- PHP: Как получить и отобразить данные из базы данных в PHP с помощью Ajax
- Как получить и отобразить данные из базы данных с помощью Ajax без обновления страницы
- Шаг 1 — Создать базу данных и таблицу
- Шаг 2 — Подключение к базе данных MySQL
- Шаг 3 — Получить данные списка из базы данных
- Шаг 4 — Получение и отображение с использованием Ajax без перезагрузки страницы
- jQuery для начинающих. Часть 3. AJAX
- jQuery(..).load
- jQuery.ajax
- jQuery.get
- jQuery.post
- jQuery.getJSON
- jQuery.getScript
- Отправка Формы
- Отправка Файлов
- Взаимодействие с PHP
- Примеры использования JSONP
- Google Поиск
- Yahoo Поиск
- JSONP API
- События
- Цикл статей
PHP: Как получить и отобразить данные из базы данных в PHP с помощью Ajax
В этом руководстве вы узнаете, как получать и отображать данные из базы данных в PHP с помощью jQuery ajax.
В этом посте мы создадим список клиентов и добавим кнопку просмотра в этот список клиентов. После этого у нас будут извлекаться данные из базы данных при нажатии кнопки просмотра в PHP и отображать данные на веб-странице без перезагрузки всей веб-страницы с помощью jQuery ajax.
Как получить и отобразить данные из базы данных с помощью Ajax без обновления страницы
Выполните следующие шаги для того, чтоб научиться получать и отображать данные из базы данных MySQL в PHP с помощью ajax без перезагрузки веб-страницы:
Шаг 1 — Создать базу данных и таблицу
Прежде всего, перейдите на панель phpmyadmin и создайте базу данных и таблицу, используя следующий запрос sql:
CREATE DATABASE my_db; CREATE TABLE `customers` ( `id` int(10) UNSIGNED NOT NULL, `fname` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL, `lname` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL, `email` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL, `created_date` date DEFAULT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;Шаг 2 — Подключение к базе данных MySQL
На этом этапе вы создадите файл с именем mydbCon.php и обновите приведенный ниже код в свой файл.
Следующий код используется для создания подключения к базе данных MySQL в PHP. Кроме того, вы можете использовать PHP-код для подключения к базе данных при извлечении, вставке, обновлении или удалении записей из базы данных MySQL с использованием и без использования ajax:
Шаг 3 — Получить данные списка из базы данных
Отображение данных в таблице HTML.
Итак, создайте файл customers.php и добавьте в него следующий код:
Customers List
# First Last Email Action ">View No Data Found Шаг 4 — Получение и отображение с использованием Ajax без перезагрузки страницы
На этом этапе извлеките данные из базы данных с помощью запроса ajax. Поэтому создайте файл ajax-fetch-record.php и отобразите данные из базы данных с помощью ajax без обновления или перезагрузки всей веб-страницы.
Итак, обновите следующий код в файле ajax-fetch-record.php:
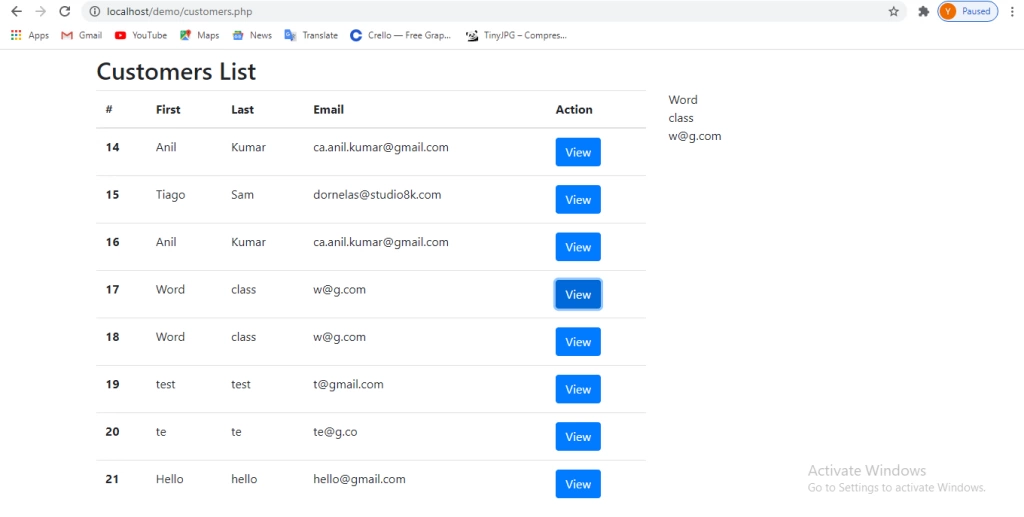
Как получить данные из базы данных на php с помощью ajax и jquery, будет выглядеть как на следующем изображении:

Здесь вы узнали, как получать данные из таблицы MySQL в PHP с помощью jQuery ajax без перезагрузки или обновления всей веб-страницы.
jQuery для начинающих. Часть 3. AJAX
Представляю Вам третью статью из серии jQuery для начинающих. В этот раз я постараюсь рассказать о реализации AJAX запросов.
Что такое AJAX я думаю рассказывать не стоит, ибо с приходом веб-два-нуля большинство пользователей уже воротят носом от перезагрузок страниц целиком, а с появлением jQuery реализация упростилась в разы.
Примечание: Во всех примерах используется сокращенный вариант вызова jQuery методов, используя функцию $ (знак доллара)
jQuery(..).load
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- функция которой будет скормлен результат (необязательный параметр)
// по окончанию загрузки страницы
$ ( document ) . ready ( function ( ) <
// вешаем на клик по элементу с id = example-1
$ ( ‘#example-1’ ) . click ( function ( ) <
// загрузку HTML кода из файла example.html
$ ( this ) . load ( ‘ajax/example.html’ ) ;
> )
> ) ;
jQuery.ajax
- async — асинхронность запроса, по умолчанию true
- cache — вкл/выкл кэширование данных браузером, по умолчанию true
- contentType — по умолчанию «application/x-www-form-urlencoded»
- data — передаваемые данные — строка иль объект
- dataFilter — фильтр для входных данных
- dataType — тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
- global — тригер — отвечает за использование глобальных AJAX Event’ов, по умолчанию true
- ifModified — тригер — проверяет были ли изменения в ответе сервера, дабы не слать еще запрос, по умолчанию false
- jsonp — переустановить имя callback функции для работы с JSONP (по умолчанию генерируется на лету)
- processData — по умолчанию отправляемые данный заворачиваются в объект, и отправляются как «application/x-www-form-urlencoded», если надо иначе — отключаем
- scriptCharset — кодировочка — актуально для JSONP и подгрузки JavaScript’ов
- timeout — время таймаут в миллисекундах
- type — GET либо POST
- url — url запрашиваемой страницы
- beforeSend — срабатывает перед отправкой запроса
- error — если произошла ошибка
- success — если ошибок не возникло
- complete — срабатывает по окончанию запроса
- username — логин
- password — пароль
$. ajax ( <
url : ‘/ajax/example.html’ , // указываем URL и
dataType : «json» , // тип загружаемых данных
success : function ( data , textStatus ) < // вешаем свой обработчик на функцию success
$. each ( data , function ( i , val ) < // обрабатываем полученные данные
/* . */
> ) ;
>
> ) ;
jQuery.get
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- callback функция, которой будет скормлен результат (необязательный параметр)
- тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
jQuery.post
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- callback функция, которой будет скормлен результат (необязательный параметр)
- тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
$ ( document ) . ready ( function ( ) < // по завершению загрузки страницы
$ ( ‘#example-3’ ) . click ( function ( ) < // вешаем на клик по элементу с id = example-3
$. post ( ‘ajax/example.xml’ , < >, function ( xml ) < // загрузку XML из файла example.xml
$ ( ‘#example-3’ ) . html ( » ) ;
$ ( xml ) . find ( ‘note’ ) . each ( function ( ) < // заполняем DOM элемент данными из XML
$ ( ‘#example-3’ ) . append ( ‘To: ‘ + $ ( this ) . find ( ‘to’ ) . text ( ) + ‘
‘ )
. append ( ‘From: ‘ + $ ( this ) . find ( ‘from’ ) . text ( ) + ‘
‘ )
. append ( ‘‘ + $ ( this ) . find ( ‘heading’ ) . text ( ) + ‘
‘ )
. append ( $ ( this ) . find ( ‘body’ ) . text ( ) + ‘
‘ ) ;
> ) ;
> , ‘xml’ ) ; // указываем явно тип данных
> )
> ) ;
jQuery.getJSON
- url запрашиваемой страницы
- передаваемые данные (необязательный параметр)
- callback функция, которой будет скормлен результат (необязательный параметр)
$ ( document ) . ready ( function ( ) < // по завершению загрузки страницы
$ ( ‘#example-4’ ) . click ( function ( ) < // вешаем на клик по элементу с id = example-4
$. getJSON ( ‘ajax/example.json’ , < >, function ( json ) < // загрузку JSON данных из файла example.json
$ ( ‘#example-4’ ) . html ( » ) ;
// заполняем DOM элемент данными из JSON объекта
$ ( ‘#example-4’ ) . append ( ‘To: ‘ + json. note . to + ‘
‘ )
. append ( ‘From: ‘ + json. note . from + ‘
‘ )
. append ( ‘‘ + json. note . heading + ‘
‘ )
. append ( json. note . body + ‘
‘ ) ;
> ) ;
> )
> ) ;
<
note : <
to : ‘Tove’ ,
from : ‘Jani’ ,
heading : ‘Reminder’ ,
body : ‘Don \’ t forget me this weekend!’
>
>
jQuery.getScript
- url запрашиваемого скрипта
- callback функция, которой будет скормлен результат (необязательный параметр)
function testAjax ( ) <
$ ( ‘#example-5’ ) . html ( ‘Test completed’ ) ; // изменяем элемент с id = example-5
>
Отправка Формы
Для отправки формы посредством jQuery можно использовать любой из перечисленных способов, а вот для удобства «сбора» данных из формы лучше использовать плагин jQuery Form
Отправка Файлов
Для отправки файлов посредством jQuery можно использовать плагин Ajax File Upload иль One Click Upload
Взаимодействие с PHP
Для организации работы с PHP использую бибилотеку jQuery-PHP, удобно если Вам нравится jQuery ;), подробней читаем в статье PHP библиотека для jQuery
Примеры использования JSONP
Отдельно стоит отметить использование JSONP — ибо это один из способов осуществления кросс-доменной загрузки данных. Если немного утрировать — то это подключение удаленного JavaScript’a, содержащего необходимую нам информациию в формате JSON, а так же вызов нашей локальной функции, имя которой мы указываем при обращении к удаленному серверу (обычно это параметр callback). Чуть более наглядно это можно продемонстрировать следующая диаграмма (кликабельно):

При работе с jQuery имя callback функции генерируется автоматически для каждого обращения к удаленному серверу, для этого достаточно использовать GET запрос ввида:
http://api.domain.com/?type=jsonp&query=test&callback=?
Вместо последнего знака вопроса (?) будет подставлено имя callback функции. Если же Вы не хотите использовать данный способ, то Вам необходимо будет явно указать имя callback функции, используя опцию jsonp при вызове метода jQuery.ajax().
Google Поиск
Пример получения и обработки результатов поиска используя Google, более подробную информацию найдете в статье «jQuery + AJAX + (Google Search API || Yahoo Search API)»
Yahoo Поиск
Пример получения и обработки результатов поиска используя Yahoo, более подробную информацию найдете в статье «jQuery + AJAX + (Google Search API || Yahoo Search API)»
JSONP API
- Google — поиск и большинство сервисов
- Yahoo — поиск и большинство сервисов
- Flickr
- MediaWiki — соответственно и все производные — Wikipedia, Wiktionary и т.д.
- Digg
- CNET
- aideRSS
События
Для удобства разработки, на AJAX запросах висит несколько event’ов, их можно задавать для каждого AJAX запроса в отдельности, либо глобально. На все event’ы можно повесить свою функцию.
Пример для отображения элемента с во время выполнения любого AJAX запроса:
$ ( «#loading» ) . bind ( «ajaxSend» , function ( ) <
$ ( this ) . show ( ) ; // показываем элемент
> ) . bind ( «ajaxComplete» , function ( ) <
$ ( this ) . hide ( ) ; // скрываем элемент
> ) ;
$. ajax ( <
beforeSend : function ( ) <
// Handle the beforeSend event
> ,
complete : function ( ) <
// Handle the complete event
>
// .
> ) ;

Для большей наглядности, приведу следующую диаграмму (кликабельно):
- ajaxStart — Данный метод вызывается в случае когда побежал AJAX запрос, и при этом других запросов нету
- beforeSend — Срабатывает до отправки запроса, позволяет редактировать XMLHttpRequest. Локальное событие
- ajaxSend — Срабатывает до отправки запроса, аналогично beforeSend
- success — Срабатывает по возвращению ответа, когда нет ошибок ни сервера, ни вернувшихся данных. Локальное событие
- ajaxSuccess — Срабатывает по возвращению ответа, аналогично success
- error — Срабатывает в случае ошибки. Локальное событие
- ajaxError — Срабатывает в случае ошибки
- complete — Срабатывает по завершению текущего AJAX запроса (с ошибкои или без — срабатывает всегда).Локальное событие
- ajaxComplete — Глобальное событие, аналогичное complete
- ajaxStop — Данный метод вызывается в случае когда больше нету активных запросов
Цикл статей