Согласно второму пункту мы можем самостоятельно передать в заголовках необходимую кодировку. Делается это при помощи функции header(), в параметрах которой мы укажем тип документа и, собственно, кодировку. В самом верху файла (перед объявлением доктайпа (типа документа)) добавим строку кода:
Выставляем кодировку UTF-8
На сколько бы это глупо не казалось, но для удачного выставления кодировки необходимо выполнить целых 11(!) правил.
Хочу зарание предупредить, если какая-то из настроек в .htaccess повлечет за собой ошибку 500, это значит, что хостинг запретил менять этот параметр на сервере. В таком случае проверьте тот факт, что у Вас UTF-8 и в случае чего обратитесь к админам хостинга.
И для тех, кто попал на эту страницу с вопросами об Ajax: Ajax работает в кодировке UTF-8.
Правило №1: Указываем в HTML верстке в теге первой строчкой, кроме случаев, где мы будем использовать тег , так как он так же как и кодировка имеет приоритет над расположением, следующий код:
Правило №2: Указываем кодировку для PHP и самого файла, для этого нам необходимо выставить заголовок функцией header(). Выставляем его в самом начале нашего файла (абсолютно в самом начале), сразу после указания уровня вывода ошибок:
Правило №3: Кодировка для подключения к к БД MySQL. Устанавливается после подключения к БД и выбора бд (mysql_connect, mysql_select_db). Если у нас модуль mysql:
Правило №4: Кодировка в .htaccess:
Правило №5: Кодировка для библиотеки mb, начиная с версии php 5.4 можно не указывать, так как по умолчанию будет использоваться именно UTF-8. Ну а пока прописываем её в файле .htaccess:
php_value mbstring.internal_encoding UTF-8Правило №6: При сохранении файлов (обязательно ВСЕХ!) выбрать кодировку UTF-8 without BOM, повторюсь, without BOM — это необходимая настройка, в противном случае Ваш сайт не будет работать как надо. Для тех, кто пользуется удобной программой DreamWeaver:
Modify => Page Properties => Title/Encoding и выставляем «Encoding: UTF-8», после чего нажимаем ReLoad, убираем галочку с BOM «Include Unicode Signature (BOM)». Apply + OK.
Модификации => Свойства страницы => Заголовок/Кодировка и выставляем кодировку UTF-8. Нажимаем «перезагрузить», убрали галочку с Подключить Юникод Сигнатуры (BOM). Применить и OK.
Правило №7: если на данный момент какой-то из текстов был введён на странице или в БД — его необходимо перенабрать. Дело в том, что символ в одной кодировке представляет один набор бит для русских символов, а в другой — другой. Именно поэтому необходимо его либо перенабрать, либо перекодировать. Современные программы имеют возможность перевести текст из одной кодировки в другую. Об этой возможности интересуйтесь в мануалах Ваших программ.
Правило №8: Есть исключение, когда текст приходит к Вам на страницу с другого сайта в другой кодировке. Тогда на PHP есть удобная функция для перевода из одной кодировки в другую:
Правило №9: Для строковых функций strlen, substr, необходимо использовать их аналоги на библиотеке mb_, а именно: mb_strlen, mb_substr, то есть к функции дописываем mb_ .
Правило №10: Для работы с регулярными выражениями необходимо указывать модификатор u . Это обязательный параметр!
Правило №11: Для CSS файлов указывается кодировка так:
В заключение скажу, что символы в кодировке WIN-1251 состоят из 1 байта, то есть 8 бит, а в свою очередь в кодировке UTF-8 символы могут состоять от 1 до 4 байт, всё дело в том, что кодировка UTF-8 позволяет создавать мультиязычные сайты, так как все существующие в мире символы в ней присутствуют.
Ради любопытства русская буква в кодировке UTF-8 занимает 2 байта, именно поэтому за 1 символ функция strlen возвращает длину 2, то есть 2 байта, а mb_strlen возвращает уже правильную длину в 1 символ.
Школа программирования © 2012-2023
imbalance_hero | inpost@list.ru , admin@school-php.com
account on phpforum | youtube channel
How to Set HTTP Header to UTF-8 in PHP
While working with PHP, sometimes it is necessary to set Header to UTF-8. In this tutorial, we will illustrate to you how to do that with the help of the header() function. The latter is used for sending a raw HTTP header.
So, let’s see how to set Header to UTF-8 using header() .
Using header()
Below, you can see how to use the header() function for setting Header to UTF-8.
header('Content-Type: text/html; charset=utf-8');So, anytime before sending any output to the client, you need to run the code above.
All you need is adding it to the beginning of the page. Be careful not to leave any blank space before it, as it will lead to an error. For checking whether the headers are already sent or not, just apply the headers_sent function.
Describing the header() Function
This function operates on all PHP versions.
It is used for sending a raw PHP header.
An essential thing to note: the header() function must be called before sending any actual output.
For more examples of using the header() function, you can refer to this source.
Describing the headers_sent Function
This PHP function allows checking whether or where the headers were sent. But note that after the header block has already been sent, no more header lines can be added with the header function.
For more examples of using the header_sent() function, you can refer to this source.