- Display Image From File In PHP (Simple Examples)
- TLDR – QUICK SLIDES
- TABLE OF CONTENTS
- PHP DISPLAY IMAGE
- EXAMPLE 1) READ FILE AND OUTPUT
- EXAMPLE 2) BASE 64 ENCODED IMAGE
- DOWNLOAD & NOTES
- SUPPORT
- EXAMPLE CODE DOWNLOAD
- EXTRA BITS & LINKS
- LINKS & REFERENCES
- INFOGRAPHIC CHEAT SHEET
- THE END
- 2 thoughts on “Display Image From File In PHP (Simple Examples)”
- Leave a Comment Cancel Reply
- Search
- Breakthrough Javascript
- Socials
- About Me
- Include test.jpg
- PHP include: как использовать в HTML верстке сайта?
- Динамические страницы и что для них нужно
- Пример использования команды include
Display Image From File In PHP (Simple Examples)
Welcome to a tutorial on how to display an image from a file in PHP. So you have a secured folder of images that is not publicly accessible, but still want registered users to be able to view? Yes, it is possible to do so.
To display an image from a file in PHP, simply output the necessary HTTP headers and read the image file:
- header(«Content-Type: image/jpeg»);
- header(«Content-Length: » . filesize («IMAGE.JPG»));
- readfile(«IMAGE.JPG»);
That should cover the basics, but read on for a few more examples!
TLDR – QUICK SLIDES
TABLE OF CONTENTS
PHP DISPLAY IMAGE
All right, let us now get into the examples of displaying an image file in PHP.
EXAMPLE 1) READ FILE AND OUTPUT
- (A) Read the EXIF information from the image file.
- (B) Output the appropriate HTTP headers, the bare minimum is Content-Type , and Content-Length is kind of optional. But since some browsers can get naggy about the length, it is better to just include it.
- (B) Lastly, just use readfile() to read and output the image file itself.
- (B) To ensure that the image data is “safely and completely” delivered, we use output buffering – ob_start() and ob_end_flush() . Will leave links below if you want to follow up on output buffers.
That’s all. Accessing this script in the browser will show the image, or we can point an image tag to this PHP script:
EXAMPLE 2) BASE 64 ENCODED IMAGE
This is an alternative to reading an image file and outputting it with PHP – Yes, we can read an image file, base 64 encode it, and “directly embed” it into an tag.
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
SUPPORT
600+ free tutorials & projects on Code Boxx and still growing. I insist on not turning Code Boxx into a «paid scripts and courses» business, so every little bit of support helps.
EXAMPLE CODE DOWNLOAD
Click here for the source code on GitHub gist, just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
EXTRA BITS & LINKS
That’s all for the tutorial, and here is a small section on some extras and links that may be useful to you.
LINKS & REFERENCES
INFOGRAPHIC CHEAT SHEET
THE END
Thank you for reading, and we have come to the end. I hope that it has helped you to better understand, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
2 thoughts on “Display Image From File In PHP (Simple Examples)”
I can’t get any of this to run. What do you run first 1a or 1b or . I think 1b ends up showing an empty square box in the upper left corner of the screen but clicking on it does nothing. Do you run it with localhost ? firefox ? php ?
Thanks in advance for help in getting this to run.
R
Put this tutorial aside first. Don’t break your own neck by skipping all the raw basics – Good luck!
Leave a Comment Cancel Reply
Search
Breakthrough Javascript
Take pictures with the webcam, voice commands, video calls, GPS, NFC. Yes, all possible with Javascript — Check out Breakthrough Javascript!
Socials
About Me
W.S. Toh is a senior web developer and SEO practitioner with over 20 years of experience. Graduated from the University of London. When not secretly being an evil tech ninja, he enjoys photography and working on DIY projects.
Code Boxx participates in the eBay Partner Network, an affiliate program designed for sites to earn commission fees by linking to ebay.com. We also participate in affiliate programs with Bluehost, ShareASale, Clickbank, and other sites. We are compensated for referring traffic.
Include test.jpg
Появляется прямоугольничек с надписью «изображение», но само изображение не появляется. Получается, что пхп не может адекватно инклудировать картинку?
Warning: include(1) [function.include]: failed to open stream: No such file or directory in
Выдает вот такую ошибку Warning: include(1) : failed to open stream: No such file or directory.
Сообщение от nikipor
Сообщение от nikipor
echo ' '; ?>
'; ?> echo ' '; ?>
'; ?> Jodah , по указанной ссылке — про скачку, а мне надо на экран
Добавлено через 1 минуту
Monster-95, а как мне переменную с адресом вставить?
$img = ' '; echo $img; ?>
'; echo $img; ?> echo ' '; ?>
'; ?> Я тут подумал: в адресной строке браузера значится адрес скрипта test.php. Мож поэтому картинку не кажет?
nikipor,
1. Есть корневая папка на вашей локальной машине.
2. У вас обрабатывается php код
3. В корневой папке есть картинка с именем test.jpg
А теперь к примеру ваш сайт на локальной машине называется test.ruв ней к примеру есть картинка test.jpg Создаем файл test.php в той же папке что и наша картинка с содержанием
echo ' '; ?>
'; ?> Вы всё описали абсолютно точно. Я проверил: другие картинки показывает, видимо, дело в том, что на адрес test.jpg стоит редирект на test.php
Добавлено через 49 минут
Блин, что делать? Я хотел средиректить на скрипт, произвести какие-то манипуляции с картинкой и выдать обратно. Но выдать обратно не выходит.
nikipor, Покажите весь код, ото я проверил создал ту же папку тот же файл и у меня все работает на ура
IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{REQUEST_URI} (test.gif|test.jpg) RewriteRule ^(.*)$ /test3.php [R=301,L] IfModule> $uri = ($_SERVER['HTTP_REFERER']); $uri1 = substr($uri,1); header('Content-Type: image/jpeg'); header('Last-Modified: Mon, 19 Oct 2015 07:35:02 GMT'); header('ETag: "6300000003c9f1-4219-522702ee51580"'); header('Accept-Ranges: bytes'); header('Content-Length: 16921'); include '/любая-картинка-сайта.jpg'; ?> Сообщение от nikipor
echo ' '; ?>
'; ?> Не ну кто ж так делает. Надо так:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67
echo "; echo "i"; echo 'm'; echo 'g'; echo ' '; echo 's'; echo 'r'; echo 'c'; echo '='; echo '"'; echo 'h'; echo 't'; echo 't'; echo 'p'; echo ':'; echo '/'; echo '/'; echo 'д'; echo 'о'; echo 'м'; echo 'е'; echo 'н'; echo '/'; echo 't'; echo 'e'; echo 's'; echo 't'; echo '.'; echo 'j'; echo 'p'; echo 'g'; echo '"'; echo '>'; ?> Добавлено через 4 минуты
nikipor, а если по теме, на официальном сайте PHP есть пример специально для Вас — http://php.net/manual/ru/funct. omjpeg.php
Вот только не надо писать «не работает».
PHP include: как использовать в HTML верстке сайта?
До этого момента, рассматривая HTML и CSS, мы говорили только о статических страницах, то есть таких, которые, как бы пользователь с ними не взаимодействовал, всегда остаются неизменными, а чтобы содержимое или оформление их поменялось, хозяину страницы надо править код вручную.
Динамические страницы и что для них нужно
Помимо статических есть ещё динамические страницы. Таких сейчас в Интернете большинство. Информация в них подгружается из внешних источников, например базы данных или других файлов. Содержимое и форматирование таких страниц может меняться в зависимости от действий пользователя. Для правки динамических сайтов не обязательно вмешиваться в их код – достаточно изменить контент в специально для него предназначенном файле или базе данных, которая, к слову, представляет собой тоже файл, только определённым образом структурированный.
Для создания динамических сайтов только HTML и CSS недостаточно. Тут используются ещё и языки программирования, а также базы данных и языки запросов к ним. Чаще всего современные динамические сайты используют в своей работе HTML, CSS, PHP, JavaScript, SQL. Первые две аббревиатуры вам уже знакомы не понаслышке, SQL применяется для доступа к базам данных, JavaScript — клиентский язык, команды которого обрабатываются браузером и зачастую используются, чтобы показывать вам всякую красоту вроде шторок или плавно открывающихся фотографий, а вот PHP — это серверный язык программирования, который работает, в том числе, с содержимым сайта и делает его динамическим, с ним мы сегодня и соприкоснёмся.
Пример использования команды include
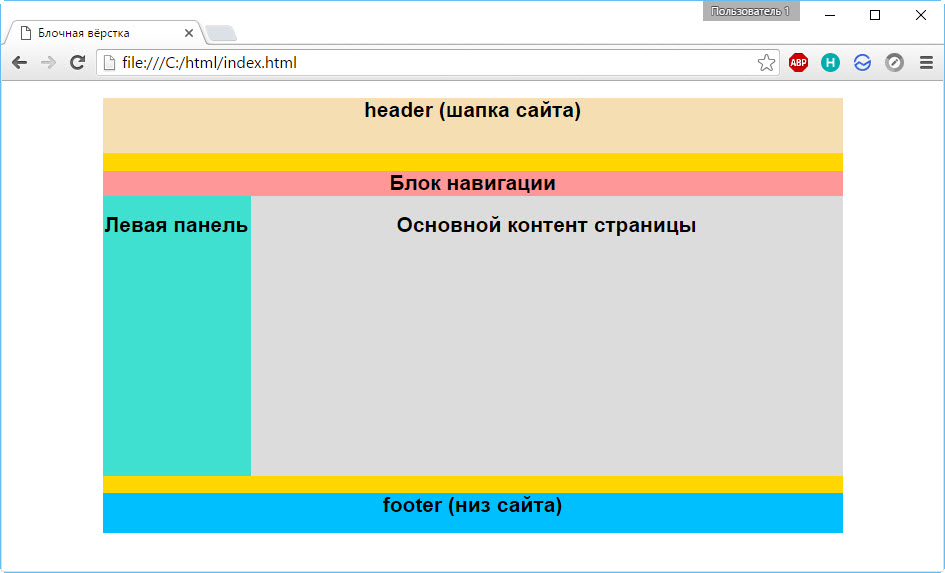
В предыдущей статье я рассказывал о блочной вёрстке сайта и приводил в пример простейшую страницу (документ index.html и привязанный к нему файл style.css).
Сейчас мы разделим документ index.html на несколько файлов, каждый из которых будет содержать свою часть страницы, что поможет ещё сильней разделить код, улучшить структуру шаблона и, по сути, сделать страницу динамической. Для этой цели мы будем использовать язык PHP, а точнее лишь одну его директиву — функцию include(), которая включает один файл в другой.
1. Смените разрешение созданного в статье о блочной вёрстке файла index с .html на .php, чтобы документ назывался index.php. Тип файла .PHP указывает серверу, что документ был написан или использует вставки на одноимённом языке программирования.
2. В папке со страницей создайте директорию blocks.
3. Всю вспомогательную информацию (верх, низ, навигацию и боковую панель сайта) вынесем в отдельные файлы, которые разместим в папке blocks.
Итак, создайте в каталоге blocks четыре файла: header.php, navigation.php, sidebar.php и footer.php. Заполните файлы кодом.





 '
' '
' '
'