- Laravel 10 Vue JS Auth Scaffolding using Laravel UI
- You might also like.
- JavaScript & CSS Scaffolding
- CSS
- JavaScript
- Writing CSS
- Writing JavaScript
- Writing Vue Components
- Using React
- Adding Presets
- Laravel 9 Install Vue JS Example
- Steps for Laravel 9 Install Vue JS Example:
- Step 1: Installing fresh new Laravel 9 Application
- Step 2: Installing Laravel UI
- Step 3: Installing Vue
- Step 4: Installing Vue with Auth
- Step 5: Installing NPM
- Step 6: Testing
- Step 7: Conclusion
Laravel 10 Vue JS Auth Scaffolding using Laravel UI
You will explore laravel 10 auth scaffolding using Vue js laravel ui in this example. How to install Vue js in Laravel 10 is something we’ll show you with examples. It’s a straightforward illustration of how to add Vue.js to Laravel 10. You’ve come to the right place if you want to see an example of how to install Vue.js in Laravel 10. So let’s have a look at how to use the Vue js example to develop a Laravel 10 example.
If you are a beginner with laravel 10 then I am sure I can help you to install vue in laravel 10. it’s a very simple way to install using laravel ui composer package.
After successfully installing the above package then we are ready to install vue with our application.
Download Laravel
Let us begin the tutorial by installing a new laravel application. if you have already created the project, then skip the following step.
composer create-project laravel/laravel example-app
Install Laravel UI
Let’s run the bellow command to install laravel UI package by bellow command:
composer require laravel/ui
Next, you have to install the laravel UI package command for creating auth scaffolding using bootstrap 5. so let’s run the bellow command:
php artisan ui vue
OR
php artisan ui vue —auth
Now let’s run bellow command for install npm:
It will generate CSS and js min files.
Next run migration command:
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
Now, you have to open web browser, type the given URL and view the app output:
now you can see layout bellow as here:
Register Page:
Dashboard Page:
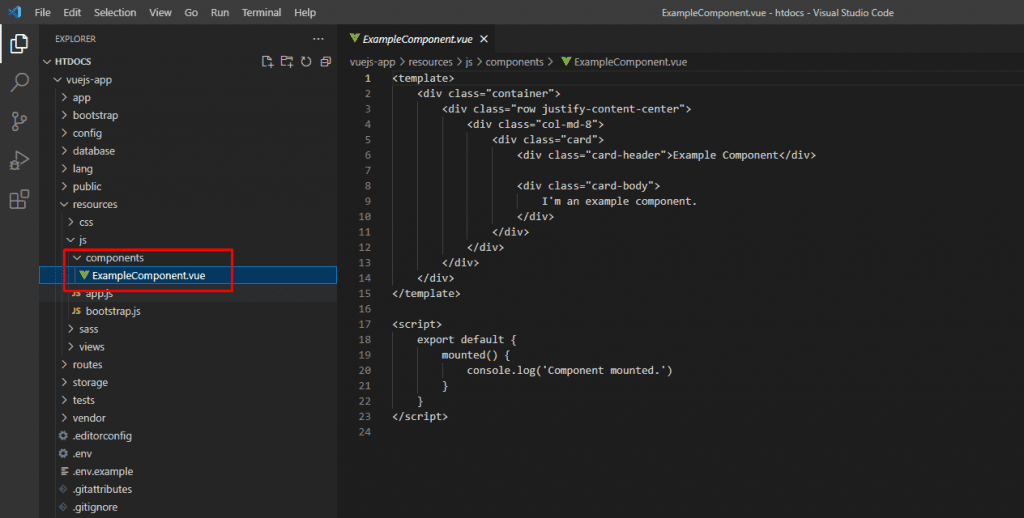
You can see bellow screen shot that laravel ui create js and component setup:
✌️ Like this article? Follow me on Twitter and Facebook. You can also subscribe to RSS Feed.
You might also like.
JavaScript & CSS Scaffolding
While Laravel does not dictate which JavaScript or CSS pre-processors you use, it does provide a basic starting point using Bootstrap, React, and / or Vue that will be helpful for many applications. By default, Laravel uses NPM to install both of these frontend packages.
The Bootstrap and Vue scaffolding provided by Laravel is located in the laravel/ui Composer package, which may be installed using Composer:
composer require laravel/ui:^2.4 Once the laravel/ui package has been installed, you may install the frontend scaffolding using the ui Artisan command:
// Generate basic scaffolding. php artisan ui bootstrapphp artisan ui vuephp artisan ui react // Generate login / registration scaffolding. php artisan ui bootstrap --authphp artisan ui vue --authphp artisan ui react --auth CSS
Laravel Mix provides a clean, expressive API over compiling SASS or Less, which are extensions of plain CSS that add variables, mixins, and other powerful features that make working with CSS much more enjoyable. In this document, we will briefly discuss CSS compilation in general; however, you should consult the full Laravel Mix documentation for more information on compiling SASS or Less.
JavaScript
Laravel does not require you to use a specific JavaScript framework or library to build your applications. In fact, you don’t have to use JavaScript at all. However, Laravel does include some basic scaffolding to make it easier to get started writing modern JavaScript using the Vue library. Vue provides an expressive API for building robust JavaScript applications using components. As with CSS, we may use Laravel Mix to easily compile JavaScript components into a single, browser-ready JavaScript file.
Writing CSS
After installing the laravel/ui Composer package and generating the frontend scaffolding, Laravel’s package.json file will include the bootstrap package to help you get started prototyping your application’s frontend using Bootstrap. However, feel free to add or remove packages from the package.json file as needed for your own application. You are not required to use the Bootstrap framework to build your Laravel application — it is provided as a good starting point for those who choose to use it.
Before compiling your CSS, install your project’s frontend dependencies using the Node package manager (NPM):
Once the dependencies have been installed using npm install , you can compile your SASS files to plain CSS using Laravel Mix. The npm run dev command will process the instructions in your webpack.mix.js file. Typically, your compiled CSS will be placed in the public/css directory:
The webpack.mix.js file included with Laravel’s frontend scaffolding will compile the resources/sass/app.scss SASS file. This app.scss file imports a file of SASS variables and loads Bootstrap, which provides a good starting point for most applications. Feel free to customize the app.scss file however you wish or even use an entirely different pre-processor by configuring Laravel Mix.
Writing JavaScript
All of the JavaScript dependencies required by your application can be found in the package.json file in the project’s root directory. This file is similar to a composer.json file except it specifies JavaScript dependencies instead of PHP dependencies. You can install these dependencies using the Node package manager (NPM):
By default, the Laravel package.json file includes a few packages such as lodash and axios to help you get started building your JavaScript application. Feel free to add or remove from the package.json file as needed for your own application.
Once the packages are installed, you can use the npm run dev command to compile your assets. Webpack is a module bundler for modern JavaScript applications. When you run the npm run dev command, Webpack will execute the instructions in your webpack.mix.js file:
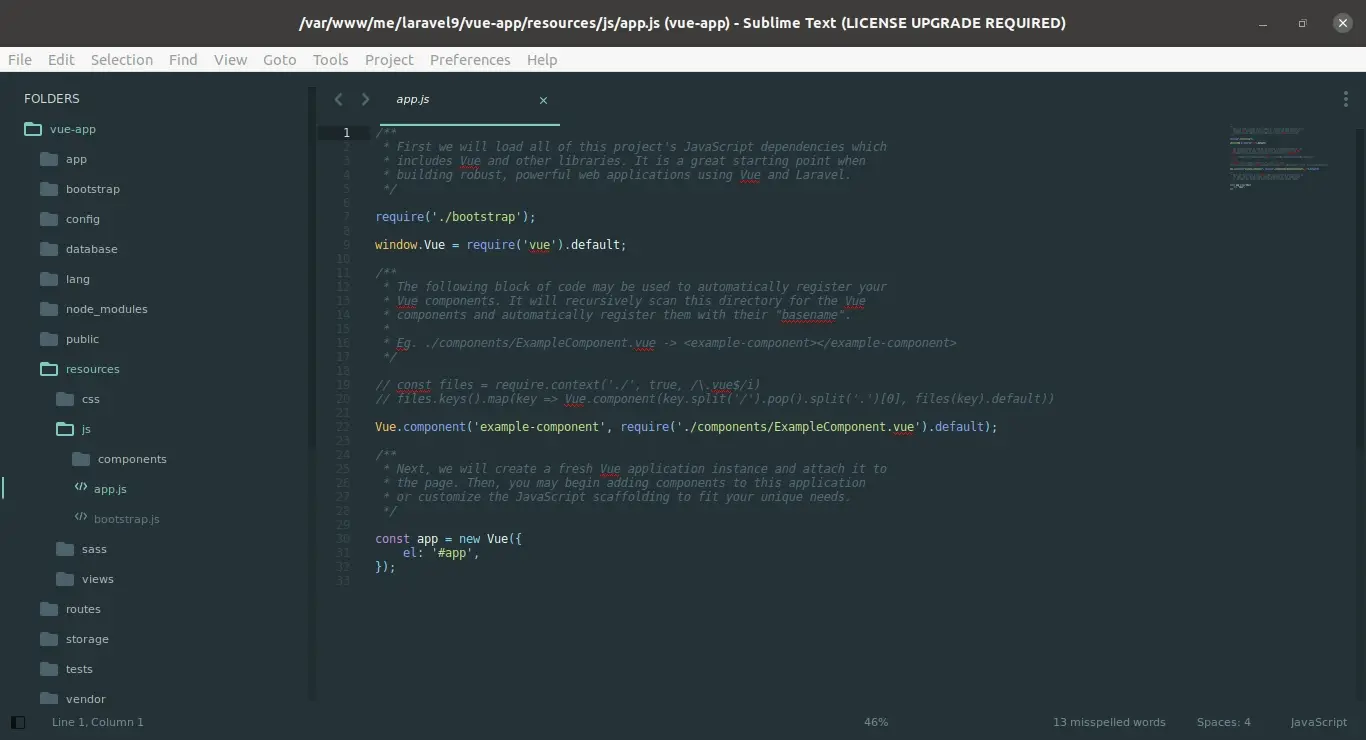
By default, the Laravel webpack.mix.js file compiles your SASS and the resources/js/app.js file. Within the app.js file you may register your Vue components or, if you prefer a different framework, configure your own JavaScript application. Your compiled JavaScript will typically be placed in the public/js directory.
The app.js file will load the resources/js/bootstrap.js file which bootstraps and configures Vue, Axios, jQuery, and all other JavaScript dependencies. If you have additional JavaScript dependencies to configure, you may do so in this file.
Writing Vue Components
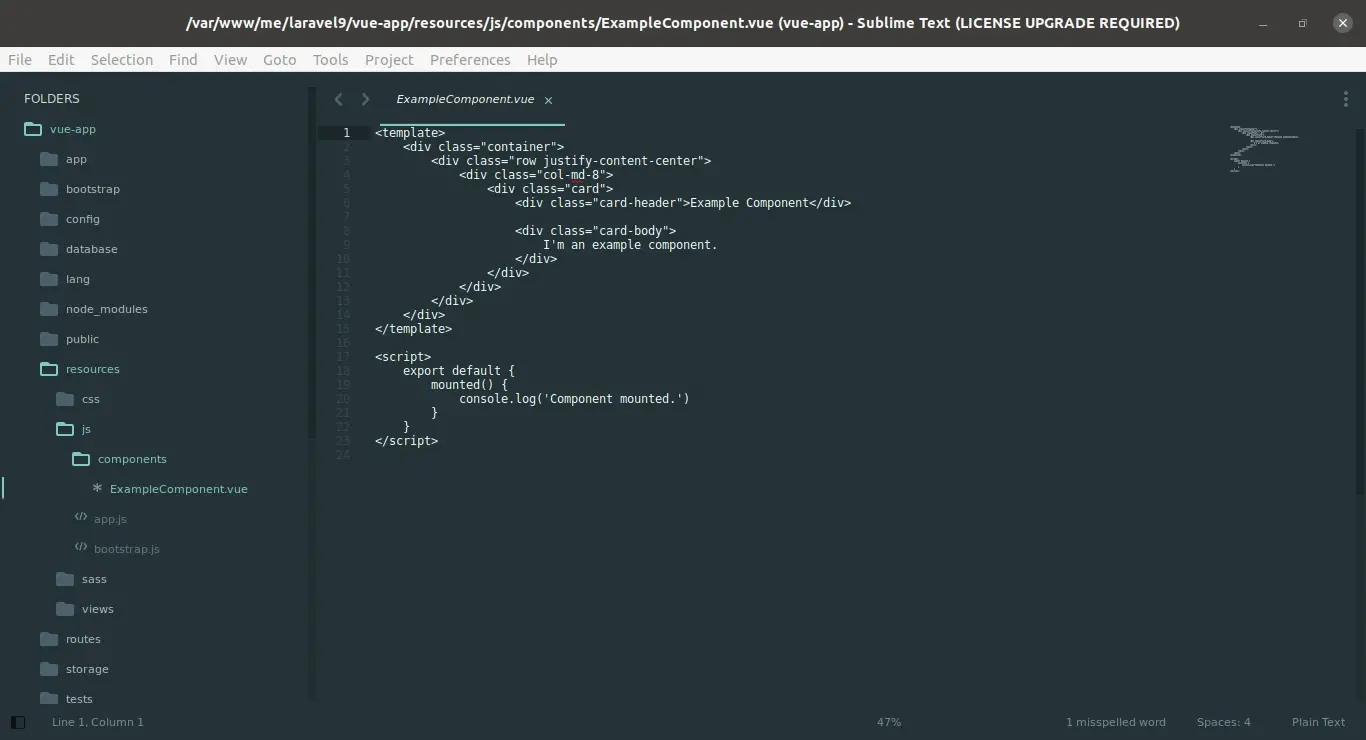
When using the laravel/ui package to scaffold your frontend, an ExampleComponent.vue Vue component will be placed in the resources/js/components directory. The ExampleComponent.vue file is an example of a single file Vue component which defines its JavaScript and HTML template in the same file. Single file components provide a very convenient approach to building JavaScript driven applications. The example component is registered in your app.js file:
Vue.component( 'example-component', require('./components/ExampleComponent.vue').default); To use the component in your application, you may drop it into one of your HTML templates. For example, after running the php artisan ui vue —auth Artisan command to scaffold your application’s authentication and registration screens, you could drop the component into the home.blade.php Blade template:
@extends('layouts.app') @section('content') example-component>/example-component>@endsection Remember, you should run the npm run dev command each time you change a Vue component. Or, you may run the npm run watch command to monitor and automatically recompile your components each time they are modified.
If you are interested in learning more about writing Vue components, you should read the Vue documentation, which provides a thorough, easy-to-read overview of the entire Vue framework.
Using React
If you prefer to use React to build your JavaScript application, Laravel makes it a cinch to swap the Vue scaffolding with React scaffolding:
composer require laravel/ui // Generate basic scaffolding. php artisan ui react // Generate login / registration scaffolding. php artisan ui react --auth Adding Presets
Presets are «macroable», which allows you to add additional methods to the UiCommand class at runtime. For example, the following code adds a nextjs method to the UiCommand class. Typically, you should declare preset macros in a service provider:
use Laravel\Ui\UiCommand; UiCommand::macro('nextjs', function (UiCommand $command) // Scaffold your frontend. >); Then, you may call the new preset via the ui command:
Laravel is a web application framework with expressive, elegant syntax. We believe development must be an enjoyable and creative experience to be truly fulfilling. Laravel attempts to take the pain out of development by easing common tasks used in most web projects.
Laravel 9 Install Vue JS Example
Today we are going to learn on Laravel 9 Install Vue JS Example. This tutorial will cover how you can install Vue in laravel 9 with example.
Vue.js is an open-source model–view–view model front end JavaScript framework for building user interfaces and single-page applications. It was created by Evan You, and is maintained by him and the rest of the active core team members.
Laravel UI provide a way to install bootstrap, Vue and React setup. Its also provide auth scaffold with login and register. Laravel UI provide easy way to work with bootstrap, Vue and React.
Steps for Laravel 9 Install Vue JS Example:
- Step 1: Installing fresh new Laravel 9 Application
- Step 2: Installing Laravel UI
- Step 3: Installing Vue
- Step 4: Installing Vue with Auth
- Step 5: Installing NPM
- Step 6: Testing
- Step 7: Conclusion
Step 1: Installing fresh new Laravel 9 Application
First, we are going to install a fresh new laravel 9 application. To install a laravel 9 application run the following command in terminal.
composer create-project laravel/laravel vuejs-app cd vuejs-appNote: “vuejs-app” is a laravel application name.
Step 2: Installing Laravel UI
So, let now install the laravel ui composer package. To install a laravel ui composer package run the following command in terminal.
composer require laravel/uiStep 3: Installing Vue
There are two ways to install Vue. First one is simple vue and the other is Vue with auth. In this step we will install simple vue. Run the following command to install simple vue.
Install Vue
Step 4: Installing Vue with Auth
Installing Vue with auth is the other way to install a Vue with auth. If you want Vue with auth install the following command.
Install Vue with auth
Step 5: Installing NPM
Now you need to install a node. To install a node run the following command.
Step 6: Testing
Now test the app with the following command.
and start the laravel server by following command.
now vue js has been installed you can use it!
Step 7: Conclusion
Today, We had learn Laravel 9 Install Vue JS Example. Hope this tutorial helped you with learning Laravel 9. If you have any question you can ask us at comment section below. If you like the tutorial please subscribe our YouTube Channel and follow us on social network Facebook and Instagram.