- PHP Contact form send email – Website integration ✔️
- Why do we use the PHP Contact form on our website?
- Step 1: Create a HTML contact form
- PHP Contact Form with Sending Email
- Create PHP Contact Form to Send Email with Validation
- 1. Create a MySQL Database and Table
- 2. Connect Contact Form Script to MySQL Database
- 3. Create Contact Form Using HTML
- PHP Contact Form
- 4. Create Contact Form Script Using PHP
- Contact Message Details
- Full Name
- Email Address
- Subject
- Message
- Related posts:
- How to Create PHP Contact form with MySql and Send Email?
- Create HTML Structure of Form
- Design the HTML Form
- Configure the MySQL Database
- Create the Contact Form PHP Script
- Create Send Mail PHP Script
- Conclusion
PHP Contact form send email – Website integration ✔️
Lots of beginners who know to create a website using HTML and CSS sometimes struggles with config php contact form send email.
they know to create good looking contact forms but don’t know how to connect that with their email address.
Why do we use the PHP Contact form on our website?
We use the contact form for website visitors to communicate with website owners. That is a must thing building modern websites, because most people like to submit an email enquiry before they call the business. so you must design a contact form in every website.
most of the websites doesn’t have a backend to store the contact form submission data. so you have to build a mail function to send the email to the website owner email.
If you want to know how to create website backend for storing contact form submissions. please let me know. i will make a tutorial about that.
A few people ask me about this and I made this tutorial.
Step 1: Create a HTML contact form
Step 2 is to create the mail.php file when someone clicks the submit button it will go to the mail.php file which we defined in the form action
[email protected]"; $subject = "Mail From website"; $txt ="Name = ". $name . "\r\n Email = " . $email . "\r\n Message =" . $message; $headers /cdn-cgi/l/email-protection" data-cfemail="fe90918c9b8e9287be87918b8c8d978a9bd09d9193">[email protected]" . "\r\n" . "CC: [email protected]"; if($email!=NULL) < mail($to,$subject,$txt,$headers); >//redirect header("Location:thankyou.html"); ?> That’s all. I made an explainer video and I will link it here .. you can check that if you have any doubts .. also you can ask me via discord
Download Source Code :
If you want to know how to make attachment submission with phpemail You can checkout my another tutorial by clicking this link
Sometimes your servers may not allow you to run phpmail function. that time you can use the SMTP method. You can see that by clicking this link
PHP Contact Form with Sending Email
In this tutorial, I have provided the standard script to create a simple PHP contact form. It is created with complete back-end validation and sending email feature. It is also very simple to integrate easily on the website. So, you should use it in your project.
The contact form is the most important part of websites. It can help the users to communicate with the Website owner. So, Users can send a mail to the website owner through it and get a quick response.
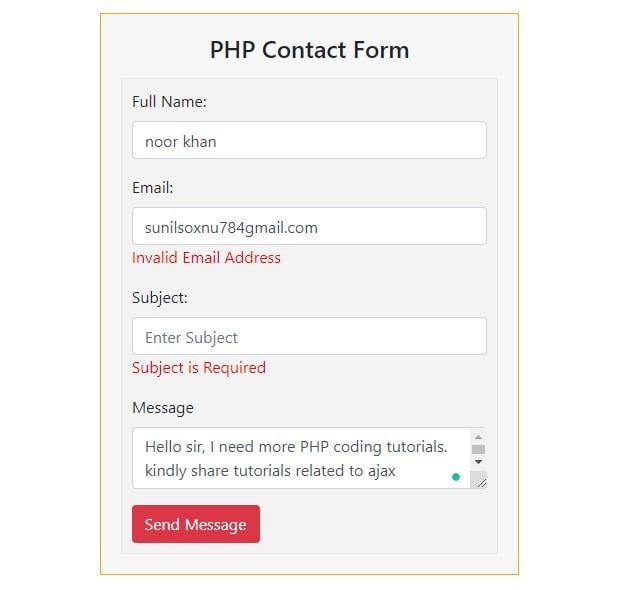
Create PHP Contact Form to Send Email with Validation
PHP Contact Form contains four input fields like Full Name, Email, Subject, Message. These fields will not accept invalid data. It has also a send Message button. This button will help to send your message request whenever you click on it after entering your contact message.
- It is created with a professional UI.
- It is developed with complete validations.
- Visitors can quickly send emails without login into an email account.
- Even It will save visitors contact information into the database
- It is easy to integrate on the website.
- It is absolutely free to use.
Folder Structure –
Create a folder structure like the following view for the testing contact form. Otherwise, You can use the given script directly in your project.
myprojects/ |__contact-form.php |__contact-script.php |
1. Create a MySQL Database and Table
You should create a MySQL database using the following Query.
$query = "CREATE DATABASE codingstatus";
Also, Create a contact Table in the MySQL database using the following query.
CREATE TABLE `contact` ( `id` int(10) UNSIGNED PRIMARY KEY NOT NULL AUTO_INCREMENT, `full_name` varchar(255) DEFAULT NULL, `email` varchar(255) DEFAULT NULL, `subject` varchar(255) DEFAULT NULL, `message` varchar(255) DEFAULT NULL, `created_at` timestamp(6) DEFAULT NULL, ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
2. Connect Contact Form Script to MySQL Database
First, You have to connect the contact form script to MySQL Database by writing the following database connection query. Even you can replace connection details like hostname, username, password & table name with your connection details
connect_error) < die("Connection failed: " . $conn->connect_error); > ?> 3. Create Contact Form Using HTML
Write the following code in contact-form.php
- Include contact-script.php using include() method.
- This contact form is created using bootstrap4. You should include the following its CDN.
- Write the HTML code to create a contact form.
- The name of every field should be the same as the column name of the MySQL table.
- Some PHP script is written with this form. So, you should not worry, It will be explained in the next step.
File Name – contact-form.php
.contact-form < background: #f7f7f7; padding: 20px; border: 1px solid orange; margin: 50px 0px; >.err-msg < color:red; >.contact-form formPHP Contact Form
" method="post">
">?>
">?>
">?>
?>
4. Create Contact Form Script Using PHP
To create a PHP Contact Form Script, You should know the following points for a better understanding of its concept.
- First, Include the MySQL database connection file using require_once(‘database.php’)
- Assign $conn variable to a new variable $db
- Validate the user Input after submitting the contact form
- If all the input fields are validated successfully, call the following two custom functions.
- send_mail() – This function will send a contact mail to the website owner. If the message will be sent successfully. you will get a success message.
- store_message() – This function will store contact input data in the MySQL database.
)+$/"; // Email //Full Name Validation if(empty($full_name)) < $nameErr="Full Name is Required"; >else if (!preg_match($validName,$full_name)) < $nameErr="Only Characters and white spaces are allowed"; >else < $nameErr=true; >//Email Address Validation if(empty($email)) < $emailErr="Email is Required"; >else if (!preg_match($validEmail,$email)) < $emailErr="Invalid Email Address"; >else < $emailErr=true; >//Subject Name Validation if(empty($subject))< $subjectErr="Subject is Required"; >else < $subjectErr=true; >//message Validation if(empty($msg))< $msgErr="Message is Required"; >else < $msgErr=true; >// check all fields are valid or not if( $nameErr==1 && $emailErr==1 && $subjectErr==1 && $msgErr==1) < //legal input values $fullName= legal_input($full_name); $emailAddress= legal_input($email); $subject= legal_input($contact); $message= legal_input($msg); // call fucntion to store contact message store_message($fullName,$emailAddress,$subject,$message) // function whic is contained sending mail script $contact_us=send_mail($fullName,$emailAddress,$subject,$message); >else < // set user input value into the contact field $set_name = $full_name; $set_email = $email; $set_subject = $subject; $set_msg = $msg; >> // convert illegal input value to ligal value formate function legal_input($value) < $value = trim($value); $value = stripslashes($value); $value = htmlspecialchars($value); return $value; >// function to send mail to the website owner function send_mail($fullName,$emailAddress,$subject,$message)< $to = 'codingstatus@gmail.com'; // Enter Website Owner Email $subject = 'Contact Message was sent by'.$fullName; $message = '
Contact Message Details
Full Name
'.$fullName.'
Email Address
'.$emailAddress.'
Subject
'.$subject.'
Message
'.$message.'
'; // Set content-type header for sending HTML email $headers = "MIME-Version: 1.0" . "\r\n"; $headers .= "Content-type:text/html;charset=UTF-8" . "\r\n"; $headers .= 'From: '.$emailAddress.'('.$fullName.')'. "\r\n"; // Send email if(mail($to,$subject,$message,$headers))< return 'Your Message was sent Successfully'; >else < return 'Message is unable to send, please try again.'; >> // function to insert user data into database table function store_message($fullName,$emailAddress,$subject,$message)< global $db; $sql="INSERT INTO contact (full_name,email,subject,message) VALUES(. )"; $query=$db->prepare($sql); $query->bind_param('ssss',$fullName,$email,$subject, $message); $exec= $query->execute(); if($exec==true) < return "You are registered successfully"; >else < return "Error: " . $sql . "
" .$db->error; > > ?>I hope that the above script is useful to you. Now you can easily create the Contact form using PHP for your project. If you have any doubts or questions related to this tutorial, you can ask me through the below comment box. I will reply as soon as possible.
Thanks For giving time on this tutorial…
Related posts:
How to Create PHP Contact form with MySql and Send Email?
In this tutorial, we will learn about how to create a contact form in PHP and send an email notification. We will also cover how we can save data in the MySQL database as well.
A contact form is like a communicator between two persons. It will transform the query from one to another. So almost every website has a contact us form to communicate with the website’s owner. It doesn’t matter what type of your website, it could be a blog, news, social platform, forum, store, or any other.
The contact form helps your visitor to communicate with the website administrator to ask for any information, suggestion, queries, or if they are facing any issue on your website. With the help of a contact form, visitors tell you the exact problem they had.
Even sending the email, you can also connect your contact form with the database and save all the requested using PHP. And can access them from the database using the PHP code.
So let’s start to create a simple ‘contact us‘ form with PHP and save the data in the database and send an email notification to the site’s owner.
Create HTML Structure of Form
First of all, we need to create an HTML form. So create a file ‘index.php’ and add the basic structure of HTML doctype then add the below form code inside the file. We created a .php extension file because later we will also insert the PHP code in this file.
The form has a basic structure of HTML tags and form control attributes. And also has input fields for Name, Email, Subject, and Message and one submit button to send the email and save the data into the database.
You can also have an image field to send screenshots to the site owner. For this, you have to add image upload functionality in PHP code.
index.php
As you can see the above HTML form has all the required fields that are we need to create a simple contact form with PHP and MySql.
Important Notes:
1) Make sure the form tag has the method attribute and action attribute. These attributes are required to submit the form and save the data. The method attribute is used to pass the data while submitting the form, it can be GET or POST.
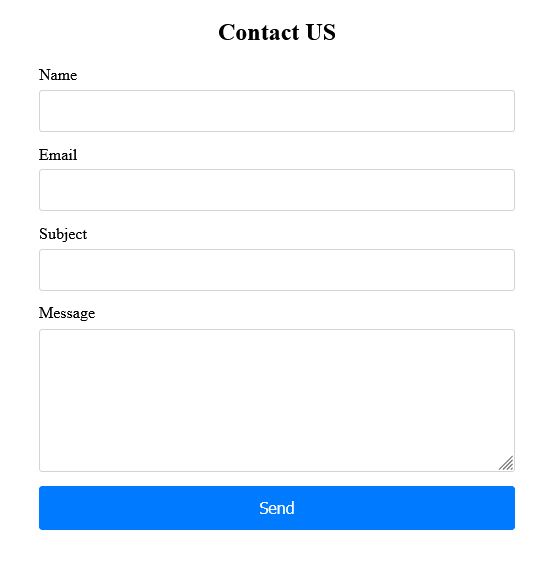
2) Please double-check with your input fields have a name attribute. Because it is required to get the value of a specific input field in PHP code.Design the HTML Form
Now let’s add the style to our HTML form. We already have assigned the ID or Class to all fields but you can change it as per field convention.
Create a new file called ‘style.css’ and add the following CSS code in this file. After saving this file, link style.css file in index.php file using the tag.
style.css
After designing adding the above CSS style, your form will look like the below image. It is just for demo purposes but you can design it as per your requirement.
Configure the MySQL Database
In this step, we will configure the MySQL database and make a connection between our PHP app and the database. Then after a successful connection, we can store the requested queries into the database table.
Create a ‘db_connection.php‘ file that we will add database detail in this detail and make a connection between PHP and MySQL.
db_connection.php
Create the Contact Form PHP Script
Now, we will create new .php file called ‘form-submit.php‘, you can give any name to it.
In this file, we will grab all the input fields value and then validate them. We have added the server-side validation code the validate the fields but you can also add the client-side validation using the ‘required’ attribute in the input field like the following example code.
The above line of example will don’t allow to submit the form without filling the fields value, because it will check on the client-side.
OK after validation, we will make functionality to store the data into the MySQL database table and then send an email to the site’s administrator.
form-submit.php
The above code will save your requested data into the MySQL database to keep the queries on track. You can also add more columns to your table based on the responses.
As I said above it will check server-side validation, if everything is correct then it will proceed to store the data queries into your database table.
Did you notice that we have added the ‘send_mail.php’ file but we haven’t created it yet? So let’s create it to work all code smooth and clean.
Create Send Mail PHP Script
In this step, we will create a PHP mail script to send an email. We will use it with our code, so visitors can communicate with the site’s administrator.
By using the PHP mail function, it will send the user’s queries directly to the site admin through email. The site admin will receive all the details about queries in his own email.
So let’s create a ‘send_mail.php‘ file and add the following PHP script and then save it. Make sure the filename is correct as you will add it into the above code.
send_mail.php
OK, after adding the all above code, now you have to add a couple of code lines in your main file (index.php). These lines will return the errors or response messages. If there was an error then it will list all the errors and if everything was good then it will return the success message.
So add the following lines of code just before the tag in the ‘index.php’ file.
So add all the code together and you can modify it as per your requirements and then run the PHP code. I hope it will help you with some ideas and you can also extend the code functionality inside it.
Conclusion
So in this tutorial, you learned about how to create a simple HTML form and design it using the CSS style and then made a PHP script to validate the input fields and store them into a database. And we also covered how to send an email to the site’s owner using the PHP contact form.
If you still have any questions, or topics that should cover in this tutorial, please let me know in the comment section below. I would like to hear suggestions from you.