- PHP Form Handling
- PHP — A Simple HTML Form
- Example
- Example
- GET vs. POST
- When to use GET?
- When to use POST?
- Form API — часть 4. Основные типы элементов полей формы
- Похожие статьи
- Список переменных для создания region.tpl.php
- Создаем табы для административных страниц своего модуля в Drupal 7
- Перекрытие главной страницы в Drupal на свою
- Подробнее о функциях theme_* в Drupal 7
- Переносим сайт с denwer на хостинг
- Список переменных для создания comment.tpl.php
- Drupal 8 – подключение CSS и JS
- Темизация веб-формы в Drupal 7. Файл webform-tpl.php
- Обновляем версию Drupal
- Пишем свой модуль для Drupal 8. Создание страницы и пункта меню.
- Создание каталога в Drupal 7. Часть 2
- Файл html.tpl.php в Drupal 7
- Комментарии (3)
PHP Form Handling
The PHP superglobals $_GET and $_POST are used to collect form-data.
PHP — A Simple HTML Form
The example below displays a simple HTML form with two input fields and a submit button:
Example
When the user fills out the form above and clicks the submit button, the form data is sent for processing to a PHP file named «welcome.php». The form data is sent with the HTTP POST method.
To display the submitted data you could simply echo all the variables. The «welcome.php» looks like this:
The output could be something like this:
The same result could also be achieved using the HTTP GET method:
Example
and «welcome_get.php» looks like this:
The code above is quite simple. However, the most important thing is missing. You need to validate form data to protect your script from malicious code.
Think SECURITY when processing PHP forms!
This page does not contain any form validation, it just shows how you can send and retrieve form data.
However, the next pages will show how to process PHP forms with security in mind! Proper validation of form data is important to protect your form from hackers and spammers!
GET vs. POST
Both GET and POST create an array (e.g. array( key1 => value1, key2 => value2, key3 => value3, . )). This array holds key/value pairs, where keys are the names of the form controls and values are the input data from the user.
Both GET and POST are treated as $_GET and $_POST. These are superglobals, which means that they are always accessible, regardless of scope — and you can access them from any function, class or file without having to do anything special.
$_GET is an array of variables passed to the current script via the URL parameters.
$_POST is an array of variables passed to the current script via the HTTP POST method.
When to use GET?
Information sent from a form with the GET method is visible to everyone (all variable names and values are displayed in the URL). GET also has limits on the amount of information to send. The limitation is about 2000 characters. However, because the variables are displayed in the URL, it is possible to bookmark the page. This can be useful in some cases.
GET may be used for sending non-sensitive data.
Note: GET should NEVER be used for sending passwords or other sensitive information!
When to use POST?
Information sent from a form with the POST method is invisible to others (all names/values are embedded within the body of the HTTP request) and has no limits on the amount of information to send.
Moreover POST supports advanced functionality such as support for multi-part binary input while uploading files to server.
However, because the variables are not displayed in the URL, it is not possible to bookmark the page.
Developers prefer POST for sending form data.
Next, lets see how we can process PHP forms the secure way!
Form API — часть 4. Основные типы элементов полей формы
Из предыдущих уроков по Form API, мы с вами научились создавать простейшие формы с функциями валидации и обработки, а так же научились эти формы обрабатывать через Ajax, но как вы могли заметить, все наши элементы формы состояли исключительно из текстовых полей, сегодня же мы рассмотрим основные типы элементов формы, такие как:
Из названия типов вы можете сразу догадаться, для чего предназначен тот или ной тип, но мы будем идти по порядку.
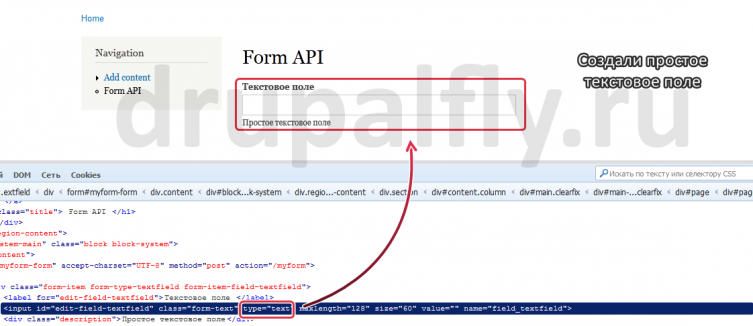
Данный тип поля используется для создания простого текстового поля в форме,
В результате мы получим input с типом text
Checkbox (checkboxes)
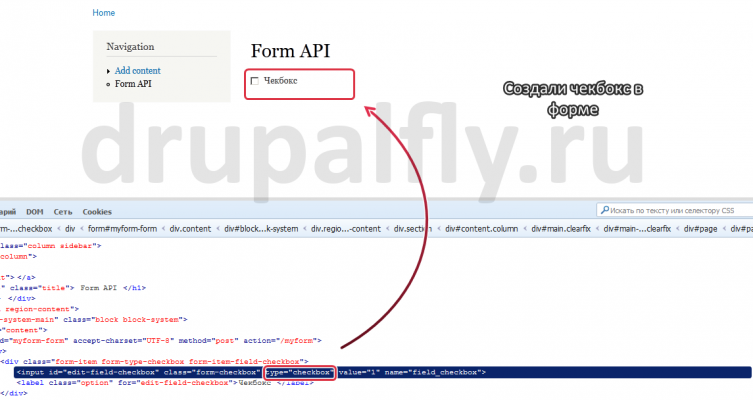
Данный тип используется для создания чекбокса (чекбоксов)
После чего получим чекбокс в форме

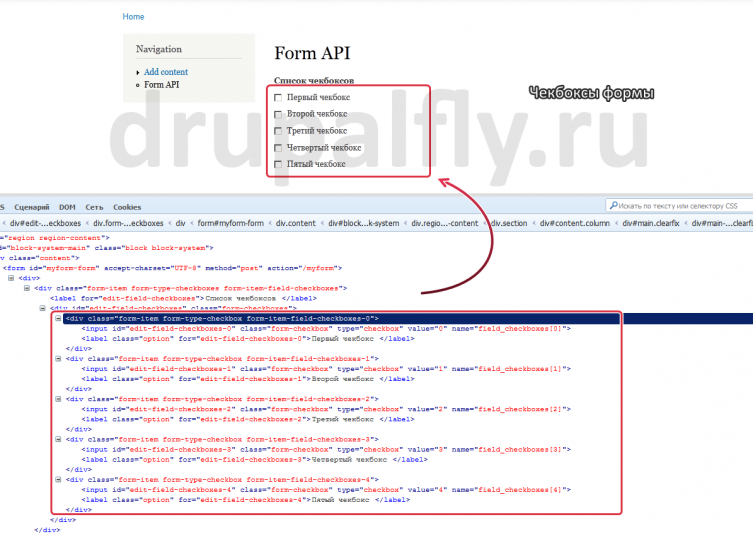
Для создания нескольких чекбоксов, нет необходимости описывать каждый из них, достаточно изменить тип элемента формы на «checkboxes», и в «options» передать значение чекбоксов
После чего получим список из 5 чекбоксов:
Radio (radios)
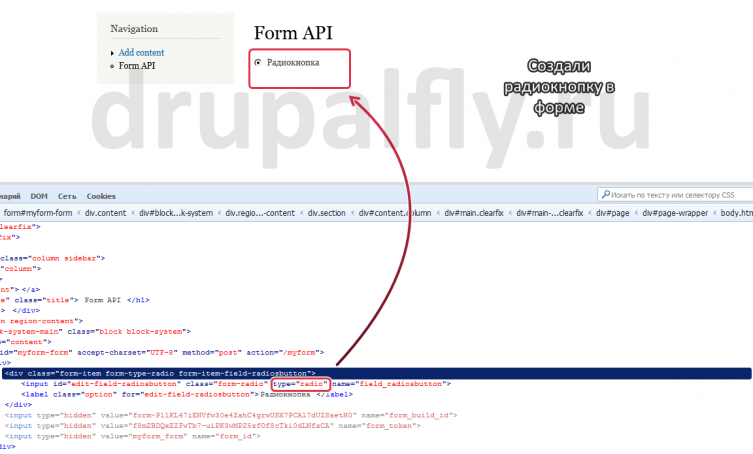
Используется для создания радиокнопок (radiobutton) в форме
В результате получим одну радиокнопку

Для создания нескольких радиокнопок, ситуация такая же, как и с чекбоксами – изменяем формат на «radios» и в «options» передаем значения радиокнопок
В результате мы увидим список из пяти радиокнопок
Как вы догадались, данный тип используется для создания селектов в форме, он не имеет как чекбокс или радиокнопка, одиночного значения, параметры сразу передаются в «options»
Результат – селект из пяти option:
Используется для создания многострочного текстового поля
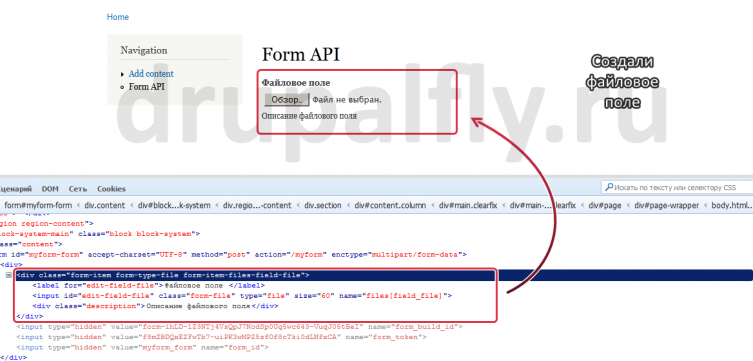
Используется для создания файлового поля, для загрузки каких-либо файлов и передачи их на сервер
В результате получим поле для загрузки файла:

Хочу заметить, что данное поле не так часто используется в формах в Drupal, вместо него обычно используют тип элемента формы – «managed_file»
Managed_file
Представляет из себя альтернативу для поля с типом «file», так как полностью забирает на себя загрузку файла через Ajax и занесением в таблицу «managed_file»
Данный тип используется для создания поля, для ввода пароля
Используется для создания даты в форме, данный тип определяет 3 селекта
где, в качестве значения по умолчанию передается текущая дата
После чего на странице увидим 3 селекта для выбора даты:
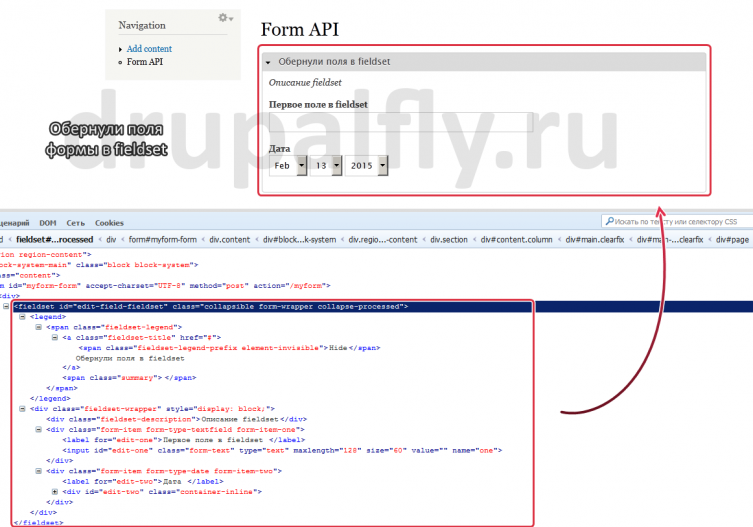
Использует в качестве обертки — fieldset, для элементов полей формы
В результате получим элементы формы, которые обернуты в fieldset

Как вы могли заметить, данный тип принимает еще два дополнительных параметра, хоть они и не обязательные, но о них стоит упомянуть:
- collapsible – определяет, будет ли fieldset иметь возможность скрытия/раскрытия
- collapsed — определяет, положение fieldset по умолчанию, т.е. после загрузки страницы, скрыт/раскрыт
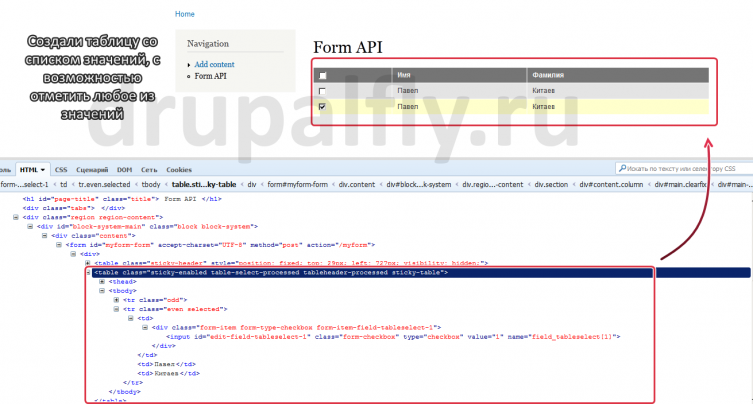
Данный тип выводит в таблице какие-либо данные, с возможностью отметить значения в этой таблице
В результате получим таблицу с двумя значениями, с возможностью отметить любое из значений через чекбокс:
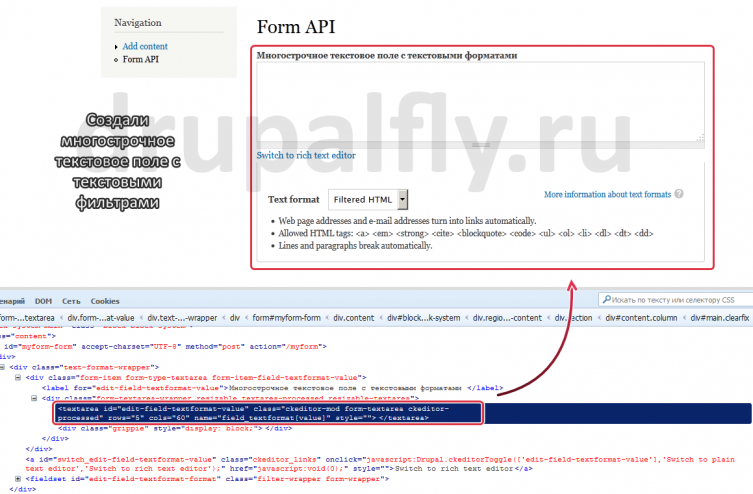
Text_format
Данный тип поля может использоваться как замена полю с типом «textarea», так как предоставляет текстовые фильтры для данного поля:
Vertical_tabs
Данный тип используется для создания вертикальных табов, внутри с элементами формы. Использование данного типа, чуть сложнее, чем все предыдущие. Определение данного типа можно разделить на несколько этапов:
- Определяем данный тип (vertical_tabs) для элемента формы
- Создаем элемент формы с типом fieldset и передаем его через «group» в элемент формы с типом «vertical_tabs»
- Добавляем поля в fieldset
Ну а на странице вы увидите следующее:
Данный тип поля используется для определения «веса», т.е. имеет значения от -10 до 10
В результате будет следующее:
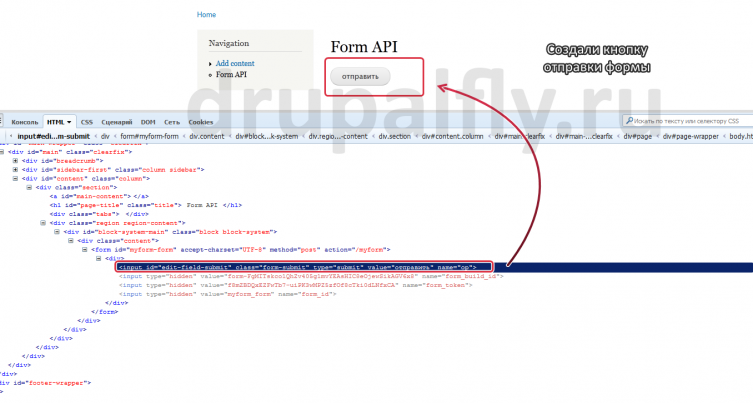
Данный тип определяет кнопку формы:

Вот мы и разобрались с основными типами элементов формы, естественно мы лишь разобрали сами типы, помимо этого сами типы могут принимать еще ряд значений, а кроме этого есть дополнительные типы элементов формы, вместить все это в одну статью крайне сложно, но для особо любознательных ссылка, где можно подробно рассмотреть примеры и почитать о всех принимаемых значениях, для каждого типа элемента формы.
Похожие статьи
Список переменных для создания region.tpl.php
Создаем табы для административных страниц своего модуля в Drupal 7
Перекрытие главной страницы в Drupal на свою
Подробнее о функциях theme_* в Drupal 7
Переносим сайт с denwer на хостинг
Список переменных для создания comment.tpl.php
Drupal 8 – подключение CSS и JS
Темизация веб-формы в Drupal 7. Файл webform-tpl.php
Обновляем версию Drupal
Пишем свой модуль для Drupal 8. Создание страницы и пункта меню.
Создание каталога в Drupal 7. Часть 2
Файл html.tpl.php в Drupal 7
Комментарии (3)
Здравствуйте.
Спасибо за урок. Действительно нужная информация.
Но вот вы пишете, что это основные типы элементов полей, значит есть еще какие то. Мне интересно есть ли поля для ввода именно числовых значений. Ну типа для ввода суммы например, или это только через валидацию надо делать.
И еще вопрос вдогонку, как приделать к полю что то вроде «суффикса»(точнее то что в модуле webform называют суффиксом). То есть что бы было как то так: идет label, потом сам input , потом дописка типа тыс.руб или г.р. или еще что нибудь. Если просто написать «#suffix» => ‘значение’ то оно выводится в самом конце, после description . А как сделать сразу после поля, есть вариант?
Заранее благодарен.
числового поля нет, как такового, оно же появилось только в HTML 5. но по сути его можно создать из текстового поля.
Для добавления суфикса после или до input, используйте свойства для поля
'textfield', '#field_prefix' => 'до', '#field_suffix' => 'после' );
Не подскажите есть ли тип поля дататайм. И как можно сделать ее авто заполение по текущей дате и времени?